Ввод даты и времени html
Для работы с датами и временем в HTML5 предназначено несколько типов элементов input:
- datetime-local : устанавливает дату и время
- date : устанавливает дату
- month : устанавливает текущий месяц и год
- time : устанавливает время
- week : устанавливает текущую неделю
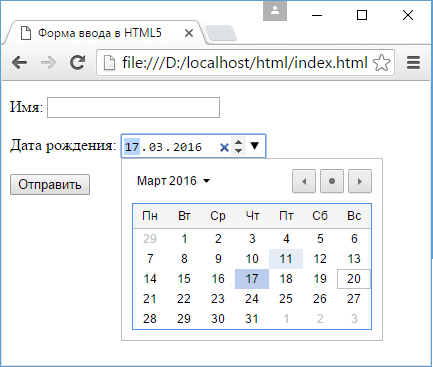
Например, используем поле для установки даты:
И при вводе в поле для даты будет открываться календарик:
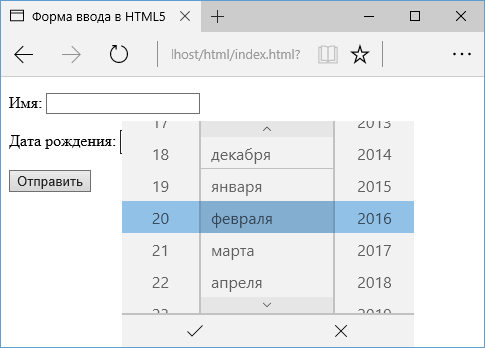
Правда, здесь надо отметить, что действие этого элемента зависит от браузера. В данном случае используется Google Chrome. В последних версиях Opera элемент не будет сильно отличаться. А вот в Microsoft Edge элемент будет выглядеть так:
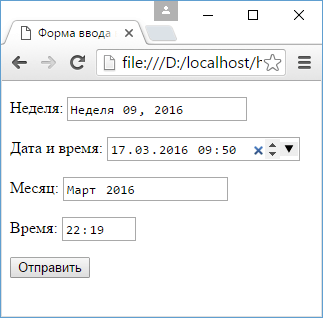
Применение остальных элементов:
При использовании этих элементов также надо учитывать, что Firefox поддерживает только элементы date и time , для остальных создаются обычные текстовые поля. А IE11 и вовсе не поддерживают эти элементы.
Дата и время
Наряду с календарём, предназначенном для указания даты, месяца или недели, иногда возникает необходимость вводить ещё и время, например, для точной публикации сообщения. Для подобных ситуаций используется поле datetime и datetime-local , синтаксис у них следующий.
Как и в случае с календарём пока поддержка этого поля имеется только в браузерах Opera (рис. 1) и Chrome (рис. 2). Атрибуты те же, что и для календаря.
Рис. 1. Вид поля для выбора даты и времени в Opera
Рис. 2. Ввод даты и времени в Chrome
Opera предоставляет удобный виджет сочетающий календарь и ввод времени, Chrome же ограничивается только полем, в котором можно прокручивать секунды или вводить текст вручную. Данные на сервер по умолчанию пересылаются в виде ГГГГ-ММ-ДДTчч:ммZ (например: 2015-09-25T12:15Z), где вначале указывается год, месяц и день, затем после латинской буквы T идут часы с минутами. В теории вместо Z указывается часовой пояс (например: +08:00 или -04:00), а также по желанию секунды с дробной частью, но на практике всё ограничивается только минутами и без часового пояса. Более того, при их наличии Chrome выводит сообщение «Недопустимые данные» и не отправляет введённый текст.
В примере 1 показано создание поля для ввода даты и времени.
HTML5 IE 7 IE 8 IE 9 Cr 13 Op 11 Sa 5 Fx 6
Время создания публикации
Разница между значениями datetime и datetime-local заключается в добавлении часового пояса для datetime . На деле же пересылаются те же самые данные, только без Z в конце (2015-09-25T12:15).
Для ввода только времени без даты применяется , это поле также работает только в Opera и Chrome.
В примере 2 показано создание поля для ввода времени в указанном диапазоне.
HTML5 IE 7 IE 8 IE 9 Cr 13 Op 11 Sa 5 Fx 6
В какое время запускать Cron?
В данном примере значение изначально задано с помощью атрибута value , а минимальное и максимальное время установлено через min и max .
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Популярные материалы
- Самоучитель HTML4
- Самоучитель CSS
- Как добавить картинку на веб-страницу?
- Спецсимволы
- Структура HTML-кода
- Введение в HTML
- Способы добавления стилей на страницу
- Выравнивание текста
- Якоря
- Как добавить иконку сайта в адресную строку браузера?
- Позиционирование элементов
- Ссылки