- Free Online CSS3 Typeset Style Generator
- Font css style generator
- How to use this Font CSS Style Maker?
- Here are some of my favorite website building tools
- CSS text generator
- How to apply HTML CSS text-decoration
- CSS Font and Text Style Wizard
- Font and Text Style Notes
- Font Family
- Units
- Browser Support
- Vertical Alignment
- Misc
- More CSS Wizards
- Recommended Books
Free Online CSS3 Typeset Style Generator
Select Best Typeset Style from Several Variations
Font Variations (Typeface & Size)
Color Variations (Text Color & Background color)
Shadow Variations (Text Shadow & Box Shadow)
Border Variations (Rounded Corners, Style, & Color)
Design CSS3 Buttons, Badges, Banners, and more
Automatic Generation of CSS & HTML Sample Code
No Registration, No Email
Royalty Free Public Domain Clipart suitable for academic presentations and project logos
Personalize social messages, e-mails, and tweets with rich graphical symbols
Convert scanned documents, faxes, or screenshots into editable text in 33+ languages
PDF utility tools to convert, compress, unlock, protect, delete pages, etc
Convert web page to high resolution image or wallpaper
Convert web page to printer friendly PDF to read or print offline
Convert Latex equations to high resolution images to embed in documents or presentations
Smart Phonetic keyboard to quickly type IPA phonetics without memorizing codes
Smart Arabic Transliteration keyboard to quickly type Arabic using Roman alphabet
International on-screen keyboard to engage with internet in your native language
Convert Latex document to rich text format RTF
Image converter of major image formats
Cantonese Input Method keyboard to quickly type Korean using Roman alphabet
Zhuyin Input Method keyboard to quickly type Chinese using Zhuyin phonetics
Pinyin Input Method keyboard to quickly type Chinese using Roman alphabet
Font css style generator
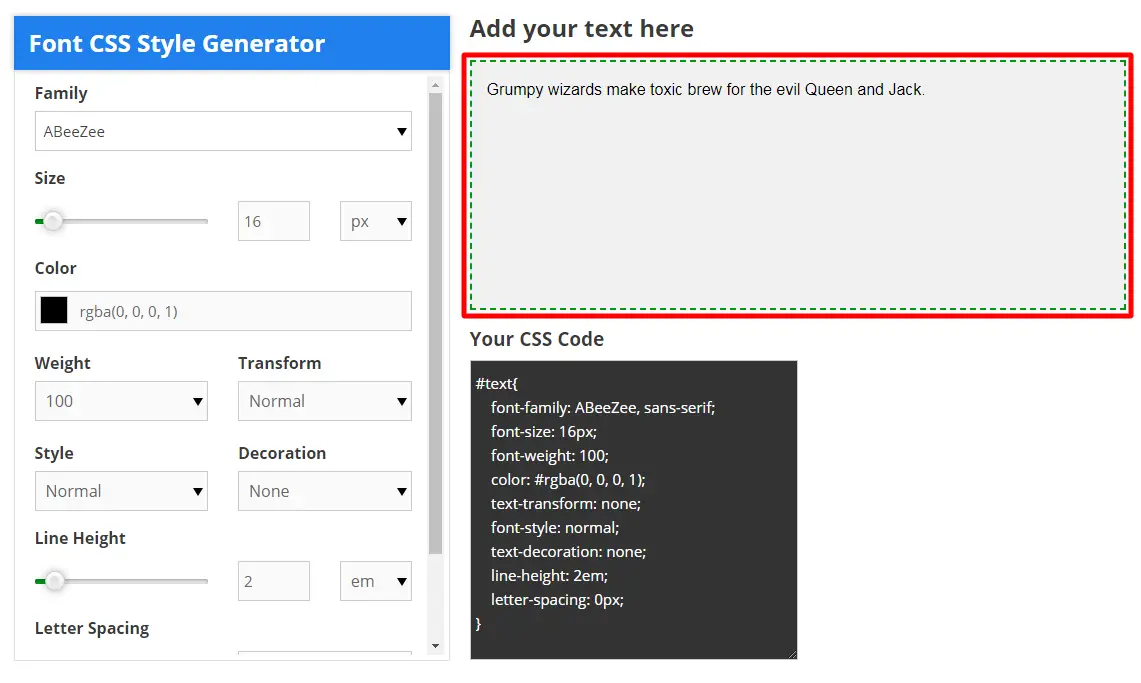
Font CSS style generator is an online tool for creating font style css easily. You can add your own text and choose any font from the google fonts library to style them.
With this online font style maker, you can do all the font styling like color, font-weight, text-transform, text-decoration, line-height, etc, you can also add text-shadow to your font as well.
As you go along styling your font you can see a live preview of your font style how it looks. With each change you make the css will also update live, so, once you are happy with your font style just copy the css and you are good to go.
How to use this Font CSS Style Maker?
1. Add the text you want to generate css style for, this optional but I would advise you to add your text so you can check how the text actually looks.
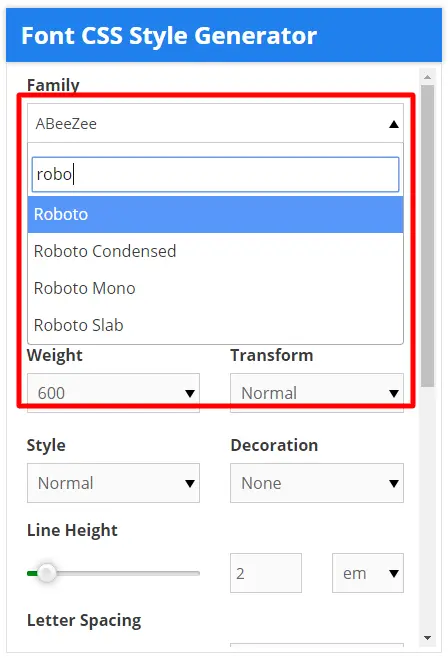
2. The next step is to choose the font from the dropdown. You can choose any font from the Google fonts library just search the name.
Remember to add the font in your WordPress theme or Html site from the Google fonts library, in order to use the font on your site.
The code should look something like this
Roboto&display=swap" rel="stylesheet">
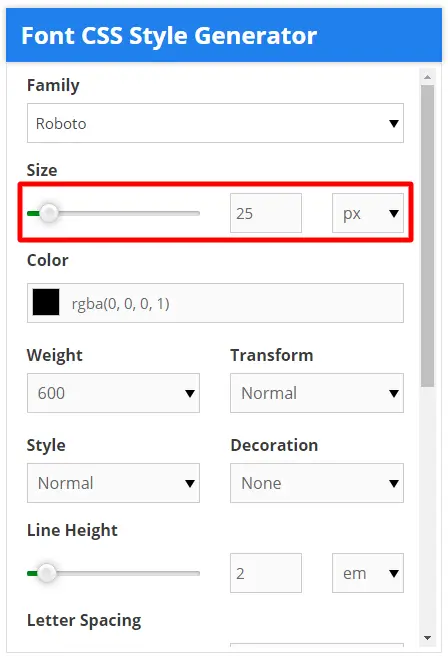
3. Change the font size by dragging the slider or you can directly add the font size in the box. You can choose from different font unit types like “px”, “em” and “rem”.
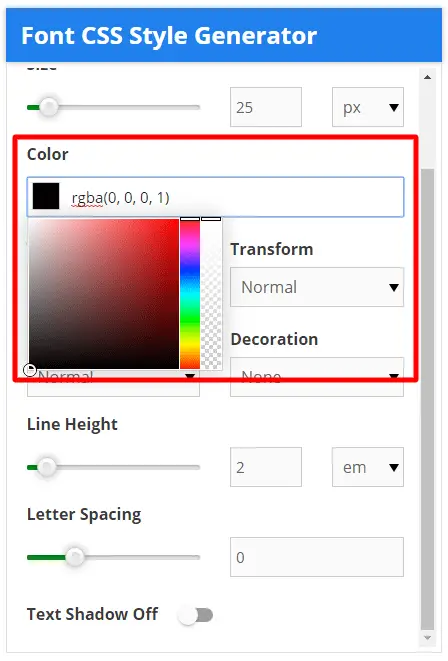
4. Choose the font color from this elegant color picker. From this color picker, you can control the opacity of the color as well.
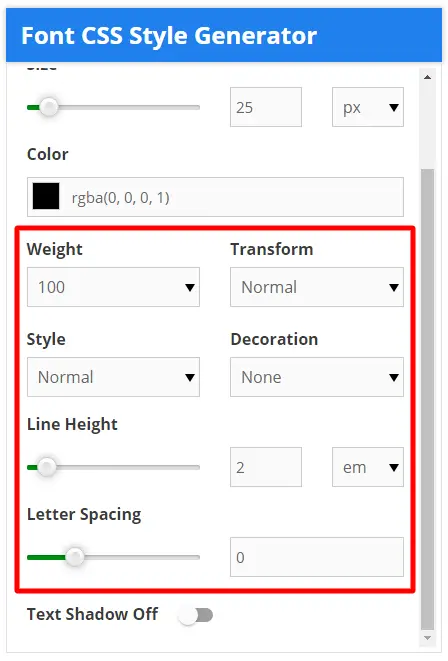
5. You can adjust different font styling options like “font-weight”, “text-transform”, “font-style”, “text-decoration”, “line-height”, “letter-spacing” etc.
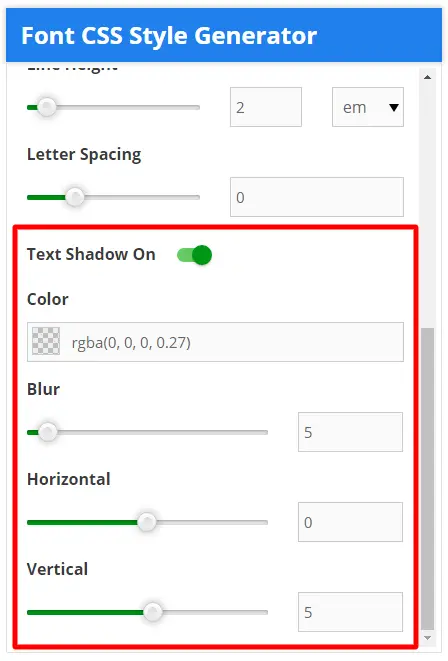
6. If you want to add text shadow to your text just turn on the Text Shadow toggle, once done you will see options to adjust the text shadow use the slider or you can directly add the values.
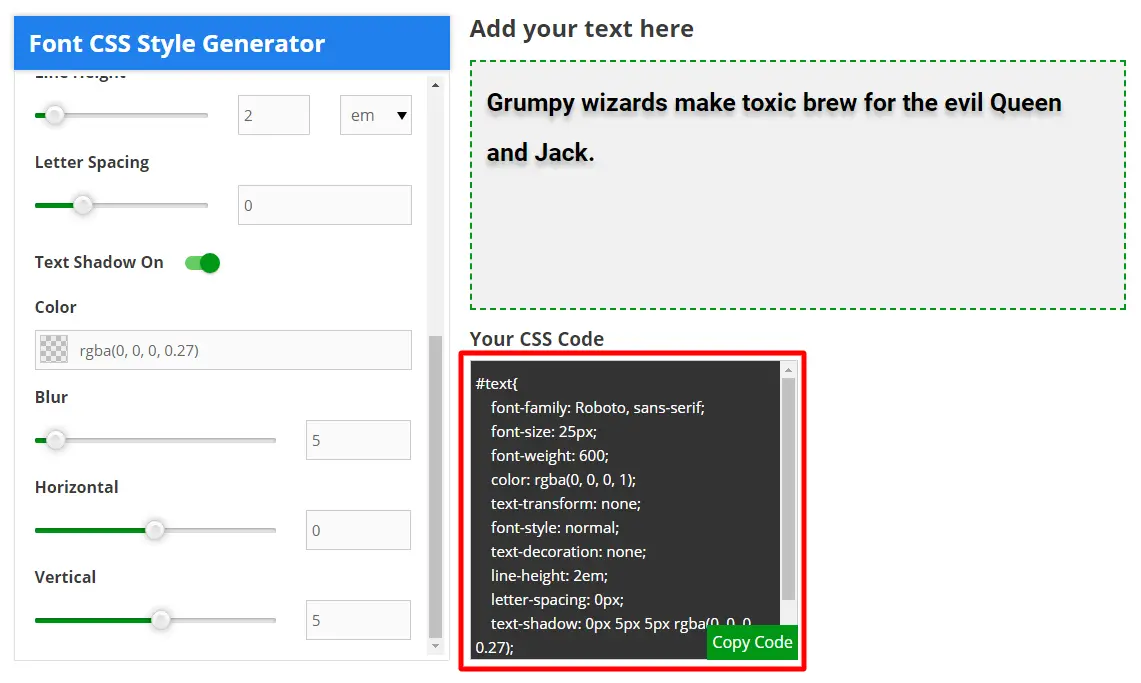
7. This is the section from where you can check your css, as you adjust the styling option the css will get updated automatically. Check the preview of your text once you are happy with the look just hover over the section and click on Copy Code button and the css will be copied.
Thank you for using our tool.
Here are some of my favorite website building tools
Thanks for reading the article I hope it was helpful for you. Here are some of my favorite tools that I always use and recommend for website building I hope they will be helpful for you. Please note these are affiliate links, if you do purchase anything using my links I’ll earn a small commission.
Web Hosting: For a new website I like GreenGeeks, I’m using it on this site for over a year now without any problems. They have very affordable plans for beginners and the support is reliable. Their simple setup will get you off and running in no time.
Learn Front End Development: If you want to learn front-end development I recommend Pluralsight, learn from industry professionals. You can try the no-risk 10 days free trial and check the content.
Advertising Network: If you want to increase your ads revenue with Adsense then try using Ezoic, unlike most ad networks it doesn’t need any minimum traffic to get started. It is completely free to use.
CSS text generator
Coding fonts may not be easy. You need to keep in mind many information about font and know its properties and css font properties which are different terms in fact. Because of this for the first time, CSS text-decoration may take longer or you may make mistakes or miss an important parameter to code.
The app here will make this part of coding really easy for you. This HTML text Generator lets you style the chosen text and get its code just in a moment so you could insert it into your project. It will save you a ton of time as it provides you with instant visualization of the changes you make.
If you liked CSS Font Generator try also the other HTML tools to help you make development easier.
- CSS text-decoration online.
- Preview the styled text.
- Get HTML CSS code of the text to add it to your project.
- Simple and quick app to make the font style coding process easier.
How to apply HTML CSS text-decoration
- Write the text you want to decorate (code).
- Select the font from the Font family drop box
- Choose the font style parameters like size, color, weight, variant, etc.
- Get HTML and CSS code in corresponding windows.
- See the styled text in the WYSIWYG window.
- How do I generate HTML CSS code for a font? Just write the text you want to code in the Text to view cell. Set the needed parameters and get the code snippet in the HTML or CSS cell to copy and paste.
- What is an HTML code generator? HTML Text Generator is a WYSIWYG solution to get code snippets for your styled text or font that you can build into your project.
- What font properties can I manage with this Encoder? This font code Generator lets you set the parameters like Font family, Font size, Letter sp, Word sp, text Color, Weight, Decoration, Style, Variant, etc.
- Can I encode fonts on Linux, Mac OS or Android? Yes, you can use our free HTML CSS code Generator on any operating system that has a web browser. It works online and does not require any software installation.
CSS Font and Text Style Wizard
Welcome to the CSS Font and Text Style Wizard, brought to you due to the popularity of the HTML and CSS Table Border Style Wizard. Use this wizard to experiment with font and text styles and generate sample CSS style source code. This wizard uses dynamic HTML to change the style of the table in-situ, without loading another page. It is cross-browser compatible with Firefox, Netscape, Internet Explorer, and other modern browsers.
Font and Text Style Notes
Font Family
For font-family, you can specify an actual font name, like «Courier New» in the custom field. If the name has spaces, you should quote it, and it is case-insensitive. You can specify a comma-separated list of font names, which will be used in the order listed when some are not found on the user’s system. Designers should use the most desired font first, the most compatible font second-to-last, and the generic font family last and always. For example, a common font-family value is «Verdana», «Arial», sans-serif .
Units
When you use specify lengths in CSS, you should generally use the relative units appropriate to the property. For width properties, use ex units, which corresponds to the width of the lower-case ‘x’ character. For height properties, use em units, which corresponds to the height of the capital ‘M’ character. Relative units are preferred to absolute units, like px, pt, and in. One reason for this is that one day, monitors may have more than 96 dots per inch, in which case your 14px font will look too small. Other relative values like smaller, bolder, and percentages are also better choices than the absolute values. There are always exceptions though.
Browser Support
This page does not work in Opera 8 or IE5 for the Mac. The above properties and values are the most commonly supported, but among them are some that have very limited support (e.g. the numeric font weights). There are other properties, such as those defined in CSS2, that are not shown here because they are not supported by any browsers yet. I chose to link the property names to the IndexDotCSS CSS Property Index page because they have compatibility information. They also have detailed explanations of how the properties work. For example, when you specify percentage values for the text-indent property, the percentage is relative to the parent element, which in this case is a table cell.
Vertical Alignment
The vertical alignment property is a bit difficult to grasp, and is sometimes classified as a positioning property. In general, it defines the relationship between the baseline of the element and the baseline of its parent. For text, the baseline is an imaginary line on which the text sits. Characters like lower-case ‘j’ and ‘q’ have decenders which extend below this line. For images, the baseline is just the bottom of the image. In the context of this wizard, this property is included to show superscript and subscript display with CSS.
Misc
To see text like one finds in comic books, set font-family to cursive, font-style to italic, font-variant to small-caps, font-weight to bold, and letter-spacing to 0.1ex. The justify text-align option will not have any visible effect since none of the lines are wrapped. And in case you were wondering, the sample text and image are from Alice’s Adventures in Wonderland. This book by Lewis Carroll was made available by the efforts of Project Gutenberg. For information on dynamically setting styles with Javascript and how the HTML toggle buttons work, please see the border style wizard (first link below).
More CSS Wizards
Recommended Books
Check out these 3 important facts about high-res images for Google Shopping, with an amazing before and after showing the difference a high-res image makes on your phone or other high-res device. Learn the latest tips on optimizing your Google Shopping product data feeds from your BigCommerce, Shopify, or other online store.
Created 2005-06-01, Last Modified 2016-12-01, © Shailesh N. Humbad
Disclaimer: This content is provided as-is. The information may be incorrect.