- Адаптивное выравнивание изображений на всю ширину браузера
- Две картинки по горизонтали
- Три картинки по горизонтали
- Четыре картинки
- Для мобильных
- Комментарии 1
- Другие публикации
- Как разместить несколько картинок рядом по горизонтали?
- Решение
- Много фотографий — как лучше сделать, через html или через css?
- Как создать галерею изображений на сайте
- Метод 1: HTML и CSS
- Шаг 1: Разметка
- Шаг 2: Стилизация
- Метод 2: JavaScript-библиотека
- Шаг 1: Подключение библиотеки
- Шаг 2: Разметка
- Шаг 3: Стилизация
- Блок из 4-х фотографий
- Пример:
- HTML:
- CSS:
- Смотрите также:
Адаптивное выравнивание изображений на всю ширину браузера
Простой пример как адаптивно выстроить несколько изображений на всю ширину окна браузера.
Две картинки по горизонтали




.photos < text-align: center; margin: 0 0 20px 0; overflow: hidden; >.photos a < width: 50%; display: block; float: left; line-height: 0; >.photos img
Три картинки по горизонтали






.photos < text-align: center; margin: 0 0 20px 0; overflow: hidden; >.photos a < width: 33.3%; display: block; float: left; line-height: 0; >.photos img
Четыре картинки








.photos < text-align: center; margin: 0 0 20px 0; overflow: hidden; >.photos a < width: 25%; display: block; float: left; line-height: 0; >.photos img
Для мобильных
Добавим стили, которые выведут фото по вертикали на мобильных с шириной экрана до 800px.
@media screen and (max-width: 800px) < .photos a < width: 100%; float: none; >>Комментарии 1
Спасибо большое. Мне начинающему сайтостроителю очень помог Ваш материал.Да и в целом очень хороший сайт.
Авторизуйтесь, чтобы добавить комментарий.
Другие публикации
Для модальных окон есть множество плагинов такие, как fancybox, Twitter Bootstrap и т.д. Но бывают случаи когда нет.
Изображения нужно сжимать для ускорения скорости загрузки сайта, но как это сделать? На многих хостингах нет.
Видео YouTube вставляется через iframe, но он не адаптивен по высоте. Если задать width=»100%», то он растянется на всю ширину родителя, но для высоты hight=»100%» не работает.
Как разместить несколько картинок рядом по горизонтали?
Добавить на страницу несколько изображений, чтобы они располагались рядом с друг другом по горизонтали.
Решение
Изображения являются строчными элементами, поэтому написание в коде подряд несколько тегов автоматически выстроит картинки по горизонтали. Тем не менее, с помощью стилей этим построением можно управлять более изящно.
Для начала рассмотрим простой пример, когда изображения выстраиваются по горизонтали без стилевого оформления (пример 1).
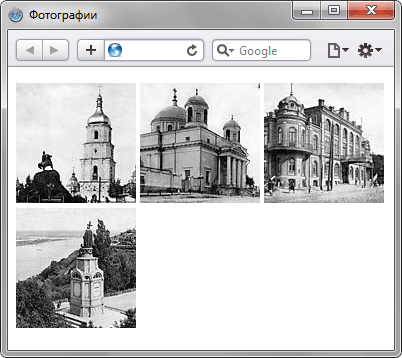
Пример 1. Картинки по горизонтали
Результат данного примера показан на рис. 1. Изображения выстраиваются в одну строку по горизонтали, а если некоторые из них не помещаются по ширине в окне, то переносятся на следующую строку.
Рис. 1. Фотографии, расположенные по горизонтали
Обратите внимание на пробел между фотографиями, он появляется за счет переноса тега в коде на новую строку. Чтобы убрать пустой промежуток достаточно написать теги
в примере в одну строку.
Для регулирования горизонтальных и вертикальных отступов между фотографиями применяется стилевое свойство margin-right и margin-bottom . В примере 2 кроме отступов к фотографиям также добавлена рамка и цветная область вокруг изображений.
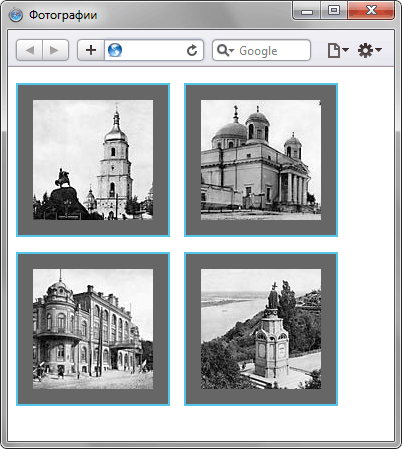
Пример 2. Отступы у фотографий
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.
Рис. 2. Вид фотографий, оформленных с помощью стилей
Много фотографий — как лучше сделать, через html или через css?
Здравствуйте.
Верстаю что-то типа каталога. Это моя первая верстка. (Учусь)
В каталоге будет более 70 разных элементов с фото.
Фото у меня оформлено с ховером вот так:
Мне придется в css 70 раз повторить такую штуку с указанием разных путей для фоток. *опой чую, что я что-то перемудрил.
Если пути к фоткам прописать в html, то непонятно как реализовать hover.
Оценить 1 комментарий
Neoline: да я вот только пока html+css изучаю. js будет следующим. Просто для себя нужно сверстать такой каталог, но не хотелось бы что-бы из за каких-то фотографий, код в 10 раз увеличился.
1. Не надо для hover второй раз писать повторяющиеся свойства. Они же не меняются.
Т.е. дополнительная строчка только одна.
2. Картинки вы не выложили. Но обычно для ховера используется какой-то эффект, который реализуется через css (ч/б, прозрачность, приближение и т.д.)
3. Если картинки все таки разные, то логичнее генерировать на php или описывать поведение через js
UPD:
выяснили, что картинки разные
поэтому так: https://jsfiddle.net/4mhoeknr/
Это фото товара с открытой полкой и с закрытой. При наведении полка должна открываться.
С js я пока не знаком. -(
Евгений Сатонин: ну пусть будет без js
например, так: делаем рядом 2 блока с картинками img (или 1 большой, в нем картинка и второй блок с картинкой при ховере), накладываем один на другой. Второму задаем прозрачность или display: none или visibility:none, в зависимости от желаемого эффекта. При наведении на первый блок, второму возвращается прозрачность/видимость.
Если блоки рядом, то используем правило для соседних селекторов, .первый:hover + .второй
Ankhena W: Но в этом случае, сам html код увеличится в размере в разы. это не сильно повлияет на скорость загрузки страницы?
Евгений Сатонин: Примерно так https://jsfiddle.net/4mhoeknr/
Это на скорую руку.
Можно оборачивать в дополнительные div, применять разные эффекты и т.д.
Евгений Сатонин: при таком раскладе как в моем примере код увеличивается на 1 тег img и путь к картинке. Если Вы станете это делать через css, то еще будет название класса и управлять всем этим безобразием будет вообще не ясно как.
Сергей: Ankhena W: Я имею ввиду не разницу в скорости, если это делать через html или через css, а разницу в скорости, если в html будет более 30 таких картинок с ховером, и более 30 без.
Конечно наверное есть способ типа js, чтобы в коде была одна такая пара, а остальное как-то бралось автоматом, но я пока не знаю js )
Евгений Сатонин: ну посчитайте, 1 буква — 2 байтика, сколько весят картинки посмотрите у себя в папке, сложите все вместе. Время на загрузку по обычной формуле для скорости 🙂
Пути можно указать в html, а hover вешать на класс. Этот класс привязывать ко всем элементам, где есть подобные фото.
Если количество фотографией будет меняться, можно будет подключать дополнительный функционал на JS/TS, и там уже работать с путями.
фото все разные.
То есть фото 1 — ховер 1, фото 2 — ховер 2
Открытый комод, закрытый комод.
А моделей около 35
Евгений Сатонин: Если CSS-стили у всех фото одинаковые, можно обойтись классом. Если разные — делать индивидуально, или группировать фотографии по группам схожести в отдельные классы (если есть такие).
Для начала нужно убрать из .item-photo background. В html элементе с классом item-photo добавить еще один класс, в котором и будут прописаны фото.
Также в твоем методе есть огромный минус, что при ховер эффекте грузится новая фотка и когда пользователь будет наводить мышку на картинку, будет подтупливаться на несколько секунд пока не загрузится новый файл.. очень неприятный эффект. Тут лучше объединить две фотографии в одну и через background-position сдвигать при hover.
И конечно лучше всего такое сделать на js, чтоб универсальное что-то было.. чтоб потом при добавлении нового товара не вспоминать как устроена система, а просто создать новый файл с похожим именем.
Это фото товара с открытой полкой и с закрытой. При наведении полка должна открываться.
Даже не знаю, есть ли смысл объединять в этом случае фото в одну?
Как создать галерею изображений на сайте
Узнайте, как легко создать галерею изображений на вашем сайте с помощью двух популярных методов: HTML/CSS и JavaScript-библиотек.
Создание галереи изображений на сайте может быть выполнено с использованием различных инструментов и подходов. В этой статье мы рассмотрим два популярных метода: с использованием HTML/CSS и с применением библиотеки JavaScript. Давайте начнем! 🚀
Метод 1: HTML и CSS
Шаг 1: Разметка
Сначала создадим разметку для галереи с помощью тегов HTML. В данном примере мы будем использовать теги div и img :
Шаг 2: Стилизация
Теперь добавим немного стилей с помощью CSS, чтобы сделать галерею более красивой и функциональной:
В данном примере мы используем свойства flex , flex-wrap и gap для создания адаптивной сетки изображений. Свойство cursor указывает, что изображения являются интерактивными элементами.
Метод 2: JavaScript-библиотека
Если вы хотите добавить дополнительные функции, такие как просмотр изображений в модальном окне, вы можете использовать готовые JavaScript-библиотеки. Одна из таких библиотек — Lightbox.
Шаг 1: Подключение библиотеки
Подключите файлы стилей и скриптов Lightbox к вашему проекту:
Шаг 2: Разметка
Создайте разметку галереи аналогично первому методу, но добавьте атрибут data-lightbox и ссылку на большое изображение для каждого элемента:
Шаг 3: Стилизация
Добавьте стили CSS из первого метода или свои собственные стили для кастомизации галереи.
Теперь у вас есть галерея изображений с возможностью просмотра в модальном окне! 🎉
В заключение, создание галереи изображений на сайте может быть выполнено разными способами, в зависимости от ваших потребностей и предпочтений. Экспериментируйте с разными инструментами и подходами, чтобы найти тот, который подходит вам больше всего. Удачи вам в обучении веб-разработке! 🤖
Блок из 4-х фотографий
Фотографии для блока могут быть любых, но одинаковых размеров.
Пример:
HTML:
CSS:
- Опубликовано: 03.04.2020 / Обновлено: 15.02.2023
- Рубрики: Вкладки, блоки и списки — простые решения, Фото, аудио и видео — простые решения
- Метки: CSS, Авторское, Фото
- 7463 просмотра
Смотрите также:
Внутренний border-radius у блока
Имитация закругленных углов, как у css-свойства border-radius, но с отрицательным радиусом
Masonry сетка на CSS
Вариант каменной кладки блоков и изображений без использования JS
SVG фильтры для создания эффекта дрожания
SVG фильтры, которые заставляют дрожать любые элементы сайта