- font-weight
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- CSS font-weight Property
- Browser Support
- CSS Syntax
- Property Values
- Related Pages
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- CSS Bold – How to Bold Text in HTML with Font Weight
- Understanding Font-Weight Property
- How to Create Bold Text with CSS
- How to Create Bold Text with Inline styling
- How to Create Bold Text with Internal styling
- How to Create Bold Text with External styling
- Best Practices for Using Bold Text in HTML
- Conclusion
- Bold Font in HTML – Font Weight for Letters
- How to Make Text Bold With the Tag in HTML
- How to Make Text Bold With the Tag in HTML
- How to Make Text Bold with the CSS font-weight Property
- Should You Use , or font-weight to Make Text Bold?
- Conclusion
font-weight
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Синтаксис
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
HTML5 CSS2.1 IE Cr Op Sa Fx
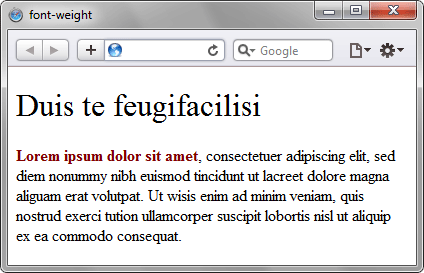
Duis te feugifacilisi
, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель
[window.]document.getElementById(» elementID «).style.fontWeightБраузеры
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold , normal и lighter . На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
CSS font-weight Property
The font-weight property sets how thick or thin characters in text should be displayed.
| Default value: | normal |
|---|---|
| Inherited: | yes |
| Animatable: | yes. Read about animatable Try it |
| Version: | CSS1 |
| JavaScript syntax: | object.style.fontWeight=»bold» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
| Value | Description | Demo |
|---|---|---|
| normal | Defines normal characters. This is default | Demo ❯ |
| bold | Defines thick characters | Demo ❯ |
| bolder | Defines thicker characters | Demo ❯ |
| lighter | Defines lighter characters | Demo ❯ |
| 100 200 300 400 500 600 700 800 900 | Defines from thin to thick characters. 400 is the same as normal, and 700 is the same as bold | Demo ❯ |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
CSS Bold – How to Bold Text in HTML with Font Weight
Joel Olawanle
CSS is a powerful tool for web developers. It allows you to style and format HTML content in various ways.
One common formatting technique is to make text bold using the font-weight property. Bold text can add emphasis to key information, create visual contrast, and improve the readability of content.
In this article, you will learn how to use CSS to make text bold in HTML using the font-weight property. Whether you’re a beginner or an experienced developer, this article will provide a comprehensive guide to creating bold text in your HTML content using CSS.
Understanding Font-Weight Property
The font-weight property is a CSS property used to define the weight or thickness of a font. It determines the text’s degree of boldness or lightness, with higher values indicating a bolder font-weight.
The font-weight property accepts various values, including numeric and keyword values.
Numeric values range from 100 to 900, with increments of 100. A value of 400 is considered normal, while a 700 is considered bold. Some commonly used keyword values include bold , bolder , lighter , and normal .
How to Create Bold Text with CSS
Creating bold text in HTML using CSS is a straightforward process that can be achieved in several ways. You can choose to use any form of styling, such as inline, internal or external.
How to Create Bold Text with Inline styling
You can use inline styling to apply the font-weight property directly to a specific HTML element, like this:
However, inline styling can make your HTML code cluttered and difficult to maintain, especially when many elements require the same styles.
How to Create Bold Text with Internal styling
Internal styling allows you to apply CSS styles within the head section of an HTML document using the style tag, like this:
This method is useful when applying the same styles to multiple elements on a single page.
How to Create Bold Text with External styling
External styling involves creating a separate CSS file and linking it to your HTML document using the link tag, like this:
The CSS file can contain the styles for all the HTML elements on your website, and you can easily make changes to the styles without modifying the HTML code.
Best Practices for Using Bold Text in HTML
While using bold text in HTML can help emphasize important information, it is essential to follow best practices to ensure the text remains readable and accessible.
Here are some best practices for using bold text in HTML:
Choosing the right font-weight: When using bold text, it is essential to choose the right font-weight to ensure the text is clear and easy to read.
While a heavier font-weight may be suitable for headlines, a lighter weight may be more appropriate for body text. It is also important to ensure that the bold text is not too overwhelming and does not detract from other elements on the page.
Balancing bold text with other formatting options: While bold text can be a powerful way to draw attention to important information, it is important to balance it with other formatting options to create visual hierarchy.
You can use other styles such as italics, underline, or a different font size or color to distinguish different levels of importance.
Avoiding overuse of bold text: Overusing bold text can make the text harder to read and detract from the page’s overall design.
It is important to use bold text sparingly and only where it is necessary to emphasize important information. Avoid using bold text for entire paragraphs or blocks of text, as this can make it difficult for readers to distinguish important information from regular text.
Testing for accessibility: When using bold text, it is essential to ensure it is accessible to all users, including those with visual impairments.
Screen readers can have difficulty reading heavily styled text, so it is important to test the page using accessibility tools to ensure the bold text is properly formatted and accessible.
Conclusion
In conclusion, using bold text in HTML can effectively emphasize important information and create visual hierarchy.
By choosing the right font-weight, balancing bold text with other formatting options, avoiding overuse, and testing for accessibility, you can ensure that the bold text remains readable and accessible to all users.
Thanks for reading and have fun coding!
Embark on a journey of learning! Browse 200+ expert articles on web development. Check out my blog for more captivating content from me.
Bold Font in HTML – Font Weight for Letters
Kolade Chris
When you’re building a website, you may want to place particular emphasis on certain text to let users know that it’s important.
And you can do this in HTML with various text formatting tags.
In this article, I will take you through how to emphasize certain text by making it bold.
In HTML, there are three major ways that you can use to make text bold. You can use the tag, the tag, or you can do it in CSS with the font-weight property. Let’s look at each method in more detail.
How to Make Text Bold With the Tag in HTML
HTML gives us the tag for making text bold. To make text bold with this tag, you need to wrap it around the text like this:
This text is bold, but this text is not.
As you can see in the image, the tag makes part of the text stand out.
How to Make Text Bold With the Tag in HTML
With the tag, you are not just making the text bold – you are calling special attention to it.
also makes text bold just like the tag, but there is a slight difference between the two. I’ll discuss this later in the article.
Just like the tag, you need to wrap the tag around the text to make the text bold with it.
Before paying to learn programming, check out freeCodeCamp.
With the tag, the freeCodeCamp text isn’t just bold, it has a semantic meaning and emphasis.
How to Make Text Bold with the CSS font-weight Property
The font-weight property takes lighter , bold , and bolder as values. It also takes numbers from 100 to 900. So, with it, you don’t just make text bold, you can also make it lighter than its surrounding text.
To make some text bold with the font-weight weight property, you need to select the text with its class, id (if any), or element and then apply the values you want. Here’s how it works:
This is a lighter text.
This is a bold text.
This is a bolder text.
Should You Use , or font-weight to Make Text Bold?
You might be wondering which to use for making text bold – , , or the CSS font-weight property.
You should generally avoid using because it’s already a style. When you make text bold with the tag, you’re explicitly telling the browser to make the text bold right from the HTML.
also makes the text appear bold, but it is semantic. With it, you’re not styling from the HTML (which HTML was never meant for originally), but rather you’re telling the browser to make the text appear stronger in appearance than other surrounding text.
The CSS font-weight property gives you more control over how light or bold the text should be. The values lighter , bold , and bolder are a start, but you can take things a step further by applying numbers/weights like 100 200 , 300 , 400 , 500 , 600 , 700 , 800 , and 900 as values, which gives different variations of lightness and boldness.
Conclusion
Bold font helps you place emphasis on certain words in HTML. In this article, you’ve learned about the 3 different ways you can make text bold, as well as which of them is best to use.
Thank you for reading, and keep coding.