Адобе Флеш Плеер — Adobe Flash Player бесплатно
Наличие на компьютере Адобе флеш плеера, служит гарантией качественного отображения мультимедийных файлов в интернете. Эта программа отвечает за воспроизведение: аудио записей, видеороликов, рекламных баннеров, и анимации на веб сайтах онлайн игр и не только.
Разработка системы Flash была начата еще 1996 году. Тогда процессом руководила компания «Macromedia», которую в 2005 году поглотила корпорация «Adobe». Уже тогда Flash выбился в лидеры мирового рынка, а с помощью целого ряда модернизаций, проведенных новым владельцем, сегодня Adobe Flash Player инсталлирован на 99% браузеров и мобильных устройств, имеющих доступ к интернету.
Для корректной установки рекомендуем удалить установленный в системе FlashPlayer и после установить последнюю версию (утилита для удаления плеера от Адоб).
Системные требования для адобе флеш плеер:
32- и 64-разрядная версии:
Microsoft® Windows® XP (32-разрядная версия), Windows Vista® (32-разрядная версия), Windows 7, Windows 8.x и Windows 10
Internet Explorer 8.0 или более поздних версий, последние версии Microsoft Edge, Mozilla Firefox, Google Chrome и Opera
Технология, разработанная компанией «Adobe» считается одной из наиболее стабильных. Простота установки и визуально понятный интерфейс, все это, делает программу лидером современного рынка. Немаловажным фактором является бесплатный доступ к программе.
Как скачать и установить Адобе Флеш Плеер:
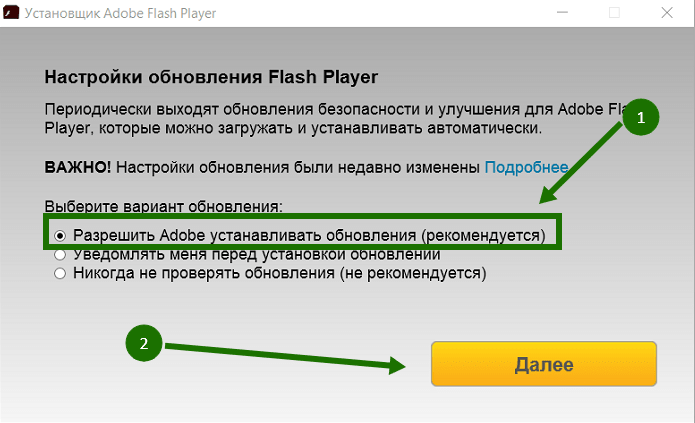
2. Выберите авто обновление, чтоб не было проблем в дальнейшем.
3. После нажмите готово и перезагрузите все браузеры.
Как отображать потоковое видео с помощью HTML5
В этой статье я объясню и покажу как сделать видео трансляцию на вашем сайте. Недавно меня наняли с целью реализовать данный функционал для клиента. Я посоветовал реализовать это с помощью HTML5 для mp4 видео форматов и flash для его .flv файлов.
Основы
Тем кто хочет реализовать видео стриминг для начала нужно ознакомиться с тем какие есть видео форматы и что может, а что не может быть воспроизведено. Существует большое количество видео форматов таких как: .flv, .mp4, .swf и другие. Рассмотрим .flv и .swf, которые являются файлами flash формата. Эти два формата не могут быть воспроизведены с помощью HTML5. Напротив MP4 может проигрываться с помощью HTML5 без flash плеера.
Вы можете найти много статьей и туториалов в сети на тему стриминга .swf и .flv файлов. Обратите внимание на то что .swf плеер не будет воспроизводить .flv файлы. Они оба flash но с разными требованиями. В сети много противоречивой информации на данный счет. Вы лишь потратите свое время пытаясь заставить .swf запустит .flv но в итоге удостоверитесь что это невозможно.
Как реализовать .mp4 в HTML5:
Пару вещей которые стоит запомнить:
- Видео нужно присвоить id
- Нужно добавить расширение файла в source.
- Если вы хотите открыть для пользователя доступ к панели управления тогда разместите тэг controls.
- Нужно разместить полный URL файла в source. Пример: www.mysite.com/video/myvideo.mp4
Есть интересный момент, когда речь идет о воспроизведении видео в полноэкранном режиме. По умолчанию, большинство браузеров отключают эту функцию, но вы можете обойти это, вставив следующий JavaScript код:
Причиной того что видео не работает на сайте может быть отсутствие доступа к серверу, некорректное имя файла, не полный исходный URL или просто Apache (если вы используете его), не распознает тип расширения или тип mime.
Настройка Apache Web Server
Вам нужно добавить mime типы в расширение, либо в файл apache.conf или в mime.conf. После внесения измененный перезапустите сервер.
Вот и все. После этого у вас появится возможность транслироваться видео из сайта. Но помните, существуют ограничения на форматы в HTML5, это могут быть .swf или shockwave flash или .flv.
Как реализовать с flash
В сети много различной информации, где большая часть будет о реализации воспроизведения .swf или Shockwave flash формат, используя что-то вроде SWFObject. Вкратце, SWFObject это JavaScript библиотека, которая позволит вам проигрывать только .swf форматы и больше она ничего не делает.
Чтобы реализовать трансляцию для .swf файлов нужно:
1. Загрузить SWFObject из Git или с других источников.
2. Разместить его на странице:
Этот код должен быть размещен в шапке файла.
3. Вы можете реализовать его с помощью тэга Object tag или:
4. Теперь вам нужно прописать следующее:
5. Это запустит .swf файл на вашей странице. Вы можете управлять многими параметрами, с помощью следующего кода:
FlowPlayer
Если у вас есть много видео, которые сделаны с использованием flash и они в формате .flv, то вам необходимо создать flash плеер. Есть много видео-плееров и услуги, которые доступны по разным ценам. Я выбрал FlowPlayer. Он на рынке достаточно давно и уже обзавелся большим сообществом.
Есть несколько вариантов для реализации FlowPlayer. FlowPlayer.org имеет две версии: флэш-плеер под названием Flowplayer flash и HTML5 implementation. Вторая имеет бесплатный вариант для разработчиков, в то время как для flash нужно купить лицензию.
Flash Flowplayer имеет необходимые файлы для воспроизведения файлов .flv, в то время как, HTML5 плеер стандартные форматы HTML5 файлов (MP4). Итак, почему стоит выбрать версию HTML5? Она предлагает довольно много вещей, с которыми можно заставить ваш плеер делать вещи без самостоятельного программирования. Все зависит от ваших потребностей.
Некоторые встраивают плеер на сайт в то время как хостинг видео находится в другом месте. Мы же встроим видео плеер в наш сайт и разместим файлы локально. Для этого нужно:
1. Убедиться, что следующие файлы загружены:
- flowerplayer-3.2.x.min.js -> есть более поздние версии, так что вам нужно будет загрузить последнюю, если это не сработает вернуться к .12/.13
- flowplayer-controls-3.2.15.swf
- flowplayer-3.2.16.swf
3. В теле вашей веб-страницы, вам нужно установить плеер с src файлом:
В этом примере я использовал переменную, основанную на выборе пользователя из предыдущей страницы.
Не то, что вы создали файл и идентификатор нам нужно установить вверх код, который на самом деле запускает файл.
Вы добавили файл и id, теперь нужно прописать код который запустит файл:
Итог
После прочтения этой статьи вы должны иметь хорошее понимание ключевых элементов, необходимых для работы mp4 и .flv файлов на вашем сайте. Конечно, вы можете управлять параметрами и делать другие вещи, но целью этой статьи было дать вам, понимание деталей, при настройке стримминга.