- Html ввод даты css
- Значение атрибута type: text
- Пример HTML:
- Значение атрибута type: password
- Пример HTML:
- Значение атрибута type: radio
- Пример: Использование переключателей
- Значение атрибута type: checkbox
- Пример: Использование флажков
- Значение атрибута type: submit
- Пример: Использование submit и reset
- Значение атрибута type: button
- Пример: Использование произвольной кнопки
- HTML5 Новые значения type
- Значение атрибута type: date
- Пример: Выбор даты
- Значение атрибута type: week
- Пример: Выбор недели
- Значение атрибута type: month
- Пример: Выбор месяца
- Значение атрибута type: time
- Пример: Выбор времени
- Значение атрибута type: datetime
- Пример: Сочетание даты и времени
- Значение атрибута type: datetime-local
- Пример: Сочетание даты и времени без учета часового пояса
- Значение атрибута type: number
- Пример: Ввод чисел (number)
- Значение атрибута type: range
- Пример: Создание ползунка (range)
- Значение атрибута type: color
- Пример: Выбор цвета
- Значение атрибута type: email
- Пример: Адрес электронной почты
- Значение атрибута type: url
- Пример: URL-адрес
- Значение атрибута type: search
- Пример: Поле для поиска
- Значение атрибута type: tel
- Пример: Телефонный номер
- Задачи
- Ввод чисел
- Задача HTML:
- Радио-кнопки
- Задача HTML:
- Выбор цвета
- Задача HTML:
- Выбор времени
- Задача HTML:
Html ввод даты css
Для работы с датами и временем в HTML5 предназначено несколько типов элементов input:
- datetime-local : устанавливает дату и время
- date : устанавливает дату
- month : устанавливает текущий месяц и год
- time : устанавливает время
- week : устанавливает текущую неделю
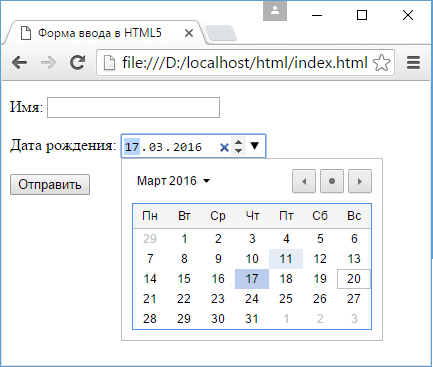
Например, используем поле для установки даты:
И при вводе в поле для даты будет открываться календарик:
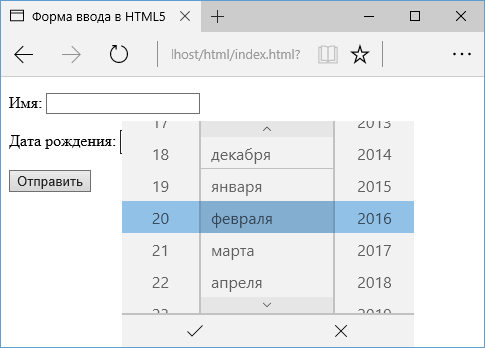
Правда, здесь надо отметить, что действие этого элемента зависит от браузера. В данном случае используется Google Chrome. В последних версиях Opera элемент не будет сильно отличаться. А вот в Microsoft Edge элемент будет выглядеть так:
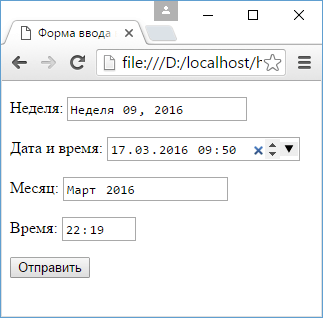
Применение остальных элементов:
При использовании этих элементов также надо учитывать, что Firefox поддерживает только элементы date и time , для остальных создаются обычные текстовые поля. А IE11 и вовсе не поддерживают эти элементы.
Элемент
Большинство элементов добавляется в форму с помощью элемента . Назначение и внешний вид элемента меняются в зависимости от значения атрибута type.
Значение атрибута type: text
Когда атрибуту tуре присваивается значение text, это значит, что будет создано однострочное поле ввода текста:
Пример HTML:
Значение атрибута type: password
Чтобы создать поле для ввода пароля, необходимо задать значение password атрибуту type (password (англ.) — пароль):
Пример HTML:
Значение атрибута type: radio
Элемент типа radio создает переключатели, которые используют принцип логического «ИЛИ», позволяя выбрать только одно из нескольких значений: если вы выбираете одно положение, то все остальные становятся неактивными. Основной синтаксис элемента-переключателя:
Пример: Использование переключателей
Значение атрибута type: checkbox
Элемент типа checkbox создает флажки, которые напоминают переключатели тем, что дают пользователю возможность выбирать из предложенных вами вариантов. Главным отличием от переключателей является то, что посетитель может выбрать сразу несколько вариантов, а сами флажки обозначаются квадратиками, а не кружочками:
Пример: Использование флажков
Значение атрибута type: submit
Элемент типа submit создает кнопку, при нажатии которой происходит отправка браузером серверному сценарию на обработку данных, введенных пользователем в форму:
Пример: Использование submit и reset
Подпишись на рассылку новостей:
Подпишись на рассылку новостей:
Значение атрибута type: button
Элемент типа button создает произвольную кнопку. Для таких кнопок действие по умолчанию не определено, а браузеры пользователей должны использовать в качестве надписи на кнопке значение атрибута value. С атрибутами событий каждой такой кнопки (щелчок мышью на кнопке или дрyrое событие) могyт быть связаны прогpаммы обработки этих событий, которые могyт выполнять определенные действия. Эти проrpаммы обычно называют сценариями, и выполняются они непосредственно браузером пользователя, без передачи данных на Web-cepBep.
Пример: Использование произвольной кнопки
HTML5 Новые значения type
В HTML5 появились новые типы полей форм, позволяющие более точно описать вводимые пользователем данные. Более старые версии браузеров, не поддерживающие HTML5, будут визуализировать такие элементы формы просто как однострочные поля ввода текста.
Значение атрибута type: date
Для запроса ввода даты вы можете использовать элемент со значением date атрибута type. Таким образом, в браузерах, поддерживающих элементы формы спецификации HTML5, будет выведено поле для ввода даты.
Пример: Выбор даты
Значение атрибута type: week
При использовании типа поля ввода week соответствующий инструмент-указатель позволит пользователю выбрать одну неделю в году, после чего обеспечит ввод данных в формате, например, Неделя 25, 2017.
Пример: Выбор недели
День рождения (месяц и год):
Значение атрибута type: month
Для запроса ввода определенного месяца года вы можете использовать элемент со значением month атрибута type. Интерфейс позволит пользователю выбрать один месяц, после чего обеспечит ввод данных в виде года и месяца.
Пример: Выбор месяца
День рождения (месяц и год):
Значение атрибута type: time
Поле ввода, относящееся к типу time, допускает ввод значений в 24-часовом формате, например 17:30. В поддерживающих браузерах оно отображается как элемент управления в виде числового поля ввода со значением, изменяемым с помощью мыши, и допускает ввод только значений времени.
Пример: Выбор времени
Значение атрибута type: datetime
создает элемент ввода сочетания даты и времени, который содержит информацию о часовом поясе. При вводе данных в поле типа datetime генерируются значения даты и времени разделенные буквой T, а в конце строки помечается часовой пояс буквой Z в случае с UTC (Universal Coordinated Time — универсальное координированное время). Учитывая, что UTC является практически эквивалентом GMT (Greenwich Mean Time — среднее время по Гринвичу), стандартное московское время на 3 часа опережает GMT (UTC + 3:00).
Пример: Сочетание даты и времени
Значение атрибута type: datetime-local
Тип ввода данных datetime-local работает точно так же, как и datetime, однако не включает информацию о часовом поясе. Значение представляет собой дату и время в формате ISO без учета часового пояса (ГГГГ-ММ-ДДТчч:мм:сс).
Пример: Сочетание даты и времени без учета часового пояса
Значение атрибута type: number
Элемент типа number создает поле, в которое пользователь может вводить только числовое значение. Для типа ввода number браузер предоставляет виджет счетчика, который представляет собой поле, справа от которого находятся две кнопки со стрелками — для увеличения и уменьшения числового значения. В поле счетчика по умолчанию разрешен прямой ввод с клавиатуры. Для указания минимальных и максимальных допустимых значений ввода предназначены атрибуты min и max, а также можно установить шаг приращения с помощью атрибута step.
Синтаксис создания поля для ввода чисел следующий:
Пример: Ввод чисел (number)
Поставьте Вашу оценку от 1 до 12:
Поставьте Вашу оценку от 1 до 12:
Значение атрибута type: range
Поле ввода типа range элемента позволит создать такой элемент интерфейса, как ползунковый регулятор. Ползунок предназначен только для выбора числовых значений в некоем диапазоне, при этом для пользователя не все браузеры отображают текущее числовое значение. Основной синтаксис создания ползунка:
Нижняя и верхняя границы диапазона min и max ограничивают значения, которые могут храниться в поле формы. Диапазон по умолчанию — от 0 до 100. Атрибут step позволяет разработчикам указывать шаг изменения чисел (по умолчанию 1). Текущее значение задается в атрибуте value. По умолчанию value = (max + min)/2. Вышеперечисленные атрибуты не являются обязательными и, если их опустить, то в таком случае они принимают значения по умолчанию.
Пример: Создание ползунка (range)
Значение атрибута type: color
Поле ввода type=»color» генерирует палитры цветов обеспечивая пользователям возможность выбирать значения цветов в шестнадцатеричном формате RGB (#RRGGBB). Синтаксис создания поля для задания цвета:
Атрибут value предназначен для задания исходного цвета (#RRGGBB) и не является обязательным. Атрибут name применяется для идентификации получаемого значения.
Пример: Выбор цвета
Значение атрибута type: email
Поле типа email представляет из себя однострочное текстовое поле и предназначено для ввода либо отдельного адреса, либо списка адресов электронной почты. Браузеры, поддерживающие язык HTML5, проверят, соответствует ли введенный посетителем адрес электронной почты принятому стандарту для данного типа адресов. Синтаксис создания поля следующий:
Элемент может включать атрибуты свойственные типу text, а также добавлен атрибут multiple, который позволяет вводить сразу список из допустимых электронных адресов, разделенных запятыми.
Пример: Адрес электронной почты
Вход на почту
Введите email:
Введите пароль:
Значение атрибута type: url
Элемент типа url адаптирован для ввода URL-адресов, например адреса какой-либо страницы во всемирной паутине. Строка заставляет браузер проверять, правильно ли пользователь ввел URL-адрес. При использовании поля ввода type=»url» на устройствах с сенсорными экранами, внешний вид встроенной виртуальной клавиатуры будет оптимизирован для отображения символов, наиболее часто встречающихся в URL-дpecax.
Атрибуты для элемента типа url совпадают с текстовым полем (). Некоторые браузеры добавляют специфическую информацию в предупреждающие сообщения, выводимые на экран, при попытке отправить форму с некорректными значениями URL-адреса. Далее приведен пример кода, включающего атрибут placeholder (с англ. — заполнитель), значение которого в виде подсказки будет по умолчанию отображаться, пока поле ввода URL-адреса не получит фокус:
Пример: URL-адрес
Значение атрибута type: search
Поле ввода type=»search» работает таким же образом, как и стандартное текстовое поле ввода, разница между типами ввода данных search и text чисто стилистическая. Некоторые браузеры немного по-разному выполняют визуализацию на основе одного и того же кода.
Синтаксис поля ввода поискового запроса:
Используемые атрибуты совпадают с текстовым полем text:
Пример: Поле для поиска
Значение атрибута type: tel
Элемент типа tel применяется для того, чтобы сообщить браузеру, что в соответствующем поле формы пользователь должен ввести телефонный номер. Несмотря на то, что телефонный номер представляет из себя числовой формат вводимых данных, в браузерах поле типа tel ведет себя как обычное текстовое поле ввода. Однако, применение типа поля ввода tel приводит к появлению на экранах мобильных устройств специальной клавиатуры, предназначенной для облегчения ввода информации. Синтаксис поля ввода номера телефона:
Пример: Телефонный номер
Значения атрибута type тега
Задачи
Ввод чисел
Создайте поле ввода, которое может содержать только числовые значения. К созданному полю ввода добавьте атрибут name со значением «guests». Установите ограничение на ввод чисел от 1 до 6.
Задача HTML:
Количество rocтей (от 1 до 6): HTML-код: Радио-кнопки
Создайте четыре радио-кнопки и разместите их внутри элемента
Задача HTML:
Выберите музыкальный жанр: Джаз Поп Рок Шансон HTML-код: Выберите музыкальный жанр:
. Выбор цвета
В задании представлена форма предоставляющая пользователю возможность выбора цвета для настройки внешнего вида веб-страницы. Дополните HTML-код, чтобы в результате получилась такая же форма. Присвойте имя полю выбора фона name=»bg», а полю выбора шрифта соответственно name=»fg».
Задача HTML:
Цвет фона
Цвет шрифта HTML-код: . Выбор времени
Создайте поле ввода с арибутом name=»time», которое допускает ввод значений в 24-часовом формате. Установите значение по умолчанию, отображаемое в поле ввода 14:00.
Задача HTML:
Время открытия церемонии:
HTML-код: Время открытия церемонии:
.