- font-size
- Try it
- Syntax
- Values
- Description
- Keywords
- Pixels
- Ems
- Rems
- Ex
- Formal definition
- Formal syntax
- Examples
- Настройка размеров шрифта
- CSS
- HTML
- Result
- Specifications
- CSS Font Size
- Set Font Size With Pixels
- Example
- Set Font Size With Em
- Example
- Use a Combination of Percent and Em
- Example
- Responsive Font Size
- Hello World
- Example
- Hello World Viewport is the browser window size. 1vw = 1% of viewport width. If the viewport is 50cm wide, 1vw is 0.5cm. Источник font-size Определяет размер шрифта элемента. Размер может быть установлен несколькими способами. Набор констант ( xx-small , x-small , small , medium , large , x-large , xx-large ) задает размер, который называется абсолютным. По правде говоря, они не совсем абсолютны, поскольку зависят от настроек браузера и операционной системы. Другой набор констант ( larger , smaller ) устанавливает относительные размеры шрифта. Поскольку размер унаследован от родительского элемента, эти относительные размеры применяются к родительскому элементу, чтобы определить размер шрифта текущего элемента. В конечном итоге, размер шрифта сильно зависит от значения свойства font-size у родителя элемента. Сам размер шрифта определяется как высота от базовой линии до верхней границы кегельной площадки, как показано на рис. 1. Синтаксис font-size: абсолютный размер | относительный размер | значение | проценты | inherit Значения Для задания абсолютного размера используются следующие значения: xx-small , x-small , small , medium , large , x-large , xx-large . Их соответствие с размером шрифта в HTML приведено в табл. 1. Табл. 1. Размер шрифта в CSS и HTML CSS xx-small x-small small medium large x-large xx-large HTML 1 2 3 4 5 6 7 Относительный размер шрифта задается значениями larger и smaller . Также разрешается использовать любые допустимые единицы CSS: em (высота шрифта элемента), ex (высота символа х), пункты ( pt ), пикселы ( px ), проценты ( % ) и др. За 100% берется размер шрифта родительского элемента. Отрицательные значения не допускаются. inherit Наследует значение родителя. HTML5 CSS2.1 IE Cr Op Sa Fx
Duis te feugifacilisi
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1. Рис. 2. Применение свойства font-size Объектная модель [window.]document.getElementById(» elementID «).style.fontSize Браузеры Internet Explorer до версии 7.0 включительно не поддерживает значение inherit . Источник - font-size
- Синтаксис
- Значения
- Объектная модель
- Браузеры
font-size
Свойство CSS font-size устанавливает размер шрифта. Изменение размера шрифта также обновляет размеры относительных к размеру шрифтов единиц , таких как em , ex и т. Д.
Try it
Syntax
/ * значения * / font-size: xx-small; font-size: x-small; font-size: small; font-size: medium; font-size: large; font-size: x-large; font-size: xx-large; font-size: xxx-large; / * значения * / font-size: smaller; font-size: larger; / * значения * / font-size: 12px; font-size: 0.8em; / * значения * / font-size: 80%; /*математическое значение */ font-size: math; / * Глобальные значения * / font-size: inherit; font-size: initial; font-size: revert; font-size: revert-layer; font-size: unset;
Свойство font-size указывается одним из следующих способов:
- Как одно из ключевых слов абсолютного размера, относительного размера или math
- В виде или относительно размера шрифта элемента.
Values
Ключевые слова абсолютного размера, основанные на размере шрифта пользователя по умолчанию (который является medium ).
Ключевые слова относительного размера.Шрифт будет больше или меньше по отношению к размеру шрифта родительского элемента,примерно в соотношении,используемом для разделения абсолютных размеров ключевых слов выше.
Для относительных к шрифту единиц, которые основаны на корне (например, rem ), размер шрифта зависит от размера шрифта, используемого элементом (root).
Примечание. Для обеспечения максимальной доступности обычно лучше использовать значения, относящиеся к размеру шрифта пользователя по умолчанию.
- math При определении вычисляемого значения свойства font-size должны применяться специальные правила математического масштабирования . font-size
Description
Существует несколько способов указания размера шрифта,включая ключевые слова или числовые значения пикселей или эм.Выберите подходящий способ в зависимости от потребностей конкретной веб-страницы.
Keywords
Pixels
Установка размера шрифта в значениях пикселей ( px ) является хорошим выбором, когда вам нужна точность пикселей. Значение px является статическим. Это независимый от ОС и кроссбраузерный способ буквального указания браузерам отображать буквы точно с тем количеством пикселей по высоте, которое вы указали. Результаты могут незначительно отличаться в разных браузерах, так как они могут использовать разные алгоритмы для достижения аналогичного эффекта.
Параметры размера шрифта также можно использовать в сочетании. Например, если для родительского элемента установлено значение 16 16px а для его дочернего элемента установлено значение larger , дочерний элемент отображается на странице больше, чем родительский элемент.
Примечание: Определение размера шрифта в px является не доступен , так как пользователь не может изменить размер шрифта в некоторых браузерах. Например, пользователи с ограниченным зрением могут захотеть установить размер шрифта намного больше, чем размер, выбранный веб-дизайнером. Избегайте использования их для размеров шрифта, если вы хотите создать инклюзивный дизайн.
Ems
Использование значения em создает динамический или вычисляемый размер шрифта (исторически единица em была получена из ширины заглавной буквы «M» в данном шрифте). Числовое значение действует как множитель свойства font-size элемента, в котором оно используется. Рассмотрим этот пример:
В этом случае размер шрифта элементов
будет вдвое больше вычисленного font-size унаследованного элементами
. В более широком смысле , А font-size из 1em равен вычисленный font-size элемента , на котором она используется.
Если font-size не был установлен ни для одного из предков
, то 1em будет соответствовать font-size браузера по умолчанию , который обычно составляет 16 16px . Итак, по умолчанию 1em эквивалентно 16px , а 2em эквивалентно 32px . Если бы вы установили font-size 20 пикселей, скажем, для элемента , тогда 1em для элементов
вместо этого было бы эквивалентно 20 20px , а 2em было бы эквивалентно 40px .
Чтобы вычислить эквивалент em для любого необходимого значения пикселя, вы можете использовать эту формулу:
em = desired element pixel value / parent element font-size in pixels Например, предположим , что font-size в страницы устанавливается в 16px . Если размер шрифта вы хотите 12px , то вы должны указать 0.75em (потому что 12/16 = 0,75). Точно так же, если вам нужен размер шрифта 10 10px , укажите 0.625em (10/16 = 0,625); для 22px укажите 1.375em ( 22/16 ).
em очень полезный блок в CSS , поскольку он автоматически адаптирует свою длину относительно шрифта , что читатель хочет использовать.
Один важный факт,который следует иметь в виду:они составляют составные величины.Возьмите следующие HTML и CSS:
html < font-size: 100%; > span < font-size: 1.6em; >
div> span>Outer span>innerspan> outerspan> div>
font-size браузера по умолчанию составляет 16 пикселей, слова «внешний» будут отображаться с размером 25,6 пикселей, а слово «внутренний» — с размером 40,96 пикселей. Это связано с тем, что размер шрифта внутреннего font-size равен 1,6em, что относительно font-size родителя , который, в свою очередь , связан с размером font-size родителя . Это часто называют компаундированием . font-size font-size font-size
Rems
rem Значения rem были изобретены для того, чтобы обойти проблему смешивания. Значения rem относятся к корневому элементу html , а не к родительскому элементу. Другими словами, он позволяет вам указывать размер шрифта относительным образом, не затрагивая размер родительского элемента, тем самым устраняя сложность.
CSS ниже почти идентичен предыдущему примеру. Единственным исключением является то, что устройство было изменено на rem .
html < font-size: 100%; > span < font-size: 1.6rem; >
Затем мы применяем этот CSS к тому же HTML,который выглядит так:
span>Outer span>innerspan> outerspan>
В этом примере все слова «внешний внутренний внешний» отображаются с размером 25,6 пикселей (при условии, что font-size браузера оставлен со значением по умолчанию 16 пикселей).
Ex
Подобно единице em , font-size элемента, установленный с использованием единицы ex , является вычисляемым или динамическим. Он ведет себя точно так же, за исключением того, что при установке свойства font-size ex единиц, font-size равен высоте x первого доступного шрифта, используемого на странице. Числовое значение умножает унаследованный размер шрифта элемента и размер font-size font-size .
См. Черновик редактора W3C для более подробного описания единиц длины относительно шрифта, таких как ex .
Formal definition
| Initial value | medium |
|---|---|
| Applies to | все элементы. Это также относится к ::first-letter и ::first-line . |
| Inherited | yes |
| Percentages | указать размер шрифта родительского элемента |
| Computed value | как указано,но с относительными длинами,преобразованными в абсолютные длины. |
| Animation type | a length |
Formal syntax
font-size = absolute-size> | relative-size> | length-percentage [0,∞]> | math length-percentage> = length> | percentage>
Examples
Настройка размеров шрифта
CSS
.small < font-size: xx-small; > .larger < font-size: larger; > .point < font-size: 24pt; > .percent < font-size: 200%; >
HTML
h1 class="small">Small H1 h1> h1 class="larger">Larger H1 h1> h1 class="point">24 point H1 h1> h1 class="percent">200% H1 h1>
Result
Specifications
CSS Font Size
Being able to manage the text size is important in web design. However, you should not use font size adjustments to make paragraphs look like headings, or headings look like paragraphs.
Always use the proper HTML tags, like — for headings and
for paragraphs.
The font-size value can be an absolute, or relative size.
- Sets the text to a specified size
- Does not allow a user to change the text size in all browsers (bad for accessibility reasons)
- Absolute size is useful when the physical size of the output is known
- Sets the size relative to surrounding elements
- Allows a user to change the text size in browsers
Note: If you do not specify a font size, the default size for normal text, like paragraphs, is 16px (16px=1em).
Set Font Size With Pixels
Setting the text size with pixels gives you full control over the text size:
Example
Tip: If you use pixels, you can still use the zoom tool to resize the entire page.
Set Font Size With Em
To allow users to resize the text (in the browser menu), many developers use em instead of pixels.
1em is equal to the current font size. The default text size in browsers is 16px. So, the default size of 1em is 16px.
The size can be calculated from pixels to em using this formula: pixels/16=em
Example
h2 font-size: 1.875em; /* 30px/16=1.875em */
>
p font-size: 0.875em; /* 14px/16=0.875em */
>
In the example above, the text size in em is the same as the previous example in pixels. However, with the em size, it is possible to adjust the text size in all browsers.
Unfortunately, there is still a problem with older versions of Internet Explorer. The text becomes larger than it should when made larger, and smaller than it should when made smaller.
Use a Combination of Percent and Em
The solution that works in all browsers, is to set a default font-size in percent for the element:
Example
Our code now works great! It shows the same text size in all browsers, and allows all browsers to zoom or resize the text!
Responsive Font Size
The text size can be set with a vw unit, which means the «viewport width».
That way the text size will follow the size of the browser window:
Hello World
Resize the browser window to see how the font size scales.
Example
Hello World
Viewport is the browser window size. 1vw = 1% of viewport width. If the viewport is 50cm wide, 1vw is 0.5cm.
font-size
Определяет размер шрифта элемента. Размер может быть установлен несколькими способами. Набор констант ( xx-small , x-small , small , medium , large , x-large , xx-large ) задает размер, который называется абсолютным. По правде говоря, они не совсем абсолютны, поскольку зависят от настроек браузера и операционной системы.
Другой набор констант ( larger , smaller ) устанавливает относительные размеры шрифта. Поскольку размер унаследован от родительского элемента, эти относительные размеры применяются к родительскому элементу, чтобы определить размер шрифта текущего элемента.
В конечном итоге, размер шрифта сильно зависит от значения свойства font-size у родителя элемента.
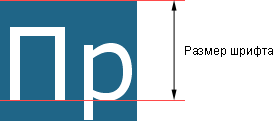
Сам размер шрифта определяется как высота от базовой линии до верхней границы кегельной площадки, как показано на рис. 1.
Синтаксис
font-size: абсолютный размер | относительный размер | значение | проценты | inherit
Значения
Для задания абсолютного размера используются следующие значения: xx-small , x-small , small , medium , large , x-large , xx-large . Их соответствие с размером шрифта в HTML приведено в табл. 1.
| CSS | xx-small | x-small | small | medium | large | x-large | xx-large |
|---|---|---|---|---|---|---|---|
| HTML | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
Относительный размер шрифта задается значениями larger и smaller .
Также разрешается использовать любые допустимые единицы CSS: em (высота шрифта элемента), ex (высота символа х), пункты ( pt ), пикселы ( px ), проценты ( % ) и др. За 100% берется размер шрифта родительского элемента. Отрицательные значения не допускаются.
inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Duis te feugifacilisi
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
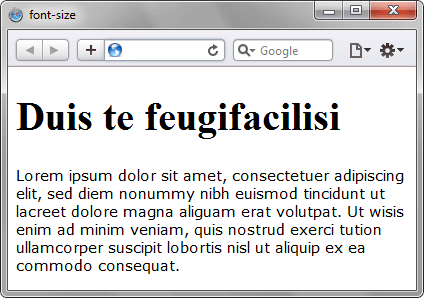
Результат данного примера показан на рис. 1.
Рис. 2. Применение свойства font-size
Объектная модель
[window.]document.getElementById(» elementID «).style.fontSizeБраузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .