- Как в html задать шрифт: множество фишек и примеров, чтобы сделать ваш сайт удобочитаемым
- Шрифты бывают разные
- Начнем с языка html и его «творческих способностей»
- Название первого заголовка
- Подзаголовок с красной буквы!
- Название первого заголовка
- Подзаголовок с красной буквы!
- А теперь пришел час css хвастаться своими умениями
- Название первого заголовка
- Полупрозрачный подзаголовок!
- Название первого заголовка
- Полупрозрачный подзаголовок!
- Как сделать красивый шрифт в html: размеры, цвета, теги шрифтов html
- Теги и атрибуты при работе со шрифтами html
- Возможности атрибута style
- Свойство font и цвет шрифта html
- Русскоязычные шрифты и их поддержка
- Шрифты HTML — свойства и способы изменения
- Что может делать HTML со шрифтами
- Свойства шрифтов в HTML
Как в html задать шрифт: множество фишек и примеров, чтобы сделать ваш сайт удобочитаемым
Приветствую всех читателей данной статьи и подписчиков моего блога! Сегодняшнюю публикацию я хочу посвятить теме, без знаний которой ваши интернет-ресурсы не будут читабельными и привлекательными: «Как в html задать шрифт». Сама по себе тема является легкой, и я уверен, что вы быстро ее освоите.
Однако не следует забывать, что веб-языки богаты на всевозможные инструменты оформления шрифтов, которые в идеале необходимо знать. После прочтения статьи вы уверенно овладеете форматированием текста, научитесь задавать различные стили, виды начертаний и украшений шрифтов, а также изменять размер и цвет как предложений, так и отдельных букв. Приступим же!
Шрифты бывают разные
Основная масса вывесок, прессы и литературы, сайтов и других сервисов используют стандартные шрифты. Хоть они и удобные, однако уже давно наскучили и не цепляют глаз. Именно поэтому многие дизайнеры несколько изменяют вид оформления или вовсе создают новые стили. Наиболее известными и влиятельными шрифтами считаются:
- Helvetica;
- Futura;
- Garamond;
- Bodoni;
- Bembo;
- Rockwell;
- Times New Roman.
Их главные отличия состоят в отношении к определенным семействам. Существуют антиквенные (с засечками), рубленные, декоративные, курсивные и моноширинные семейства.
Также хочу подчеркнуть, что существует 5 единиц размерностей шрифтов.
| Измерение | Обозначение |
| px | В пикселах |
| pt | В пунктах |
| % | В процентах |
| ex | Высота конкретного символа |
| em | Высота текущего символа |
Начнем с языка html и его «творческих способностей»
Язык разметки играет важную роль в оформлении текстового контента сайтов. В первую очередь это связанно с тегами, отвечающими за преобразование текста, а также выделение важных моментов. Для удобства основные элементы я внес в таблицу, представленную ниже:
| Тег | Предназначение |
| Задает жирное начертание буквам. | |
| Акцентирует внимание на какой-то важной текстовой информации, выделяя текст жирным начертанием. | |
| Задает курсивное начертание контента. | |
| Делает акцент на какой-то важной текстовой информации, выделяя текст курсивом. | |
| Размер выделенного фрагмента становится больше на 1 единицу. | |
| Размер выделенного фрагмента становится меньше на 1 единицу. | |
| Задает нижний индекс. | |
| Задает верхний индекс. | |
| Изменяет параметры цвета, шрифта и размера текста. |
Хочу обратить ваше внимание на первые 4 единицы языка. В браузере пары b> и strong> также как i> и em> отображаются одинаково физически, но логически они не эквивалентны. Так, первые элементы пар, т.е. b> и i>, просто видоизменяют начертание шрифта. В это же время strong> и em> делают акценты на ключевых моментах текстового наполнения.
Чтобы закрепить полученные знания, я приведу пример кода, в котором использую перечисленные элементы html.
1 2 3 4 5 6 7 8 9 10 11 12
Название первого заголовка
Подзаголовок с красной буквы!
Здесь расположен первый абзац текущего примера. Для наглядности эти слова будут написаны курсивом.
Название первого заголовка
Подзаголовок с красной буквы!
Здесь расположен первый абзац текущего примера. Для наглядности эти слова будут написаны курсивом.
Напомню, что атрибут align = «center» задает отображение текста по центру.
А теперь пришел час css хвастаться своими умениями
Несмотря на целый набор разнообразных тегов, предусмотренных html, css является более удобным и гибким инструментом для оформления внешнего вида шрифтов.
Основные свойства, применяемые для форматирования контента, это font и его составляющие: text-decoration.
Сначала разберем font. Это универсальный параметр, благодаря которому одновременно можно задать несколько значений. К тому же каждый параметр оперирует своими ключевыми словами.
Свойство text-decoration помогает украсить текст дополнительными элементами, такими как подчеркивание (underline), зачеркивание (line-through), надчеркивание (overline), а также наследовать параметры родителя (inherit) или отменить все оформление (none).
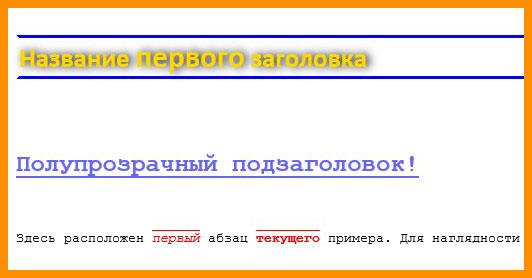
А теперь настало время для второго примера. Я взял предыдущий код и оформил его при помощи средств css. Так, заголовок был оформлен с тенью (при помощи свойства text- shadow) и с контуром вокруг (border- color). При этом одно слово я сделал крупнее. Также мне захотелось использовать параметр opacity для задания прозрачности подзаголовку.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31
h1 < border-color: blue white; border-style: solid; font-family: Calibri, fantasy; color: gold; text-shadow: black 3px 0 9px; >h3 < font-size: x-large; opacity: 0.6; color: blue; text-decoration: underline; >em, strongНазвание первого заголовка
Полупрозрачный подзаголовок!
Здесь расположен первый абзац текущего примера. Для наглядности эти слова будут написаны курсивом.
h1 < border-color: blue white; border-style: solid; font-family: Calibri, fantasy; color: gold; text-shadow: black 3px 0 9px; >h3 < font-size: x-large; opacity: 0.6; color: blue; text-decoration: underline; >em, strong
Название первого заголовка
Полупрозрачный подзаголовок!
Здесь расположен первый абзац текущего примера. Для наглядности эти слова будут написаны курсивом.
На этом статья окончена. Надеюсь, вам было интересно и познавательно. В случае положительного ответа подписывайтесь на обновления и рассказывайте о блоге друзьям. Пока-пока!
Как сделать красивый шрифт в html: размеры, цвета, теги шрифтов html
В html размер шрифта играет важную роль. Он позволяет обратить внимание пользователя на важную информацию, размещенную на странице сайта. Хотя важен не только размер букв, но и их цвет, толщина и даже семейство.
Теги и атрибуты при работе со шрифтами html
Язык гипертекста обладает большим набором средств для работы со шрифтами. Ведь именно форматирование текста является основной задачей html .
Рассмотрим теги, которые используются для работы со шрифтами в html и их атрибуты. Основным из них является тег . С помощью значений его атрибутов можно задать несколько характеристик шрифта:
- face – используется для установки семейства шрифтов текста, которые будут использованы внутри тега . Поддерживается сразу несколько значений перечисленных через запятую.
Форматируется только тот текст, который расположен между частями парного тега font. Остальной текст отображается стандартным шрифтом, установленным по умолчанию.
Также в html существует ряд парных тегов, задающих лишь одно правило форматирования. К ним относятся:
- — задает в html жирный шрифт. Тег по действию аналогичный предыдущему;
- — размер больше установленного по умолчанию;
- — меньший размер шрифта;
- — наклонный текст ( курсив ). Аналогичный ему тег ;
- — текст с подчеркиванием;
- — зачеркнутый;
- — отображение текста только в нижнем регистре;
- — в верхнем регистре.
Обычный текст
Жирный текст
Жирный текст
Больше обычного
Меньше обычного
Курсив
Курсив
С подчеркиванием
Зачеркнутый
Возможности атрибута style
Кроме описанных тегов существует еще несколько способов, как изменить шрифт в html . Одним из них является применение универсального атрибута style . С помощью значений его свойств можно задавать стиль отображения шрифтов:
1) font-family – свойство устанавливает семейство шрифта. Возможно перечисление нескольких значений.
Изменение шрифта в html на следующее значение произойдет, если предыдущее семейство не установлено в операционной системе пользователя .
font-family: имя шрифта [, имя шрифта[, . ]]
2) font-size – задается размер от 1 до 7. Это один из основных способов того, как в html можно увеличить шрифт.
Синтаксис написания:
font-size: абсолютный размер | относительный размер | значение | проценты | inherit
Размер шрифта можно также задать:
- В пикселях;
- В абсолютном значении ( xx-small, x-small, small, medium, large );
- В процентах;
- В пунктах ( pt ).
font-size:7
font-size:24px
font-size: x-large
font-size: 200%
font-size:24pt
3) font-style – устанавливает стиль написания шрифта. Синтаксис:
font-style: normal | italic | oblique | inherit
- normal –нормальное написание;
- italic – курсив;
- oblique – шрифт с наклоном вправо;
- inherit – наследует написание родительского элемента.
Пример того, как поменять шрифт в html с помощью этого свойства:
font-style:inherit
font-style:italic
font-style:normal
font-style:oblique
4) font-variant – переводит все строчные буквы в заглавные. Синтаксис:
font-variant: normal | small-caps | inherit
Пример того, как изменить шрифт в html этим свойством:
font-variant:inherit
font-variant:normal
font-variant:small-caps
5) font-weight – позволяет установить толщину написание текста ( насыщенность ). Синтаксис:
font-weight: bold|bolder|lighter|normal|100|200|300|400|500|600|700|800|900
- bold – устанавливает полужирный шрифт html;
- bolder – жирнее относительно normal;
- lighter –менее насыщенное относительно normal;
- normal – нормальное написание;
- 100-900 – задается толщина шрифта в числовом эквиваленте.
font-weight:bold
font-weight:bolder
font-weight:lighter
font-weight:normal
font-weight:900
font-weight:100
Свойство font и цвет шрифта html
Font является еще одним контейнерным свойством. Внутри себя оно объединило значения нескольких свойств, предназначенных для изменения шрифтов. Синтаксис font :
font: [font-style||font-variant||font-weight] font-size [/line-height] font-family | inherit
Также в качестве значения могут быть заданы шрифты, используемые системой в надписях на различных элементах управления:
- caption – для кнопок;
- icon – для иконок;
- menu – меню;
- message-box –для диалоговых окон;
- small-caption – для небольших элементов управления;
- status-bar – шрифт строки состояния.
font:icon
font:caption
font:menu
font:message-box
small-caption
font:status-bar
font:italic 50px bold "Times New Roman", Times, serif
Для того чтобы задать цвет шрифта в html можно использовать свойство color . Оно позволяет устанавливать цвет, как с помощью ключевого слова, так и в формате rgb . А также в виде шестнадцатеричного кода.
color:#00FF99
color:blue
color:rgb(0, 255, 153)
Русскоязычные шрифты и их поддержка
Не все из установленных в операционных системах шрифтов поддерживают русскую раскладку. Поэтому в веб-разработке лучше всего применять семейства шрифтов, проверенные на практике. Вот шрифты для html русские:
- Arial Black ;
- Arial ;
- Comic Sans MS ;
- Courier New ;
- Georgia ;
- Lucida Console ;
- Lucida Sans Unicode ;
- Palatino Linotype ;
- Tahoma ;
- Times New Roman ;
- Trebuchet MS ;
- Verdana .
- Если этого количества мало, то на просторах интернета хватает сайтов, где можно скачать шрифт на любой вкус. Еще можно разработать свой шрифт. Но это уже совсем другая история. И она будет написана уже другим шрифтом.
Шрифты HTML — свойства и способы изменения
Что это такое? Шрифты в HTML-документе – то, что меняют во время верстки. Изменению подвергают размер, цвет и гарнитуру. Также можно выбрать готовый шрифт, в каждой ОС свой список доступных вариантов.
Как работать? Для изменения шрифта используют теги и , хотя первый уже устарел и применяется редко. Они назначают свойства: курсив, наклонный текст, с жирным начертанием и т. д.
В статье рассказывается:
Что может делать HTML со шрифтами
Сразу определимся с терминами. Шрифт — это не синоним текста, даже если в каких-то случаях можно использовать одно понятие вместо другого. Перед тем как погрузиться в нюансы настройки шрифтов и цвета в HTML, необходимо понять, что же это такое.
Это графическое начертание символов (букв, знаков, цифр), выдержанное в единой композиционной и стилистической системе и представляющее собой готовый комплект элементов с тем или иным размером и рисунком. Есть и более узкое типографское определение: шрифтом называется набор литер, которыми набирают текст в типографии.
Впрочем, в данной статье не будут рассматриваться способы создания новых шрифтов, их классификация и назначение: все эти темы — больше по части типографов и дизайнеров. А верстальщика интересует практический вопрос: какие свойства шрифтов изменяются с помощью HTML и CSS.
Шрифт в любом HTML-документе обладает тремя свойствами: размером (кеглем), гарнитурой, цветом. Роль шрифтов и типографики в вёрстке веб-страниц весьма велика: именно шрифт определяет, насколько читабельным будет контент страницы. Операционная система устройства, на котором просматривают HTML-страницу, и браузер очень сильно влияют на отображение шрифтов.
Причина в том, что в каждой ОС предустановлен свой комплект стандартных шрифтов (его, впрочем, пользователь может менять). Во всех браузерах имеются некоторые настройки по умолчанию, касающиеся шрифтов на HTML-страницах. Повлиять на шрифт можно как непосредственно в HTML, так и через CSS (каскадные таблицы стилей).
Свойства шрифтов в HTML
На заре веб-разработки шрифт в HTML, как и цвет текста, можно было поменять только через тег , которым оборачивали нужный фрагмент текста и указывали параметры: цвет, размер, гарнитуру.
На сегодняшний день этот подход безнадёжно устарел и считается плохой практикой, поскольку, согласно веб-стандартам, HTML-разметка не должна содержать ничего, что касается оформления, а лишь структуру и контент. Кроме того, полноценная поддержка тега font осталась только в HTML3 – довольно старой версии языка гипертекстовой разметки.