- HTML Tags for Text Formatting
- The — Tags
- Example of the HTML — tags:
- Result
- The and Tags
- Example of the HTML and tags:
- The and Tags
- Example of the HTML and tags:
- The Tag
- Example of the HTML tag:
- Result
- The Tag
- Example of the HTML tag:
- The and Tags
- Example of the HTML tag:
- Example of the HTML tag:
- The and Tags
- Example of the HTML tag:
- Result
- Example of the HTML tag:
- Example of the HTML and tags:
- Result
- The Tag
- Example of the HTML tag:
- The , and Tags
- Example of the HTML tag:
- Example of the HTML tag:
- Example of the HTML tag:
- Formatting A Page
- Website Sections
- Header
- Nav
- Main
- Article
- Section
- Aside
- Footer
- A Word About SEO
HTML Tags for Text Formatting
In HTML, a number of elements are used to format text. The formatting tags are divided into two groups: physical tags, that are used to style the text (visual appearance of the text) and logical or semantic tags that add semantic value to the text parts (e. g., inform search engines for which keywords a web page should be ranked).
Let’s dive deeper and talk about formatting tags in details.
The — Tags
The — tags are used to define HTML headings. There are 6 levels of headings in HTML, the defines the most and the least important headings.
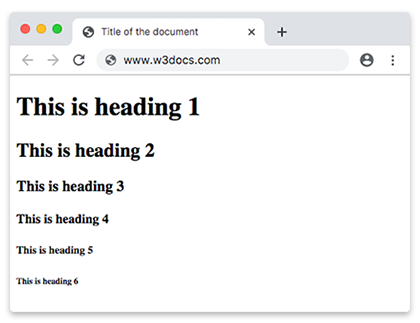
Example of the HTML — tags:
html> html> head> title>Title of the document title> head> body> h1>This is heading 1 h1> h2>This is heading 2 h2> h3>This is heading 3 h3> h4>This is heading 4 h4> h5>This is heading 5 h5> h6>This is heading 6 h6> body> html>Result
The and Tags
Example of the HTML and tags:
html> html> head> title>Title of the document title> head> body> p>We use the <strong> tag to highlight the importance strong> of this part of the text strong>. p> p>The <b> tag is a physical tag that stands for b>bold text b>. p> body> html>The and Tags
Example of the HTML and tags:
html> html> body> p>This is a paragraph p> p>The important part of the text is defined em> in italic em>. p> p>i>Lorem ipsum i>, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. p> body> html>html> html> head> title>Title of the document title> head> body> pre>Spaces and line breaks within this element are shown as typed. pre> body> html>The Tag
Example of the HTML tag:
html> html> head> title>Title of the document title> head> body> p>Learn the HyperText Markup Language on mark>W3Docs.com mark>. p> body> html>Result
The Tag
Example of the HTML tag:
html> html> head> title>Usage of the SMALL tag title> head> body> p>The interest rate is only 10%* p> small>* per day small> / body> html>The and Tags
Example of the HTML tag:
html> html> head> title>Title of the document title> head> body> p> She likes del>violets del> snowdrops․ p> body> html>Example of the HTML tag:
html> html> head> title>Title of the document title> head> body> p>s>I am studying in high school. s> p> p>I am studying in a university. p> body> html>The content of both tags is displayed as strikethrough. However, despite the visual similarity, these tags cannot replace each other.
The and Tags
Example of the HTML tag:
html> html> head> title>Title of the document title> head> body> p>She likes del>violets del> ins>snowdrops ins>․ p> body> html>Result
Example of the HTML tag:
html> html> head> title>Title of the document title> head> body> p>Here we used u>the <u> tag u>. p> body> html>The and
Example of the HTML and tags:
html> html> head> title>Title of the document title> head> body> p>The formula of water is Hsub>2 sub>O, and the formula of alcohol is Csub>2 sub>Hsub>5 sub>ОН p> p>E = mcsup>2 sup>, where E — kinetic energy, m — mass, c — the speed of light. p> body> html>Result
The Tag
Example of the HTML tag:
html> html> head> title>Title of the document title> head> body> p>dfn>HTML dfn> (HyperText Markup Language ) — The standardized markup language for documents on the World Wide Web. Most web pages contain a description of the markup in the language HTML p> body> html>The
,
and
Tags
Example of the HTML
tag:
html> html> head> title>Title of the document title> head> body> p>The first paragraph p> p>The second paragraph p> body> html>Example of the HTML
tag:
html> html> head> title>Title of the document. title> head> body> h1>How to use the <br> tag h1> p> We can insert the <br /> tag inside the paragraph, br /> to transfer a part of the text to another line if necessary. p> body> html>Example of the HTML
tag:
html> html> head> title>Title of the document title> head> body> h1>Football h1> p>A team sport involving kicking a ball to score a goal. p> hr> h1>Basketball h1> p>A game that is played between two teams of five players. p> body> html>Formatting A Page
As we embark on our journey learning to build websites, early on it will help to discuss how to format a web page.
Every webpage is different, and depending on the type of website, and the content held therein, different formats might be more appropriate than others. But regardless of the type of site, there are a few HTML elements which we can use to format things in a consistent and organized way.
To begin, let’s take a look at a website which is formatted using a variety of HTML container tags. By most standards, this would be considered a well formatted website. Once you’ve taken a look, I’ll walk you through what everything means:
Copy Header Main Article Section 1 Section 2 As you can see, we are utilizing a lot of tags here, which, aside from the body tag, you might never have seen before.
Let’s break this down and see what it all means.
Website Sections
The first three tags you might notice above are the , and tags.
These are three really useful tags, which allow you to break apart your website into three very common sections. Most websites can be broken up into a header, a body and a footer, and these tags allow us to indicate where that content is in the scope of the HTML document.
It’s important to note that these tags don’t actually change the format or the styling of the content inside. Instead they act as descriptors and containers which indicate the type of content inside of them.
Websites which rank highly on keyword searches often use tags like this for organization. As a general rule, the more descriptive and clear the HTML on your page is, the easier it will be for search engines to understand it.
Header
The header section of the website is generally reserved for content that will sit at the top of a webpage.
Generally this will include a series of links to common pages on the site, and often times interactive elements like a search bar or settings menu.
Inside the header tag it is often common to use the tag, as I’ve done in the code above.
Nav
Nav here stands for navigation and it’s used to describe any navigational elements on your page. In the next lesson we’ll learn about links, which allow you to link to other content on your site, which are often placed inside tags.
An example of a header with navigation links and a website title might look like this:
In the above example I’ve included three links (those tags) in the header of the site inside the navigation tags. This is a really good way to format something like this because it’s super clear that those links are navigational elements on your site!
Main
The main section, indicated by the tags, is where all of the content on the site will live.
If you’re building a blog site for example then your blog post would go in the main section. Or if you’re building an e-commerce site, the products available for sale would also live here.
The main sections is where most of the interaction on the site will take place, and where the user’s attention will be directed most of the time. Therefore when laying out a website, the main should have the most content inside of it.
On this website for example, all of this text that you’re reading, the video embedded up above, and the side bar with navigation links is all part of the main section of the website.
Search engines will generally be looking in the main section of your website to learn what your page is about and what content is unique to this page in particular.
It’s especially important to use main tags when you have a website with a lot of article or text content (much like this one).
Article
Inside the main tag, we can use the special tag to indicate if something is an article. In the case of this website, I put all of my text articles inside these tags.
Again this is really useful for search engines because they can tell exactly where the article content is and more easily index it.
Generally you should only have one set of article tags in the web page, unless you have a site which is displaying multiple articles.
Section
Inside of the tags you can use the tags to break the article up into various sections.
Generally a section of an article would be accompanied by a heading tag ( for example) which would give a title to the section and formally introduce it.
I like using sections in my articles, and a lot of times i’ll nest them. So I would have a section within a section, like this:
Copy My Blog Post
How to Build a Website
text text text . Learn HTML
text text text You can see above how an article structure might look with nested sections and their corresponding headers.
Whenever you’re working with text content, you always want to make sure you’re going out of your way to structure it with these HTML tags, otherwise your website will be prone to disorganization.
Aside
The last tag I want to talk about that can go in the section of the site is called the « ` tag. The aside tag is used for any content which is not part of the main content of your page.
This let’s things like search engines know that it doesn’t belong as part of the article or normal main content.
A lot of times something like an ad or a sidebar will go into an aside. There are no hard set rules for how to use them, it’s simply a container for anything that doesn’t belong as part of the article, section or main.
Footer
The footer of the website, indicated by the tags is similar to the header in that it generally stores links to common pages on the site and also branding information.
Many websites will often put copyright claims here as well.
I personally like to put social media links here as well as some of the commons links I have in my headers.
A Word About SEO
Now that we’ve looked at some of the cool ways we can format our sites, let’s talk about how this relates to SEO or Search Engine Optimization.
Search Engine Optimization is the process of building your website in such a way that it’s really easy for search engines to understand it, and hopefully rank it highly in their organic search results. People get super obsessive about SEO because it can lead to more traffic, and thus more popularity and revenue.
We’ve touched on this a bit in the article so far, but formatting a site like this is a must for SEO. When you have all of your content laid out explicitly with these different tags, search engine’s like google know exactly what’s going on and you won’t have to wonder if your content will be indexed properly.