- document: write() method
- Syntax
- Parameters
- Return value
- Examples
- Out with the old, in with the new!
- Notes
- Main title
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Объект Document в JavaScript — содержимое окна браузера
- Основные объекты браузера
- Свойства и методы объекта document
- HTML DOM Document write()
- Hello World!
- Description
- Warning
- Note
- See Also:
- Syntax
- Parameters
- Return Value
- More Examples
- Hello World
- New Window
- The Difference Between write() and writeln()
- Example
- Note
- Examples
- Browser Support
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
document: write() method
Warning: Use of the document.write() method is strongly discouraged.
The document.write() method writes a string of text to a document stream opened by document.open() .
Note: Because document.write() writes to the document stream, calling document.write() on a closed (loaded) document automatically calls document.open() , which will clear the document.
Syntax
Parameters
A string containing the text to be written to the document.
Return value
Examples
html lang="en"> head> title>Write exampletitle> script> function newContent() document.open(); document.write("Out with the old, in with the new!
"); document.close(); > script> head> body onload="newContent();"> p>Some original document content.p> body> html>
Notes
The text you write is parsed into the document’s structure model. In the example above, the h1 element becomes a node in the document.
Writing to a document that has already loaded without calling document.open() will automatically call document.open() . After writing, call document.close() to tell the browser to finish loading the page.
If the document.write() call is embedded within an inline HTML tag, then it will not call document.open() . For example:
script> document.write("Main title
"); script>
Note: document.write() and document.writeln do not work in XHTML documents (you’ll get an «Operation is not supported» [ NS_ERROR_DOM_NOT_SUPPORTED_ERR ] error in the error console). This happens when opening a local file with the .xhtml file extension or for any document served with an application/xhtml+xml MIME type. More information is available in the W3C XHTML FAQ.
Note: Using document.write() in deferred or asynchronous scripts will be ignored and you’ll get a message like «A call to document.write() from an asynchronously-loaded external script was ignored» in the error console.
Note: In Edge only, calling document.write() more than once in an causes the error «SCRIPT70: Permission denied».
Note: Starting with version 55, Chrome will not execute elements injected via document.write() when specific conditions are met. For more information, refer to Intervening against document.write().
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Apr 7, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Объект Document в JavaScript — содержимое окна браузера
На этом уроке мы рассмотрим объект document , который отвечает за HTML документ, загруженный в окно или вкладку браузера. С помощью этого объекта в JavaScript Вы можете не только получить различную информацию об этом документе, но и изменить его.
Основные объекты браузера
Перед тем как перейти к изучению объекта document , давайте вспомним, какие нам в JavaScript доступны объекты и за что они отвечают.
При открытии документа браузер автоматически создаёт набор объектов для JavaScript, с помощью которых Вы можете не только работать с этим документом (объект document ), но и управлять самим браузером (объекты window , location , navigator , screen , history ). Все эти объекты образуют объектную модель браузера (BOM — Browser Object Model).
Главным объектом в этой модели является объект window . Все остальные объекты доступны как свойства объекта window ( window.document , window.location и т.д.). Если мы работаем с текущим окном, то » window. » можно опускать, т.е. document , location и т.д. Объект location — отвечает за адресную строку, объект history — за кнопки вперёд и назад, объект, объект screen — за экран пользователя, объект window — отвечает за само окно, а также позволяет изменять его размеры, перемещать его и т.д., navigator — позволяет получить информацию о браузере.
Наибольший интерес среди всех этих объектов для нас предоставляет именно объект document , т.к. он отвечает за документ, загруженный в окно или вкладку браузера. Он даёт начало объектной модели документа (DOM — Document Object Model), которая стандартизована в спецификации и поддерживается всеми браузерами.
К рассмотрению этой модели мы приступим на следующих уроках. На этом уроке мы рассмотрим некоторые свойства и методы объекта document, т.е. такие которые особого отношения к объектной модели документа не имеют.
Свойства и методы объекта document
Объект document содержит следующие «общие» свойства и методы:
- Свойство document.implementation — возвращает объект DOMImplementation, ассоциированный с текущим документом. Например, определим, поддерживается ли указанная возможность в браузере:
Свойство document.characterSet — возвращает кодировку, которая используется для рендеринга текущего документа. Данное значение может отличаться от кодировки указанной в HTML странице, т.к. пользователь может её переопределить, т.е. выбрать в соответствующем меню браузера другую кодировку, которая будет использоваться для отображения текущего документа.
Свойство document.inputEncoding — возвращает кодировку, которая использовалась во время синтаксического разбора (парсинга) документа. Если документ создан в памяти, то данное свойство возвращает значение null . Данное свойство доступно только для чтения.
Свойство document.lastModified — возвращает строку, содержащую дату и время последнего изменения текущего документа. Gecko и Internet Explorer возвращают время в часовом поясе локального компьютера, WebKit — в UTC.
alert(document.lastModified);- uninitialized — процесс загрузки ещё не начался;
- loading — идёт процесс загрузки;
- loaded — загрузка HTML кода завершена;
- interactive — документ достаточно загружен для того, чтобы пользователь мог взаимодействовать с ним. Код JavaScript может начать выполняться только на этом этапе;
- complete — документ полностью загружен.
В большинстве случаев, код JavaScript обычно выполняется и вызывается после того, как документ полностью загружен, т.е. когда он находится в состоянии complete .
document.onreadystatechange = function () { if (document.readyState == "complete") { //выполнить код, после того как документ полностью загружен } }
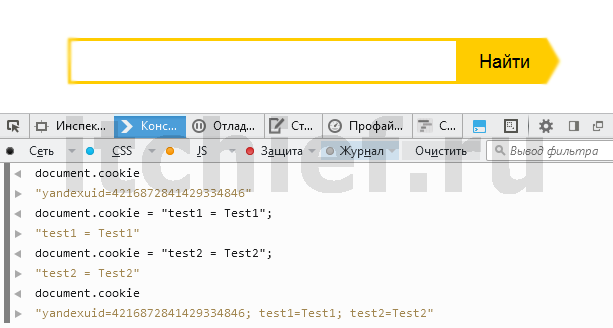
- Выведем все cookie связанные с текущим документом, т.е. пары ключ=значение : document.cookie ;
- Запишем новый cookie: document.cookie = «test1 = Test1»;
- Запишем ещё один новый cookie: document.cookie = «test2 = Test2»;
- Выведем все cookie связанные с текущим документом: document.cookie .
Метод document.write() — предназначен для вывода в документ строки, указанной в качестве параметра данного метода. Если данный метод вызывается в процессе загрузки документа, то он выводит строку в текущем месте. В том случае, если данный метод вызывается после загрузки документа, то он приводит к полной очистке этого документа и вывода строчки. Это происходит, потому что после загрузки документа браузер уже полностью построил DOM и в документ уже нельзя внести изменения таким способом, а только с помощью добавления узлов в объектную модель документа. Например, вывести строку «I LOVE JAVASCRIPT»:
document.write("I LOVE JAVASCRIPT"); Открыть и сформировать новый документ HTML DOM Document write()
Write some HTML elements directly to the HTML output:
document.write(«
Hello World!
Have a nice day!
«);
Using document.write() after a document is loaded, deletes all existing HTML:
Description
The write() method writes directly to an open (HTML) document stream.
Warning
The write() method deletes all existing HTML when used on a loaded document.
The write() method cannot be used in XHTML or XML.
Note
The write() method is most often used to write to output streams opened by the the open() method.
See Also:
Syntax
Parameters
| Parameter | Description |
| exp1. | Optional. The output stream. Multiple arguments are appended to the document in order of occurrence. |
Return Value
More Examples
Write a date object directly to the HTML ouput:
Open an output stream, add some HTML, then close the output stream:
document.open();
document.write(«
Hello World
«);
document.close();
Open a new window and write some HTML into it:
const myWindow = window.open();
myWindow.document.write(«
New Window
«);
myWindow.document.write(«
Hello World!
«);
The Difference Between write() and writeln()
The writeln( ) method is only useful when writing to text documents (type=».txt»).
Example
document.write(«Hello World!»);
document.write(«Have a nice day!»);
document.write(«
«);
document.writeln(«Hello World!»);
document.writeln(«Have a nice day!»);
Note
It makes no sense to use writeln() in HTML.
It is only useful when writing to text documents (type=».txt»).
Newline characters are ignored in HTML.
If you want new lines in HTML, you must use paragraphs or
:
Examples
document.write(«
Hello World!
«);
document.write(«
Have a nice day!
«);
Browser Support
document.write is supported in all browsers:
| Chrome | Edge | Firefox | Safari | Opera | IE |
| Yes | Yes | Yes | Yes | Yes | Yes |
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.