- Html кнопка внутри input
- Использование кнопок
- Простая кнопка
- Добавление сочетаний клавиш на кнопки
- Выключенные / Включённые кнопки
- Валидация
- Примеры
- Спецификации
- Browser compatibility
- Как сделать кнопку внутри поля для поиска?
- Решение
- Кнопка внутри поля поиска — как создать с помощью CSS
- Красивая функция trackBy
- Как нарисовать внутри input кнопку с иконкой?
Html кнопка внутри input
Атрибут значения элементов elements’ value содержит строку DOMString , которая используется в качестве метки кнопки.
input type="button" value="Нажми на меня"> Если вы не укажете value , вы получите пустую кнопку:
Использование кнопок
Элементы не имеют поведения по умолчанию (их двоюродные братья, (en-US) и (en-US) используются для отправки и сброса форм соответственно). Чтобы кнопки делали что-либо, вы должны написать код JavaScript для выполнения работы.
Простая кнопка
Мы начнём с создания простой кнопки с обработчиком события click (en-US) , который запускает наш компьютер (ну, он переключает value кнопки и текстовое содержимое следующего абзаца):
form> input type="button" value="Запустить ПК"> form> p>ПК выключен.p>
const button = document.querySelector('input'); const paragraph = document.querySelector('p'); button.addEventListener('click', updateButton); function updateButton() if (button.value === 'Запустить ПК') button.value = 'Выключить ПК'; paragraph.textContent = 'ПК запущен!'; > else button.value = 'Запустить ПК'; paragraph.textContent = 'ПК выключен.'; > >
Сценарий получает ссылку на объект HTMLInputElement , представляющий в DOM, сохраняя этот параметр в переменной button . Затем addEventListener() используется для установки функции, которая будет запускаться, когда на кнопке происходят события click (en-US) .
Добавление сочетаний клавиш на кнопки
Сочетания клавиш, также известные как клавиши доступа и их эквиваленты на клавиатуре, позволяют пользователю активировать кнопку с помощью клавиши или комбинации клавиш на клавиатуре. Чтобы добавить сочетание клавиш к кнопке — точно так же, как вы сделали бы с любым , для которого это имеет смысл, — вы используете глобальный атрибут accesskey .
В этом примере, s это специфичная клавиша доступа (ты должен нажать s плюс конкретные клавиши-модификаторы для вашей комбинации браузера и операционной системы; вы можете увидеть полный список на странице accesskey).
form> input type="button" value="Включить ПК" accesskey="s"> form> p>ПК выключен.p>
const button = document.querySelector('input'); const paragraph = document.querySelector('p'); button.addEventListener('click', updateButton); function updateButton() if (button.value === 'Включить ПК') button.value = 'Выключить пк'; paragraph.textContent = 'ПК включён!'; > else button.value = 'Включить ПК'; paragraph.textContent = 'ПК выключен.'; > >
Примечание: Проблема с приведенным выше примером, конечно, заключается в том, что пользователь не будет знать, что такое ключ доступа! На реальном сайте вам пришлось бы предоставлять эту информацию таким образом, чтобы это не противоречило дизайну сайта (например, путем предоставления легкодоступной ссылки, которая указывает на информацию о том, что такое ключи доступа к сайту).
Выключенные / Включённые кнопки
Чтобы выключить кнопку необходимо просто добавить на неё глобальный атрибут disabled , вот так:
input type="button" value="Я выключена" disabled> Вы можете включать и отключать кнопки во время выполнения, просто установив disabled вместо true или false . В этом примере наша кнопка изначально включена, но если вы нажмете ее, она будет отключена с помощью button.disabled = true . А setTimeout() затем функция используется для возврата кнопки обратно в ее включённое состояние через две секунды.
input type="button" value="Enabled"> const button = document.querySelector('input'); button.addEventListener('click', disableButton); function disableButton() button.disabled = true; button.value = 'Выключена'; window.setTimeout(function() button.disabled = false; button.value = 'Включена'; >, 2000); >
Если атрибут disabled не указан, то кнопка наследует своё disabled состояние из своего родительского элемента. Это позволяет включать и отключать группы элементов одновременно, заключая их в контейнер, такой как элемет, и затем установить disabled на контейнер.
Приведенный ниже пример показывает это в действии. Это очень похоже на предыдущий пример, за исключением того, что атрибут disabled устанавливается в при нажатии первой кнопки — это приводит к отключению всех трех кнопок до истечения двухсекундного тайм-аута.
fieldset> legend>Button grouplegend> input type="button" value="Button 1"> input type="button" value="Button 2"> input type="button" value="Button 3"> fieldset>
const button = document.querySelector('input'); const fieldset = document.querySelector('fieldset'); button.addEventListener('click', disableButton); function disableButton() fieldset.disabled = true; window.setTimeout(function() fieldset.disabled = false; >, 2000); >
Примечание: Firefox, в отличие от других браузеров, по умолчанию сохраняет динамическое отключенние состояния из одного при загрузке разных страниц. Используйте атрибут autocomplete для управления этой функцией.
Валидация
Кнопки не участвуют в проверке валидации; они не имеют реальной ценности для валидации.
Примеры
div class="toolbar"> input type="color" aria-label="select pen color"> input type="range" min="2" max="50" value="30" aria-label="select pen size">span class="output">30span> input type="button" value="Clear canvas"> div> canvas class="myCanvas"> p>Добавьте подходящий фолбэк здесь.p> canvas>
body background: #ccc; margin: 0; overflow: hidden; > .toolbar background: #ccc; width: 150px; height: 75px; padding: 5px; > input[type="color"], input[type="button"] width: 90%; margin: 0 auto; display: block; > input[type="range"] width: 70%; > span position: relative; bottom: 5px; > let canvas = document.querySelector('.myCanvas'); let width = canvas.width = window.innerWidth; let height = canvas.height = window.innerHeight-85; let ctx = canvas.getContext('2d'); ctx.fillStyle = 'rgb(0,0,0)'; ctx.fillRect(0,0,width,height); let colorPicker = document.querySelector('input[type="color"]'); let sizePicker = document.querySelector('input[type="range"]'); let output = document.querySelector('.output'); let clearBtn = document.querySelector('input[type="button"]'); // covert degrees to radians function degToRad(degrees) return degrees * Math.PI / 180; >; // update sizepicker output value sizePicker.oninput = function() output.textContent = sizePicker.value; > // store mouse pointer coordinates, and whether the button is pressed let curX; let curY; let pressed = false; // update mouse pointer coordinates document.onmousemove = function(e) curX = (window.Event) ? e.pageX : e.clientX + (document.documentElement.scrollLeft ? document.documentElement.scrollLeft : document.body.scrollLeft); curY = (window.Event) ? e.pageY : e.clientY + (document.documentElement.scrollTop ? document.documentElement.scrollTop : document.body.scrollTop); > canvas.onmousedown = function() pressed = true; >; canvas.onmouseup = function() pressed = false; > clearBtn.onclick = function() ctx.fillStyle = 'rgb(0,0,0)'; ctx.fillRect(0,0,width,height); > function draw() if(pressed) ctx.fillStyle = colorPicker.value; ctx.beginPath(); ctx.arc(curX, curY-85, sizePicker.value, degToRad(0), degToRad(360), false); ctx.fill(); > requestAnimationFrame(draw); > draw();
Спецификации
Browser compatibility
BCD tables only load in the browser
Как сделать кнопку внутри поля для поиска?
Разместить кнопку отправки формы внутри рамки для ввода текста.
Решение
Надо понимать, что напрямую добавить кнопку внутрь поля формы нельзя. Поэтому любые методы лишь имитируют этот эффект. Для создания подобной иллюзии следует убрать исходную рамку вокруг поля для поиска и добавить её к элементу, внутри которого располагается поле и кнопка. Данный метод лучше всего работает когда все размеры у нас имеют фиксированные значения. В примере 1 общая ширина формы задана как 300 пикселов, поле имеет ширину 274 пиксела, а кнопка — 20 пикселов. Ширина поля подобрана с учётом того, чтобы не возникало переносов в форме, это негативно скажется на общем виде.
Некоторых добавлений в код CSS потребуют браузеры Safari и Chrome. При получении фокуса поля формы подсвечиваются цветной рамкой, которая разрушает нашу иллюзию единого поля. Чтобы этого не возникало, в стиле поля для поиска добавим outline со значением none , это позволит заблокировать появление рамки в указанных браузерах. Вокруг поля поиска ( ) в любом случае останется тонкая рамка, её можно удалить с помощью специфического свойства -webkit-appearance опять же со значением none .
HTML5 CSS 2.1 IE Cr Op Sa Fx
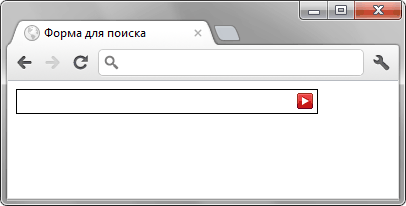
Результат примера показан на рис. 1.
Рис. 1. Вид поля для поиска с кнопкой
Саму кнопку можно добавить по разному. Например, сделать её обычной кнопкой с надписью, через , или, как в примере выше, в виде кнопки с фоновым рисунком.
Кнопка внутри поля поиска — как создать с помощью CSS
Интересный вопрос создания поля поиска с кнопкой внутри.
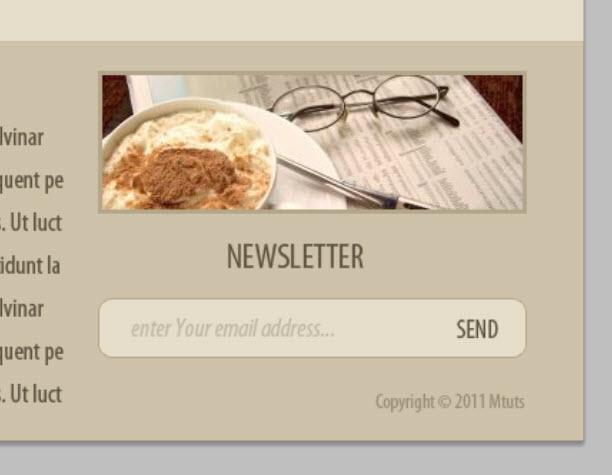
Сейчас такой прием очень популярен в дизайне и используется повсеместно на сайтах. Почему популярен — просто очень красив такой способ передачи поля ввода в веб-приложении. Чтобы было более понятно, о чем идет речь, давайте посмотрим пример макета с подобной формой поиска:
Довольно объемный, но это связано с теми эффектами, которые применены к данной форме:
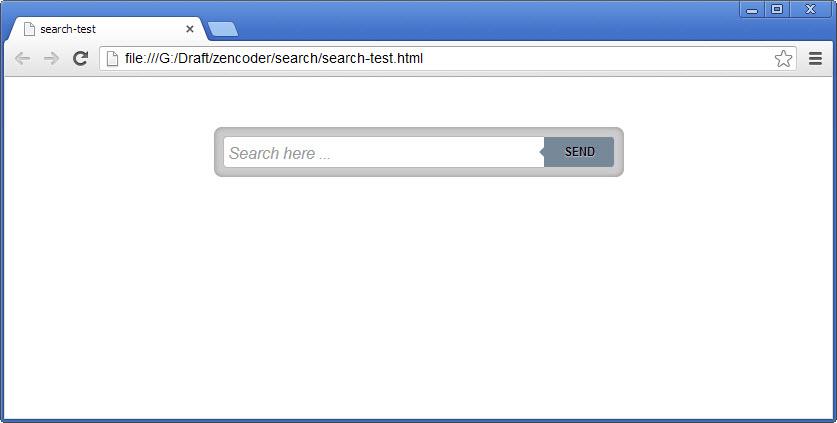
form.catalin width: 390px; margin: 50px auto; overflow: hidden; padding: 10px; background-color: #ccc; border-radius: 8px; box-shadow: 0 0 8px rgba(0,0,0,.3) inset; > form.catalin input float: left; border: none; padding: 2px 10px 2px 4px; font: 16px Arial, Helvetica, sans-serif; height: 26px; width: 306px; margin: 0; -webkit-appearance: none; outline: none; box-shadow: 0 0 1px rgba(0,0,0,.5); border-radius: 3px 0 0 3px; > form.catalin button float: left; border: none; background-color: #778899; padding: 0; margin: 0; width: 70px; height: 30px; font: bold 12px/30px Arial, Helvetica, sans-serif; position: relative; cursor: pointer; text-shadow: 1px 1px 1px rgba(255,255,255,.5); border-radius: 0 3px 3px 0; text-transform: uppercase; text-align: center; > form.catalin button:hover background-color: #667788; > form.catalin button:before content: ''; position: absolute; top: 10px; left: -5px; border-top: 5px solid transparent; border-bottom: 5px solid transparent; border-right: 5px solid #778899; > form.catalin button:hover:before border-right-color: #667788; text-shadow: 1px 1px 1px rgba(255,255,255,.6); > /* Placeholder -----------------------------------------------------*/ form.catalin input::-webkit-input-placeholder color: #999; font-weight: normal; font-style: italic; > form.catalin input:-moz-placeholder color: #999; font-weight: normal; font-style: italic; > form.catalin input:-ms-input-placeholder color: #999; font-weight: normal; font-style: italic; >И результат этого кода — красивое поле ввода с не менее красивой кнопкой отправки данных на сервер:
Красивая функция trackBy
Пример красивой функции trackBy для Angular. Функция понравилась своей лаконичностью:public trackByNumber = (_. … Continue reading
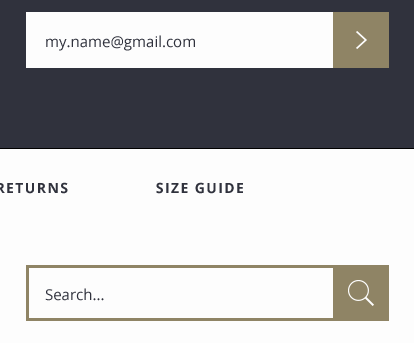
Как нарисовать внутри input кнопку с иконкой?
Доброй ночи всем, встал в тупик и не могу сдвинутся. Нашел кучу уроков, но не получается сделать, то что мне надо.
Как это реализовать? Заранее спасибо.
Я все же смог реализовать рядышком.
Но у меня просто килограмм кода, когда у вас пару строчек. Можете, помочь понять, почему у меня его так много?
Мне пришлось через relative править, чтоб красиво получилось. Оно работает, но выглядит как обычный велосипед.
Честно говоря, я не могу понять как у вас так легко получилось.
У меня мой код на странице нормально отображается, но на codepen жесть какая-та codepen.io/anon/pen/XXjXZw и как избавиться от мелкий отступов? там не маргина нет, но отступ есть. Приходится все вручную
Dimensi: если честно — даже не хочется лезть в дебри вашего кода)))) отступы появляются, потому что пробел между кнопкой и инпутом стоит, у меня это решено нулевым фонт-сайзом на контейнере
Dimensi: Используйте flexbox, тогда не нужны будут хаки с нулевым размером шрифта. Отступы — результат использования inline-block, если возможно использовать flexbox, то лучше все делать на нем.
Антон Ф.: Спасибо вам, ваш ответ идеально помог мне. Надо мне прочитать про этот flex ибо очень годная штука на мой взгляд)