Управление размерами flex-элементов
Все три CSS свойства flex-basis, flex-grow и flex-shrink управляют размерами элементов внутри контейнера. Чтобы адаптивно верстать макеты, вам не обойтись без них никак. Технология flexbox пришла на смену флоатов и инлайн-блоков и если вы новичок, то начинайте верстать сразу на флексах. Устаревшие способы верстки, так или иначе, вам доведется увидеть на старых проектах. Вот тогда и узнаете про них, а пока не тратьте напрасно время.
Flex-basis
Flex-basis – это базовый размер блока по главной оси. Обратите внимание, что я говорю именно размер, а не ширина или высота. Это ключевой момент в понимании этого свойства. Все дело в направлении главной оси. Свойство flex-basis отвечает за ширину элемента, если главная ось имеет горизонтальное направление:
flex-direction: row
flex-direction: row-reverse
Свойство flex-direction не нужно прописывать в коде, так как оно задается по умолчанию.
HTML структура
CSS
При смене направления главной оси на вертикальное положение, flex-basis отвечает за высоту элемента:
flex-direction: column
flex-direction: column-reverse
Flex-элементы легко перестраиваются в вертикальное положение и управляются через CSS свойство. Вот такая вот магия.
.container display: flex;
flex-direction: column;
>
Мы можем задать элементам ширину (width) или высоту (height), но нужно помнить, что у flex-basis приоритет выше. Так же базовый размер соответствует указанным размерам, пока в контейнере есть свободное место. Когда мы добавляем новые элементы и места на всех не хватает, то базовый размер не соблюдаются, а поровну распределяется между всеми элементами, сильно ужимая их. Так работает адаптация, при уменьшении окна браузера, все элементы начинают сжиматься.
Flex-grow
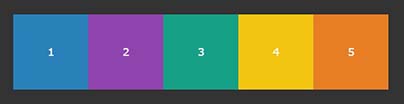
По умолчанию свойство flex-grow равно 0. Я хочу увеличить ширину у первого и последнего элемент. Добавим им классы, чтобы появилась возможность обращаться к ним индивидуально.
Мы видим, что ширина первого и последнего элемента выросла в 2 раза по отношению к остальным элементам. Значение flex-grow указывает на то в каких пропорциях элементы будут увеличиваться.
Flex-shrink
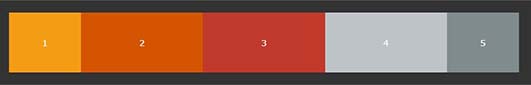
Свойство flex-shrink оказывает прямо противоположное действие — за сжатие элементов.
Первый и последний элементы стали занимать гораздо меньше места, чем другие.
Профессиональные верстальщики применяют укороченную запись — все три свойства объединяют в одно свойство flex. Оно может принимать три параметра:
flex: flex-grow | flex-shrink | flex-basis
Любую теорию надо подкреплять практикой, этот видеокурс умело балансирует между теорией и практическими уроками, после прохождения, которого вы получите реальный опыт верстки.
Создано 29.01.2020 10:45:57
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.
Создание адаптивных кнопок с использованием flex-direction 
Узнайте, как использовать свойство flex-direction ( flexbox ) для создания адаптивных кнопок.
flex-direction используется для указания главной оси, вдоль которой располагаются гибкие элементы. Мы можем воспользоваться этим и изменить значение flex-direction с «столбца» на «строку» в определенной точке останова, чтобы создать отзывчивые кнопки.
- row (по умолчанию) → элементы гибкости распределяются по оси x
- column → элементы гибкости распределяются по оси Y
Обычно на маленьких экранах мы хотим, чтобы наши кнопки занимали всю ширину и уменьшались до своего «автоматического» размера на больших экранах.
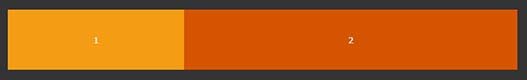
Пример кнопок на компьютере или ноутбуке:
Пример кнопок на смартфоне (вы можете просто сузить свой экран до минимальной ширины и увидите результат в действии):
HTML
CSS
Вы можете использовать свои стили кнопок. Для примера я применил классы btn , btn—subtle и btn—primary который я использую на своём блоге.
Весь стиль адаптивных кнопок выглядит так:
.btns < display: flex; flex-direction: column; margin-bottom: -0.5em; margin-left: -0.5em; >.btns .btn < margin-bottom: 0.5em; margin-left: 0.5em; >@media (min-width: 32rem) < .btns < flex-direction: row; >> /* Стиль кнопок */ .btn < border : #c52024 solid 2px; color : #c52024; background : #fff; padding : 0.9em 1.4em; text-align : center; text-transform : uppercase; font-weight : 700; width : 140px; border-radius : 6px; font-size: 1.5rem; transition : 0.2s; >.btn:hover < border : #c52024 solid 2px; color : #fff; background : #c52024; >.btn:before < position : absolute; z-index : -1; content : ''; top : 100%; left : 5%; height : 10px; width : 90%; opacity : 0; background-color : hsl(0 0% 0% / 0.07); border-radius : 100%; transition-duration : 0.3s; transition-property : transform, opacity; >.btn:hover < transform : translateY(-5px); >.btn:hover:before < opacity : 1; transform : translateY(5px); >.btn--subtle < background-color: #3a3f46 !important; font-weight: 300 !important; width: auto !important; padding: 1.1em 1.3em !important; border-bottom: none !important; border-radius: 6px; font-size: 1.5rem; margin: 2px !important; border: 0px !important; box-shadow: inset 0px -4px 0px rgba(45,35,66,0.3); >.btn--primary