- Псевдокласс :first-child
- Синтаксис
- Значения
- CSS :first-child Selector
- Definition and Usage
- Browser Support
- CSS Syntax
- More Examples
- Example
- Example
- Example
- Related Pages
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- :first-child
- Псевдокласс :first-child
- Синтаксис
- Значения
- :first-child
- Try it
- Syntax
- Examples
- Basic example
- HTML
- CSS
- Result
- Styling a list
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
Псевдокласс :first-child
Псевдокласс :first-child применяет стилевое оформление к первому дочернему элементу своего родителя.
Синтаксис
Значения
XHTML 1.0 CSS2.1 IE Cr Op Sa Fx
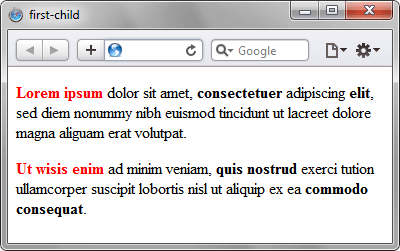
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат примера показан на рис. 1. В данном примере псевдокласс :first-child добавляется к селектору b и устанавливает для него красный цвет текста. Хотя контейнер встречается в первом абзаце три раза, красным цветом будет выделено лишь первое упоминание, т.е. текст «Lorem ipsum». В остальных случаях содержимое контейнера отображается черным цветом. Со следующим абзацем все начинается снова, поскольку родительский элемент поменялся. Поэтому фраза «Ut wisis enim» также будет выделена красным цветом.
Рис. 1. Выделение цветом первого дочернего элемента абзаца
HTML5 CSS2.1 IE Cr Op Sa Fx
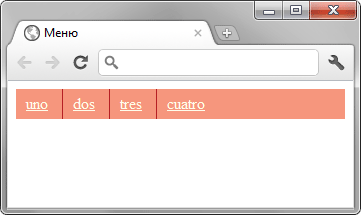
uno dos tres cuatro Результат данного примера показан на рис. 2.
Рис. 2. Ссылки с линией слева
CSS :first-child Selector
Select and style every
element that is the first child of its parent:
More «Try it Yourself» examples below.
Definition and Usage
The :first-child selector is used to select the specified selector, only if it is the first child of its parent.
Browser Support
The numbers in the table specifies the first browser version that fully supports the selector.
CSS Syntax
More Examples
Example
Select and style every element of every
element, where the
element is the first child of its parent:
Example
Example
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
:first-child
The :first-child selector allows you to target the first element immediately inside another element. It is defined in the CSS Selectors Level 3 spec as a “structural pseudo-class”, meaning it is used to style content based on its relationship with parent and sibling content. Suppose we have an article and want to make the first paragraph larger – like a “lede”, or piece of introductory text:
First paragraph.
Lorem ipsum.
Dolor sit amet.
Consectetur adipisicing.
Using :first-child is very similar to :first-of-type but with one critical difference: it is less specific. :first-child will only try to match the immediate first child of a parent element, while first-of-type will match the first occurrence of a specified element, even if it doesn’t come absolutely first in the HTML. In the example above the outcome would be the same, only because the first child of the article also happens to be the first p element. This reveals the power of :first-child : it can identify an element with relation to all its siblings, not just siblings of the same type. The more complete example below demonstrates the use of :first-child and a related pseudo-class selector, :last-child .
:first-child was introduced in CSS Selectors Module 3, which means old versions of browsers do not support it. However, modern browser support is impeccable, and the new pseudo-selectors are widely used in production environments. If you require older browser support, either polyfill for IE, or use these selectors in non-critical ways á la progressive enhancement, which is recommended.
Псевдокласс :first-child
Псевдокласс :first-child применяет стилевое оформление к первому дочернему элементу своего родителя.
Синтаксис
Значения
XHTML 1.0 CSS2.1 IE Cr Op Sa Fx
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат примера показан на рис. 1. В данном примере псевдокласс :first-child добавляется к селектору b и устанавливает для него красный цвет текста. Хотя контейнер встречается в первом абзаце три раза, красным цветом будет выделено лишь первое упоминание, т.е. текст «Lorem ipsum». В остальных случаях содержимое контейнера отображается черным цветом. Со следующим абзацем все начинается снова, поскольку родительский элемент поменялся. Поэтому фраза «Ut wisis enim» также будет выделена красным цветом.
Рис. 1. Выделение цветом первого дочернего элемента абзаца
HTML5 CSS2.1 IE Cr Op Sa Fx
uno dos tres cuatro Результат данного примера показан на рис. 2.
Рис. 2. Ссылки с линией слева
:first-child
The :first-child CSS pseudo-class represents the first element among a group of sibling elements.
Try it
Syntax
Examples
Basic example
HTML
div> p>This text is selected!p> p>This text isn't selected.p> div> div> h2>This text isn't selected: it's not a `p`.h2> p>This text isn't selected.p> div>
CSS
p:first-child color: lime; background-color: black; padding: 5px; > Result
Styling a list
HTML
ul> li>Item 1li> li>Item 2li> li> Item 3 ul> li>Item 3.1li> li>Item 3.2li> li>Item 3.3li> ul> li> ul>
CSS
ul li color: blue; > ul li:first-child color: red; font-weight: bold; > Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Feb 21, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.