- How to center a HTML form in CSS
- How to center a HTML form in a Div horizontally using CSS Flexbox
- Full Centered Form HTML CSS Flexbox Code
- How to center a form horizontally using CSS margin
- How to center a form horizontally using absolute CSS positioning
- About
- Recent Posts
- Выровнять форму по центру страницы
- Как выровнять форму по центру?
How to center a HTML form in CSS
The best way to center a form horizontally in HTML and CSS is by using CSS flexbox. It is responsive and works well on mobile, tablet and desktop view.
Previously, we used to rely on methods that seemed like some CSS hacks. CSS flexbox came to solve such problems.
How to center a HTML form in a Div horizontally using CSS Flexbox
You need a form with it elements already created. For my case I will use.
Email: type="email" name="email" placeholder="Email"> type="submit"> Wrap your form element in a div tag.
Email: type="email" name="email" placeholder="Email"> type="submit"> Add a class to the div html tag that will be used to center the form.
class="form-center"> Email: type="email" name="email" placeholder="Email"> type="submit"> Add the CSS flexbox to the class form-center.
.form-center display:flex; justify-content: center; > Test your form. It should be centered. You can also check the results of centering using CSS flexbox.
Full Centered Form HTML CSS Flexbox Code
class="form-center"> Email: type="email" name="email" placeholder="Email"> type="submit"> .form-center display:flex; justify-content: center; > How to center a form horizontally using CSS margin
.form-center width:400px; margin: 0 auto; > This was by far the most used method in centering block level elements like forms in HTML and CSS.
How to center a form horizontally using absolute CSS positioning
You wrap a div with a class of form-center around the form element.
class="form-center"> Email: type="email" name="email" placeholder="Email"> type="submit"> You give the div tag relative positioning and set its width and height. You have to set the width and height, otherwise this will not work.
.form-center position: relative; width:100%; height:10em; > Now you can add the CSS to position the form at the center of your container.
.form-center form position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); > Hi there! I am Avic Ndugu.
I have published 100+ blog posts on HTML, CSS, Javascript, React and other related topics. When I am not writing, I enjoy reading, hiking and listening to podcasts.
Front End Developer Newsletter
Receive a monthly Frontend Web Development newsletter.
Never any spam, easily unsubscribe any time.
About
If you are just starting out you can test the waters by attempting the project-based HTML tutorial for beginners that I made just for you.
Okay, you got me there, I made it because it was fun and I enjoy helping you on your learning journey as well.
You can also use the HTML and CSS projects list as a source of projects to build as you learn HTML, CSS and JavaScript.
Start understanding the whole web development field now
Stop all the confusion and start understanding how all the pieces of web development fit together.
Never any spam, easily unsubscribe any time.
Recent Posts
Выровнять форму по центру страницы
Выровнять по центру страницы
.
Изменить форму поиска и выровнять по центру
Добрый вечер, подскажите, пожалуйста, как изменить цвет, углы, цвет границы формы поиска. Я вставил.
Выровнять контент по центру страницы
не подскажите как выравнять этот скрипт по центру ? <img style="top: 7%; left: 30%; width: 563px;.
Как выровнять по центру форму логин и пароль?
Всем привет! Кто знает, помогите. Не знаю как можно выровнять форму логин и пароль. Вот css код.
position:absolute; top:0; bottom:0; left:0; right:0; margin:auto;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32
html> head> meta charset="utf-8"> style> html, body #action_form < position:absolute; width:200px; height:150px; left:50%; top:50%; margin-left:-100px; margin-top:-100px; border:1px solid >form /style> /head> body> div id="action_form"> form action="game/game.php" method="post"> label for="username">Логин:/label> input name="username" id="username" type="text">br/> label for="password">Пароль:/label> input name="password" id="password" type="password"> p>input type="submit" value="Войти">/p> /form> /div> /body> /html>
Сообщение от kposs
Flex вещь конечно хорошая, но пока не совсем кроссбраузерная, ie к сожалению пока целиком не поддерживает, данное удобство.
P.S. был бы очень благодарен, если бы кто-нибудь в двух словах описал почему margin себя так странно ведет, и при высоте в 997 пикселей уводит блок вниз не на 498 а гораздо больше =)
Listed Illusion, мои предположения, что просто ты высоту в body не указываешь) В данном случае я даже хз от чего проценты считаются и считаются ли вообще. От размера окна, но как-то все это размыто.
Сообщение от Listed Illusion
P.S. был бы очень благодарен, если бы кто-нибудь в двух словах описал почему margin себя так странно ведет, и при высоте в 997 пикселей уводит блок вниз не на 498 а гораздо больше =)
Сообщение от Fedor92
вот в том-то и дело что вверху топика весь код страницы(вместе со всем css), на ней пусто и ничего кроме формы для авторизации нету
Сообщение от Listed Illusion
P.S. был бы очень благодарен, если бы кто-нибудь в двух словах описал почему margin себя так странно ведет, и при высоте в 997 пикселей уводит блок вниз не на 498 а гораздо больше =)
height: 100%; margin: 0; vertical-align: top;
сначала пинал браузер — попробовал через другие глянуть и результат тот же
потом пинал систему — перезагрузился, а проблема осталась
туда же all:unset, но с ним маргин вообще почему-то перестал работать и ни в какую ничего никуда не хотел сдвигать
вертикально и горизонтально по середине страницы
P.S. ну да ладно, костылями так костылями
Вряд ли без поллитра тут разберешься что не так с этим маргином и почему. Всем большое спасибо!
Сообщение от Listed Illusion
position: relative; top: calc (50% - x); left: calc (50% - y);
Где x и y соответственно 1/2 от высоты и ширины вашего div блока, внутри которого живет форма. Не уверен, что это правильное решение, и уж тем более не единственное — но, думаю, что рабочее.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
html> head> meta charset="utf-8"> link rel="stylesheet" href="main.css" type="text/css" /> /head> body> div id="action_form" style="left: 50%;margin-left: -150px;position: absolute;width: 1000px;margin-top: 20%;"> form action="game/game.php" method="post"> label for="username">Логин:/label> input name="username" id="username" type="text">br/> label for="password">Пароль:/label> input name="password" id="password" type="password"> p>input type="submit" value="Войти">/p> /form> /div> /body> /html>
Все, понял (и тут нашел несколько тем, и на хабре статью о маргине где однозначный ответ был получен) почему маргин себя так ведет, он берет отступ не от верха страницы а ширины(зачем. ) родительского элемента. ну все, теперь жить проще
Listed Illusion, Fedor92, Сергей8008, vnmslf, можно ли это сделать без использования CSS? Только в HTML коде страницы?
Form action="" method="get" name=""> label>Введите пароль: input type="password" size="20">/label> input type="submit" name="submit1" value="OK"> /Form>
Добавлено через 8 минут
я так понимаю мне это все достаточно в Div заключить и все?
div align = "center"> Form action="" method="get" name=""> label>Введите пароль: input type="password" size="20">/label> input type="submit" name="submit1" value="OK"> /Form> /div>
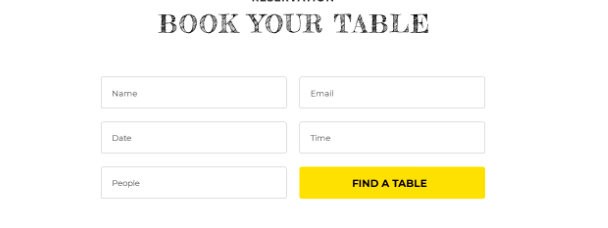
Как выровнять форму по центру?
Надо так:
.register__inner < display: grid; grid-template-columns: 1fr 2fr; border: 1px solid black; >.register__form < display: grid; grid-template-columns: 1fr 1fr; >.register__input < width: 380px; height: 65px; border: 1px solid #d8d8d8; border-radius: 5px; padding: 27px 24px 23px; margin-bottom: 28px; >.register__btn
Получается следующие:
Простой 2 комментария
Вам стоит лучше подучить гриды.
`register_inner` для чего использует гриды?
Фиксированные значения для элементов формы это плохо, тем более если используете гриды.
В примере что по ссылке я использовал фиксированные значения для register_inner, но советовал бы использовать все таки %.
Если будут вопросы пишите в комментариях к ответу
Объясните мне вот что:
Для register__inner вы задаете grid-template-columns: 1fr 2fr;
Внутри один дочерний элемент, у которого все свойства грид-элемента по умолчанию.
Т.е. он займет 1 колонку.
Эта колонка занимает одну треть родителя.
Как после всего написанного форма должна оказаться по центру родителя?
Все способы центрирования — выбирайте любой.
Самый простой margin-inline: auto (ну или записью по-старинке, если ТЗ не позволяет, сути не меняет)
Устанавливать фиксированные значения для свойства width — не совсем корректно. Да и к тому же вы используется гриды, не совсем так как нужно.
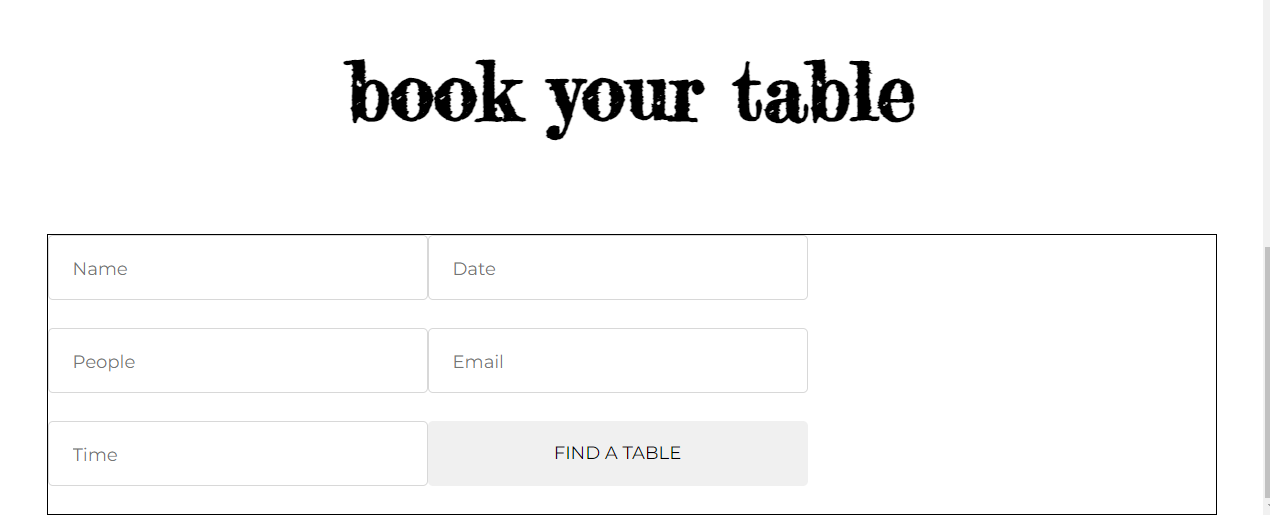
Немного подправил ваши стили:
.register__inner < width: 100%; >.register__form < width: 100%; max-width: 1000px; margin: 0 auto; display: grid; grid-template-columns: repeat(auto-fill, minmax(400px, 1fr)); grid-gap: 10px; >.register__input < width: 100%; height: 65px; border: 1px solid #d8d8d8; border-radius: 5px; padding: 27px 24px 23px; >.register__btn
У элемента .register__form в принципе можно установить значение grid-template-columns: repeat(2, 1fr), а потом через медиа запросы поменять, но это уже второстепенная задача.