- font — size
- Подсказки
- На практике
- Алёна Батицкая советует
- CSS Font Size
- Set Font Size With Pixels
- Example
- Set Font Size With Em
- Example
- Use a Combination of Percent and Em
- Example
- Responsive Font Size
- Hello World
- Example
- Hello World Viewport is the browser window size. 1vw = 1% of viewport width. If the viewport is 50cm wide, 1vw is 0.5cm. Источник font-size Определяет размер шрифта элемента. Размер может быть установлен несколькими способами. Набор констант ( xx-small , x-small , small , medium , large , x-large , xx-large ) задает размер, который называется абсолютным. По правде говоря, они не совсем абсолютны, поскольку зависят от настроек браузера и операционной системы. Другой набор констант ( larger , smaller ) устанавливает относительные размеры шрифта. Поскольку размер унаследован от родительского элемента, эти относительные размеры применяются к родительскому элементу, чтобы определить размер шрифта текущего элемента. В конечном итоге, размер шрифта сильно зависит от значения свойства font-size у родителя элемента. Сам размер шрифта определяется как высота от базовой линии до верхней границы кегельной площадки, как показано на рис. 1. Синтаксис font-size: абсолютный размер | относительный размер | значение | проценты | inherit Значения Для задания абсолютного размера используются следующие значения: xx-small , x-small , small , medium , large , x-large , xx-large . Их соответствие с размером шрифта в HTML приведено в табл. 1. Табл. 1. Размер шрифта в CSS и HTML CSS xx-small x-small small medium large x-large xx-large HTML 1 2 3 4 5 6 7 Относительный размер шрифта задается значениями larger и smaller . Также разрешается использовать любые допустимые единицы CSS: em (высота шрифта элемента), ex (высота символа х), пункты ( pt ), пикселы ( px ), проценты ( % ) и др. За 100% берется размер шрифта родительского элемента. Отрицательные значения не допускаются. inherit Наследует значение родителя. HTML5 CSS2.1 IE Cr Op Sa Fx
Duis te feugifacilisi
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1. Рис. 2. Применение свойства font-size Объектная модель [window.]document.getElementById(» elementID «).style.fontSize Браузеры Internet Explorer до версии 7.0 включительно не поддерживает значение inherit . Источник HTML Font Size – How to Change Text Size with an HTML Tag Joel Olawanle When you add text to your HTML file with an HTML tag, you won’t always want the text to remain the default size. You’ll want to be able to adjust how the text displays in the browser. In this article, you will learn how to change the text size with an HTML tag. Before you proceed, it is essential to know that there is only one way we can do this: through CSS’s font-size property. We can use the font-size property through inline, internal, or external styling. In the past, we could adjust text size within our HTML tag without using CSS. But that was before HTML5. Then we added text using the tag, which can take in an attribute of size as seen below: This size attribute can take in value from 1-7 in which the text size increases from 1 to 7. But like I said, this has long been depreciated, and most people don’t even know it existed. In case you are in a rush to see how you can change the size of your text, then here it is: // Using inline CSS Hello World! // Using internal/external CSS selector Suppose you are not in a rush. Let’s briefly dive right in. How to Change Text Size With Inline CSS Inline CSS allows you to apply styles to specific HTML elements. This means we are putting CSS into an HTML tag directly. We use the style attribute, which now holds all our styling. We use the font-size property alongside our value to change the text size using inline CSS. This value can use any of your preferred CSS units such as em, px, rem, and so on.Hello World!
Any text whose font we want to change
A perfect syntax would be: How to Change Text Size With Internal or External CSS The approach you use to change text size in internal and external CSS styling is similar, since you use a selector. The general syntax for this is: The selector can either be our HTML tag or maybe a class or an ID. For example: // HTML Any text whose font we want to change // CSS p // HTML Any text whose font we want to change // CSS .my-paragraph Wrapping Up In this article, you learned how to change the font/text size of an HTML element using CSS. You also saw how developers did it before the introduction of HTML5. Also, keep in mind that it’s always better to style your HTML elements using internal or external styling, as it offers a lot of flexibility compared to inline styling. For example, you can make use of one CSS class for all your p tags rather than having to add inline styles to all your p tag elements. Using inline styles is not considered best practice because it results in a lot of repetition – you cannot reuse the styles elsewhere. To learn more, you can read my article on Inline Style in HTML. I hope this tutorial gives you the knowledge to change the size of your HTML text so you can make it look better. Источник - font-size
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- HTML Font Size – How to Change Text Size with an HTML Tag
- Hello World! // Using internal/external CSS selector
- How to Change Text Size With Inline CSS
- How to Change Text Size With Internal or External CSS
- Wrapping Up
font — size
Значение в em высчитывается относительно текущего шрифта. Поэтому дочерняя строка в 1.5 раза больше, чем родительская.
Размер этого текста в 1.5 раза больше, чем стандартный размер вашего браузера, а этот текст в 1.5 раза больше, чем в родительском контейнере.div class="parent"> Размер этого текста в 1.5 раза больше, чем стандартный размер вашего браузера, span class="child"> а этот текст в 1.5 раза больше, чем в родительском контейнере. span> div>
.parent font-size: 1.5em;> .child font-size: 1.5em;>.parent font-size: 1.5em; > .child font-size: 1.5em; >
А вот как сочетается значение em , когда родительский элемент задан в процентах.
Очень часто можно встретить ситуацию, когда размер шрифта у html равен 62 . 5 % . Это магическое число появилось не просто так. Всё дело в том, что стандартный размер шрифта в браузере — 16 пикселей. А 62.5% от него равно 10 пикселям. Что крайне удобно для расчётов.
Здесь основной текст такой же, как в стандартных настройках браузера, а эта фраза в 1.6 раз больше, чем основной текст.div> span> Здесь основной текст такой же, как в стандартных настройках браузера, span>а эта фраза в 1.6 раз больше, чем основной текстspan>. span> div>
Теперь 1 em будет равен 10 px (62.5% от 16), а размер шрифта будет 10 * 1.6 = 16px:
html font-size: 62.5%;> span font-size: 1.6em;>html font-size: 62.5%; > span font-size: 1.6em; >
Пример, где размер шрифта не зависит от родительского элемента, потому что мы задали его в rem .
Теперь один контейнер находится внутри другого, но относительный размер текста больше не зависит от родительского элемента.span> Теперь один контейнер находится span>внутри другогоspan>, но относительный размер текста больше не зависит от родительского элемента. span>
Размер 1em равен 16px, как в стандартных настройках браузера:
html font-size: 100%;> span font-size: 2rem;>html font-size: 100%; > span font-size: 2rem; >
И ещё три примера, как можно задать размер шрифта.
Текст параграфа будет очень большим:
p font-size: xx-large;>p font-size: xx-large; >
Заголовок будет в 2.5 раза больше, чем текст вокруг него:
h1 font-size: 250%;>h1 font-size: 250%; >
Размер текста внутри тега будет равен 16px, независимо ни от чего:
span font-size: 16px;>span font-size: 16px; >
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Если не задать никакое значение font — size , то браузер использует размер по умолчанию. Обычно это 16px .
💡 У font — size не бывает отрицательных значений.
💡 Размер шрифта наследуется.
На практике
Скопировать ссылку «На практике» Скопировано
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Для использования относительных единиц измерения — em , rem или проценты — нужно чётко понимать, от чего будет отсчитываться 1 единица. На начальном этапе я бы не советовала использовать эти единицы для размера шрифта. Велика вероятность, что вы запутаетесь в вычислениях.
🛠 Если в вёрстке используются строчно-блочные ( inline — block ) элементы, то не забывай задавать родителю свойство font — size со значением 0 .
Между строчно-блочными ( inline — block ) элементами, как и между словами в тексте, есть небольшие отступы — пробелы. Устанавливайте размер шрифта в ноль чтобы эти отступы не влияли на положение вложенных элементов и можно было получить более ожидаемый результат от задания внешних отступов.
🛠 Единицы измерения pt не используются в вёрстке веба. Эта единица измерения возникла ещё во времена вёрстки печатной продукции, например, газет.
Сперва она перекочевала в Фотошоп, к дизайнерам. Многие из них также перешли из печатки в веб. По инерции эта единица просочилась и в CSS, но свою логическую составляющую она потеряла. Совершенно не понятно что принимать за пункт в вебе. Гораздо логичнее оперировать пикселями — точками на экране.
CSS Font Size
Being able to manage the text size is important in web design. However, you should not use font size adjustments to make paragraphs look like headings, or headings look like paragraphs.
Always use the proper HTML tags, like — for headings and
for paragraphs.
The font-size value can be an absolute, or relative size.
- Sets the text to a specified size
- Does not allow a user to change the text size in all browsers (bad for accessibility reasons)
- Absolute size is useful when the physical size of the output is known
- Sets the size relative to surrounding elements
- Allows a user to change the text size in browsers
Note: If you do not specify a font size, the default size for normal text, like paragraphs, is 16px (16px=1em).
Set Font Size With Pixels
Setting the text size with pixels gives you full control over the text size:
Example
Tip: If you use pixels, you can still use the zoom tool to resize the entire page.
Set Font Size With Em
To allow users to resize the text (in the browser menu), many developers use em instead of pixels.
1em is equal to the current font size. The default text size in browsers is 16px. So, the default size of 1em is 16px.
The size can be calculated from pixels to em using this formula: pixels/16=em
Example
h2 font-size: 1.875em; /* 30px/16=1.875em */
>
p font-size: 0.875em; /* 14px/16=0.875em */
>
In the example above, the text size in em is the same as the previous example in pixels. However, with the em size, it is possible to adjust the text size in all browsers.
Unfortunately, there is still a problem with older versions of Internet Explorer. The text becomes larger than it should when made larger, and smaller than it should when made smaller.
Use a Combination of Percent and Em
The solution that works in all browsers, is to set a default font-size in percent for the element:
Example
Our code now works great! It shows the same text size in all browsers, and allows all browsers to zoom or resize the text!
Responsive Font Size
The text size can be set with a vw unit, which means the «viewport width».
That way the text size will follow the size of the browser window:
Hello World
Resize the browser window to see how the font size scales.
Example
Hello World
Viewport is the browser window size. 1vw = 1% of viewport width. If the viewport is 50cm wide, 1vw is 0.5cm.
font-size
Определяет размер шрифта элемента. Размер может быть установлен несколькими способами. Набор констант ( xx-small , x-small , small , medium , large , x-large , xx-large ) задает размер, который называется абсолютным. По правде говоря, они не совсем абсолютны, поскольку зависят от настроек браузера и операционной системы.
Другой набор констант ( larger , smaller ) устанавливает относительные размеры шрифта. Поскольку размер унаследован от родительского элемента, эти относительные размеры применяются к родительскому элементу, чтобы определить размер шрифта текущего элемента.
В конечном итоге, размер шрифта сильно зависит от значения свойства font-size у родителя элемента.
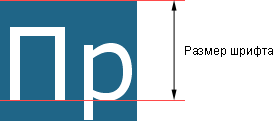
Сам размер шрифта определяется как высота от базовой линии до верхней границы кегельной площадки, как показано на рис. 1.
Синтаксис
font-size: абсолютный размер | относительный размер | значение | проценты | inherit
Значения
Для задания абсолютного размера используются следующие значения: xx-small , x-small , small , medium , large , x-large , xx-large . Их соответствие с размером шрифта в HTML приведено в табл. 1.
| CSS | xx-small | x-small | small | medium | large | x-large | xx-large |
|---|---|---|---|---|---|---|---|
| HTML | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
Относительный размер шрифта задается значениями larger и smaller .
Также разрешается использовать любые допустимые единицы CSS: em (высота шрифта элемента), ex (высота символа х), пункты ( pt ), пикселы ( px ), проценты ( % ) и др. За 100% берется размер шрифта родительского элемента. Отрицательные значения не допускаются.
inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
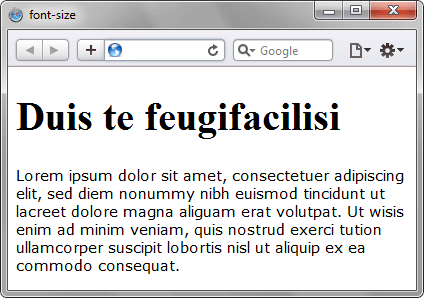
Duis te feugifacilisi
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 2. Применение свойства font-size
Объектная модель
[window.]document.getElementById(» elementID «).style.fontSizeБраузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
HTML Font Size – How to Change Text Size with an HTML Tag
Joel Olawanle
When you add text to your HTML file with an HTML tag, you won’t always want the text to remain the default size. You’ll want to be able to adjust how the text displays in the browser.
In this article, you will learn how to change the text size with an HTML tag.
Before you proceed, it is essential to know that there is only one way we can do this: through CSS’s font-size property. We can use the font-size property through inline, internal, or external styling.
In the past, we could adjust text size within our HTML tag without using CSS. But that was before HTML5. Then we added text using the tag, which can take in an attribute of size as seen below:
This size attribute can take in value from 1-7 in which the text size increases from 1 to 7. But like I said, this has long been depreciated, and most people don’t even know it existed.
In case you are in a rush to see how you can change the size of your text, then here it is:
// Using inline CSSHello World! // Using internal/external CSS selector
Suppose you are not in a rush. Let’s briefly dive right in.
How to Change Text Size With Inline CSS
Inline CSS allows you to apply styles to specific HTML elements. This means we are putting CSS into an HTML tag directly. We use the style attribute, which now holds all our styling.
We use the font-size property alongside our value to change the text size using inline CSS. This value can use any of your preferred CSS units such as em, px, rem, and so on.
Hello World!
Any text whose font we want to change
A perfect syntax would be:
How to Change Text Size With Internal or External CSS
The approach you use to change text size in internal and external CSS styling is similar, since you use a selector. The general syntax for this is:
The selector can either be our HTML tag or maybe a class or an ID. For example:
// HTMLAny text whose font we want to change
// CSS p
// HTMLAny text whose font we want to change
// CSS .my-paragraph
Wrapping Up
In this article, you learned how to change the font/text size of an HTML element using CSS. You also saw how developers did it before the introduction of HTML5.
Also, keep in mind that it’s always better to style your HTML elements using internal or external styling, as it offers a lot of flexibility compared to inline styling.
For example, you can make use of one CSS class for all your p tags rather than having to add inline styles to all your p tag elements.
Using inline styles is not considered best practice because it results in a lot of repetition – you cannot reuse the styles elsewhere. To learn more, you can read my article on Inline Style in HTML.
I hope this tutorial gives you the knowledge to change the size of your HTML text so you can make it look better.