- Псевдоклассы группы child
- Кратко
- Пример
- Как пишется
- Подсказки
- Псевдокласс :first-child
- Синтаксис
- Значения
- :first-child
- Try it
- Syntax
- Examples
- Basic example
- HTML
- CSS
- Result
- Styling a list
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- CSS :first-child Selector
- Definition and Usage
- Browser Support
- CSS Syntax
- More Examples
- Example
- Example
- Example
- Related Pages
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
Псевдоклассы группы child
Группа этих псевдоклассов позволяет выбирать элементы не по классу или тегу, а по порядковому номеру.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
При помощи этих псевдоклассов можно удобно выбирать элементы по их порядковому номеру внутри родительского элемента.
Пример
Скопировать ссылку «Пример» Скопировано
Раскрасим в разные цвета фон у пунктов списка. Обратите внимание, что у всех пунктов списка одинаковые классы, а значит, мы не сможем обратиться к отдельным пунктам при помощи селектора по классу.
У всех пунктов списка будет синий фон:
.list-item background-color: #2E9AFF;>.list-item background-color: #2E9AFF; >
У первого пункта списка (первого дочернего элемента) будет тёмно-зелёный фон:
.list-item:first-child background-color: #286C2D;>.list-item:first-child background-color: #286C2D; >
У последнего пункта списка (последнего дочернего элемента) будет оранжевый фон:
.list-item:last-child background-color: #FF8630;>.list-item:last-child background-color: #FF8630; >
У второго пункта списка будет зелёный фон:
.list-item:nth-child(2) background-color: #41E847;>.list-item:nth-child(2) background-color: #41E847; >
У предпоследнего пункта списка будет розовый фон:
.list-item:nth-last-child(2) background-color: #F498AD;>.list-item:nth-last-child(2) background-color: #F498AD; >
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Есть три суперпростых по своей логике работы псевдокласса из этого набора:
- :only — child — выбирает любой элемент, который является единственным дочерним элементом своего родителя. Можно имитировать аналогичное поведение следующими комбинациями: :first — child : last — child или :nth — child ( 1 ) : nth — last — child ( 1 ) , но зачем так сложно, если можно проще?
- :first — child — выбирает первый дочерний элемент в родителе.
- :last — child — выбирает последний дочерний элемент в родителе.
Псевдоклассы, несущие в себе сочетание букв nth , работают гораздо интереснее. Для их правильной работы нужно указать в скобках паттерн, по которому будут выбираться дочерние элементы.
Звучит сложнее, чем работает. Начнём с простого, с ключевых слов:
- :nth — child ( odd ) — выбирает нечётные элементы внутри родителя, подходящие под левую часть селектора.
- :nth — child ( even ) — выбирает чётные элементы внутри родителя, подходящие под левую часть селектора.
В круглых скобках мы можем указать просто цифру. Таким образом будет выбран соответствующий этой цифре дочерний элемент. Например, :nth — child ( 3 ) выберет третий дочерний элемент, подходящий под левую часть селектора.
Но всё становится гораздо интереснее, когда мы хотим выбрать, к примеру, каждый третий элемент внутри родителя. Используем для этого формулу :nth — child ( 3n ) . Вместо n будет подставляться 0, затем 1, 2 и так далее. В результате умножения в скобки будет подставляться 0, 3, 6, 9, и так до тех пор, пока не закончатся дочерние элементы внутри родителя.
Пойдём дальше и попробуем выбрать каждый шестой элемент, начиная с десятого. Тут нам к умножению на n нужно будет прибавить ещё 10, чтобы отсчёт начался не с 0, а с 10: nth — child ( 6n+10 ) .
Псевдокласс :nth — last — child работает абсолютно аналогично, только счёт ведётся с конца.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Часто начинающие разработчики пытаются применить эти псевдоклассы к родительскому элементу. Но тут необходимо просто запомнить, что нужно применять псевдоклассы именно к дочерним элементам, из списка которых надо выбрать. При расчёте порядкового номера дочернего элемента учитываются все соседние дочерние элементы, находящиеся на одном уровне с элементом, к которому мы применяем псевдокласс :nth — child , вне зависимости от класса и типа элемента.
💡 Не надо стесняться пользоваться калькулятором NTH. Часто не получается сразу в уме составить правильную формулу.
Псевдокласс :first-child
Псевдокласс :first-child применяет стилевое оформление к первому дочернему элементу своего родителя.
Синтаксис
Значения
XHTML 1.0 CSS2.1 IE Cr Op Sa Fx
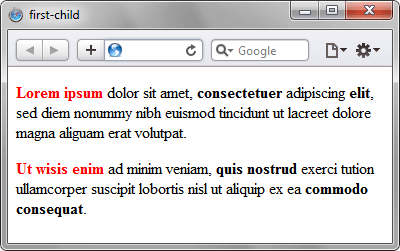
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат примера показан на рис. 1. В данном примере псевдокласс :first-child добавляется к селектору b и устанавливает для него красный цвет текста. Хотя контейнер встречается в первом абзаце три раза, красным цветом будет выделено лишь первое упоминание, т.е. текст «Lorem ipsum». В остальных случаях содержимое контейнера отображается черным цветом. Со следующим абзацем все начинается снова, поскольку родительский элемент поменялся. Поэтому фраза «Ut wisis enim» также будет выделена красным цветом.
Рис. 1. Выделение цветом первого дочернего элемента абзаца
HTML5 CSS2.1 IE Cr Op Sa Fx
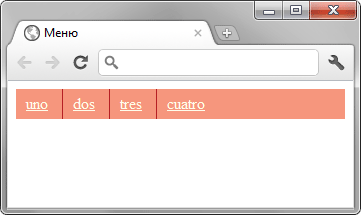
uno dos tres cuatro Результат данного примера показан на рис. 2.
Рис. 2. Ссылки с линией слева
:first-child
The :first-child CSS pseudo-class represents the first element among a group of sibling elements.
Try it
Syntax
Examples
Basic example
HTML
div> p>This text is selected!p> p>This text isn't selected.p> div> div> h2>This text isn't selected: it's not a `p`.h2> p>This text isn't selected.p> div>
CSS
p:first-child color: lime; background-color: black; padding: 5px; > Result
Styling a list
HTML
ul> li>Item 1li> li>Item 2li> li> Item 3 ul> li>Item 3.1li> li>Item 3.2li> li>Item 3.3li> ul> li> ul>
CSS
ul li color: blue; > ul li:first-child color: red; font-weight: bold; > Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Feb 21, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
CSS :first-child Selector
Select and style every
element that is the first child of its parent:
More «Try it Yourself» examples below.
Definition and Usage
The :first-child selector is used to select the specified selector, only if it is the first child of its parent.
Browser Support
The numbers in the table specifies the first browser version that fully supports the selector.
CSS Syntax
More Examples
Example
Select and style every element of every
element, where the
element is the first child of its parent:
Example
Example
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.