- How to Add a Fixed Width Column with CSS Flexbox
- Example of setting a fixed-width column with Flexbox:
- Result
- Table with a fixed first column
- How to Create an HTML Table with a Fixed Left Column and Scrollable Body
- Create HTML
- Add CSS
- Example of creating a table with a fixed left column and scrollable body:
- Result
- Фиксированый стиль таблицы или Fixed Table Layouts
- CSS
- Режим table-layout: fixed
- Применение
- Скорость
- Почтовики
- Заключение
How to Add a Fixed Width Column with CSS Flexbox
If you want to have a fixed-width column with Flexbox, you need to use the CSS flex or flex-basis property.
For both the «green» and «blue» classes, we set the flex to 1.
Example of setting a fixed-width column with Flexbox:
html> html> head> title>Title of the document title> style> .flexbox < display: flex; > .grey < background: #adadad; flex: 0 0 50px; > .green < background: #32c962; flex: 1; > .blue < background: #3b66db; flex: 1; > style> head> body> div class="flexbox"> div class="grey">1 div> div class="green">2 div> div class="blue">3 div> div> body> html>Result
We’ve got a problem here! When the text in
is longer than the fixed width you’ve set, it will overflow and mess up the layout of the flexbox.
To fix this, you can add the overflow: hidden; and white-space: nowrap; CSS properties to the .grey class. This will prevent the overflow and keep the text on a single line.
html> html> head> title>Title of the document title> style> .flexbox < display: flex; > .grey < background: #adadad; flex: 0 0 50px; overflow: hidden; white-space: nowrap; > .green < background: #32c962; flex: 1; > .blue < background: #3b66db; flex: 1; > style> head> body> div class="flexbox"> div class="grey">Some really long text that should not overflow div> div class="green">2 div> div class="blue">3 div> div> body> html>Now, even if the text in is longer than the fixed width of 50 pixels, it will not overflow and will stay on a single line.
Table with a fixed first column
On many web projects, we need to display tabular data. We don’t need a fancy library to deal with tables most of the time. When the amount of data is small, features such as virtualization are over-skilled. Regular HTML tables can do the job. But it does not mean that we cannot add handy features such as a fixed first column. Let’s start with a basic HTML table.
DATA1 DATA2 DATA3 DATA4 Some values Some values Some values Some values Other values Other values Other values Other values Other values Other values Other values Other values Other values Other values Other values Other values With some styling, we end up with the following UI.
When horizontal scrolling is required, we want a fixed first column. Let’s see how to implement this feature in CSS. First, we need to use overflow-x:auto to make the scrollbar appears when necessary.
Sadly, setting this property directly to the table element seems to have no effect.
According to the CSS specifications, overflow properties only apply to block, flex, and grid containers. We could change the display property of the table. But, semantically, it’s a table, not a block. Therefore, I prefer to use a wrapper element.
class="container"> DATA1 DATA2 DATA3 DATA4 Some values Some values Some values Some values .container overflow-x: auto; > When we scroll horizontally, the first column should «stick» the left edge of the table. This is where sticky positioning comes to into play.
The idea about sticky positioning is that as you scroll, an element can «stick» to the edge.
Here’s what the CSS code would be like:
tr>th:first-child,tr>td:first-child position: sticky; left: 0; > The tr>th:first-child,tr>td:first-child selector only applies sticky positioning to the first column cells.
This solution seems pretty good. But, not so fast! With that, you’ll get the following side effect:
The first column is sticky (and it works), but we can still see the content of other columns (under our first column) while we scroll.
To understand this issue, let’s have a look at our background definition:
tr:nth-child(odd) background: $white; > tr:nth-child(even) background: $gray-200; > The background property is defined at the row level. It means that the cell has no background. However, we want the first column cells to have a background. So it hides other cells when we scroll.
We end up with this CSS:
tr:nth-child(odd) td background: $white; > tr:nth-child(even) td background: $gray-200; > .container overflow-x: auto; > tr>th:first-child,tr>td:first-child position: sticky; left: 0; > tr:nth-child(odd) td background: $white; > tr:nth-child(even) td background: $gray-200; > And really that’s it.
You can find the source code here.
How to Create an HTML Table with a Fixed Left Column and Scrollable Body
It is possible to create a table, which has a fixed left column and a scrollable body. For that, you’ll need to use some CSS. You can use the position property set to “absolute” for the first column and specify its width. Then use the overflow-x property set to “scroll” for the entire table.
In this snippet, we’ll show all the needed steps. Let’s start with creating HTML.
Create HTML
div> table> tr> th class="headcol">1 th> td class="long">LOREM IPSUM LOREM IPSUM td> td class="long">LOREM IPSUM LOREM IPSUM td> tr> tr> th class="headcol">2 th> td class="long">LOREM IPSUM LOREM IPSUM td> td class="long">LOREM IPSUM LOREM IPSUM td> tr> tr> th class="headcol">3 th> td class="long">LOREM IPSUM LOREM IPSUM td> td class="long">LOREM IPSUM LOREM IPSUM td> tr> tr> th class="headcol">4 th> td class="long">LOREM IPSUM LOREM IPSUM td> td class="long">LOREM IPSUM LOREM IPSUM td> tr> tr> th class="headcol">5 th> td class="long">LOREM IPSUM LOREM IPSUM td> td class="long">LOREM IPSUM LOREM IPSUM td> tr> tr> th class="headcol">6 th> td class="long">LOREM IPSUM LOREM IPSUM td> td class="long">LOREM IPSUM LOREM IPSUM td> tr> table> div>Add CSS
table < border-collapse: separate; border-spacing: 0; border-top: 1px solid #000; > td, th < margin: 0; border: 1px solid #000; white-space: nowrap; border-top-width: 0px; > div < width: 450px; overflow-x: scroll; margin-left: 5em; overflow-y: visible; padding: 0; > .headcol < position: absolute; width: 5em; left: 0; top: auto; border-top-width: 2px; margin-top: -1px; > .headcol:before < content: 'Row '; > .long < background: #8cdba3; letter-spacing: 1em; >Example of creating a table with a fixed left column and scrollable body:
html> html> head> title>Title of the document title> style> table < border-collapse: separate; border-spacing: 0; border-top: 1px solid #000; > td, th < margin: 0; border: 1px solid #000; white-space: nowrap; border-top-width: 0px; > div < width: 450px; overflow-x: scroll; margin-left: 5em; overflow-y: visible; padding: 0; > .headcol < position: absolute; width: 5em; left: 0; top: auto; border-top-width: 2px; margin-top: -1px; > .headcol:before < content: 'Row '; > .long < background: #8cdba3; letter-spacing: 1em; > style> head> body> div> table> tr> th class="headcol">1 th> td class="long">LOREM IPSUM LOREM IPSUM td> td class="long">LOREM IPSUM LOREM IPSUM td> tr> tr> th class="headcol">2 th> td class="long">LOREM IPSUM LOREM IPSUM td> td class="long">LOREM IPSUM LOREM IPSUM td> tr> tr> th class="headcol">3 th> td class="long">LOREM IPSUM LOREM IPSUM td> td class="long">LOREM IPSUM LOREM IPSUM td> tr> tr> th class="headcol">4 th> td class="long">LOREM IPSUM LOREM IPSUM td> td class="long">LOREM IPSUM LOREM IPSUM td> tr> tr> th class="headcol">5 th> td class="long">LOREM IPSUM LOREM IPSUM td> td class="long">LOREM IPSUM LOREM IPSUM td> tr> tr> th class="headcol">6 th> td class="long">LOREM IPSUM LOREM IPSUM td> td class="long">LOREM IPSUM LOREM IPSUM td> tr> table> div> body> html>Result
| 1 | LOREM IPSUM LOREM IPSUM | LOREM IPSUM LOREM IPSUM |
|---|---|---|
| 2 | LOREM IPSUM LOREM IPSUM | LOREM IPSUM LOREM IPSUM |
| 3 | LOREM IPSUM LOREM IPSUM | LOREM IPSUM LOREM IPSUM |
| 4 | LOREM IPSUM LOREM IPSUM | LOREM IPSUM LOREM IPSUM |
| 5 | LOREM IPSUM LOREM IPSUM | LOREM IPSUM LOREM IPSUM |
| 6 | LOREM IPSUM LOREM IPSUM | LOREM IPSUM LOREM IPSUM |
Фиксированый стиль таблицы или Fixed Table Layouts
Как вы наверняка знаете, CSS свойство table-layout предназначено для управления режимом формирования ширины столбцов в таблице. Оно может принимать следующие значения: авто, фиксировано или наследственно. По умолчанию в браузерах для отображения таблицы используется стандартное поведение: браузер рассчитывает ширину строки как сумму ширины всех ячеек. Следом, по тому же принципу рассчитывает ширину 2-й строки, и если размеры какой-либо ячейки превышают размеры вышестоящей ячейки, перестраивает всю таблицу. Далее определяет ширину 3-й ячейки, 4-й и т.д. В случае если таблица имеет много, очень много рядов, расчет ширины может немного затянуться…
Однако можно (я бы даже сказал нужно) задействовать упрощенный режим который выражается в том, что браузер при определении ширины не берет в расчет содержимое последующих ячеек, а опирается на значение свойств width таблицы, столбцов и ячеек из первой строки.
CSS
В CSS (таблицы каскадных стилей) с помощью свойства table-layout мы можем управлять какой режим формирования таблицы нам нужен. Речь идет собственно об этом:
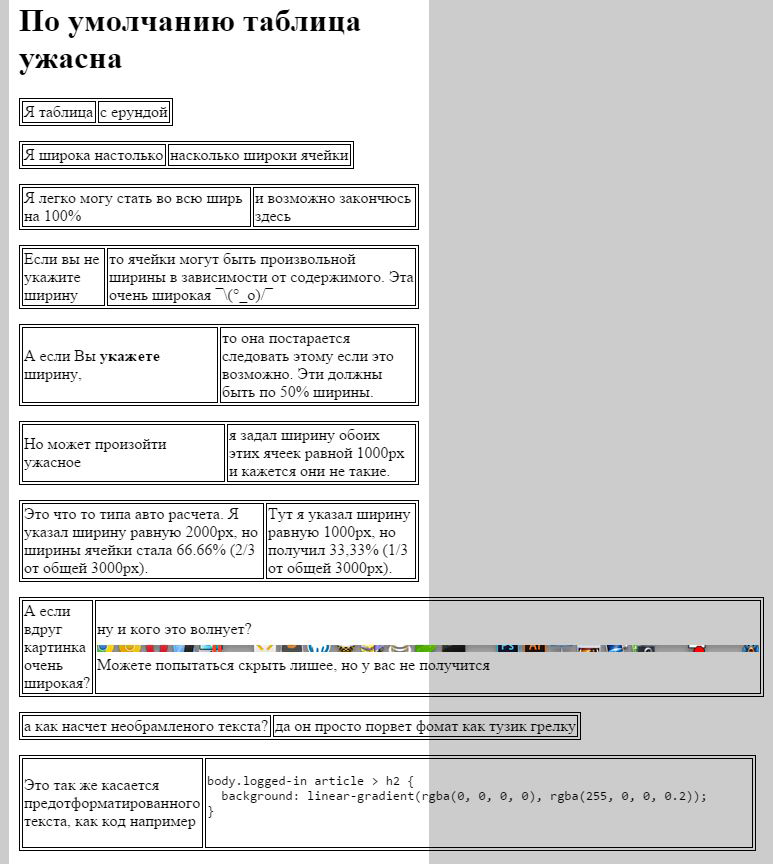
Это свойство очень хорошо поддерживается и очень даже полезно, так как позволяет вам создавать более предсказуемую разметку под вашу таблицу. По умолчанию, это свойство установлено в значение авто, и это, наверно, известно большинству из вас. Но этот режим как по мне так очень ненадежный и непредсказуемый. Приведем пример:
Режим table-layout: fixed
Если теперь задействовать режим table-layout: fixed то можно уверенно получить вполне себе предсказуемый результат по месту.
В случае применения этого режима, расчет ширины столбцов идет по первой строчке и все последующие используют это значение. Может и звучит странновато для понимания, но на самом деле все просто, приведем пример:
Применение
Крис озадачился этим вопросом, так как ему хотелось. что бы его «Pen»ы (в переводе еще смешнея звучит) в лист вью на CodePen отображались в столбиках с унифицированой шириной и не портили ему всю картину, вот что у него получилось:
Он остался очень доволен этим.
Надеюсь, все помнят, что таблицы нужны для табулированных значений и емайлов, а не для задания разметки страниц.
Посмотрите на этот практический пример (предполагаю, что почти всем понравится это):


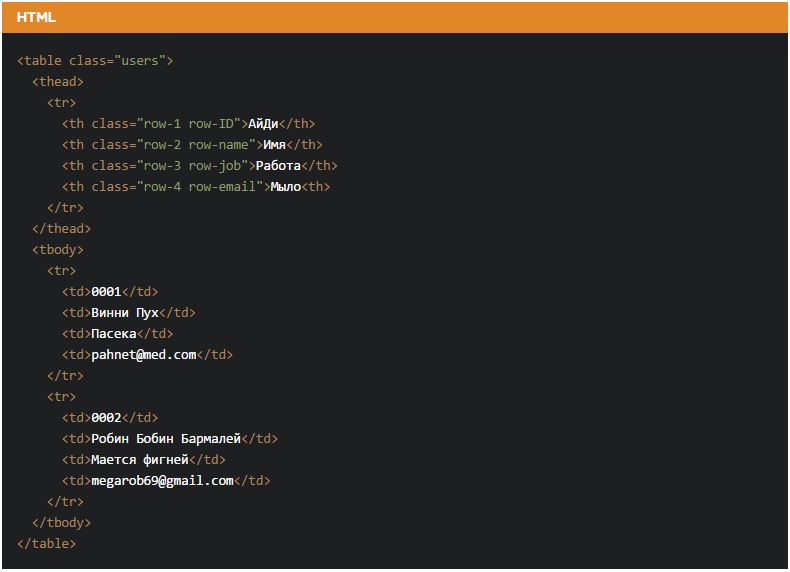
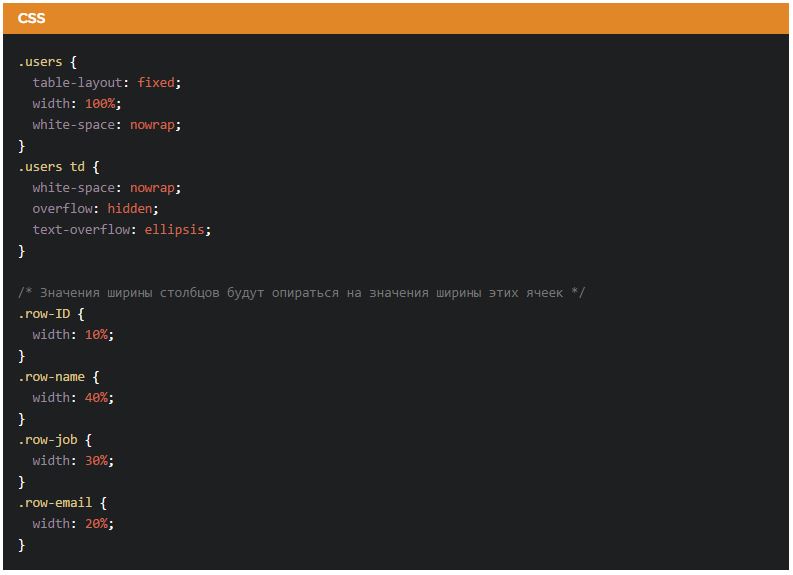
Для лучшего примера вы можете попробовать использовать элемент , чтобы так же задать ширину столбцов, так как остальное будет рассчитано в зависимости от значений в первой строчке.
Скорость
Что касается скорости, то говорят, что такой стиль формирования таблицы быстрейший, и это очевидно — бо остальные строки не анализируются и следовательно время генерации не зависит от длины таблицы как таковой.
Почтовики
Что касается использования в разных почтовых клиентах, то это свойство, согласно сервису мониторинга поддержки свойств CSS в почтовых клиентах, прекрасно поддерживается.
Заключение
Надеюсь, этот перевод кому-то действительно поможет лучше понять, как работает table-layout: fixed и подбросит идей по его использованию в своих проектах.
Кстати, у кого нибудь есть идеи, почему это свойство не используется по умолчанию?