- Псевдокласс :first-child
- Синтаксис
- Значения
- :first-child
- Try it
- Syntax
- Examples
- Basic example
- HTML
- CSS
- Result
- Styling a list
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- CSS :first-child Selector
- Definition and Usage
- Browser Support
- CSS Syntax
- More Examples
- Example
- Example
- Example
- Related Pages
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- CSS Child Selector Tutorial
- Child Selector in CSS
- CSS Direct Child Selector:
- Direct Child Selector in CSS Syntax:
- Example: using direct child selector in CSS
- CSS Descendant Child Selector:
- Descendant Child Selector in CSS Syntax:
- Example: using descendant child selector in CSS
- CSS Pseudo Class: first-child
- Example: using ::first-child pseudo class in CSS
- CSS Pseudo Class: last-child
- Example: using ::last-child pseudo class in CSS
- CSS Pseudo Class: only-child
- Example: using ::only-child pseudo class in CSS
- CSS Pseudo Class: nth-child()
- CSS Pseudo Class nth-child() Syntax:
- Example: using ::nth-child() pesudo class in CSS
- nth-child() Pseudo Class with “odd” and “even” values:
- Example: using “odd” and “even” values in nth-child() pseudo class
- nth-child() Pseudo Class with “xn” Values
- Example: nth-child() with “xn” values
- nth-child() Pseudo Class with “xn + numbers”
- Example: nth-child() class with “xn + numbers”
- nth-child() Pseudo Class with Negative Numbers
- Example: negative numbers and nth-child() pseudo class
- CSS Pseudo Class: first-of-type
- Example: using ::first-of-type pseudo class in CSS
- CSS Pseudo Class: last-of-type
- Example: using ::last-of-type pseudo class in CSS
- CSS Pseudo Class: nth-of-type
Псевдокласс :first-child
Псевдокласс :first-child применяет стилевое оформление к первому дочернему элементу своего родителя.
Синтаксис
Значения
XHTML 1.0 CSS2.1 IE Cr Op Sa Fx
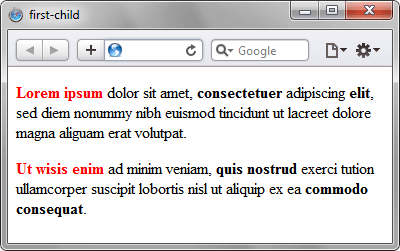
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат примера показан на рис. 1. В данном примере псевдокласс :first-child добавляется к селектору b и устанавливает для него красный цвет текста. Хотя контейнер встречается в первом абзаце три раза, красным цветом будет выделено лишь первое упоминание, т.е. текст «Lorem ipsum». В остальных случаях содержимое контейнера отображается черным цветом. Со следующим абзацем все начинается снова, поскольку родительский элемент поменялся. Поэтому фраза «Ut wisis enim» также будет выделена красным цветом.
Рис. 1. Выделение цветом первого дочернего элемента абзаца
HTML5 CSS2.1 IE Cr Op Sa Fx
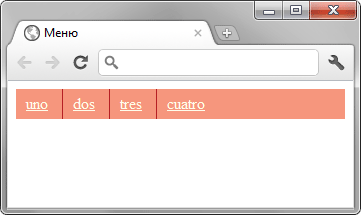
uno dos tres cuatro Результат данного примера показан на рис. 2.
Рис. 2. Ссылки с линией слева
:first-child
The :first-child CSS pseudo-class represents the first element among a group of sibling elements.
Try it
Syntax
Examples
Basic example
HTML
div> p>This text is selected!p> p>This text isn't selected.p> div> div> h2>This text isn't selected: it's not a `p`.h2> p>This text isn't selected.p> div>
CSS
p:first-child color: lime; background-color: black; padding: 5px; > Result
Styling a list
HTML
ul> li>Item 1li> li>Item 2li> li> Item 3 ul> li>Item 3.1li> li>Item 3.2li> li>Item 3.3li> ul> li> ul>
CSS
ul li color: blue; > ul li:first-child color: red; font-weight: bold; > Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Feb 21, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
CSS :first-child Selector
Select and style every
element that is the first child of its parent:
More «Try it Yourself» examples below.
Definition and Usage
The :first-child selector is used to select the specified selector, only if it is the first child of its parent.
Browser Support
The numbers in the table specifies the first browser version that fully supports the selector.
CSS Syntax
More Examples
Example
Select and style every element of every
element, where the
element is the first child of its parent:
Example
Example
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
CSS Child Selector Tutorial
In this section, we will learn what the child selector is and how to use it in CSS.
Child Selector in CSS
The child selectors are a set of methods we use to access one or more children of an HTML element and apply CSS styles to them.
For example, using child selectors, we can access to the first or last child of an element and format it accordingly. Or let’s say and element has both children and grandchildren, now using the child selectors, we can focus on the children of an element only (skip the grandchildren) and format them accordingly.
So in short, the child selectors are here to ease the process of accessing the children of an element and help us to apply CSS styles to them.
CSS Direct Child Selector:
The first child selector is called direct child selector and it is used to target the direct children of an HTML element.
Note that this selector won’t care about the grandchildren of the target element (basically, it will skip them).
For example, let’s say you have the element and it has 3 children. Now each of these elements also has other children for themselves as well! Now, if we use the direct child selector on the element, only the elements of the will be targeted here and so the children of these elements will be ignored.
Direct Child Selector in CSS Syntax:
`element`: this is the parent element we want to select its children.
`child-element`: this is the name of those direct children of an element we want to style using CSS. For example, if the value here is set to `.cla` then the selector will target all the direct children of the parent element that has the class name `cla` assigned to them.
Example: using direct child selector in CSS
CSS Descendant Child Selector:
This type of selector targets the children and the grandchildren (all the descendant children) of an element
Descendant Child Selector in CSS Syntax:
parent-element child-element < //body. >
`parent-element`: this is the element we want to style its descendant children.
`child-element`: this is the element/s that are the descendant of the target `parent-element` and want to style them using CSS properties.
Example: using descendant child selector in CSS
CSS Pseudo Class: first-child
Using this selector, we can target the first child of an element and apply CSS styles to it.
For example, if there’s a element and its first child is the element, we can use this selector to target that element and style it accordingly.
This is the syntax of this selector:
Here, the element-name is the one we want to access its first child and change its styles.
Example: using ::first-child pseudo class in CSS
CSS Pseudo Class: last-child
This type of selector is used to access the last child of an element and style that using CSS properties.
This is the syntax of this selector:
The `element-name` here is the name of the target element we want to style its last child.
Example: using ::last-child pseudo class in CSS
CSS Pseudo Class: only-child
When we want to apply a style to an element that is the only child of its parent, we can use this type of selector.
Example: using ::only-child pseudo class in CSS
CSS Pseudo Class: nth-child()
When we want to apply a style to an element that is the nth child of its parent, we can use this type of selector
CSS Pseudo Class nth-child() Syntax:
element-name:nth-child(number)< //body… >
Here the `element-name` is the name of the element we want to target one of its children and style it.
`:nth-child(number)`: The number we set in the pair of parentheses defines the child element we want to style. For example, if the value is set to 3, that means the third child of the target element is the target of this selector then.
Here, the target element we want to style is the third child of an element that has the id value of #purp.
Example: using ::nth-child() pesudo class in CSS
nth-child() Pseudo Class with “odd” and “even” values:
There are two special words we can put within the pair of parentheses of the `nth-child()` selector:
- “odd”: this value means the target of the selector will be those children of an element that have an odd position. For example, the first element, the third element, the fifth element, and so on.
- “even”: this value means the target of the selector will be those children of an element that have an even position. For example, the second element, the fourth element, the sixth element, and so on.
Example: using “odd” and “even” values in nth-child() pseudo class
nth-child() Pseudo Class with “xn” Values
Using this type of selector, we can define a step and target the children of an element based on this step! For example, we can set the value to 3, which means skip 2 child elements at a time and add the next one as the target element of the selector.
Example: nth-child() with “xn” values
nth-child() Pseudo Class with “xn + numbers”
The `nth-child()` selector by default starts from the first child of an element, but we can change this position and make the selector to start from another child of an element.
This means the start position of this selector must be the third child element of the target parent element.
Example: nth-child() class with “xn + numbers”
nth-child() Pseudo Class with Negative Numbers
We can also use a negative number for ‘n’ as the value of the selector of this type.
For example, if we set the value to -3n + 5, browsers will cycle through child elements backwardly, starting from fifth child, trying to find every third element.
Example: negative numbers and nth-child() pseudo class
CSS Pseudo Class: first-of-type
If we want to format those elements that are the first type within the body of their container (parent) we can use this type of selector.
Note: We are looking for “first type” in this type of selector. So don’t confuse it with “first-child” because a first-type might be the nth child of its parent.
Here, browsers will check the entire elements of the page to see if they have a
element as their children. Now, if they found one, the first sub-element of those parent elements that are of type
, will be styled according to the declaration block of this selector.
Example: using ::first-of-type pseudo class in CSS
CSS Pseudo Class: last-of-type
If we want to format those elements that are the last type within the body of their container (parent) we can use this type of selector.
Note: We are looking for “last type” in this type of selector. So don’t confuse it with “last-child” because a last-type might be the nth child of its parent.
Here, browsers will check the entire elements of the page to see if they have a
element as their children. Now, if they found one, the last sub-element of those parent elements that is of type
, will be styled according to the declaration block of this selector.
Example: using ::last-of-type pseudo class in CSS
CSS Pseudo Class: nth-of-type
If we want to format those elements that are the nth type within the body of their container (parent) we can use this type of selector.
Here’s the syntax of this type of selector: