- background-image
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- Every CSS Background Property Illustrated and Explained with Code Examples 🎖️
- Table of Contents
- What Are CSS Background Properties?
- How to Set Up the Project
- HTML
- CSS
- Download the images for the project.
- The CSS background-image property
- How to Use background-image through the Directory Path
- How to Use background-image by Direct Link
- Take a Break
- The CSS background-size property
- Cover value
- The contain value
- Image width and height
- Auto sizing
- The CSS background-repeat property
- The repeat value
- The repeat-x value
- The repeat-y value
- The no-repeat value
- The space value
- The round value
- The CSS background-position property
- The CSS background-origin property
- Take A Break
- The CSS background-clip property
- The CSS background-attachment property
- How to get a solid background color by name or hex value
- How to use the RBG() color function to set background color
- How to set the background color with the linear-gradient() function
- The short-hand for these CSS properties
- Conclusion
- Credits
background-image
Устанавливает фоновое изображение для элемента. Если одновременно для элемента задан цвет фона, он будет показан, пока фоновая картинка не загрузится полностью. То же произойдет, если изображения не доступны или их показ в браузере отключен. В случае наличия в рисунке прозрачных областей, через них будет проглядывать фоновый цвет. В CSS3 допустимо указывать несколько фоновых изображений, перечисляя их параметры через запятую.
Синтаксис
background-image: url(путь к файлу) | none | inheritbackground-image: url(путь к файлу) | none[, url(путь к файлу) | none]*Значения
url В качестве значения используется путь к графическому файлу, который указывается внутри конструкции url() . Путь к файлу при этом можно писать как в кавычках (двойных или одинарных), так и без них. none Отменяет фоновое изображение для элемента. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Объектная модель
[window.]document.getElementById(» elementID «).style.backgroundImageБраузеры
Internet Explorer до версии 7.0 включительно применяет фон к внутренней части границы элемента, у которого установлено свойство hasLayout . Если у элемента нет hasLayout , свойство background-image будет учитывать границы элемента, как это и задано в спецификации. Разница в отображении будет заметна, если границы пунктирные ( dashed или dotted ), а не сплошные.
Если для элемента значение overflow установлено как scroll или auto , в Internet Explorer 8 будет вертикальная задержка в один пиксел при прокрутке фона.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
HTML5 CSS2.1 IE Cr Op Sa Fx
1 2 3
Результат данного примера в браузере Chrome показан на рис. 1. Браузер Internet Explorer, Opera и Firefox корректно отображают фон для строки (рис. 2).
Рис. 1. Повторение фона для каждой ячейки
Рис. 2. Фон для всей строки
Every CSS Background Property Illustrated and Explained with Code Examples 🎖️
Joy Shaheb
Today we’re gonna learn about every single CSS background property with every possible value. We’ll learn the short-hand, too. Let’s go !🏅
Table of Contents
- All properties
- background-image
- background-size
- background-repeat
- background-position
- background-origin
- background-clip
- background-attachment
- background-color
- Short hand
- Conclusion
You can watch this tutorial on YouTube as well if you like:
What Are CSS Background Properties?
CSS background properties let us to control the size and properties of images so that we can make responsive images for both smaller and larger screens. This in turn helps us create responsive websites.
- The property background-size allows us to reset the width and height of our image according to screen size.
- background-position allows us to tell the browser where to put the image on the screen.
How to Set Up the Project
Before coding, you need to know little bit of HTML, CSS, and how to use VS code.
To test out the properties and their values, follow these steps 👇
- Create a new folder named ‘BACKGROUND-PROJECT’. Open it in VS code.
- Create index.html and style.css files.
- Install ‘live server’ on VS code.
- Start live server.
HTML
Create one div with the class name ‘container’ inside the body tag in the HTML file.
CSS
In CSS, you MUST include a height for the container, otherwise we won’t be able to see the image. In our case, we will set it to 100vh, like this:
Download the images for the project.
The images are on my GitHub repository. Here’s how to get them:
- Visit and copy the link above ☝️
- Go to downgit and paste the link you copied
- Follow the steps in this video 👇
The CSS background-image property
Using this property, we can add images throughout our stylesheet.
We write the syntax after writing the selector name, like this:👇
We can use background-image in 2 ways:
- By locating image path in the directory
- By specifying the image URL
How to Use background-image through the Directory Path
Here’s the syntax for background-image when using the directory path 👇
There are three cases when you’ll want to specify an image path in our CSS:
- When image and style.css are in the same folder
- When image is in the next folder
- When image is in the previous folder
When image and style.css are in the Same Folder, it looks something like the below. 👇
Notice that kitty.png and style.css are in the same parent folder named Background-project:
To locate the file path of the kitty.png , write the following code in style.css :
When the image is in the Next Folder, style.css is in previous folder. Notice on the image below that kitty.png is in the Assets folder while style.css is in the previous folder.
To go forward and locate the file path of kitty.png , we write one dot and slash like this (./) after the quote in style.css . Then we write the name of the folder then slash (/) and finally we write the name of image, like this:👇
If the image is in the Previous Folder, then we need to go back. Notice in the image below👇 that style.css is in the src folder and kitty.png is outside the src folder.
To go back and locate the file path of kitty.png , we write two dots and a slash (../) after the quote in style.cs . Then we write the name of the image, like this: 👇
How to Use background-image by Direct Link
This is pretty easy. Write the property and insert the link inside url() .
To work with an image which is a direct link, we need to write the following code:
Take a Break
The CSS background-size property
We can adjust the size of an image using the background-size property.
We write the syntax after writing the selector name, like this 👇
You can use background-size in 3 ways:
Let’s start by discussing the cover & contain values.
Bear size : [718px X 614px]
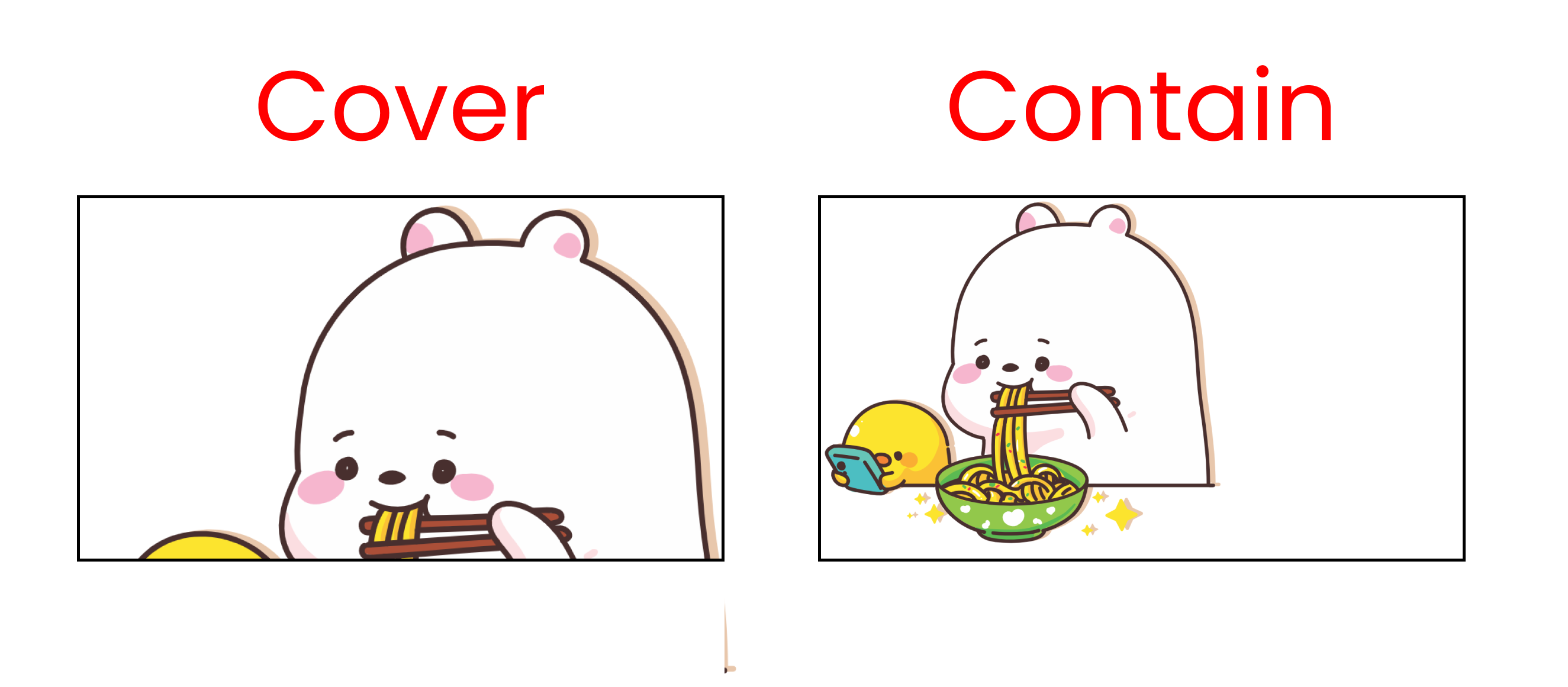
Cover value
For this to work, we must include an image, set the height, and stop image repetition. We do that like this in CSS: 👇
When we use this property, it will stretch the image to the whole screen even when we resize the window. Watch the video below to see how it looks:👇
The contain value
Same steps here – we must include an image, set its height, and stop image repetition like this:👇
This value will preserve the image size [Responsive Image] even when we resize the window. Check out this video below to see how it works: 👇
Image width and height
We can set the width and height of the image using the background-size property.
Also, don’t forget to insert the image, set its height, and stop image repetition. The code snippet looks like this:
Auto sizing
When using this value, the image will stay at its original size. It won’t change when we resize the window. It looks like this:
The CSS background-repeat property
This property allows us to repeat the same image multiple times.
We write the syntax after writing the selector name, like this 👇
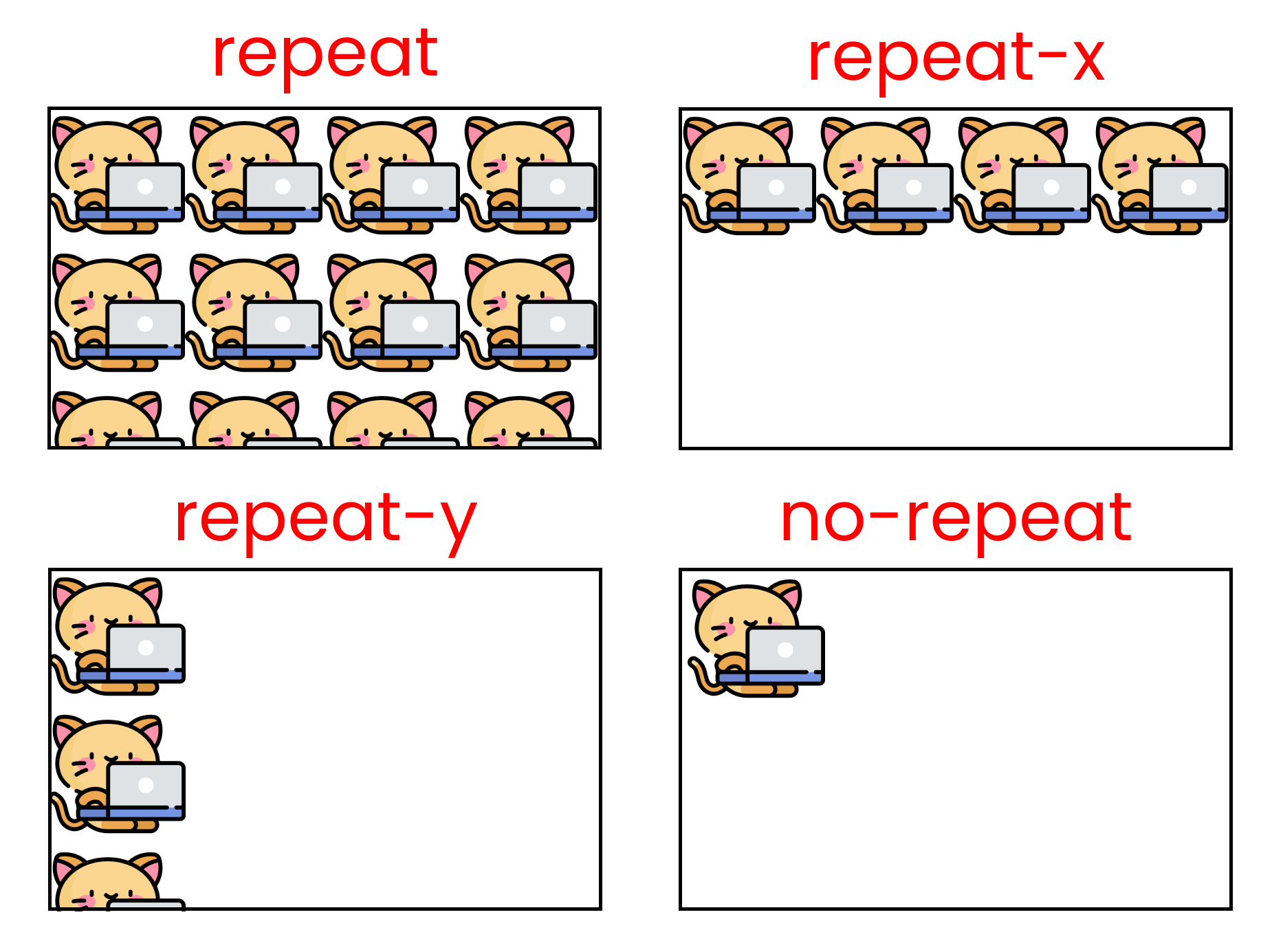
This property has six values:
Here are the results of each of these six values at a glance. Note that the kitty size in these examples is [200px X 200px].

Now, Let’s investigate what’s happening with each value. BUT, before that, note that we need to insert an image using the background-image property, like this:
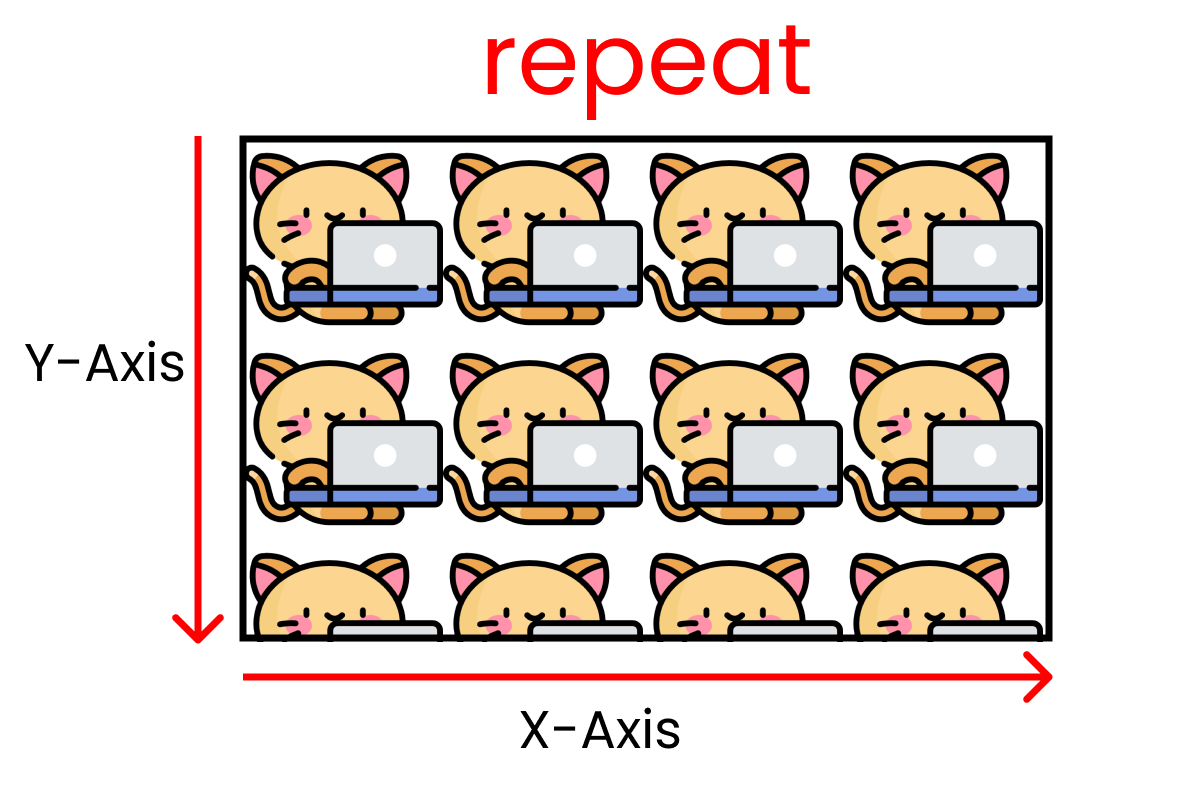
The repeat value
By using this value, we can repeat the same image multiple times along both the X and Y axes as long as the screen space doesn’t end. Here, the kitty size is 200px x 200px.
To duplicate this result, we write ->
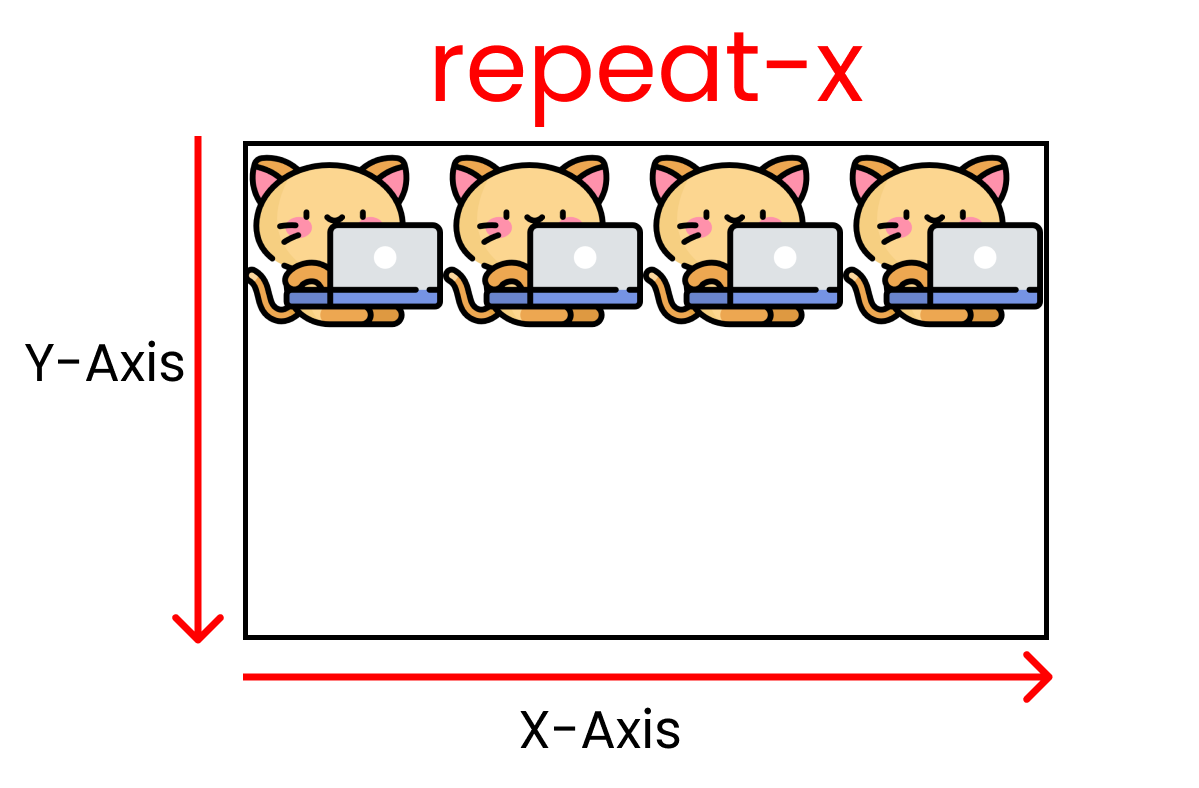
The repeat-x value
This value allows us to repeat the same image multiple times along the X-Axis as long as the screen space doesn’t end. Kitty size: 200px X 200px.
to make this happen, we write ->
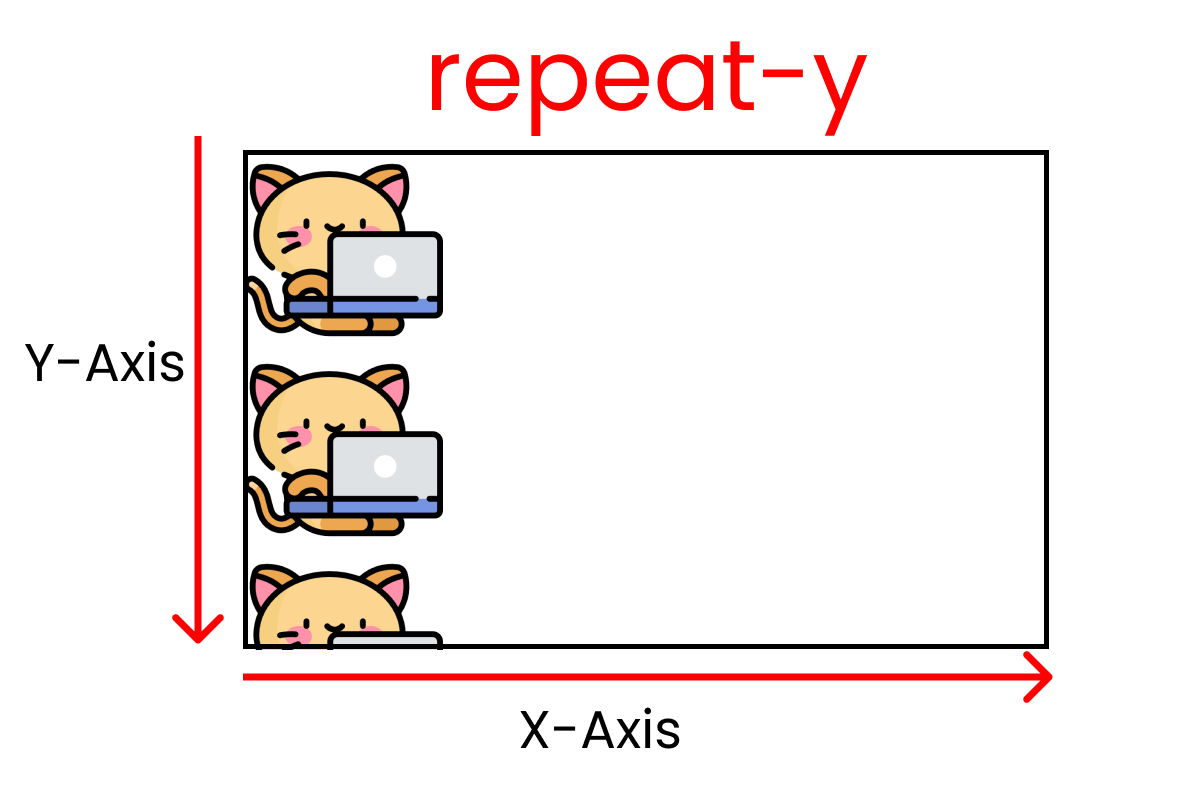
The repeat-y value
This one works the same way as «repeat-x», but works along the Y-Axis as long as the screen space doesn’t end. Kitty size: 200px X 200px.
for this outcome, we write ->
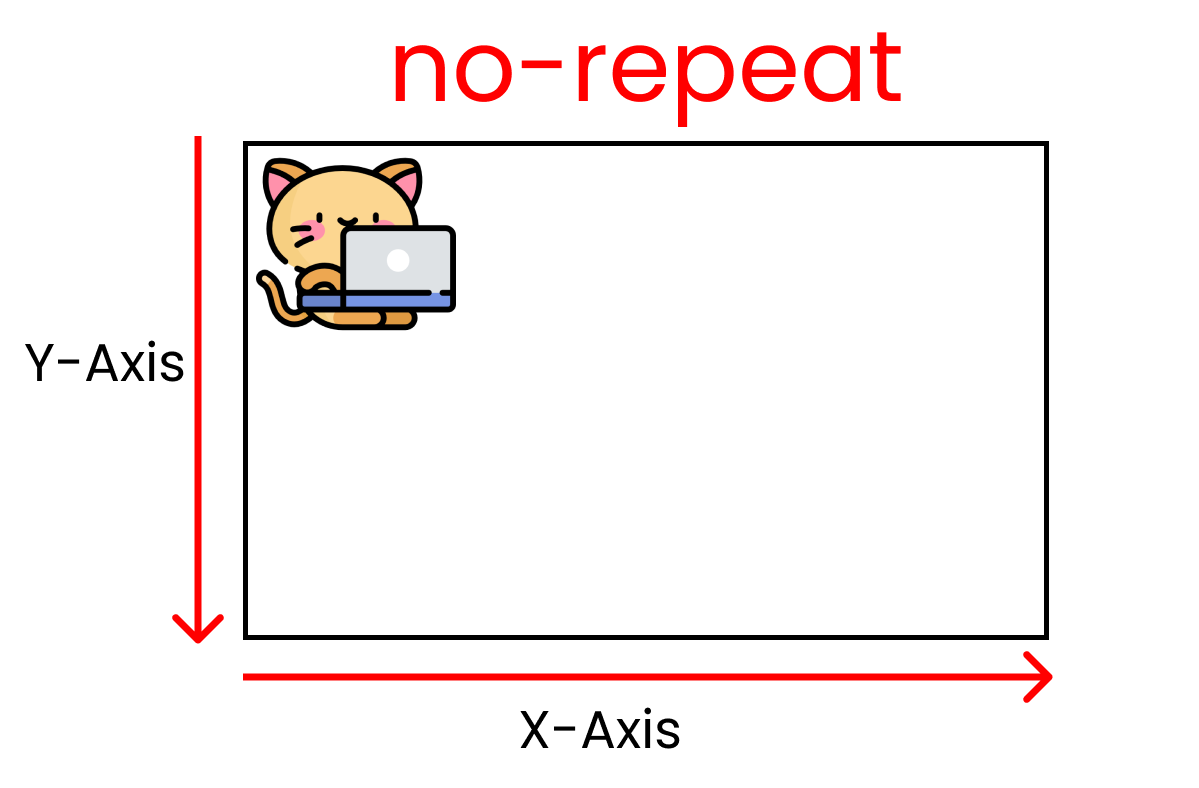
The no-repeat value
We can have our original image without repetition using this value. Kitty size: 200px X 200px.
The space value
This works both along the X and Y axes. We can see the main difference between the values space and round when we resize the window. Notice that we have empty spaces when we resize the window:
to experiment with this value, write ->
The round value
This works both along the X and Y axes. Notice that the image is stretching when we resize the window.
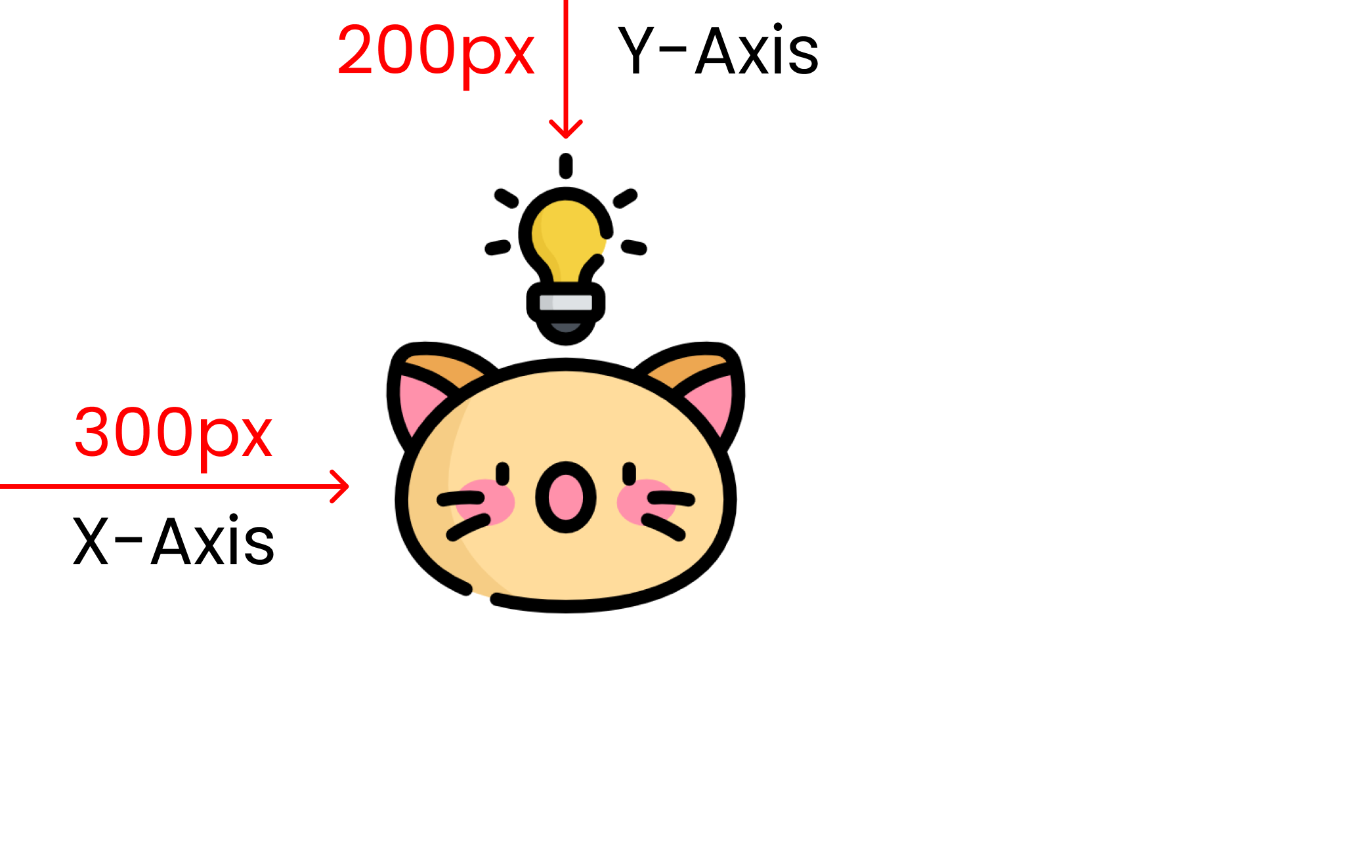
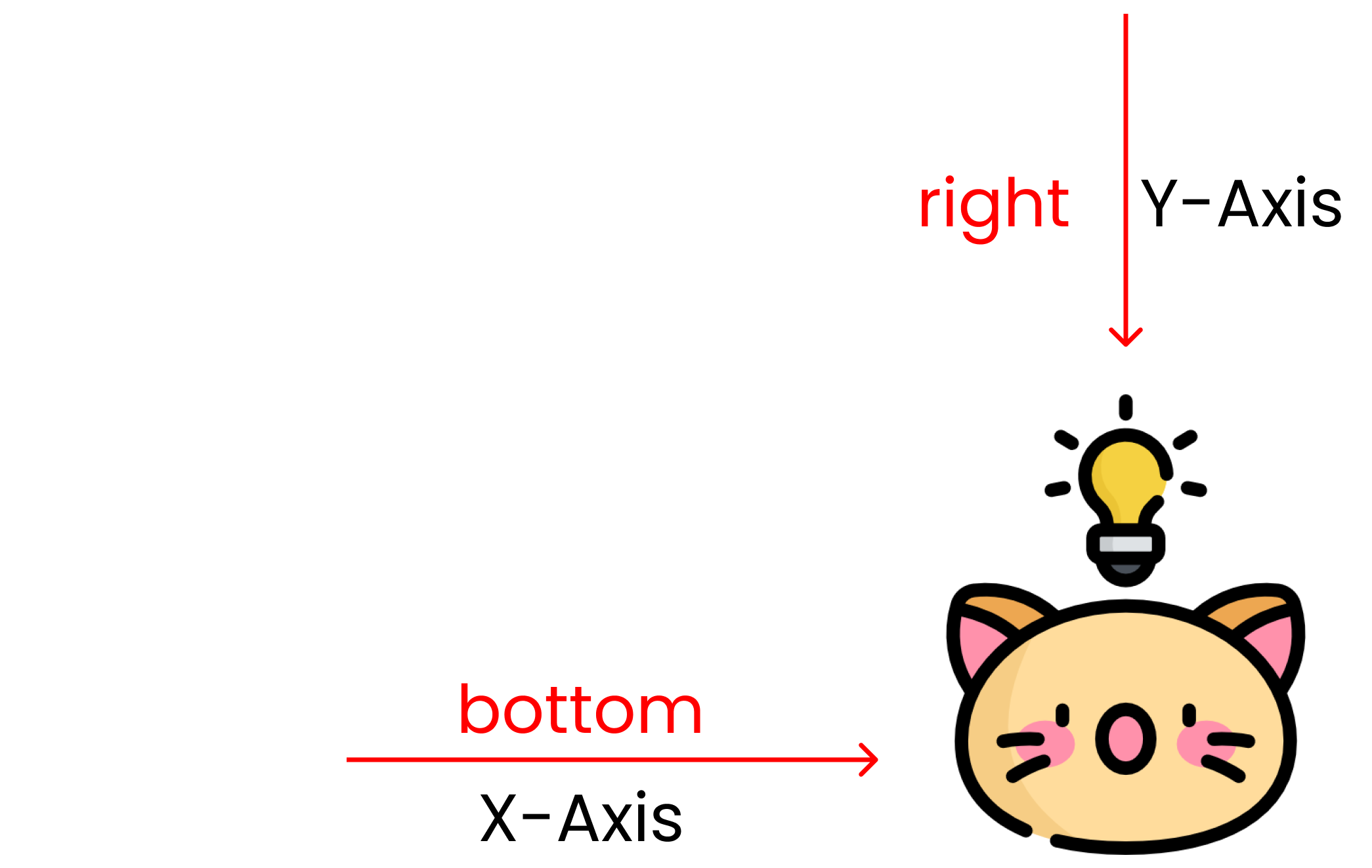
The CSS background-position property
This property is used to change the position of an image on the screen.
Also, don’t forget to insert the image, set its height, and stop image repetition. We’ve set the kitty size to 200px X 200px using the background-size property:
You can also use a combination of these values:
For an example, let’s set our kitty at the very bottom right. Here’s the code snippet for this:
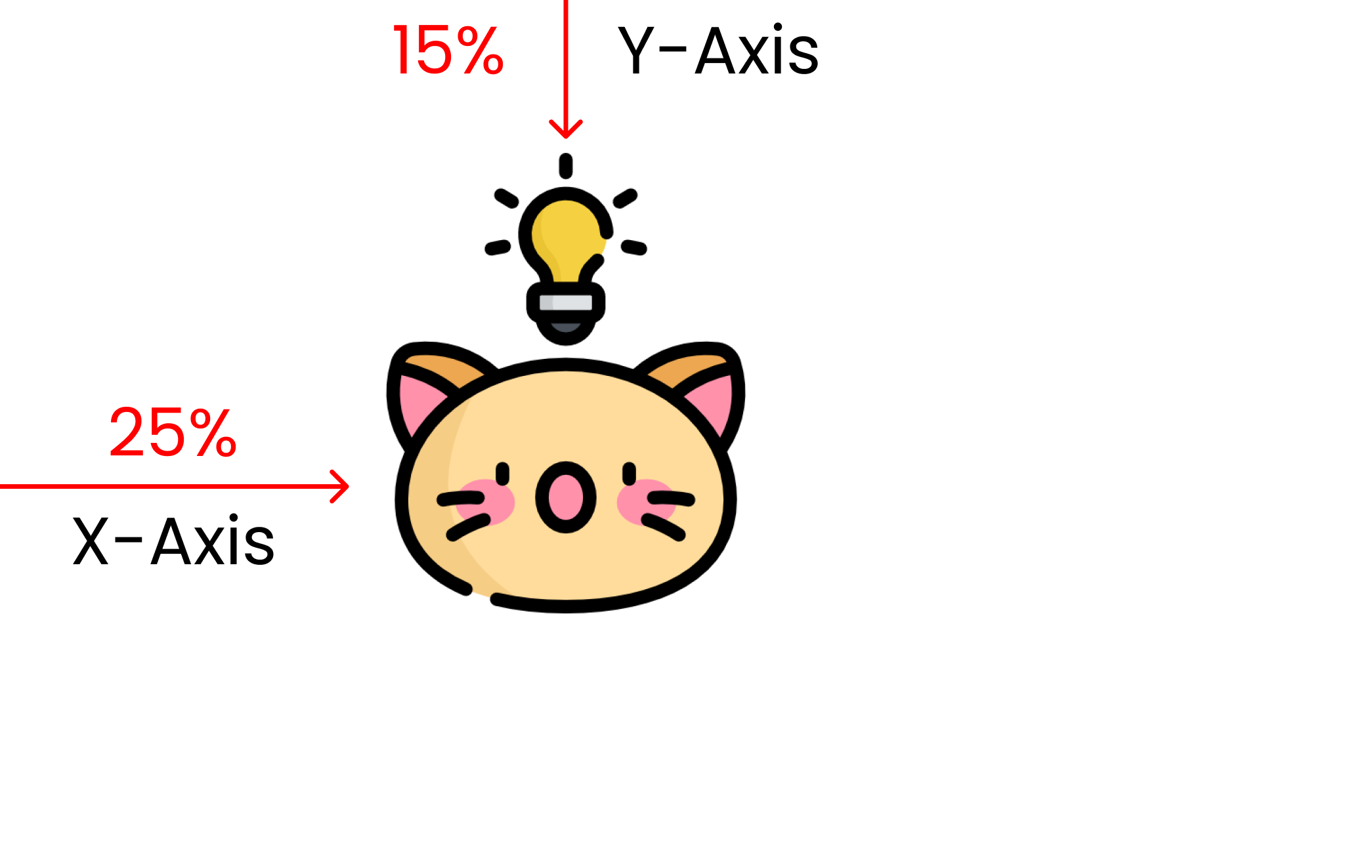
Calculating the available space of the screen, the % values determine the position of the image. Here’s what it looks like in code:
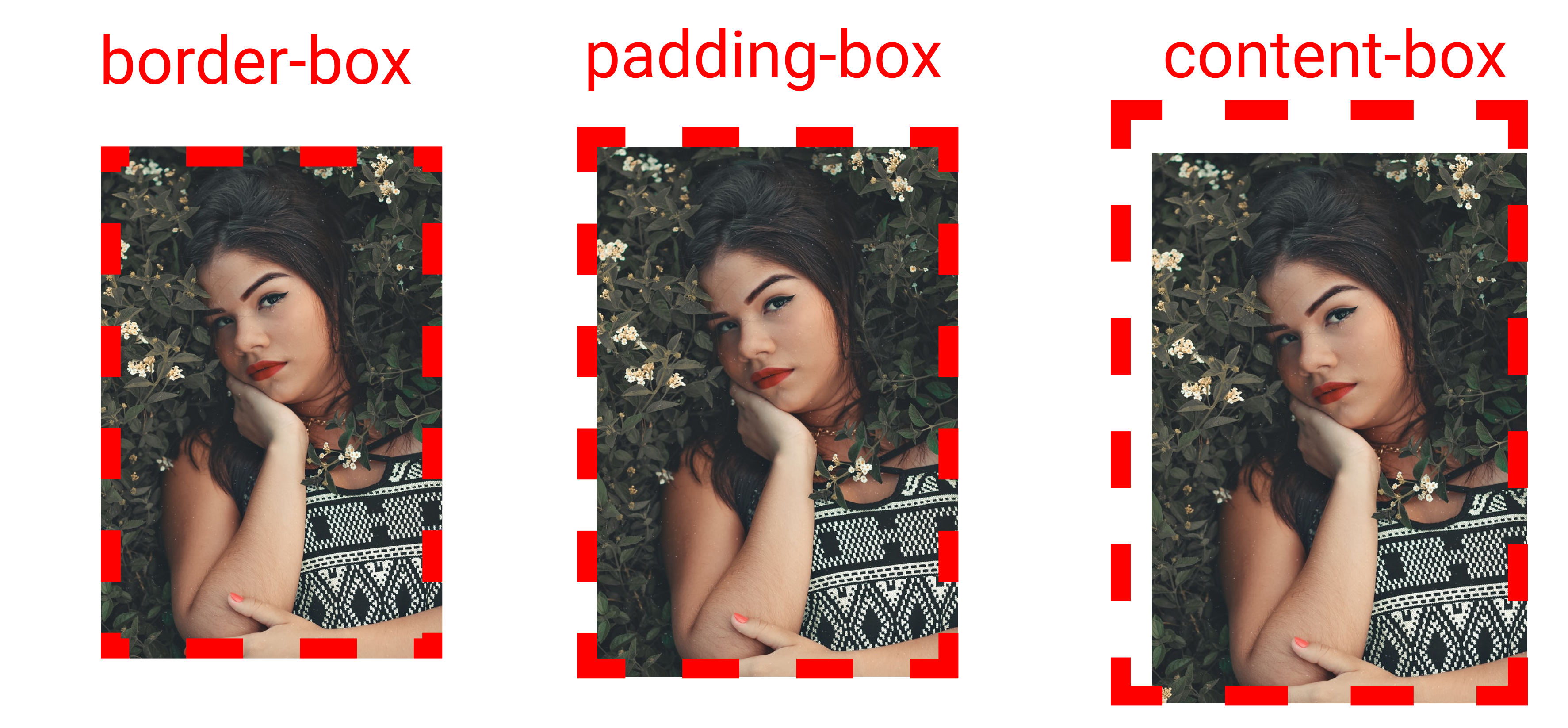
The CSS background-origin property
This property allows us to set the origin of our image across the CSS box model.
We write the syntax after writing the selector name, like this 👇
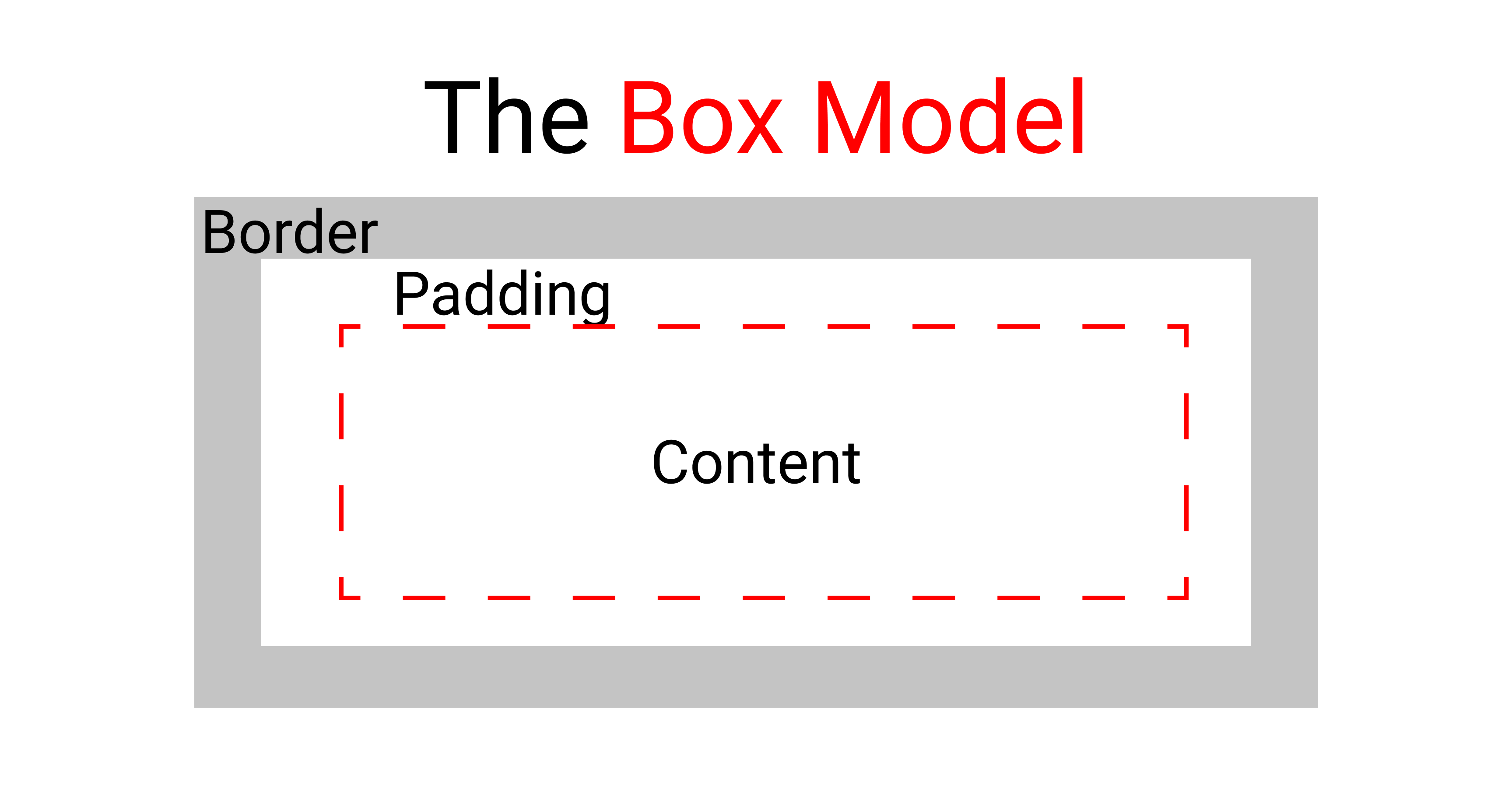
In the standard CSS box model, the outermost part is the border. Then comes the padding and finally we have the content itself at the center.
Here’s the result of every property at a glance:
To recreate these results:
- First we need an image, we need to stop image repetition, and set the height and width of both the container and the image.
- Once done, we will insert 40px of padding, otherwise we can’t see the difference between the padding box and the content box.
- Then, insert a 25px red border. Set the border-style to dashed to get a dashed border on the screen.
- set the background-size to 400px & 400px
Here’s what that looks like in code:
Take A Break
The CSS background-clip property
This is the same as the background-origin property. The main difference is that background-clip CUTS the image to fit inside the box, while background-origin PUSHES the content inside the box to fit.
We write the syntax after writing the selector name, like this 👇
Here’s the result of every property at a glance:
To recreate these results:
- First we need an image, we need to stop image repetition, and we need to set the height and width of both the container and the image.
- Once done, we will insert 40px padding, otherwise we won’t be able to see the difference between the padding box and content box.
- Then, insert a 25px red border. Set the border-style to dashed to see the dashed border on screen.
- Set the background-size to 400px & 400px
The CSS background-attachment property
This property allows us to control the behavior of our content and image when we scroll.
We write the syntax after writing the selector name, like this 👇
When we use scroll, the image is fixed and we can freely scroll our content. The fixed value gives us a parallax effect on mouse scroll and local produces multiple images as long as our content doesn’t end.
You can see the results live here 👇
We write the syntax after writing the selector name, like this 👇
Out of the many options, the most popular ones are:
- Solid color by name or hex value
- Using the RGB() color function
- Using the linear-gradient() function
How to get a solid background color by name or hex value
You can use color names to set the background color, like this:
Or, you can use a hex color code like this:
You can check out these resources for more colors:
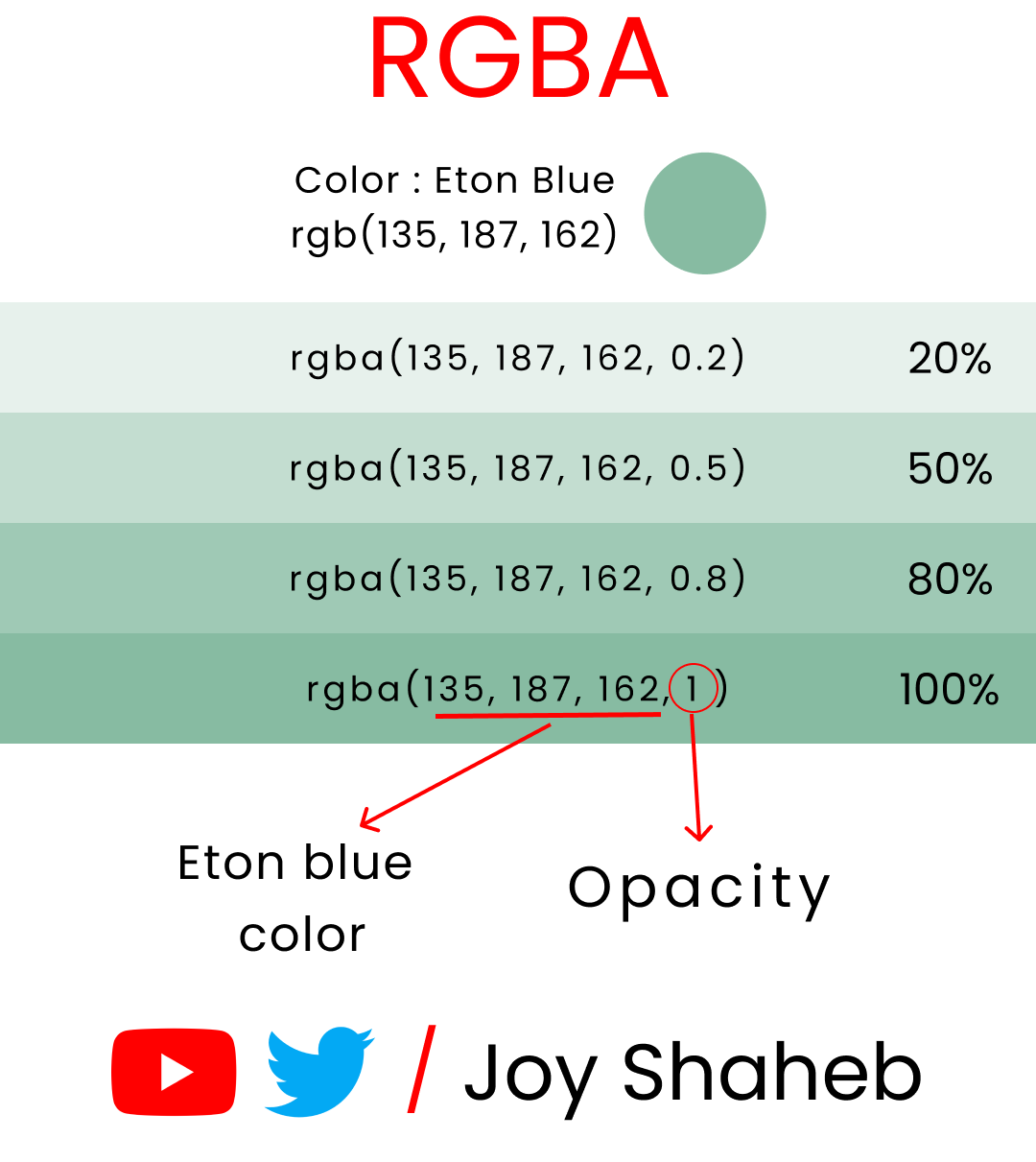
How to use the RBG() color function to set background color
You can use RGB() color function to set the background color like this:
Or, you can use RGBA() to set both color and opacity like this:
This is an experiment with the color named ‘Eton blue’ with various opacity levels: 👇
How to set the background color with the linear-gradient() function
You can use this function to create a gradient color of more than 1 color. Here are some examples of gradient colors:
You can visit this website for more color resources with CSS code snippets.
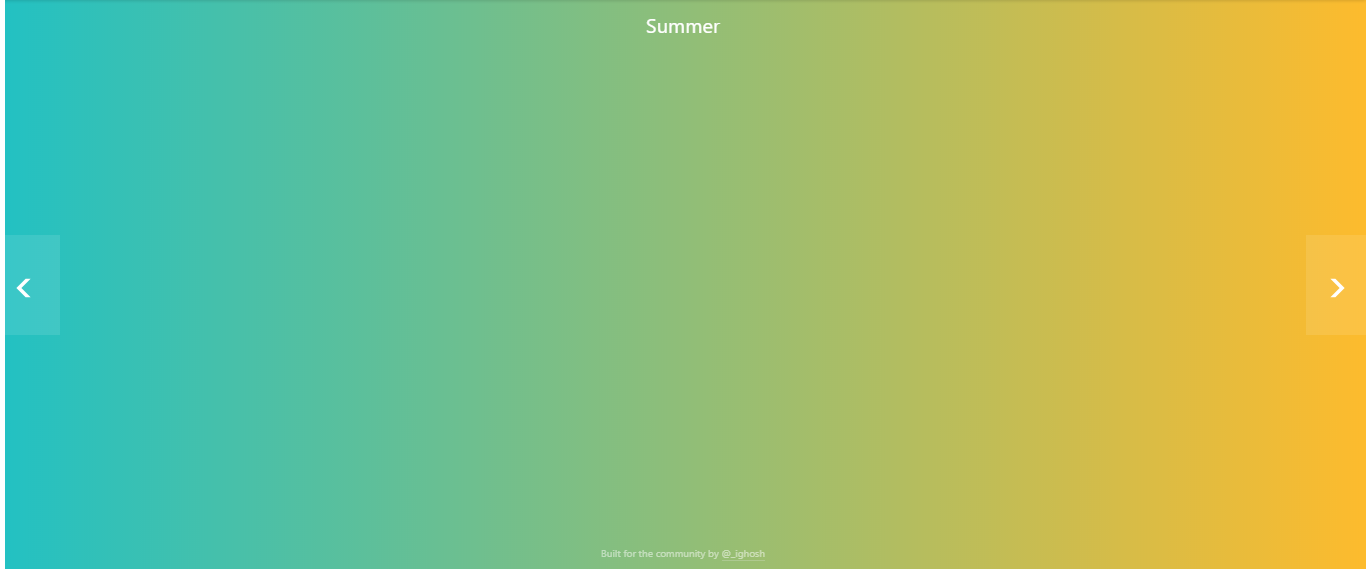
Let’s recreate this background color:
‘#22c1c3’ represents the color on the left, and ‘#fdbb2d’ represents color on right. ’90deg’ tells us how the two colors will be angled to create a gradient.
The code snippet looks like this:
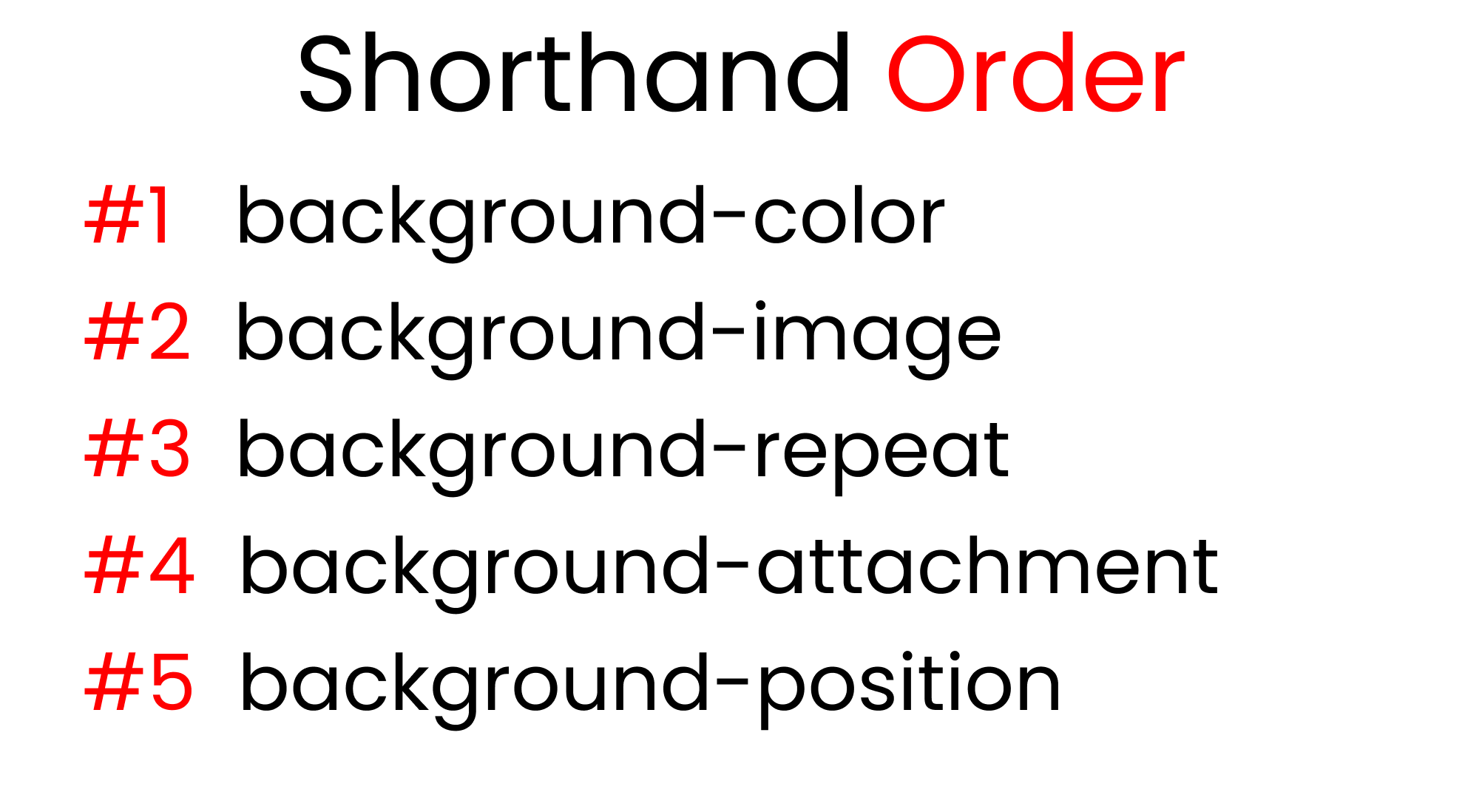
The short-hand for these CSS properties
This is the order of the shorthand for the background properties:
For this experiment, let’s put kitty.png in our browser with a blue background at 200px on the X-Axis and 200px on the Y-axis. The code snippet looks like this:
And here’s the code snippet using the shorthand:
This shorthand really saves us time. If you want to skip one value, you can do it as long as you maintain the order of these properties.
Conclusion
Here’s your medal for reading till the the end ❤️
Suggestions and criticisms are highly appreciated ❤️