- A Simple Feedback Form
- An Example Form
- How This Form Works
- The Form Element
- Text Boxes
- Submit Button
- Putting It All Together
- Разметка HMTL
- Стилизация CSS
- Адаптация под мобильную версию
- Исходный код
- Как создать форму обратной связи на сайте
- 1. Создание HTML-структуры
- 2. Стилизация формы с помощью CSS
- 3. Добавление функциональности с помощью JavaScript
- 3 способа. Как сделать форму обратной связи на html?
- Способ №1. Форма обратной связи html + php.
- Способ №2. Сервис для формы обратной связи.
- Способ №3. Ссылка для отправки email.
A Simple Feedback Form
To compel the average web surfer —arguably one of the most demanding individuals on the face of the earth— to click on an email link, wait for their email program to open up, remember how the email program works and then send you an email is, in fact, a formidable task (Oh bother! My email program takes 7.2 seconds to load! You can’t be serious!!)
Hence, as a matter of convenience (and to show everyone that you are above the cut by displaying some advanced web design skills) you might want to create a feedback form that visitors can use to send you an email directly from your contact page. The following is a crash course on how to create such a form.
An Example Form
Below is an example of a simple feedback form. The user types the appropriate information into the three text boxes and then clicks on the «Submit» button to send the data as an email to the designated recipient (you).
How This Form Works
What’s going on behind the scenes can be roughly divided into two parts. The first part is the HTML source code that actually renders this form in a web page. In this source code, each of the three text input boxes is identified by a unique «control name».
The second part of the form is a form mail script (kind of like a little program) that is configured and placed in a special folder in your website’s root directory called cgi-bin. When the user clicks on the Submit button, the form calls the form mail script into action. The form mail script uses the text box control names to collect and organize the information entered into the form and then sends it off as an email.
Most webmasters will only concern themselves with how to render the form using HTML source code and then afterward download and install a ready-made form mail script to process it. There are many free ready-made form mail scripts to be had out there on the internet. If you’re looking for a quality open-source (free) form mail script, I personally recommend NMS FormMail. For more information, please see Installing NMS FormMail.
The Form Element
Okay so let’s deal with the first part of our simple feedback form which is the HTML source code required to create it.
- action ~ The value of the action attribute contains the URL to the script that will process the form (we’ll get to that later. )
- method ~ The value of the method attribute is either GET or POST. You will use one or the other depending on the requirements of the script processing the form. The method most commonly used is POST.
To help with layout and presentation, the
tags may also contain most other HTML elements but, with the exception of
tags, we’ll leave them out for now to keep this tutorial simple.
Text Boxes
- input ~ The input element will create a single-line text box when the type=»text» attribute value pair is used. Only the start tag is used. The end tag is omitted. You will also require a name attribute-value pair where control_name equals the control name (whatever you want) that you assign to this text box. This control name will be used by the script that processes this form to retrieve the data entered into this text box. Each input text box must have a different control name.
So if we insert the following code inside our form element:
. it will render the following result:
- rows Red»>number_of_lines » — This attribute-value pair specifies the height according to the number of text lines you wish the textarea box to display.
- cols Red»>width_in_characters » — This attribute-value pair specifies the width according to the number of character widths you wish textarea box to display.
. it will render the following result:
Submit Button
Now let’s create a submit button that the user can click on to activate our simple feedback form after entering his or her information. Once again we’ll use the input element but this time we’ll insert the type=»submit» attribute-value pair. To customize the text that is displayed on the submit button, you can use the value attribute-value pair where your text can be anything you want. To keep it simple (and polite) we’ll just use the word «Submit». Hence if we insert the following code inside our form element :
. it will render the following result:
Putting It All Together
Alright then, if we take all the HTML source code for our form element, text boxes and submit button and put it all together, the following is what we get:
So all you have to do is whip up an essential web page structure (or use a web page that you’ve already created) and then insert the above source code anywhere in between the
. tags and then presto.You got yourself a simple feedback form.
For the purposes of the next tutorial on installing NMS FormMail, let’s name this feedback form page » contact.htm «.
Next, let’s deal with the second part of our feedback form which is the script that will actually process the form when a user clicks on the Submit button.
If you need a .COM web address, you can get one quick and easy at.
Разметка HMTL
Сначала сделаем разметку нашей будущей формы. В HTML коде я написал подробные комментарии.
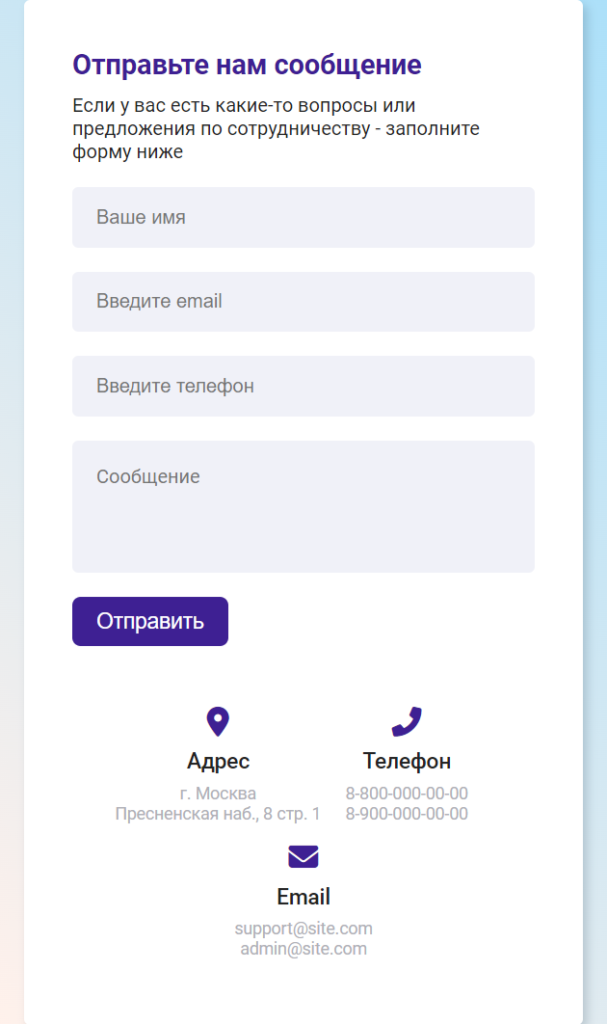
Если у вас есть какие-то вопросы или предложения по сотрудничеству - заполните форму ниже
Стилизация CSS
Также написал комментарии по CSS-коду.
/* Подключение шрифта Roboto */ @import url("https:/*fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap"); /* Убираем все отступы */ * < margin: 0; padding: 0; box-sizing: border-box; >*, *::after, *::before < box-sizing: inherit; >/* При расчете размеров инпутов учитываем внутренние отступы и границы */ input, textarea < box-sizing: border-box; >/* В body устанавливаем шрифт, ширину и высоту, а также фон */ body < font-family: "Roboto", sans-serif; font-size: 16px; line-height: 1.2; width: 100%; min-height: 100vh; background: linear-gradient(45deg, #fff1eb, #ace0f9); display: flex; justify-content: center; /* чтобы контейнер */ align-items: center; /* был по центру */ >/* Ограничиваем контейнер по ширине 1000px */ .container < width: 100%; max-width: 1000px; padding: 0 20px; >/* Стили самой формы */ .content < display: flex; /* делаем колонки в ряд */ align-items: center; /* выравниваем по центру */ justify-content: space-between; /* колонки растянутся на всю ширину */ background: #fff; padding: 40px; border-radius: 5px; box-shadow: 4px 4px 8px 0 rgba(34, 60, 80, 0.2); >/* Стили левой колонки */ .left-side < width: 25%; /* занимает 25% общей ширины */ height: 100%; /* растягиваем на всю высоту */ position: relative; /* позиционирование относительное (для ::before) */ display: flex; flex-direction: column; /* внутри элементы располагаем в колонку */ >/* Стили разделительной линии между левой и правой колонкой */ .left-side::before < content: ""; /* контент нам не нужен */ position: absolute; /* позиционируем относительно .left-side */ height: 70%; /* высота 70% от .left-side */ width: 2px; /* ширина 2px */ background: #afafb6; right: -15px; /* позиционируем справа + отступ 15px (справа) */ top: 50%; /* выравниваем по центру */ transform: translateY(-50%); /* выравниваем по центру */ >/* Стили правой колонки */ .right-side < width: 75%; /* занимает 75% общей ширины */ margin-left: 75px; >/* Элементы левой колонки: адрес, телефон, email */ .details < margin-bottom: 15px; text-align: center; >/* Общие стили для иконок */ .details i < font-size: 25px; /* задаем размер */ color: #3e2093; /* задаем цвет */ margin-bottom: 10px; >/* Стили для заголовков левой колонки */ .topic < font-size: 18px; font-weight: 500; margin-bottom: 7px; /* отступ снизу 7px */ >/* Стили для текста левой колонки */ .text-one, .text-two < font-size: 14px; color: #afafb6; >/* Заголовок правой колонки */ .topic-text < font-size: 23px; font-weight: 600; color: #3e2093; margin-bottom: 10px; >/* Текст правой колонки */ .right-side p < margin-bottom: 20px; >/* Контейнер для input'ов формы */ .input-box < height: 50px; /* по сути задаем высоту input'а */ width: 100%; /* ширина на всю ширину правой колонки (с учетом padding) */ margin-bottom: 20px; /* отступаем снизу 20px */ >/* Стили для input и textarea (поле сообщение) */ .input-box input, .input-box textarea < height: 100%; /* растягиваем на всю высоту контейнера 50px */ width: 100%; /* растягиваем на всю ширину */ border: none; /* убираем внешние края */ border-radius: 5px; /* скругляем края */ background: #f0f1f8; /* задаем цвет фона */ padding: 0 20px; /* отступ справа и слева 20px */ >/* Отдельно стилизуем поле сообщение */ .input-box textarea < resize: none; /* чтобы нельзя было менять высоту */ padding: 20px; font-family: "Roboto", sans-serif; >/* Это контейнер для поля сообщение */ .message-box < min-height: 110px; /* минимальная высота 110px */ >/* Стили для контейнера кнопки */ .button < display: inline-block; /* делаем блочно-строчный элемент */ >/* Стили для самой кнопки */ .button input[type="button"] < color: #fff; font-size: 18px; background: #3e2093; outline: none; border: none; padding: 10px 20px; border-radius: 7px; transition: 0.2s; /* чтобы плавно менялся цвет при наведении (:hover) */ >/* Меняем цвет фона при наведении на кнопку */ .button input[type="button"]:hover
Адаптация под мобильную версию
Эти стили можете вставить в конце style.css, либо создать отдельно файл для стилей мобильной версии (mobile.css)
/* Меняем стили при ширине экрана меньше 800px */ @media (max-width: 800px) < /* Теперь форма (правая колонка) будет сверху, а элементы (левая колонка) снизу */ .content < height: 100%; flex-direction: column-reverse; /* располагаем в колонку и реверсивно */ >/* Внутри левой колонки внутренние элементы располагаем в ряд */ .left-side < margin-top: 50px; flex-direction: row; /* располагаем элементы (адрес, телефон, email) в ряд */ width: 100%; /* левая колонка на всю ширину */ justify-content: center; flex-wrap: wrap; /* перенос элементов, если не хватит места */ >.details < margin-right: 20px; >.details:last-child < margin-right: 0; >/* Убираем разделительную линию */ .left-side::before < display: none; >/* Правая колонка теперь на всю ширину и не имеет отступа слева */ .right-side < width: 100%; margin-left: 0; >>
Собственно, должно получиться в итоге так:

Исходный код
Все исходники мы можете скачать с моего GitHub.
Надеюсь вам помогла эта статья. На связи и до новых встреч!
Как создать форму обратной связи на сайте
Узнайте, как создать стильную и функциональную форму обратной связи на сайте с использованием HTML, CSS и JavaScript в нашей практической статье!

Создание формы обратной связи на сайте – важный элемент для взаимодействия с посетителями и получения отзывов. В этой статье мы рассмотрим процесс создания такой формы с использованием HTML, CSS и JavaScript.
1. Создание HTML-структуры
Для начала создадим основную структуру формы с помощью HTML-тегов. Воспользуемся тегом и добавим внутрь необходимые поля для ввода информации.
В примере выше создана форма с 3 полями: имя, email и сообщение. Также добавлен обязательный атрибут required , который указывает на то, что поле должно быть заполнено перед отправкой формы.
2. Стилизация формы с помощью CSS
Теперь добавим стили, чтобы форма выглядела привлекательнее. Создадим CSS-файл и применим стили к элементам формы.
form < display: flex; flex-direction: column; max-width: 300px; margin: 0 auto; >label < font-weight: bold; margin-top: 10px; >input, textarea < padding: 5px; margin-top: 5px; border: 1px solid #ccc; resize: none; >button
В результате, форма обратной связи стала более стильной и удобной для восприятия. 😊
3. Добавление функциональности с помощью JavaScript
Чтобы форма обратной связи работала, необходимо добавить функциональность для обработки отправки данных. Создадим JavaScript-файл и добавим обработчик события отправки формы.
document.getElementById('feedbackForm').addEventListener('submit', function(event) < event.preventDefault(); var name = document.getElementById('name').value; var email = document.getElementById('email').value; var message = document.getElementById('message').value; // Здесь будет код для отправки данных на сервер alert('Сообщение отправлено!'); this.reset(); >);
В примере выше добавлен обработчик события submit , который отменяет стандартное поведение отправки формы и получает значения полей. Вместо отправки данных на сервер пока выводится уведомление об успешной отправке.
Теперь вы знаете, как создать форму обратной связи на сайте! 🎉 Не забудьте настроить серверную часть для обработки данных формы и отправки их на электронную почту или другой сервис. Удачи в веб-разработке!
3 способа. Как сделать форму обратной связи на html?
Форма обратной связи - используется, как не странно, для связи пользователя сайта с администратором. В ней пользователь может сообщить о каких то ошибках на сайте или спросить о чем-либо разработчика.
Существует несколько способов реализовать данную фичу у себя. Их можно поделить по уровню сложности, а так же по требованиям от хостинга.
- Способ №1. Форма обратной связи на html + css + php (функционален, расширяем, относительно сложный способ)
- Способ №2. Форма обратной связи только на html от стороннего сервиса (простота установки, функционален)
- Способ №3. Форма для связи, реализованная по средствам ссылки для почтового клиента. При клике по ней открывается ваша почта, в которой уже вписан нужный email для связи. (просто, но и нет ни каких функций или возможностей)
Способ №1. Форма обратной связи html + php.
Данный способ подойдет вам, если необходимо максимально расширяемое решение. Данную форму можно сделать какую угодно. Запрашивать любые данные у пользователей, которые вам необходимы. Можно сделать отправку файлов, капчу, отправку фото, адресов страниц от куда была совершена отправка и многое, многое другое.
Для данной формы вам потребуется:
Начнем с создания PHP файла который будет обрабатывать запросы пользователей на сервере. Он должен, проверить, все ли необходимые поля были заполнены и если все нормально, отправить сообщение.
[email protected]";//адрес куда будет отсылаться сообщение для администратора $mes = "Имя: $name \n"; //в этих строчках мы заполняем текст сообщения. С помощью оператора .= мы просто дополняем текст в переменную $mes .= "E-mail: $email \n"; $mes .= "Тема: $sub \n"; $mes .= "Текст: $body"; $send = mail ($address,$sub,$mes,"Content-type:text/plain; charset = UTF-8\r\nFrom:$email");//собственно сам вызов функции отправки сообщения на сервере if ($send) //проверяем, отправилось ли сообщение echo "Сообщение отправлено успешно! Перейти на you-hands.ru, если вас не перенаправило вручную."; else echo "Ошибка, сообщение не отправлено! Возможно, проблемы на сервере"; ?>
Далее давай те напишем HTML код формы
Ну и конечно же файл CSS, что-бы все облагородить)
.titles < width: 140px; float: left; >#form_message < box-shadow: 0 0 10px rgba(0,0,0,0.5); border-radius: 5px; margin:10px; padding: 10px; width: 320px; height:330px; >#form_message input,textarea < border-radius: 5px; width: 170px; >#submit < height: 50px; float: right; >#form_message h2

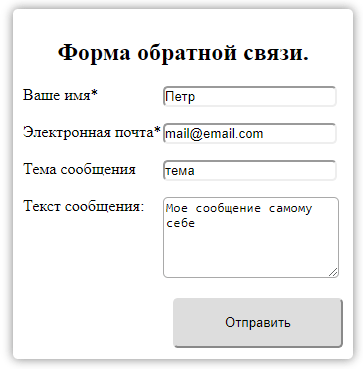
Вот, что получилось в итоге.

Способ №2. Сервис для формы обратной связи.
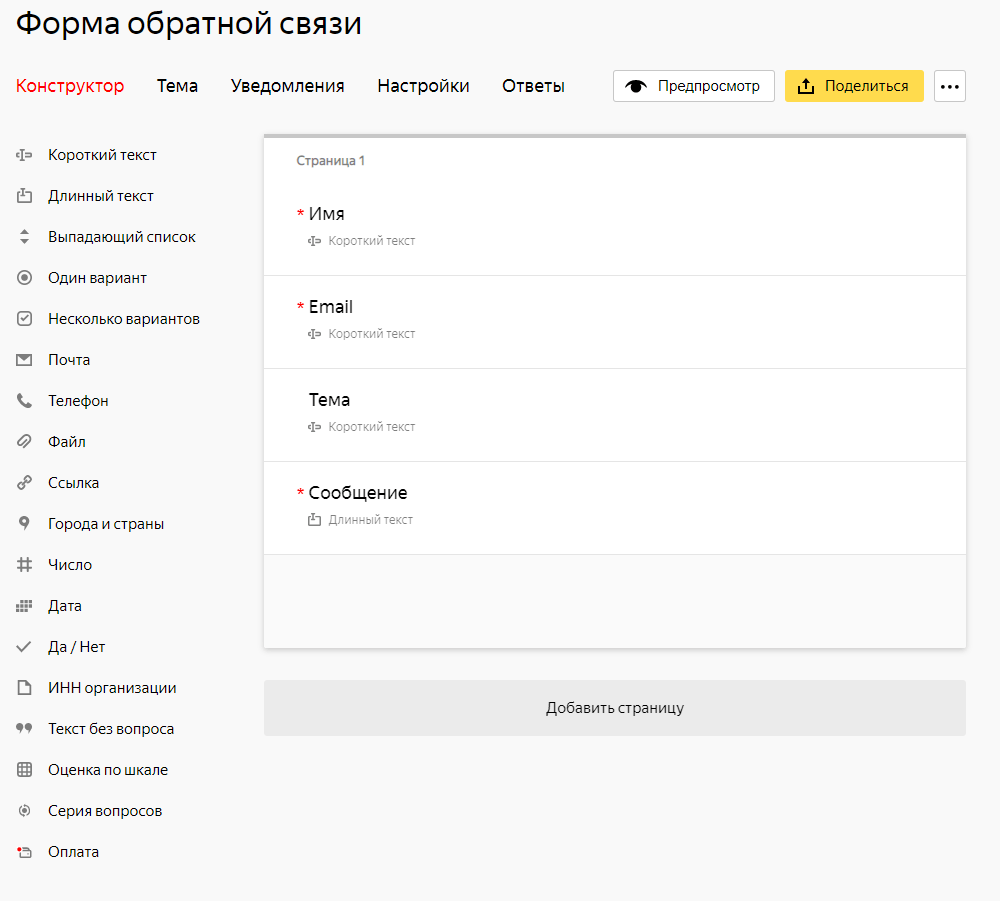
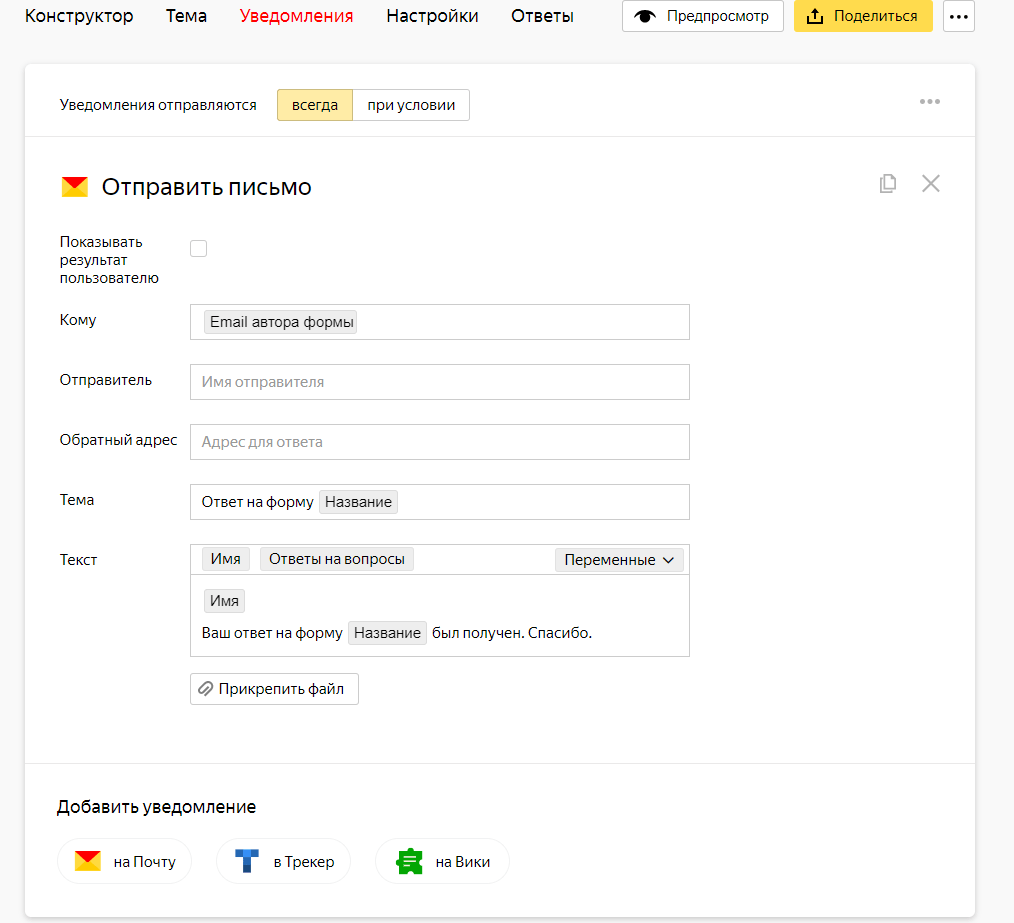
Сервисов форм достаточно много, мы разберем форму от яндекса. Сервис позволяет составить свою форму практически с любыми полями. Настроить тему, почту, уведомления. А так-же, все это, можно сделать без знаний программирования так как у таких сервисов есть конструктор, с помощью которого можно собрать все визуально, перетаскивая блоки и настраивая параметры.
Для данного способа вам понадобиться:
У Google и Яндекса есть отличные сервисы для создания различных форм, опросов и всего подобного. Вам остается настроить все, что вам нужно в визуальном редакторе, получить код и вставить на нужной странице. Собственно все, можно настроить уведомления на почту или просматривать результаты в ручную.

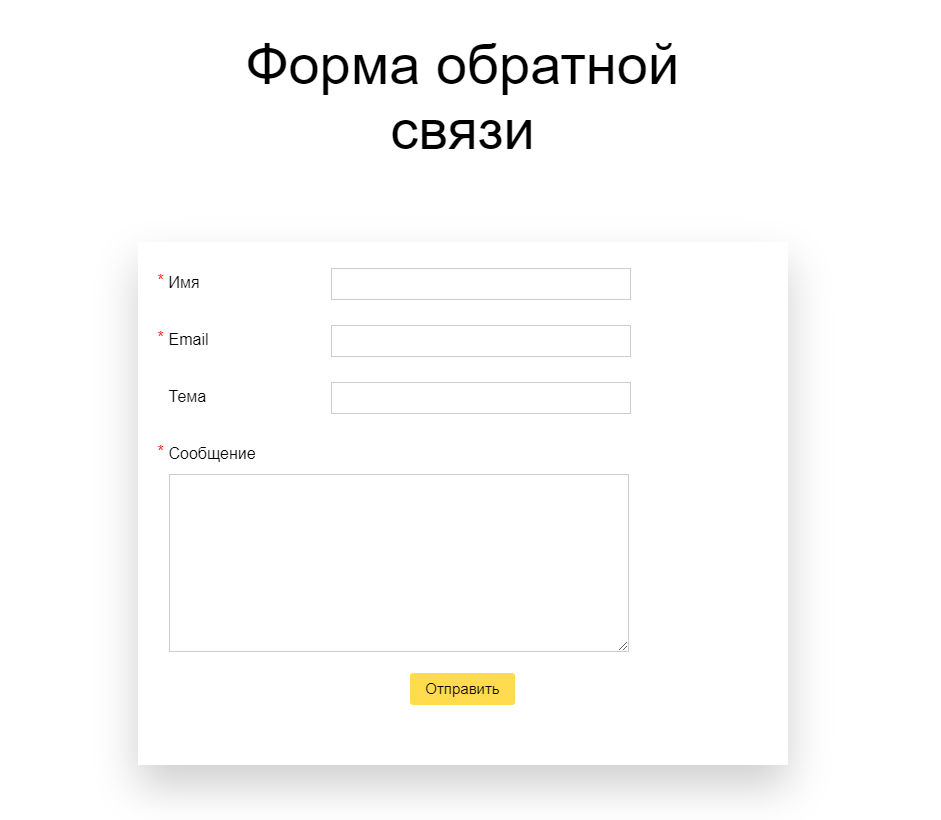
Я собрал вот такую форму на сервисе Яндекса.


После составления формы, нужно лишь скопировать полученный по кнопке "поделиться" код и вставить в нужное место на странице вашего сайта.
Способ №3. Ссылка для отправки email.
Самый простой способ реализовать связь разработчика и пользователя. Оставить свою почту на сайте. Но мы ведь любим упрощать жизнь пользователям. Поэтому разместим не просто адрес, а ссылку адрес. Выглядит такая ссылка вот так:
Такую ссылку можно усложнить и задать сразу еще и тему к примеру
[email protected]?subject=YOUR_SUBJECT">Отправить сообщение с темой
При клике по такой ссылке, пользователь перейдет в клиент электронной почты и сможет отправить вам сообщение. Также саму ссылку можно украсить с помощью CSS стилей, но это уже совсем другая история.