- font-style
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- font-style
- Try it
- Syntax
- Values
- Variable fonts
- Accessibility concerns
- Formal definition
- Formal syntax
- Examples
- Font styles
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- font-style
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Specifying an italic font style
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
font-style
Определяет начертание шрифта — обычное, курсивное или наклонное. Когда для текста установлено курсивное или наклонное начертание, браузер обращается к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер использует специальный алгоритм для имитации нужного вида текста. Результат и качество при этом могут получиться неудовлетворительными, особенно при печати документа.
Синтаксис
font-style: normal | italic | oblique | inherit
Значения
normal Обычное начертание текста. italic Курсивное начертание. oblique Наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно и то же. Курсив это специальный шрифт имитирующий рукописный, наклонный же образуется путем наклона обычных знаков вправо. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Duis te feugifacilisi
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
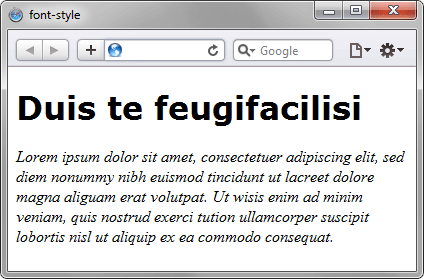
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-style
Объектная модель
[window.]document.getElementById(» elementID «).style.fontStyleБраузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Браузеры текст со значением oblique всегда отображают как курсив ( italic ).
font-style
The font-style CSS property sets whether a font should be styled with a normal, italic, or oblique face from its font-family .
Try it
Italic font faces are generally cursive in nature, usually using less horizontal space than their unstyled counterparts, while oblique faces are usually just sloped versions of the regular face. When the specified style is not available, both italic and oblique faces are simulated by artificially sloping the glyphs of the regular face (use font-synthesis to control this behavior).
Syntax
font-style: normal; font-style: italic; font-style: oblique; font-style: oblique 10deg; /* Global values */ font-style: inherit; font-style: initial; font-style: revert; font-style: revert-layer; font-style: unset;
The font-style property is specified as a single keyword chosen from the list of values below, which can optionally include an angle if the keyword is oblique .
Values
Selects a font that is classified as normal within a font-family .
Selects a font that is classified as italic . If no italic version of the face is available, one classified as oblique is used instead. If neither is available, the style is artificially simulated.
Selects a font that is classified as oblique . If no oblique version of the face is available, one classified as italic is used instead. If neither is available, the style is artificially simulated.
Selects a font classified as oblique , and additionally specifies an angle for the slant of the text. If one or more oblique faces are available in the chosen font family, the one that most closely matches the specified angle is chosen. If no oblique faces are available, the browser will synthesize an oblique version of the font by slanting a normal face by the specified amount. Valid values are degree values of -90deg to 90deg inclusive. If an angle is not specified, an angle of 14 degrees is used. Positive values are slanted to the end of the line, while negative values are slanted towards the beginning.
In general, for a requested angle of 14 degrees or greater, larger angles are preferred; otherwise, smaller angles are preferred (see the spec’s font matching section for the precise algorithm).
Variable fonts
Variable fonts can offer a fine control over the degree to which an oblique face is slanted. You can select this using the modifier for the oblique keyword.
For TrueType or OpenType variable fonts, the «slnt» variation is used to implement varying slant angles for oblique, and the «ital» variation with a value of 1 is used to implement italic values. See font-variation-settings .
Note: For the example below to work, you’ll need a browser that supports the CSS Fonts Level 4 syntax in which font-style: oblique can accept an . The demo loads with font-style: oblique 23deg; . Change the value to see the slant of the text change.
Accessibility concerns
Large sections of text set with a font-style value of italic may be difficult for people with cognitive concerns such as Dyslexia to read.
Formal definition
| Initial value | normal |
|---|---|
| Applies to | all elements. It also applies to ::first-letter and ::first-line . |
| Inherited | yes |
| Computed value | as specified |
| Animation type | by computed value type; normal animates as oblique 0deg |
Formal syntax
Examples
Font styles
p class="normal">This paragraph is normal.p> p class="italic">This paragraph is italic.p> p class="oblique">This paragraph is oblique.p>
.normal font-style: normal; > .italic font-style: italic; > .oblique font-style: oblique; > Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Feb 21, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
font-style
The font-style CSS descriptor allows authors to specify font styles for the fonts specified in the @font-face at-rule.
For a particular font family, authors can download various font faces that correspond to the different styles of the same font family and then use the font-style descriptor to explicitly specify the font face’s style. The values for this CSS descriptor are the same as that of the corresponding font-style property.
Syntax
font-style: normal; font-style: italic; font-style: oblique; font-style: oblique 30deg; font-style: oblique 30deg 50deg;
Values
Selects the normal version of the font-family.
Specifies that font-face is an italicized version of the normal font.
Specifies that the font-face is an artificially sloped version of the normal font.
Selects a font classified as oblique , and additionally specifies an angle for the slant of the text.
Selects a font classified as oblique , and additionally specifies a range of allowable angle for the slant of the text. Note that a range is only supported when the font-style is oblique ; for font-style: normal or italic , no second value is allowed.
Formal definition
Formal syntax
Examples
Specifying an italic font style
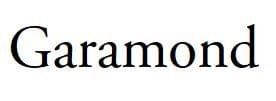
As an example, consider the garamond font family, in its normal form, we get the following result:
@font-face font-family: garamond; src: url("garamond.ttf"); >
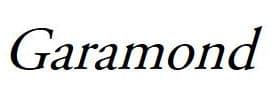
The italicized version of this text uses the same glyphs present in the unstyled version, but they are artificially sloped by a few degrees.
On the other hand, if a true italicized version of the font family exists, we can include it in the src descriptor and specify the font style as italic, so that it is clear that the font is italicized. True italics use different glyphs and are a bit different from their upright counterparts, having some unique features and generally have a rounded and calligraphic quality. These fonts are specially created by font designers and are not artificially sloped.
@font-face font-family: garamond; src: url("garamond-italic.ttf"); font-style: italic; >
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jun 27, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.