Как добавит дату html
Для работы с датами и временем в HTML5 предназначено несколько типов элементов input:
- datetime-local : устанавливает дату и время
- date : устанавливает дату
- month : устанавливает текущий месяц и год
- time : устанавливает время
- week : устанавливает текущую неделю
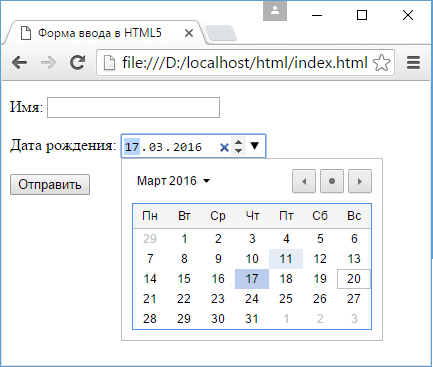
Например, используем поле для установки даты:
И при вводе в поле для даты будет открываться календарик:
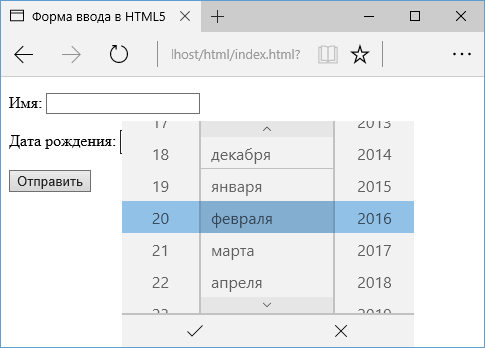
Правда, здесь надо отметить, что действие этого элемента зависит от браузера. В данном случае используется Google Chrome. В последних версиях Opera элемент не будет сильно отличаться. А вот в Microsoft Edge элемент будет выглядеть так:
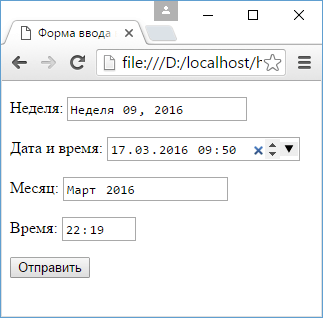
Применение остальных элементов:
При использовании этих элементов также надо учитывать, что Firefox поддерживает только элементы date и time , для остальных создаются обычные текстовые поля. А IE11 и вовсе не поддерживают эти элементы.
Календарь
Выбор даты применяется на сайтах, торгующих авиа и железнодорожными билетами, ведь посетителя интересует заказ билета на определённый день. Календари также применяются в блогах, где записи систематизируются по дате, и сайтах, связанных с разными событиями, например, спортивными. Так или иначе, календарь востребован и может быть добавлен следующим образом.
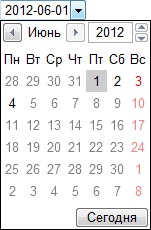
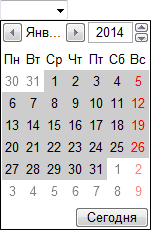
На сервер данные передаются в формате ГГГГ-ММ-ДД, например, 22.12.2014, а вид календаря может различаться в зависимости от браузера. Полностью поддерживает календарь пока только Opera, выводя виджет для выбора любой даты (рис. 1).
Рис. 1. Календарь в браузере Opera
Браузер Chrome также поддерживает календарь, но делает это весьма скупо (рис. 2). По сути вы только можете прокручивать дату или вводить её как текст.
В примере 1 показано создание календаря для выбора произвольной даты.
Выберите дату:
Допустимо ограничить ввод даты заданным значением через атрибуты min и max , они соответственно указывают нижнюю и верхнюю дату. Так, если вам требуется сузить диапазон ввода до ±3 дней от даты 01.06.2012, то код запишется, как показано в примере 2.
Пример 2. Ограничение даты
Выберите дату:
Текущая дата заданная через атрибут value подсвечивается фоном, неактивные дни, которые нельзя выбрать — серым цветом (рис. 3).
Рис. 3. Календарь с диапазоном ввода
Кроме традиционного календаря, в котором можно выбрать дату, месяц и год, существует и календарь только для ввода месяца и недели. Они записываются в таком виде.
Выбор месяца в Opera происходит через аналогичный виджет, но в этом случае нельзя указать конкретную дату (рис. 4).
Рис. 4. Выбор месяца в Opera
На сервер данные поля type=»month» пересылаются как ГГГГ-ММ, например, 2014-10.
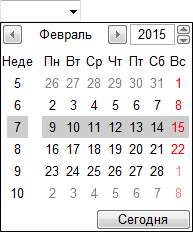
Похожим образом выглядит и виджет для выбора недели (рис. 5), но дополнительно выводится номер недели и выбрать можно только её. На сервер при этом значение отправляется как 2014-W38, где вначале указывается год, затем через дефис W и после него номер недели от начала года.
Рис. 5. Выбор недели в Opera
В примере 3 показано создание поля для ввода месяца.
Укажите месяц: