Html поле выбора времени
Для работы с датами и временем в HTML5 предназначено несколько типов элементов input:
- datetime-local : устанавливает дату и время
- date : устанавливает дату
- month : устанавливает текущий месяц и год
- time : устанавливает время
- week : устанавливает текущую неделю
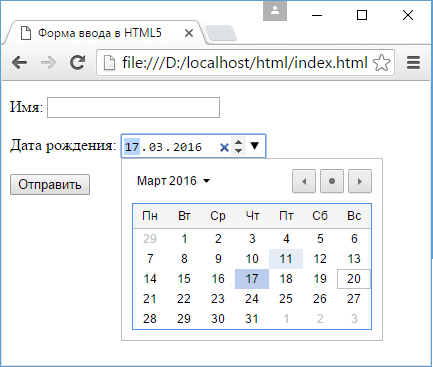
Например, используем поле для установки даты:
И при вводе в поле для даты будет открываться календарик:
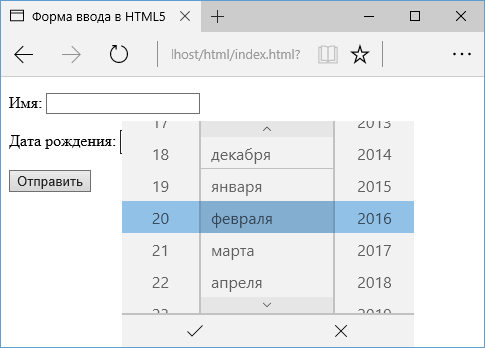
Правда, здесь надо отметить, что действие этого элемента зависит от браузера. В данном случае используется Google Chrome. В последних версиях Opera элемент не будет сильно отличаться. А вот в Microsoft Edge элемент будет выглядеть так:
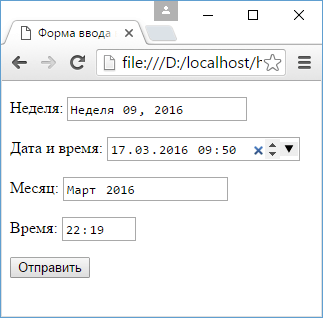
Применение остальных элементов:
При использовании этих элементов также надо учитывать, что Firefox поддерживает только элементы date и time , для остальных создаются обычные текстовые поля. А IE11 и вовсе не поддерживают эти элементы.
Значение time
Тип time (от англ. «time» ‒ «время») создаёт поле ввода времени.
Внешний вид
‒ поле ввода времени;
‒ наведение курсора;
‒ фокус.
Примечание
- На сервер вместе с остальными данными формы отправляется только имя и значение поля ввода времени.
- Установить 12-часовой формат ввода времени можно с помощью атрибута « max ».
Поддержка браузерами
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
| 2.0 | |
| 3.2 | |
| 4.01 | |
| 5.0 | 4.10.5.1.8 Time state (type=time) |
| 5.1 | 4.10.5.1.10. Time state (type=time) |
| XHTML | |
| 1.0 | |
| 1.1 | |
Сопутствующие атрибуты
autocomplete Автозаполнение значения поля ввода времни. autofocus Автоматческая фокусировка на поле ввода времни после полной загрузки страницы. disabled Блокировка поля ввода времни.
disabled=»disabled»
form Присоединение поля ввода времни к форме. list Создание списка рекомендованных вариантов вводимого времни.
max Указывает, верхний (максимальный) предел ввода времни.
Примечание: значение данного атрибута должно иметь формат « чч:мм » (24-часовой формат).
min Указывает, нижний (минимальный) предел ввода времни.
Примечание: значение данного атрибута должно иметь формат « чч:мм » (24-часовой формат).
name Присвоение имени полю ввода времни. readonly Указывает, что поле ввода времни доступно только для чтения (изменение/редактирование запрещено). required Указывает что поле ввода времни обязательно для заполнения. step Устанавливает интервал увеличения временно́го значения. (Интервал применяется к дням.) value Указывает временно́е значение (отправляется на сервер или используется сценариями).
Примечание: значение данного атрибута должно иметь формат « чч:мм » (24-часовой формат).
value=»23:59″




 ‒ поле ввода времени;
‒ поле ввода времени; ‒ наведение курсора;
‒ наведение курсора; ‒ фокус.
‒ фокус.

