- Как создать форму веб-бронирования с помощью скрипта Smart Forms
- Зачем использовать умные формы?
- Что мы будем строить
- Начиная
- Создание формы бронирования
- Добавьте Smart Form Boilerplate
- Make Room Reservations in Minutes
- Создание компонентов формы
- Добавление проверки в нашу форму бронирования
- Последние мысли
- 20 CSS Tickets
- Author
- Links
- Made with
- About a code
- Ticket
- Author
- Links
- Made with
- About a code
- Admit One Ticket
- Author
- Links
- Made with
- About a code
- Admit One Ticket
- Author
- Links
- Made with
- About a code
- Airline Ticket
- Author
- Links
- Made with
- About a code
- Choose Ticket
- Author
- Links
- Made with
- About a code
- Ticket
- Author
- Links
- Made with
- About a code
- Flight Ticket
- Author
- Links
- Made with
- About a code
- CSS Grid: Train Ticket
- Author
- Links
- Made with
- About a code
- Variable Tides Ticket
- Author
- Links
- Made with
- About a code
- Ticket Grid
- Author
- Links
- Made with
- About a code
- Flight Ticket
- Author
- Links
- Made with
- About a code
- Ticket
- Author
- Links
- Made with
- About a code
- Movie Ticket
- Author
- Links
- Made with
- About a code
- CSS Concert Ticket Purchase
- Author
- Links
- Made with
- About a code
- Pure CSS Alitalia Boarding Pass / Ticket
- Author
- Links
- Made with
- About a code
- CSS Ticket
- Author
- Links
- Made with
- About a code
- Pure CSS Ticket
- Author
- Links
- Made with
- About a code
- Codepen Ticket
- Author
- Links
- Made with
- About a code
- Cinema Ticket
- Author
- Форма бронирования
- 5 ответов на этот вопрос
- Рекомендованные сообщения
- Присоединяйтесь к обсуждению
- Обсуждения
Как создать форму веб-бронирования с помощью скрипта Smart Forms
Формы бронирования могут использоваться на веб-сайте. Вы можете использовать их, чтобы позволить вашим посетителям забронировать номер в отеле или билеты на популярное событие. Они также могут быть использованы для других целей, таких как бронирование встреч с клиентами.
Это отличный способ для людей просто предоставить вам всю необходимую информацию об их пребывании или посещении и проверить наличие на конкретную дату. Это избавит вас и ваших клиентов от многих хлопот.
Существует множество плагинов и скриптов для добавления форм бронирования на ваш сайт. Правильный выбор для вашей ситуации зависит от функций, которые вы ищете, а также от таких факторов, как простота использования и бюджет. В этом уроке я покажу вам, как создать форму бронирования для вашего сайта, используя скрипт Smart Forms от CodeCanyon.
Зачем использовать умные формы?
Прежде чем мы углубимся в тему, я хотел бы объяснить, почему я выбрал Smart Forms для этой задачи.
Одна из первых вещей, которые вы заметите на странице описания Smart Forms, — это то, что она предлагает множество функций и позволяет создавать всевозможные формы. Существует большая вероятность, что создаваемому вами веб-сайту потребуются как минимум несколько других типов форм, таких как форма контакта или форма комментария. С помощью Smart Forms вы сможете создать все это за очень короткое время.
Вы также получаете множество опций, когда дело доходит до настройки и функций. Сценарий регулярно обновляется и продолжает получать новые функции. Он также предлагает большое количество начальных шаблонов с различными формами в трех уникальных стилях и цветовых схемах. Таким образом, вы можете быть уверены, что любая созданная вами форма идеально вписывается в остальную часть вашей веб-страницы.
Что мы будем строить
Давайте создадим внешний вид формы бронирования, используя Smart Forms. Мы будем создавать форму для бронирования гостиничных номеров. Те же принципы будут применяться при создании формы бронирования для мероприятия или любого другого типа формы. Вам просто нужно внести соответствующие изменения в поля ввода.
Начиная
Если вы еще этого не сделали, первым шагом будет покупка скрипта в CodeCanyon. Вы сможете загрузить файлы после покупки сценария, а также получите право на бесплатные обновления и поддержку в течение шести месяцев.
После того, как вы извлечете загруженное . zip- файл, вы заметите, что он уже содержит множество шаблонов для всего, начиная от простых комментариев и контактных форм до некоторых многошаговых форм. Вы можете просто начать использовать любой из этих шаблонов в своих проектах и хорошо поработать через десять-пятнадцать минут.
Чтобы помочь вам понять все основы, мы создадим нашу форму бронирования с нуля.
Создание формы бронирования
Разметка страницы формы бронирования должна выглядеть примерно так в начале.
Smart Forms использует Font Awesome для добавления всех значков в форму, поэтому вам нужно загрузить оба CSS-файла.
Теперь перейдем к содержанию нашей формы бронирования. Среда Smart Forms разделяет форму на три части: заголовок формы, тело формы и нижний колонтитул формы.
Верхний раздел заголовка формы используется для отображения заголовка формы в презентабельной форме. Для формы бронирования вы можете сказать что-то вроде « Забронировать номер онлайн» или « Забронировать номер за несколько минут» .
Тело формы будет содержать набор элементов, которые посетители заполнили. Вы можете запросить любую соответствующую информацию здесь, например, количество взрослых гостей и количество сопровождающих их детей. Точно так же вы можете запросить период их пребывания, контактную информацию и другие необходимые данные.
Раздел нижнего колонтитула формы содержит кнопки для отправки или отмены формы. Это отображается заметно внизу формы.
Добавьте Smart Form Boilerplate
Вот разметка формы, которую мы должны добавить внутри тела нашей веб-страницы, чтобы отобразить нашу форму бронирования.
Make Room Reservations in Minutes
Со всей разметкой, которую мы добавили на нашу страницу, вы должны получить что-то похожее на изображение ниже.
Создание компонентов формы
Давайте добавим наши фактические элементы формы в форму бронирования сейчас. Это разметка, которая вам нужна для этого. Он будет идти внутри тега div с классом form-body .
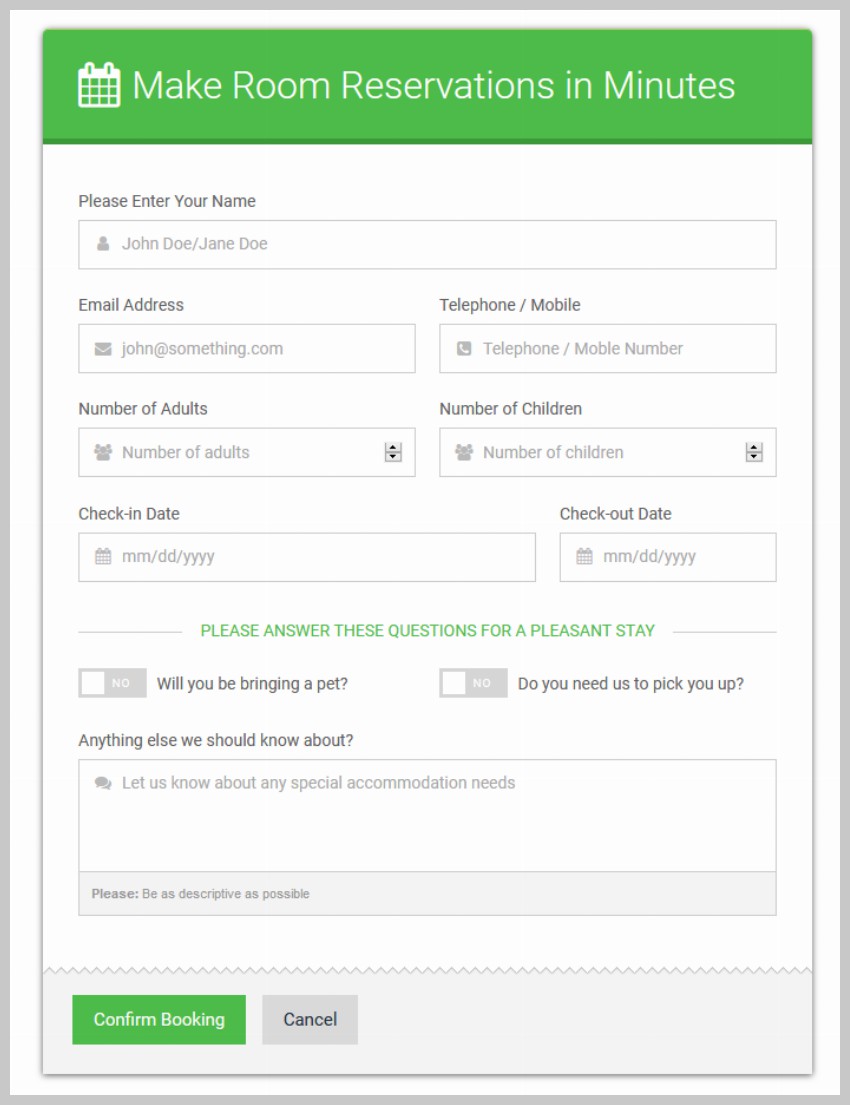
Со всей разметкой, добавленной в форму, теперь она должна выглядеть как на рисунке ниже.
Сейчас может показаться, что кода много, но вы можете скопировать большую его часть из разных начальных шаблонов. После этого вам просто нужно внести небольшие изменения в разметку, чтобы настроить ее. Например, вы можете легко изменить класс значков Font Awesome для более точного представления полей ввода.
Важно помнить, что вы должны быть осторожны при внесении изменений в некоторые атрибуты элементов формы, поскольку это повлияет на общий вид или поведение формы. Например, вы можете изменить ширину различных элементов, изменив классы colm . Если два входных элемента в строке имеют классы colm8 и colm4 , их ширина будет в соотношении 2: 1. Если цифры не составляют до 12, вы также увидите некоторое пустое место в этой строке.
Всякий раз, когда вы изменяете значение атрибута имени поля во внешнем интерфейсе, обязательно изменяйте соответствующие значения в файлах PHP на внутреннем интерфейсе. Таким образом, вы не потеряете данные, предоставленные пользователями.
Добавление проверки в нашу форму бронирования
Среда Smart Forms опирается на ядро jQuery и многие другие плагины, связанные с jQuery, чтобы предоставить вам различные функции, такие как выбор месяца и времени или возможность перетаскивания файлов. Всего существует 22 различных файла JavaScript, которые вы можете использовать для улучшения функциональности формы.
Убедитесь, что вы включаете только те файлы, которые необходимы для работы вашей конкретной формы. Функция каждого из этих файлов упоминается в документации. В нашем случае нам нужно будет включить основной файл jQuery, файл пользовательского интерфейса jQuery и файлы проверки формы.
Вы можете просто добавить следующий код на свою веб-страницу, чтобы включить все файлы JavaScript. Вы можете поместить его либо в заголовок документа, либо непосредственно перед концом тела.
После добавления файлов необходимо добавить некоторый код, который может начать процесс проверки, или добавить другие элементы, такие как средство выбора диапазона дат, в пользовательский интерфейс формы. Вот код, который вам нужно добавить.
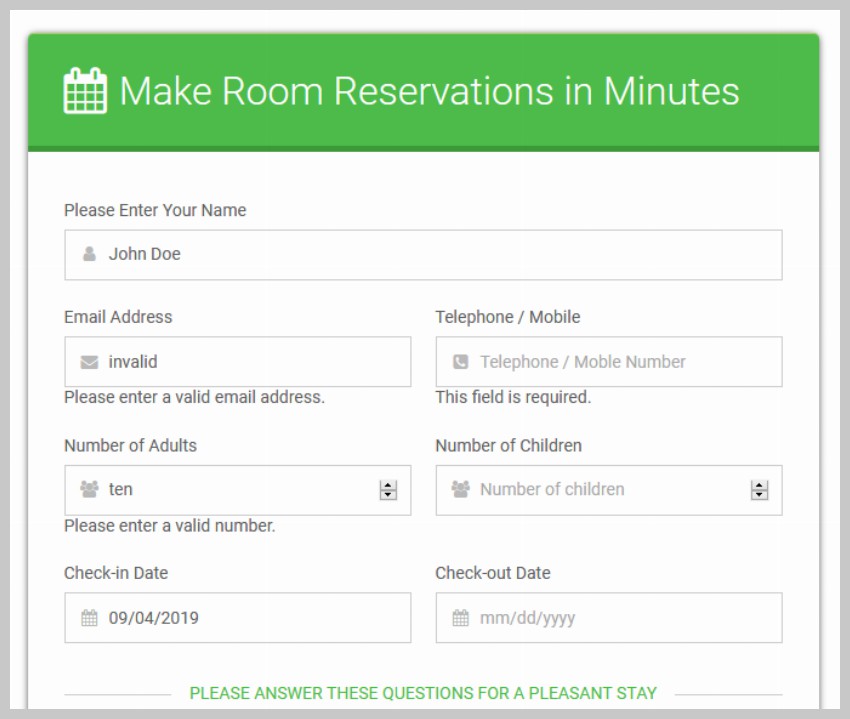
Вам нужно будет заменить booking-form идентификатором, который вы указали для своей формы, и он автоматически начнет проверку полей. На рисунке ниже показано, как сообщения об ошибках отображаются по умолчанию после начала проверки.
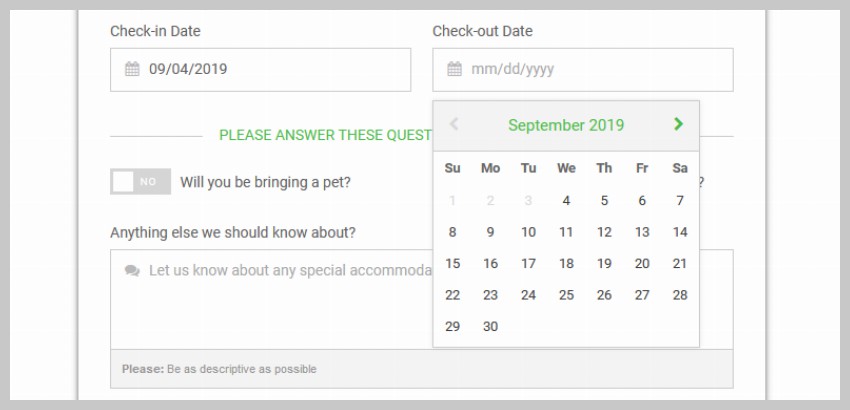
Вы можете передать несколько параметров при инициализации выбора даты. Они будут определять пользовательский интерфейс календаря, например количество отображаемых месяцев или дату, с которой должны отображаться календари. Например, установка defaultDate на +100w откроет календари через 100 недель.
Еще одна вещь, на которую стоит обратить внимание, это то, что после того, как вы выбрали дату, календарь регистрации устанавливает минимальную дату для календаря проверки, которая будет выбранной датой. Это делается с помощью функции обратного вызова, прикрепленной к событию onClose . Календарь оформления заказа делает что-то похожее, но устанавливает максимальную дату для календаря регистрации.
Последние мысли
В этом уроке мы узнали, как создать форму бронирования с помощью скрипта Smart Forms, доступного на CodeCanyon. В ходе этого процесса мы рассмотрели некоторые основы, которые помогут вам быстро начать работу и создавать свои собственные уникальные формы. Как видите, с помощью Smart Forms очень легко создавать красивые формы с проверкой ввода и другими улучшениями.
Вы можете создать намного больше, чем просто формы бронирования с помощью платформы Smart Forms. Процесс создания разметки и добавления функциональности JavaScript останется аналогичным тому, что мы рассмотрели здесь. Если вы когда-нибудь почувствуете себя застрявшим, вам поможет подробная документация. Вы также получаете доступ к бесплатной поддержке в течение шести месяцев, поэтому выяснить, как заставить работать форму, будет очень легко.
Я бы посоветовал вам сначала внести небольшие изменения в начальные шаблоны, представленные в файле загрузки, а затем начать создавать собственные формы с нуля.
20 CSS Tickets
Collection of free HTML and CSS ticket examples from Codepen and other resources.
Author
Links
Made with
About a code
Ticket
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Admit One Ticket
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Admit One Ticket
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Airline Ticket
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Choose Ticket
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: bootstrap.css, unicons.css
Author
Links
Made with
About a code
Ticket
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Flight Ticket
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Grid: Train Ticket
Train ticket to Hogwarts, with a flat design twist!
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Variable Tides Ticket
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Ticket Grid
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Flight Ticket
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Ticket
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Movie Ticket
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Concert Ticket Purchase
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Pure CSS Alitalia Boarding Pass / Ticket
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Ticket
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Pure CSS Ticket
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Codepen Ticket
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Cinema Ticket
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Форма бронирования
Я хотел бы узнать как можно загружать форму бронирования авиабилетов на страницу сайта.
т.е что мне нужно существует форма бронирования авиабилетов, я хочу весь процесс бронирования разместить на одной страничке, т.е щелкаешь на кнопочку следует переход на др. другую форму но в этом же окне, как это можно реализовать? Пример формы: http://booking1.somonair.com.какие есть предложения?
Ссылка на комментарий
Поделиться на других сайтах
5 ответов на этот вопрос
Рекомендованные сообщения
Присоединяйтесь к обсуждению
Вы можете опубликовать сообщение сейчас, а зарегистрироваться позже. Если у вас есть аккаунт, войдите в него для написания от своего имени.
Примечание: вашему сообщению потребуется утверждение модератора, прежде чем оно станет доступным.
Обсуждения
http://htmlbook.ru/html/area на одной картинке можно организовать несколько областей ссылок ведущих на разные страницы
margin внутри таблицы не работает, кста еще можно вот так реализовать так заливка ячеек будет корректно работать, если она нужна будет
| row 1 cell 1 | row 1 cell 2 | row 1 cell 3 must contain several lines |
| row 2 cell 1 | row 2 cell 2 | |
| row 3 cell 1 | row 3 cell 2 | |
| row 4 cell 1 | row 4 cell 2 | |
| row 5 cell 1 | row 5 cell 2 | row 5 cell 3 |
| row 6 cell 1 | row 6 cell 2 | row 5 cell 3 |
если не критично еще можно использовать обертку внутри ячеек, и с ней много чего можно дополнительного реализовать в таблицах
Switch74 Спасибо, второй вариант как раз то, что хотелось. Не понятно только, почему margin-top не работает, пробовал задавать и для клеточек, и для всей строки. А про padding как-то не подумал.
тогда как выше предложили пустую строку
| row 1 cell 1 | row 1 cell 2 | row 1 cell 3 must contain several lines |
| row 2 cell 1 | row 2 cell 2 | |
| row 3 cell 1 | row 3 cell 2 | |
| row 4 cell 1 | row 4 cell 2 | |
| row 5 cell 1 | row 5 cell 2 | row 5 cell 3 |
| row 6 cell 1 | row 6 cell 2 | row 5 cell 3 |
или если подсветка ячеек не обязательна, то можно так
| row 1 cell 1 | row 1 cell 2 | row 1 cell 3 must contain several lines |
| row 2 cell 1 | row 2 cell 2 | |
| row 3 cell 1 | row 3 cell 2 | |
| row 4 cell 1 | row 4 cell 2 | |
| row 5 cell 1 | row 5 cell 2 | row 5 cell 3 |
| row 6 cell 1 | row 6 cell 2 | row 5 cell 3 |