Prettier
Prettier is a tool to format files in various languages, like TypeScript, JavaScript, CSS, HTML, JSON, and others. With WebStorm, you can format selected code fragments as well as entire files or directories using the Reformat with Prettier action. WebStorm adds this action as soon as you install Prettier as a dependency in your project or globally on your computer.
You can configure Prettier to reformat specific files every time such file is changed and the changes are saved automatically or manually, see Run Prettier automatically on save.
Also, Prettier can be set as default formatter for specific files. It will run against such files every time you reformat your code with Control+Alt+L .
Before you start
- Make sure you have Node.js on your computer.
- Make sure a local Node.js interpreter is configured in your project: open the Settings dialog ( Control+Alt+S ) and go to Languages & Frameworks | Node.js . The Node interpreter field shows the default project Node.js interpreter. Learn more from Configuring a local Node.js interpreter.
- Make sure the Prettier plugin is enabled in the settings. Press Control+Alt+S to open the IDE settings and select Plugins . Click the Installed tab. In the search field, type Prettier . For more details about plugins, see Managing plugins.
Install Prettier
- Open the embedded Terminal ( Alt+F12 ) .
- Type one of the following commands:
- npm install —save-dev —save-exact prettier
- npm install —global prettier
Learn more about installation modes from the Prettier official website.
Configure Prettier in WebStorm
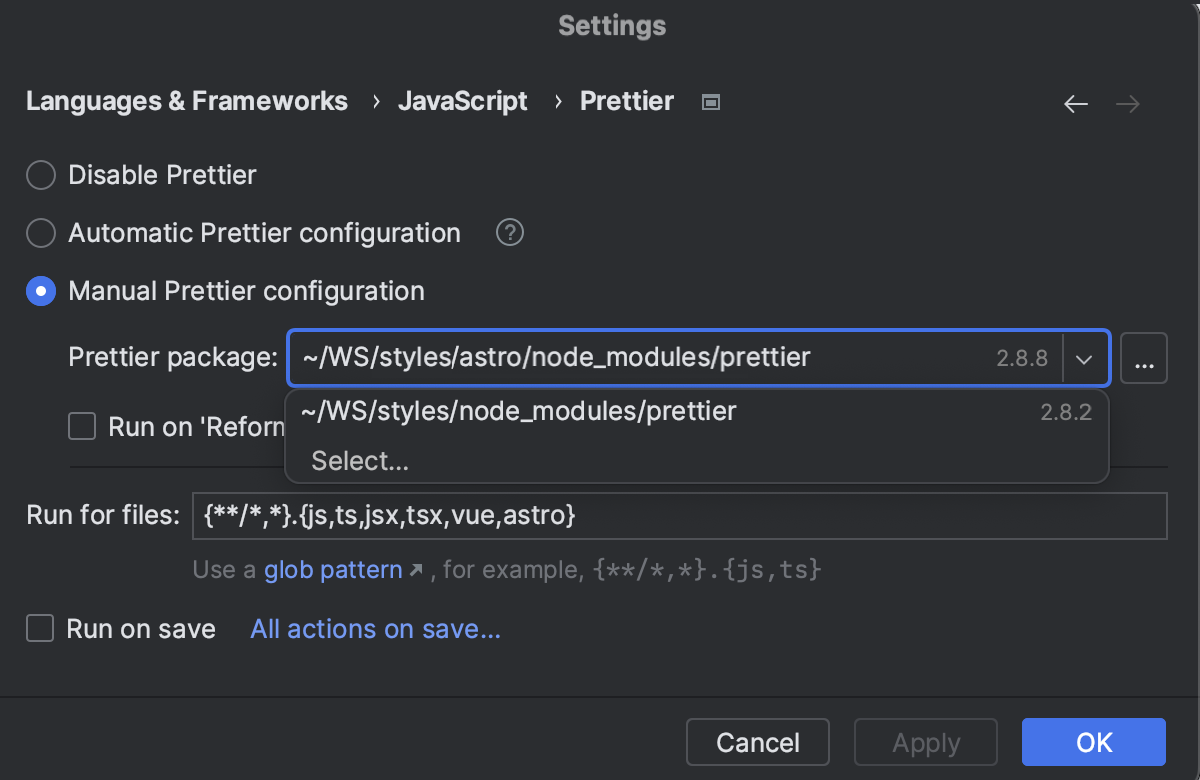
- In the Settings dialog ( Control+Alt+S ), go to Languages & Frameworks | JavaScript | Prettier .
- WebStorm enables Prettier and adds the Reformat with Prettier action as soon as you install it as described above. To turn Prettier off, select Disable Prettier .
- Choose how to detect the Prettier package and configuration file:
- Automatic Prettier configuration: In this mode, WebStorm uses the Prettier package from the closest node_modules (located in the same folder as a file to reformat or on its parent folders) and looks for the closest .prettierrc.* configuration file. As a result, if your project consists of multiple modules with different Prettier configurations, each module will use the rules from its own Prettier configuration file (if such config is found).
- Manual Prettier configuration: In this mode, the Prettier package and the rules from the specified configuration file will be applied to all modules in your project. From the Prettier package list, select the prettier installation to use. If you followed the standard installation procedure, WebStorm locates the prettier package itself and the field is filled in automatically. To set Prettier as the default formatting tool, select the Run on ‘Reformat Code’ action checkbox.
- To apply Prettier automatically for saved files, select the On save checkbox.
- In the Run for files field, specify the file patterns to which Prettier will be applied automatically when such files are saved or when the Reformat Code action is invoked. For details, see Run Prettier automatically on save and Set Prettier as default formatter.
Reformat code with Prettier
- In the editor, select the code fragment to reformat. To reformat a file or a folder, select it in the Project tool window.
- Then press Control+Alt+Shift+P or select Reformat with Prettier from the context menu.
You can configure Prettier to reformat specific files every time such file is changed and the changes are saved automatically or manually, see Run Prettier automatically on save.
Also, Prettier can be set as default formatter for specific files. It will run against such files every time you reformat your code with Control+Alt+L .
This behaviour can be enabled in the current project as well as for all new projects.
Run Prettier automatically on save
- Open the Settings dialog ( Control+Alt+S ), go to Languages & Frameworks | JavaScript | Prettier , and select the Run on save checkbox.
- In the Run for files field, specify the pattern that defines the set of files to be reformatted every time such file is saved. You can accept the default pattern or type a custom one. With the default pattern, <**/*,*>. , Prettier will wake up and process any updated and saved JavaScript, TypeScript, JSX, or TSX file. To reformat files of other types or files stored in specific folders, use glob patterns to update the default pattern.
- For example, to automatically reformat Style Sheet files as well, add css,sass,scss to the default pattern as follows:
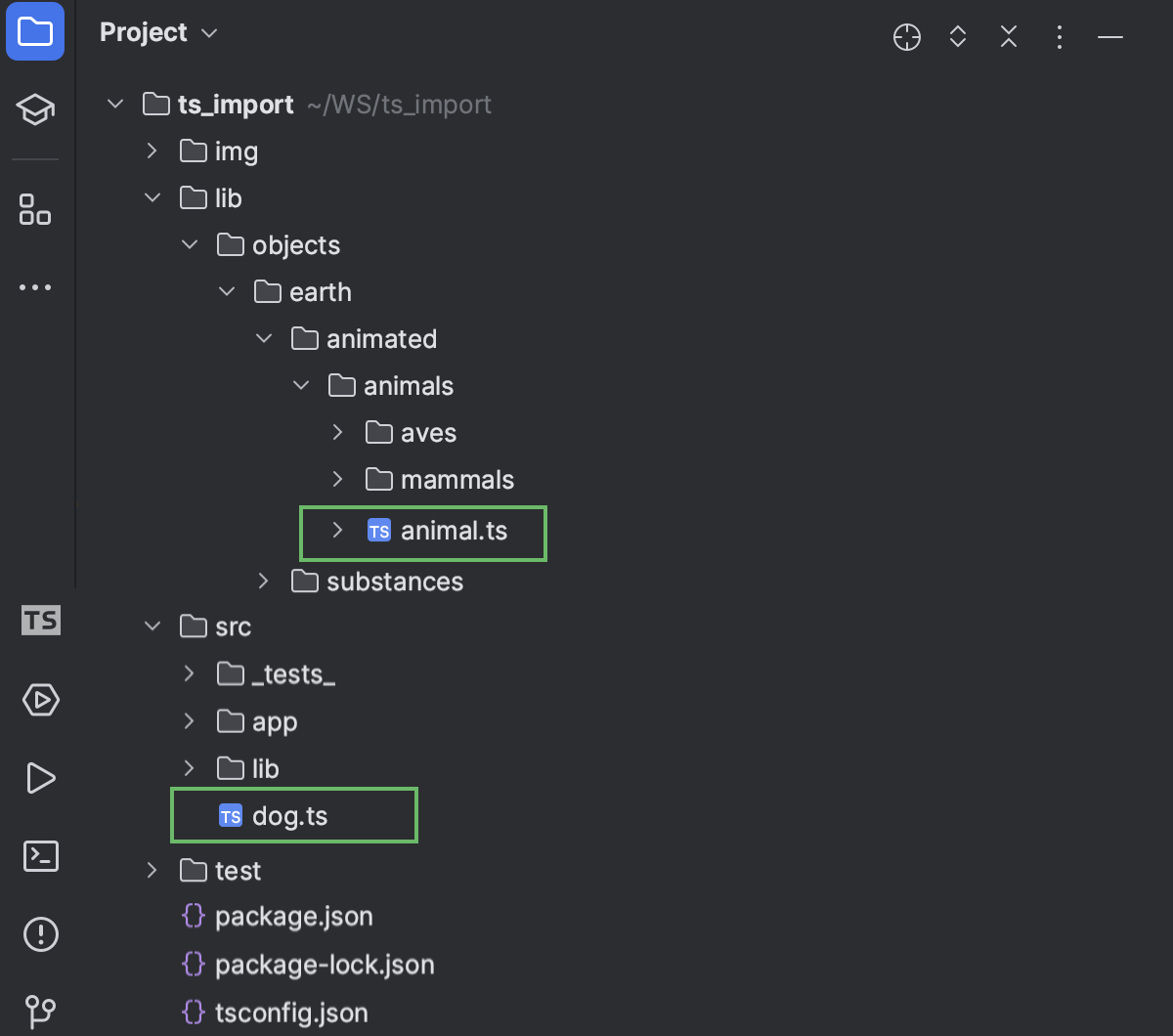
To reformat files from a specific folder, replace <**/*,*>with * . Suppose, you have a project with the following structure: To apply Prettier automatically only to the files in the src folder, update the pattern as follows:
Set Prettier as default formatter
- Open the Settings dialog ( Control+Alt+S ), go to Languages & Frameworks | JavaScript | Prettier .
- Select Manual Prettier configuration and then select the Run on ‘Reformat Code’ action checkbox. Learn more about Prettier configuration from Choose how to detect the Prettier package and configuration file.
- In the Run for files field, specify the pattern that defines the set of files to be always reformatted with Prettier. Accept the default pattern or customize it as described in Run Prettier automatically on save.
Configure Prettier to run on save or on reformat in new projects
- From the main menu, select File | New Projects Setup | Settings for New Projects . In the dialog that opens, go to Languages & Frameworks | JavaScript | Prettier .
- Use the Run on ‘Reformat Code’ action and On save checkboxes to specify the actions that will trigger Prettier.
- If necessary, update the default pattern in the Run for files field as described in Run Prettier automatically on save.
Apply Prettier code style rules
WebStorm can apply the key code style rules from the Prettier’s configuration to the WebStorm Code Style settings so that generated code (for example, after refactoring or quick-fix) and the code that is already processed with Prettier are formatted consistently.
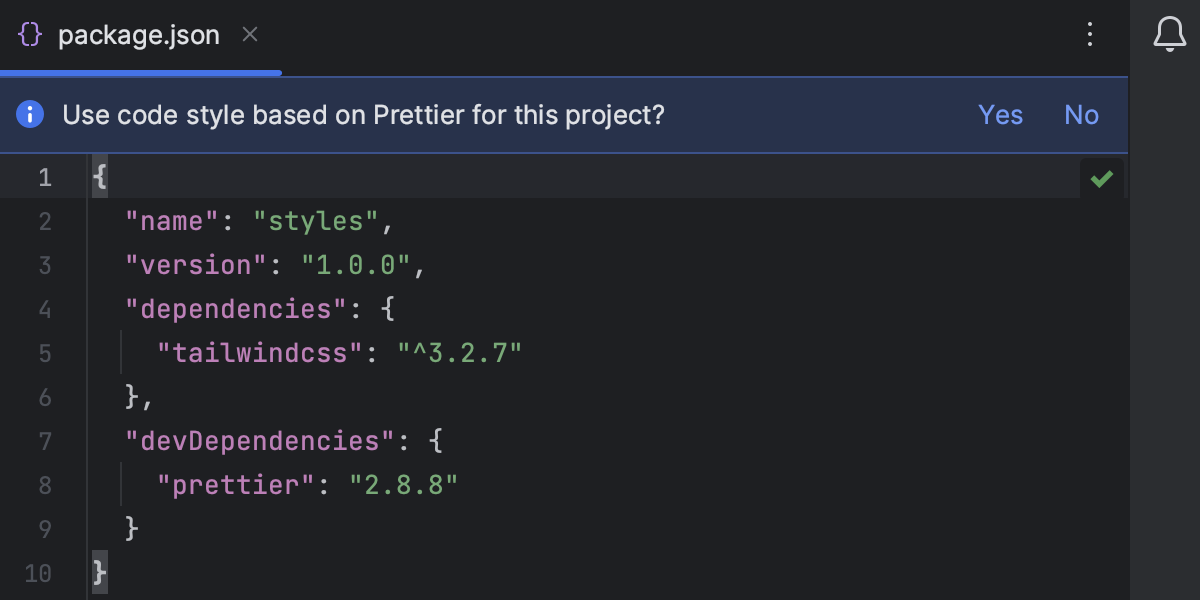
- In the project where Prettier is enabled, open package.json and click Yes in the pane at the top of the tab.
- To re-apply the Prettier code style (after you’ve clicked No in the pane or modified the code style), press Control+Shift+A and select Apply Prettier Code Style Rules from the Find Action list.
Learn more about configuring Prettier code style rules from the Prettier official website.