- Saved searches
- Use saved searches to filter your results more quickly
- License
- itchief/feedback-form
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- About
- Создание простой формы на HTML, CSS и JavaScript
- Автор: Павел Карабило
- Шаг 1.
- Форма обратной связи через Node.js
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
Feedback Form on JavaScript, AJAX and PHP
License
itchief/feedback-form
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
Feedback form on JavaScript, AJAX and PHP
A small project containing an example of a page with a feedback/contact form built on pure JavaScript and PHP.
form id pl-s">form" action pl-s">/feedback/processing.php" enctype pl-s">multipart/form-data" novalidate> . form>
An example of the form is given in «index.html».
link rel pl-s">stylesheet" href pl-s">css/style.css"> script src pl-s">/feedback/js/form-processing.js">script>
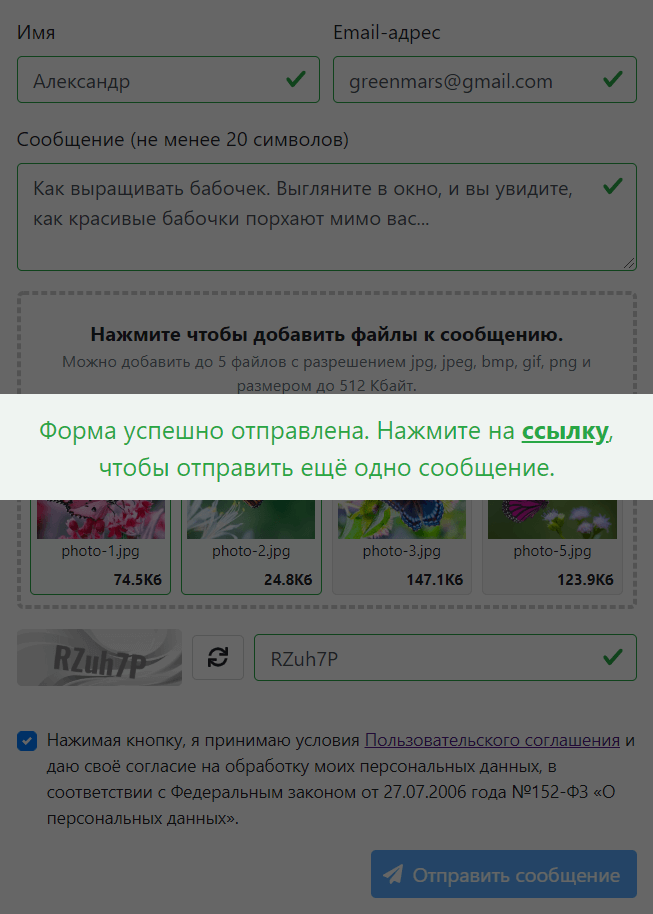
The logic of the success message output is written in the success event handler. In «index.html» this is done through the following code:
document.querySelector('form').addEventListener('success', (e) => const el = e.target.closest('.form-container').querySelector('.form-success'); el.classList.remove('form-success_hide'); >);
The success event occurs when we receive a response from the server and result=»success». The fragment that will be displayed is located in «index.html » after the form. It has the following structure:
div class pl-s">form-success form-success_hide"> div class pl-s">form-success__message">Форма успешно отправлена. Нажмите button type pl-s">button" class pl-s">form-success__btn">здесьbutton>, если нужно отправить ещё одну форму.div> div>
When you click on the button .form-success__btn:
document.querySelector('.form-success__btn').addEventListener('click', (e) => form.reset(); e.target.closest('.form-container').querySelector('.form-success').classList.add('form-success_hide'); >);
The reset() method resets the form.
3. Initialize form as ItcSubmitForm
// 'form' - selector const form = new ItcSubmitForm('form');
Additional parameters are passed in the 2nd argument:
const form = new ItcSubmitForm('form', isCheckValidationOnClient: true, // проверять форму перед отправкой на сервер attachMaxItems: 5, // максимальное количество файлов, которые можно добавить к форме attachMaxFileSize: 512, // 512 Кбайт - максимальный размер файла attachExt: ['jpg', 'jpeg', 'bmp', 'gif', 'png'] // допустимые расширения файлов >);
Here are the values of the keys that they have by default.
4. Set values to constants in php script
define('HAS_CHECK_CAPTCHA', true);
// не пропускать форму, если к ней не прикреплён хотя бы один файл define('HAS_ATTACH_REQUIRED', true); // разрешённые mime типы файлов define('ALLOWED_MIME_TYPES', ['image/jpeg', 'image/gif', 'image/png']); // максимальный размер файла define('MAX_FILE_SIZE', 512 * 1024);
// отправлять письмо на указанный адрес email define('HAS_SEND_EMAIL', true); // добавить файлы в тело письма в виде ссылок (В противном случае прикрепить) define('HAS_ATTACH_IN_BODY', false); // базовый URL-адрес (используется, если составления полного URL для ссылок, добавляемых в тело письма) define('BASE_URL', 'https://domain.com'); // настройка почты (отправка осуществляется через SMTP) define('EMAIL_SETTINGS', [ 'addresses' => ['manager@domain.com'], // кому необходимо отправить письмо 'from' => ['no-reply@domain.com', 'Имя сайта'], // от какого email и имени необходимо отправить письмо 'subject' => 'Сообщение с формы обратной связи', // тема письма 'host' => 'ssl://smtp.yandex.ru', // SMTP-хост 'username' => 'name@yandex.ru', // // SMTP-пользователь 'password' => '*********', // SMTP-пароль 'port' => '465' // SMTP-порт ]);
// необходимо ли отправлять уведомление пользователю на почту define('HAS_SEND_NOTIFICATION', false); // тема письма define('SUBJECT_FOR_CLIENT', 'Ваше сообщение доставлено');
// писать предупреждения и ошибки в лог define('HAS_WRITE_LOG', true);
// записывать успешные формы в файл forms.log define('HAS_WRITE_TXT', true);
5. Copy «feedback» folder to the root directory of site
By default, the «feedback» folder contains the file «index.html». It can be used to test the form. On a website with a domain name «domain.com » this form will be available at the following URL: http://domain.com/feedback/ (or https://domain.com/feedback/ ).
About
Feedback Form on JavaScript, AJAX and PHP
Создание простой формы на HTML, CSS и JavaScript
От автора: Создание HTML-форм – один из основополагающих разделов в веб-дизайне и веб-программировании. Используя формы, мы регистрируемся на сайтах, пишем сообщения в гостевые книги, оставляем комментарии, пишем и отправляем письма через веб-интерфейсы почтовых сервисов. Написание абсолютного большинства веб-приложений начинается с создания формы. На счет «абсолютного большинства» я, конечно загнул, серьезные программисты начинают, как правило, с другого. А вот начинающие разработчики, такие как автор этого туториала, начинают проектирование своего первого dt,-приложения с создания простой HTML-формы.
Автор: Павел Карабило
Начинающий веб-разработчик, самоучка. Живу, учусь, работаю в столице Украины. Активно изучаю JavaScript, jQuery, CSS3, HTML5, PHP, SQL. Особый интерес питаю к дизайну и разработке интерактивных интерфейсов веб-приложений (front-end).
Онлайн курс по JavaScript
Научитесь создавать приложения со сложными интерфейсами
Это основной язык для современной веб-разработки — почти 100% сайтов работает на JavaScript. Освойте его с нуля всего за 4 месяца, и вы сможете зарабатывать от 70 000 рублей.
В этом туториале я буду использовать HTML, CSS3 и совсем чуточку – JavaScript. Следуя за мной шаг за шагом, начинающий веб-программист (или веб-дизайнер) сможет создать простую форму, которая сможет стать основой для первой гостевой книги, системы комментариев или другого простого веб-приложения. Надеюсь, в недалеком будущем, я предоставлю вашему вниманию небольшой туториал, в котором расскажу, как из одной такой формы спроектировать и написать гостевую книгу, используя PHP и MySQL.
Перед тем, как мы приступим к практическим шагам, я Вам рекомендую просмотреть демо-результат работы.
Также скачайте исходники себе на компьютер!
Шаг 1.
Для начала, давайте определимся, для чего мы будем создавать форму. Если бы мы создавали форму для регистрации на крупном портале, то нам пришлось бы разместить на ней поля для ввода имени, фамилии, логина пользователя, его адреса электронной почты, и, возможно, для его реального адреса, поле для пароля, и т.д. В общем, нам придется разместить на форме целую кучу полей, в которых мы запутаемся, а гости нашего сайта – тем более. Я решил сделать простейшую форму для самой простой гостевой книги, для этого мне понадобится:
поле для ввода имени автора сообщения;
поле для ввода адреса его электронной почты;
текстовую область для написания сообщения;
кнопка с надписью «Отправить» или любой другой для того, чтобы все это дело работало.
Начнем, пожалуй, с HTML. Создадим файл и назовем, его, например, index.html. Или как вам будет угодно, я назову его именно так.
Напишем в наш файл следующий HTML-код:
Форма обратной связи через Node.js
Всем привет, хочу поделиться рабочей формой обратной связи на node.js.
Для начала, создадим саму форму (Проект обязательно должен называться index.html):
Форма связи