font
The font CSS shorthand property sets all the different properties of an element’s font. Alternatively, it sets an element’s font to a system font.
Try it
As with any shorthand property, any individual value that is not specified is set to its corresponding initial value (possibly overriding values previously set using non-shorthand properties). Though not directly settable by font , the longhands font-size-adjust and font-kerning are also reset to their initial values.
Constituent properties
This property is a shorthand for the following CSS properties:
Syntax
The font property may be specified as either a single keyword, which will select a system font, or as a shorthand for various font-related properties.
If font is specified as a system keyword, it must be one of: caption , icon , menu , message-box , small-caption , status-bar .
If font is specified as a shorthand for several font-related properties, then:
- it must include values for:
- it may optionally include values for:
- font-style , font-variant and font-weight must precede font-size
- font-variant may only specify the values defined in CSS 2.1, that is normal and small-caps
- font-stretch may only be a single keyword value.
- line-height must immediately follow font-size , preceded by «/», like this: » 16px/3 «
- font-family must be the last value specified.
Values
System font values
The system font used for captioned controls (e.g., buttons, drop-downs, etc.).
The system font used to label icons.
The system font used in menus (e.g., dropdown menus and menu lists).
The system font used in dialog boxes.
The system font used for labeling small controls.
The system font used in window status bars.
Prefixed system font keywords
Browsers often implement several more, prefixed, keywords: Gecko implements -moz-window , -moz-document , -moz-desktop , -moz-info , -moz-dialog , -moz-button , -moz-pull-down-menu , -moz-list , and -moz-field .
Formal definition
- font-style : normal
- font-variant : normal
- font-weight : normal
- font-stretch : normal
- font-size : medium
- line-height : normal
- font-family : depends on user agent
- font-size : refer to the parent element’s font size
- line-height : refer to the font size of the element itself
- font-style : as specified
- font-variant : as specified
- font-weight : the keyword or the numerical value as specified, with bolder and lighter transformed to the real value
- font-stretch : as specified
- font-size : as specified, but with relative lengths converted into absolute lengths
- line-height : for percentage and length values, the absolute length, otherwise as specified
- font-family : as specified
- font-style : by computed value type; normal animates as oblique 0deg
- font-variant : discrete
- font-weight : a font weight
- font-stretch : a font stretch
- font-size : a length
- line-height : either number or length
- font-family : discrete
Formal syntax
font =
[ [ || || || ]? [ / ]? ] |
caption |
icon |
menu |
message-box |
small-caption |
status-bar=
normal |
small-caps=
normal |
ultra-condensed |
extra-condensed |
condensed |
semi-condensed |
semi-expanded |
expanded |
extra-expanded |
ultra-expandedExamples
Setting font properties
/* Set the font size to 12px and the line height to 14px. Set the font family to sans-serif */ p font: 12px/14px sans-serif; > /* Set the font size to 80% of the parent element or default value (if no parent element present). Set the font family to sans-serif */ p font: 80% sans-serif; > /* Set the font weight to bold, the font-style to italic, the font size to large, and the font family to serif. */ p font: bold italic large serif; > /* Use the same font as the status bar of the window */ p font: status-bar; >
Live sample
p> Change the radio buttons below to see the generated shorthand and its effect. p> form action="createShortHand()"> div class="cf"> div class="setPropCont"> font-stylebr /> input type="radio" id="font-style-none" name="font_style" checked="" value="" onchange="setCss()" /> label for="font-style-none">nonelabel>br /> input type="radio" id="font-style-normal" name="font_style" value="normal" onchange="setCss()" /> label for="font-style-normal">normallabel>br /> input type="radio" id="font-style-italic" name="font_style" value="italic" onchange="setCss()" /> label for="font-style-italic">italiclabel>br /> input type="radio" id="font-style-oblique" name="font_style" value="oblique" onchange="setCss()" /> label for="font-style-oblique">obliquelabel> div> div class="setPropCont"> font-variantbr /> input type="radio" id="font-variant-none" name="font_variant" checked="" value=" " onchange="setCss()" /> label for="font-variant-none">nonelabel>br /> input type="radio" id="font-variant-normal" name="font_variant" value="normal" onchange="setCss()" /> label for="font-variant-normal">normallabel>br /> input type="radio" id="font-variant-small-caps" name="font_variant" value="small-caps" onchange="setCss()" /> label for="font-variant-small-caps">small-capslabel> div> div class="setPropCont"> font-weightbr /> input type="radio" id="font-weight-none" name="font_weight" value="" onchange="setCss()" /> label for="font-weight-none">nonelabel>br /> input type="radio" id="font-weight-normal" checked="" name="font_weight" value="400" onchange="setCss()" /> label for="font-weight-normal">normallabel>br /> input type="radio" id="font-weight-bold" name="font_weight" value="700" onchange="setCss()" /> label for="font-weight-bold">boldlabel> div> div class="setPropCont"> font-sizebr /> input type="radio" id="font-size-12px" name="font_size" value="12px" onchange="setCss()" /> label for="font-size-12px">12pxlabel>br /> input type="radio" id="font-size-16px" name="font_size" value="16px" checked="" onchange="setCss()" /> label for="font-size-16px">16pxlabel>br /> input type="radio" id="font-size-24px" name="font_size" value="24px" onchange="setCss()" /> label for="font-size-24px">24pxlabel> div> div class="setPropCont"> line-heightbr /> input type="radio" id="line-height-none" name="line_height" checked="" value="" onchange="setCss()" /> label for="line-height-none">nonelabel>br /> input type="radio" id="line-height-1.2" name="line_height" value="/1.2" onchange="setCss()" /> label for="line-height-1.2">1.2label>br /> input type="radio" id="line-height-3" name="line_height" value="/3" onchange="setCss()" /> label for="line-height-3">3label> div> br /> div class="setPropCont fontfamily"> font-familybr /> input type="radio" id="font-family-courier" name="font_family" checked="" value="courier" onchange="setCss(5,'courier')" /> label for="font-family-courier">courierlabel>br /> input type="radio" id="font-family-serif" name="font_family" value="serif" onchange="setCss()" /> label for="font-family-serif">seriflabel>br /> input type="radio" id="font-family-sans-serif" name="font_family" value="sans-serif" onchange="setCss()" /> label for="font-family-sans-serif">sans-seriflabel>br /> input type="radio" id="font-family-arial" name="font_family" value="arial" onchange="setCss()" /> label for="font-family-arial">Ariallabel>br /> input type="radio" id="font-family-monospace" name="font_family" value="monospace" onchange="setCss()" /> label for="font-family-monospace">monospacelabel>br /> input type="radio" id="font-family-cursive" name="font_family" value="cursive" onchange="setCss()" /> label for="font-family-cursive">cursivelabel>br /> input type="radio" id="font-family-fantasy" name="font_family" value="fantasy" onchange="setCss()" /> label for="font-family-fantasy">fantasylabel>br /> input type="radio" id="font-family-system-ui" name="font_family" value="system-ui" onchange="setCss()" /> label for="font-family-system-ui">system-uilabel>br /> div> div> div class="cf propInputs"> div class="propInputCont tar">font :div> div class="propInputCont"> input type="text" class="curCss" id="input_font_style" />br /> font-style br /> optional div> div class="propInputCont"> input type="text" class="curCss" id="input_font_variant" /> br /> font-variant br /> optional div> div class="propInputCont"> input type="text" class="curCss" id="input_font_weight" /> br /> font-weight br /> optional div> div class="propInputCont"> input type="text" class="curCss mandatory" id="input_font_size" /> br /> font-size br /> mandatory div> div class="propInputCont"> input type="text" class="curCss" id="input_line_height" /> br /> line-height br /> optional div> div class="propInputCont"> input type="text" class="curCss mandatory" id="input_font_family" /> br /> font-family br /> mandatory div> div> form> div class="fontShortHand">This is some sample text.div> br />br />br />br />br />br />
body, input font: 14px arial; overflow: hidden; > .propInputCont float: left; text-align: center; margin-right: 5px; width: 80px; > .setPropCont float: left; margin-right: 5px; width: 120px; > .propInputs, .setPropCont margin-bottom: 1em; > .curCss border: none; border-bottom: 1px solid black; text-align: center; width: 80px; > .mandatory border-bottom-color: red; > .cf::before, .cf::after content: " "; display: table; > .cf::after clear: both; > .tar width: 40px; text-align: right; > .fontfamily display: inline-block; >const textAreas = document.getElementsByClassName("curCss"); function getProperties() return ( `$getCheckedValue("font_style")> ` + `$getCheckedValue("font_variant")> ` + `$getCheckedValue("font_weight")> ` + `$getCheckedValue("font_size")>` + `$getCheckedValue("line_height")> ` + `$getCheckedValue("font_family")>` ); > function getCheckedValue(radioName) const radios = document.forms[0].elements[radioName]; for (let i = 0; i radios.length; i++) if (radios[i].checked) const curElemName = `input_$radioName>`; const curElem = document.getElementById(curElemName); curElem.value = radios[i].value; return radios[i].value; > > > function setCss() injectCss(getProperties()); > function injectCss(cssFragment) const old = document.body.getElementsByTagName("style"); if (old.length > 1) old[1].parentElement.removeChild(old[1]); > css = document.createElement("style"); css.textContent = `.fontShortHand $cssFragment>>`; document.body.appendChild(css); > setCss();
Specifications
Browser compatibility
BCD tables only load in the browser
font-size
Определяет размер шрифта элемента. Размер может быть установлен несколькими способами. Набор констант ( xx-small , x-small , small , medium , large , x-large , xx-large ) задает размер, который называется абсолютным. По правде говоря, они не совсем абсолютны, поскольку зависят от настроек браузера и операционной системы.
Другой набор констант ( larger , smaller ) устанавливает относительные размеры шрифта. Поскольку размер унаследован от родительского элемента, эти относительные размеры применяются к родительскому элементу, чтобы определить размер шрифта текущего элемента.
В конечном итоге, размер шрифта сильно зависит от значения свойства font-size у родителя элемента.
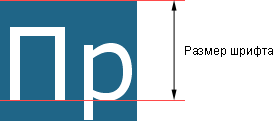
Сам размер шрифта определяется как высота от базовой линии до верхней границы кегельной площадки, как показано на рис. 1.
Синтаксис
font-size: абсолютный размер | относительный размер | значение | проценты | inherit
Значения
Для задания абсолютного размера используются следующие значения: xx-small , x-small , small , medium , large , x-large , xx-large . Их соответствие с размером шрифта в HTML приведено в табл. 1.
Табл. 1. Размер шрифта в CSS и HTML
CSS xx-small x-small small medium large x-large xx-large HTML 1 2 3 4 5 6 7 Относительный размер шрифта задается значениями larger и smaller .
Также разрешается использовать любые допустимые единицы CSS: em (высота шрифта элемента), ex (высота символа х), пункты ( pt ), пикселы ( px ), проценты ( % ) и др. За 100% берется размер шрифта родительского элемента. Отрицательные значения не допускаются.
inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
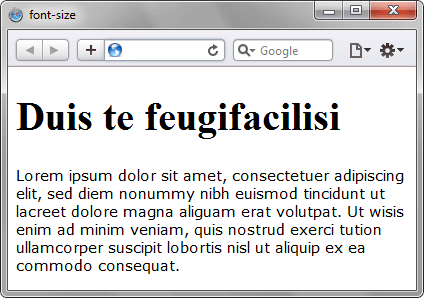
Duis te feugifacilisi
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 2. Применение свойства font-size
Объектная модель
[window.]document.getElementById(» elementID «).style.fontSizeБраузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
- it may optionally include values for: