- Create Footer Using HTML and CSS With Source Code
- Html Footer Source Code:-
- CSS Footer Source Code:-
- How to Create a Footer using HTML and CSS
- 2. Html Code For adding Links In Footer
- 3. Start Our Footer Styling With Css Code
- 4. Completing the Final Design Of Footer
- 5. Create a Responsive Footer With Media Queries Code
- Create Responsive Footer Using HTML and CSS
- HTML Code For Responsive Footer
- Live Preview Of Responsive Footer Using HTML and CSS
- Video Output Of responsive footer code in html and css:
- What is a footer?
- What is the purpose of inserting a footer?
- is this project responsive or not?
Create Footer Using HTML and CSS With Source Code
In this article, we create Simple Footer Using HTML and CSS With Source Code. The Footer has 4 sections including About Text, Important Link, Website Important pages and Social Media Icon So let’s Create Using Html and Css. Learners, In this article we are going to design a section of the webpage that is an interactive, and impressive project which is a Simple footer With Code. Learner as if you are a web developer then you must have designed a footer for your website or not then you will interact with some other webpages footer. Have you think what is this, we just see in the last a separate section with short details of the company and with some quick like for rendering on the web page as well as different social links. But it reflects a greater impact on the end-users as whenever we riched to the destination of something like when we reached to the end part of any webpages of any related stuff then what we used to do as we exit from it but footer doesn’t allow us to do that you provided some quick of the whole webpage if you want to revisit it then you don’t want to scroll the webpage you just need to click on the link you will be redirected to the source. Something similar, we are going to design by ourselves. Hey learners. Welcome to our today’s blog with code with random. In this blog, we gonna learn how we can design a Simple Footer Project Using HTML and CSS With Source Code. I hope you must have got an idea about the project. Let’s have a look at our project. As you are looking in the project preview how the thing is organized in the single container.
Following is the feature of our project:- we have 3 different columns then we have hr below the hr we have a copyright message with some social link this is the basic structure of any footer although if you want more interactive then build this and edit it according to your convenience.
Our footer is responsive as well so I have attached what it looks like on the responsive side.
Html Footer Source Code:-
Here I’m not going to add a structure to the HTML file from scratch, I will just paste the body part, it is so because the body is the main part of our designing a browser. We have the following part in the HTML section. First, we have a footer that will enclose all other parts of the comment section.
Then we have three columns then we have an hr and below the hr, there is a copyright message and social link. Go through the below code and run it in your IDE or where you used to design just HTML without CSS styling.
CSS Footer Source Code:-
By CSS we will design our container and will bring in the center and then we will set the width of text area and will bring it after the heading and we will design both buttons and initial it will be on hiding mode. The Below code will analyze you more. So just add in your HTML half complete file and wait to watch some magic.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700;800;900&display=swap'); * < margin:0; padding:0; box-sizing: border-box; >body < font-family: 'Poppins', sans-serif; min-height: 100vh; display: block; align-items: center; justify-content: center; >.site-footer < background-color: #26272b; padding: 45px 0 20px; font-size: 15px; line-height: 24px; color: #737373; box-shadow: 0 10px 20px rgba(0,0,0,0.5); >.site-footer hr < border-top-color: #bbb; opacity: 0.5; >.site-footer hr.small < margin: 20px 0; >.site-footer h6 < color: #fff; font-size: 16px; text-transform: uppercase; margin-top: 5px; letter-spacing: 2px; >.site-footer a < color: #737373; >.site-footer a:hover < color: #fff; text-decoration: none; >.footer-links < padding-left: 0; list-style: none; >.footer-links li < display: block; >.footer-links a < color: #737373; >.footer-links a:active, .footer-links a:focus, .footer-links a:hover < color: #fff; text-decoration: none; >.site-footer .social-icons < text-align: right; >.site-footer .social-icons a < width: 40px; height: 40px; line-height: 40px; margin-left: 6px; margin-right: 0; border-radius: 100%; background-color: #33353d; >.copyright-text < margin: 0; >@media (max-width: 991px) < .site-footer [class^="col-"] < margin-bottom: 30px; >> @media (max-width: 767px) < .site-footer < padding-bottom: 0; >.site-footer .copyright-text, .site-footer .social-icons < text-align: center; >> .social-icons < padding-left: 0; margin-bottom: 0; list-style: none; >.social-icons li < display: inline-block; margin-bottom: 4px; >.social-icons a < background-color: #eceeef; color: #818a91; font-size: 16px; display: inline-block; line-height: 44px; width: 44px; height: 44px; text-align: center; margin-right: 8px; border-radius: 100%; -webkit-transition: all 0.2s linear; -o-transition: all 0.2s linear; transition: all 0.2s linear; >.logo < color:#eb6857; >.social-icons a:active, .social-icons a:focus, .social-icons a:hover < color: #fff; background-color: #29aafe; >.social-icons a.facebook:hover < background-color: #3b5998; >.social-icons a.twitter:hover < background-color: #00aced; >.social-icons a.linkedin:hover < background-color: #007bb6; >.social-icons a.dribbble:hover By this blog. We have learned how we can design a Simple Footer Using HTML and CSS with Complete Source Code. Now I’m looking for your reviews.
So, How was the blog , Learners! If you want a more crisp blog like this then please check our Blogs sites CodewithRandom. keep tuned with us because every day you will learn something new here. I hope that I’m able to make you understand this topic and that you have learned something new from this blog. If you faced any difficulty feel free to drop a comment down your problems and if you liked it, please show your love in the comment section. This fills bloggers’ hearts with enthusiasm for writing more new blogs. Written by Ankit kumar Code by Qasid-Rana
How to Create a Footer using HTML and CSS
Hello, guys welcome to the Codewithrandom blog, today we’ll learn about How to Create a footer with Html code and styling with Css for Beginners.
In today’s tutorial, we will be using font-awesome for icons, HTML 5, and some basic Css Code for stying Footer.
Given below are the links to the resources that we will be using:
Link of Font-Awesome CDN
Link of Google Font
[email protected];300;400;500;600;700&display=swap" rel="stylesheet" />
1. Setup our Footer Structure Using HTML Code
Do you want to learn HTML to JavaScript? 🔥
If yes, then here is our Master Frontend: Zero to Hero eBook! 📚 In this eBook, you’ll learn complete HTML, CSS, Bootstrap, and JavaScript from beginner to advance level. 💪 It includes 450 Projects with source code.
In the First Step, we will code firstly the structure of our footer with a basic footer structure using div, ul, li, and footer tag after we code the links of our footer.
2. Html Code For adding Links In Footer
After completing the structure we should code some links name Links, Services, Other Services, or Contact then we complete our Html part that’s it next we do some stylings.
3. Start Our Footer Styling With Css Code
@import url(‘https://fonts.googleapis.com/css2?family=Poppins:[email protected];300;400;500;600;700&display=swap’); * < margin: 0; padding: 0; box-sizing: border-box; font-family: "Poppins" , sans-serif; >body < min-height: 100vh; width: 100%; background: #EEECEB; >footer < position: fixed; background: #ff0000; width: 100%; bottom: 0; left: 0; >footer::before < content: ''; position: absolute; left: 0; top: 100px; height: 1px; width: 100%; background: #fff; >footer .content < max-width: 1250px; margin: auto; padding: 30px 40px 40px 40px; >footer .content .top < display: flex; align-items: center; justify-content: space-between; margin-bottom: 50px; >.content .top .logo-details < color: #fff; font-size: 30px; >.content .top .logo-details:hover
After code links, we do some basic styling like HTML resetting, fonts, background color, top or bottom dividing, logo styling, and a little bit of margin, padding, or alignment.
4. Completing the Final Design Of Footer
.content .top .media-icons < display: flex; >.content .top .media-icons a < height: 40px; width: 40px; margin: 0 8px; border-radius: 50%; text-align: center; line-height: 40px; color: #fff; font-size: 17px; text-decoration: none; transition: all 0.4s ease; >.top .media-icons a:nth-child(1) < background: #4267B2; >.top .media-icons a:nth-child(1):hover < color: #4267B2; background: #fff; >.top .media-icons a:nth-child(2) < background: #1DA1F2; >.top .media-icons a:nth-child(2):hover < color: #1DA1F2; background: #fff; >.top .media-icons a:nth-child(3) < background: #E1306C; >.top .media-icons a:nth-child(3):hover < color: #E1306C; background: #fff; >.top .media-icons a:nth-child(4) < background: #0077B5; >.top .media-icons a:nth-child(4):hover < color: #0077B5; background: #fff; >.top .media-icons a:nth-child(5) < background: #FF0000; >.top .media-icons a:nth-child(5):hover < color: #FF0000; background: #fff; >footer .content .link-boxes < width: 100%; display: flex; justify-content: space-between; >footer .content .link-boxes .box < width: calc(100% / 5 - 10px); >.content .link-boxes .box .link_name < color: #fff; font-size: 18px; font-weight: 400; margin-bottom: 10px; position: relative; >.link-boxes .box .link_name::before < content: ''; position: absolute; left: 0; bottom: -2px; height: 2px; width: 35px; background: #fff; >.content .link-boxes .box li < margin: 6px 0; list-style: none; >.content .link-boxes .box li a < color: #fff; font-size: 14px; font-weight: 400; text-decoration: none; opacity: 0.8; transition: all 0.4s ease >.content .link-boxes .box li a:hover < opacity: 2; text-decoration: none; >.content .link-boxes .input-box < margin-right: 55px; >.link-boxes .input-box input < height: 40px; width: calc(100% + 55px); outline: none; border: 2px solid #AFAFB6; background: #140B5C; border-radius: 4px; padding: 0 15px; font-size: 15px; color: #fff; margin-top: 5px; >.link-boxes .input-box input::placeholder < color: #AFAFB6; font-size: 16px; >.link-boxes .input-box input[type=»button»] < background: #fff; color: #140B5C; border: none; font-size: 18px; font-weight: 500; margin: 4px 0; opacity: 0.8; cursor: pointer; transition: all 0.4s ease; >.input-box input[type=»button»]:hover < opacity: 1; >footer .bottom-details < width: 100%; background: #2c303a; >footer .bottom-details .bottom_text < max-width: 1250px; margin: auto; padding: 20px 40px; display: flex; justify-content: space-between; >.bottom-details .bottom_text span, .bottom-details .bottom_text a < font-size: 14px; font-weight: 300; color: #fff; opacity: 0.8; text-decoration: none; >.bottom-details .bottom_text a:hover < opacity: 1; text-decoration: underline; >.bottom-details .bottom_text a
After completing our basics stylings we do our all links, social icons, bottom styling, hover effect, margin, padding, flex, etc after completing this part we start to write media queries.
5. Create a Responsive Footer With Media Queries Code
@media (max-width: 900px) < footer .content .link-boxes< flex-wrap: wrap; >footer .content .link-boxes .input-box < width: 40%; margin-top: 10px; >> @media (max-width: 700px) < footer< position: relative; >.content .top .logo-details < font-size: 26px; >.content .top .media-icons a < height: 35px; width: 35px; font-size: 14px; line-height: 35px; >footer .content .link-boxes .box < width: calc(100% / 3 - 10px); >footer .content .link-boxes .input-box < width: 60%; >.bottom-details .bottom_text span, .bottom-details .bottom_text a < font-size: 12px; >> @media (max-width: 520px) < footer::before< top: 145px; >footer .content .top < flex-direction: column; >.content .top .media-icons < margin-top: 16px; >footer .content .link-boxes .box < width: calc(100% / 2 - 10px); >footer .content .link-boxes .input-box < width: 100%; >>
Finally, we code a little bit of media queries for creating it responsive so that for today we get this.
Create Responsive Footer Using HTML and CSS
Welcome to the Codewithrandom blog. In this blog, we learn how to create a Responsive Footer. We use Html for creating Footer text and links and Css for styling the Footer, And Some Bootstrap elements for the Responsive Footer.
Footer is basically the bottom page of a webpage or website, which has an all the social media handle links to content which are important such as learning, resources, general which contains the license so that user can be tension free and trust the website about the copyrights, etc.
Do you want to learn HTML to JavaScript? 🔥
If yes, then here is our Master Frontend: Zero to Hero eBook! 📚 In this eBook, you’ll learn complete HTML, CSS, Bootstrap, and JavaScript from beginner to advance level. 💪 It includes 450 Projects with source code.
HTML Code For Responsive Footer
Before that, we must add a few crucial links inside the head area in order to add the structure of our footer. These URLs need to be added inside our head section because we are using Bootstrap to create a responsive footer.
Now to add the structure of our footer, using the tag, we will create a block for our footer section, and now inside that section, with the help of ,, and
tags we will create the footer structure and add the necessary details that a footer generally requires.
There is all HTML& Bootstrap Code for the Responsive Footer. Now, you can see output without CSS, then we write CSS Code for the Responsive Footer.
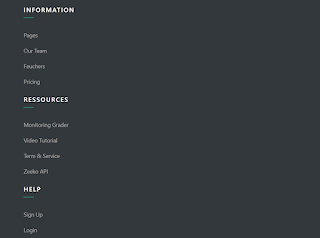
Only Html Code Output Of Footer
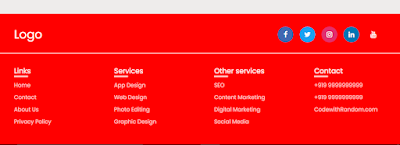
Live Preview Of Responsive Footer Using HTML and CSS
Now we have completed our CSS section, Here is our updated output with CSS. Hope you like the Footer Responsive, you can see output project screenshots. See our other blogs and gain knowledge in front-end development.
Video Output Of responsive footer code in html and css:
This post teaches us how to create a Footer Responsive using simple HTML & CSS. If we made a mistake or any confusion, please drop a comment to reply or help you in easy learning.
Written by – Code With Random/Anki
code by – Baahubali
What is a footer?
Footer is basically the bottom page of a webpage or website, which has an all the social media handle links to content which are important such as learning, resources, general which contains the license so that user can be tension free and trust the website about the copyrights, etc.
What is the purpose of inserting a footer?
Footer are used to add additional information about the organisation and also used to provide contact details and social media links inside the footer so that visitor can easily reachout to the author.
is this project responsive or not?
Yes it is an responsive project.