Как я могу очистить один сайт из кеша в Firefox?
В Firefox мне иногда нужно очистить кеш, чтобы исправить сайт. Но очистка всего кэша кажется чрезмерным излишним. Есть ли способ просто удалить один сайт из моего кэша?
13 ответов 13
- Нажмите кнопку меню Firefox.
- (В Firefox 57 или новее выберите Библиотека)
- Выберите значок истории.
- Прокрутите вниз и выберите Показать всю историю.
- Выполните поиск по сайту, используя поле « История поиска» в правом верхнем углу.
- В результатах щелкните правой кнопкой мыши соответствующую страницу и выберите « Забыть об этом сайте».
Примечание. Это также удалит сохраненные пароли для сайта.
Если вы хотите выполнить принудительное обновление, что, как я думаю, вы хотите сделать, нажмите CTRL+F5. И конечно же Cmd+F5 на Mac. Работает на Chrome тоже.
это дополнение позволит вам просматривать и удалять определенные записи кэша из памяти и диска — https://addons.mozilla.org/en-US/firefox/addon/2489/
Обратите внимание, что в настоящее время нет способа очистки кэшированных перенаправлений HTTP (по крайней мере, типа 301) без использования плагина.
Ctrl + F5 / Cmd + F5 не работает, так как вы сразу же перенаправлены на целевой URL, поэтому вы не можете обновить исходный.
Поэтому я использовал упомянутый здесь плагин CacheViewer, чтобы справиться с этим.
Смотрите также эту ошибку в Firefox для деталей и возможного прогресса в этом вопросе.
Однажды, когда вы больше ничего не открывали, перейдите в Инструменты ⇨ Очистить недавнюю историю и затем выберите очистить только кэш, а затем только с сегодняшнего дня или Xtime. Поскольку вы только что посетили веб-сайт, он должен был переместить свои временные метки в кеше в верхнюю часть списка, чтобы вы могли просто стереть весь кеш из Firefox за этот день и таким образом очистить кеш для вашего конкретного веб-сайта.
В Firefox нет встроенного способа очистки кэша определенных страниц / сайтов. Вы можете «Забыть об этом сайте», который очищает домен от истории, вы можете «Удалить эту страницу», который очищает определенную страницу от истории, но вы не можете очистить отдельные элементы кэша, принадлежащие странице (кроме перехода на ваш папка профиля и их удаление).
Для этого могут быть дополнения, но я ничего не нашел, просматривая их. Кажется, что встроенная функциональность для удаления кэша имеет политику «все или ничего».
В том, что кажется только что выпущенным расширением Firefox, на исходный вопрос теперь есть ответ, который является прямым решением поставленной проблемы (не то, как также удалить куки, пароли и т.д. Из выбранного домена, что происходит с помощью » Забудьте об этом сайте «) и будет обрабатывать веб-сайты, которые используют перенаправление страницы, а не изменение содержимого страницы, которое нежелательно кэшируется. Отличный дизайн тоже. Быстро и эффективно.
Я опаздываю на вечеринку здесь, но я хотел оставить этот ответ для людей, которые нашли эту тему через поиск в Google, как я. Для меня эта проблема была решена путем доступа к селектору профиля Firefox (Windows -> Выполнить -> «Firefox.exe -p»), использования нового профиля и посещения веб-сайта оттуда. Затем, когда я вернулся к своему обычному профилю, сайт снова начал нормально работать! Открытие его в другом профиле, должно быть, обновило кеш моего обычного профиля неиспорченными версиями файлов.
Там похожий вопрос и ответы в ближайшее время:
- Вы можете использовать Firefox по 2 профиля.
- Существует расширение с именем CookieMonster может работать для вас.
- Есть два дополнения для FF, в которых нуждается каждый веб-разработчик. Это панель инструментов для веб-разработчиков и Firebug. Расширение Firebug YSlow также очень удобно.
Панель инструментов веб-разработчика имеет большой контроль кеша и файлов cookie вплоть до отдельных файлов cookie. - Ctrl-F5 обычно достаточно.
Не удаляя все данные сайта, этот удобный аддон удалит куки для текущего сайта:
Похоже, они могли изменить несколько вещей. Я нашел следующее:
- Меню -> Параметры
- Конфиденциальность и безопасность -> Данные сайта -> Настройки
- Выделите выбранный сайт и выберите Удалить выбранное.
- Выберите Сохранить изменения
- Наконец нажмите Удалить


Если вам известен точный список URL-адресов, которые необходимо очистить из кэша (например, поврежденные записи CSS с соответствующего сайта), вы можете очистить их с помощью этого сценария (адаптировано из DoomEntry.js ; его необходимо запустить на консоль браузера ( Ctrl + Shift + J ), а не веб-консоль ( Ctrl + Shift + K ):
// load the disk cache var cacheservice = Components.classes["@mozilla.org/netwerk/cache-storage-service;1"] .getService(Components.interfaces.nsICacheStorageService); var = Components.utils.import("resource://gre/modules/LoadContextInfo.jsm",<>) var hdcache = cacheservice.diskCacheStorage(LoadContextInfo.default, true); // compose the URL and submit it for dooming var uri = Components.classes["@mozilla.org/network/io-service;1"] .getService(Components.interfaces.nsIIOService).newURI(prompt("Enter the URL to kick out:"), null, null); hdcache.asyncDoomURI(uri, null, null); Просто запустите сценарий с каждым URL-адресом, который вам нужно очистить (или создайте цикл . вы знаете детали).
Теоретически это должно очистить кэшированные ответы AJAX, другие асинхронно загруженные ресурсы, а также 301 запись перенаправления (при условии, что вы вводите исходный (до 301) URL).
Очень простой и быстрый способ сброса CSS-кэша браузера
Довольно часто веб-разработчикам приходится сталкиваться с необходимостью «перезагрузки» CSS-файла какого-либо тестируемого веб-ресурса, который (CSS-файл) кэшируется интернет-браузером. Очень удачным открытием для меня стал способ сброса этого кэша в один клик, о котором поведаю ниже. Часто наблюдаю для такого случая совет: нажать комбинацию клавиш Ctrl + F5. .
Смотрите также
- User CSS — браузерное расширение для добавления пользовательских стилей к сайтам 20 комментариев
- Избавляемся от мигания фонового изображения в IE 6 18 комментариев
- Простой способ определения браузера с помощью HTML + JS 17 комментариев
- Минимизация CSS- и JS-файлов и HTML-кода на сайте 19 комментариев
Комментарии (24)
чесно говоря немного не понимаю для чего это надо. если такая потребность, можно просто на сайте прописать =main.css?time(); Или это для «не ваших» сайтов нужно?
Но у меня такой потребности никогда не было, в опере всегда обновлялось по F5 (правда no-cache) на сайт стоит 🙂
Знаю более длинный способ только 🙂 Закрыть вкладку со страницей а потом через опции очистить кэш. Но это, конечно, не вариант.
Я так понял этот метод направлен против кеширования САМИМ САЙТОМ. Если так, то почему просто не отключить кеш на время редактирования?
На самом деле достаточно в конце адреса css файла при его подключении к документу просто поставить знак вопроса и не нужен никакой джаваскрипт
Александр, это нужно мне в том числе и для моих сайтов. Объясните, пожалуйста, подробнее на счет «=main.css?time();», я не понял, куда это нужно подставлять (покажите, плиз, на примере этого сайта, вот ссылка на файл стилей — suprabiz.com/wp-content/themes/suprabiz-com/style.css). Касательно обновления по F5 — это срабатывает не всегда, иначе бы я не искал другого способа. IdeaLog, ваш способ слишком муторный 🙂 и не удобнее способа, которым я пользовался раньше. Максим Покровский, этот метод для любого случая. Если же рассматривать только случай кэширования самим сайтом, то временное отключение кэша тоже весьма неудобно. Например, если сайт работает на движке WordPress (а мне, как правило, именно с такими приходится сталкиваться), то приходится изменять конфигурационный файл, который необходимо обновлять через FTP . А стоит ли оно того? Zigzag, вас тоже, к сожалению, не понял, как и Александра. Покажите, плиз, конкретный пример по моему файлу стилей (указал выше).
Как скинуть кэш сайта в популярных браузерах
Кэш (cache) – это информация (медиа, стили, скрипты, шрифты), которые сохраняются у Вас в браузере и позволяют загрузить данные не из интернета, а напрямую из устройства. Например, файлы стилей и изображения (логотипы, иконки) при повторном посещении веб-ресурса будут загружаться из cache, который сохранён на устройстве, что увеличит скорость загрузки и сохранит интернет-трафик.
Если на сайте были внесены изменения в файлах (например в css файл со стилями), а они сохранены у вас в кэш, то веб-страница может отображаться некорректно, для этого надо чистить информацию на данном ресурсе.
Ниже рассмотрено как сбросить кэш страниц в различных браузерах:
 Google Chrome
Google Chrome
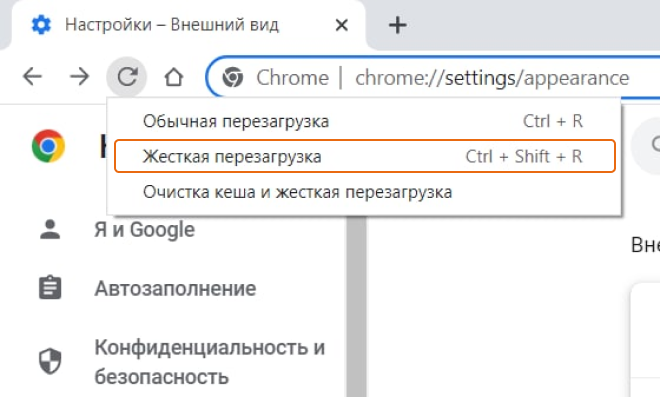
Для сброса кэша необходимо нажать сочетание клавиш Ctrl+Shift+R либо Ctrl+f5, либо на странице в левом верхнем углу нажать на значок обновления правой кнопкой мыши и выбрать “жесткую перезагрузку”.
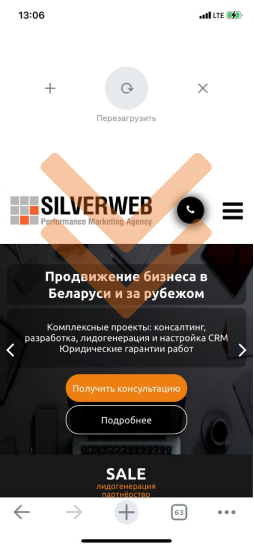
На мобильных устройствах достаточно потянуть пальцем вниз по странице.
(!) Данный способ работает практически во всех браузерах
 Яндекс Браузер
Яндекс Браузер
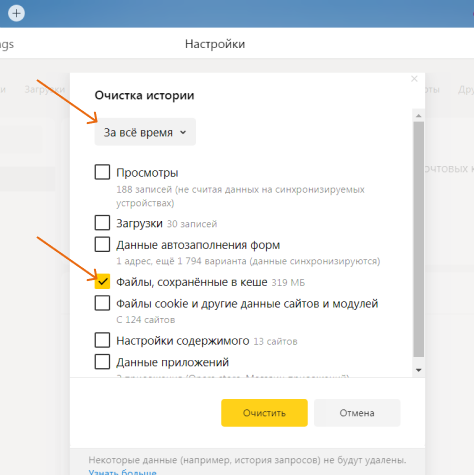
Нажмите → Дополнительно → Очистить историю либо сочетание клавиш Ctrl + Shift + Del (в Windows и Linux ) или Shift + ⌘ + Backspace (в macOS) .
В списке Очистка истории выберите период для удаления кеша и выберите пункт “ Файлы, сохранённые в кеше”
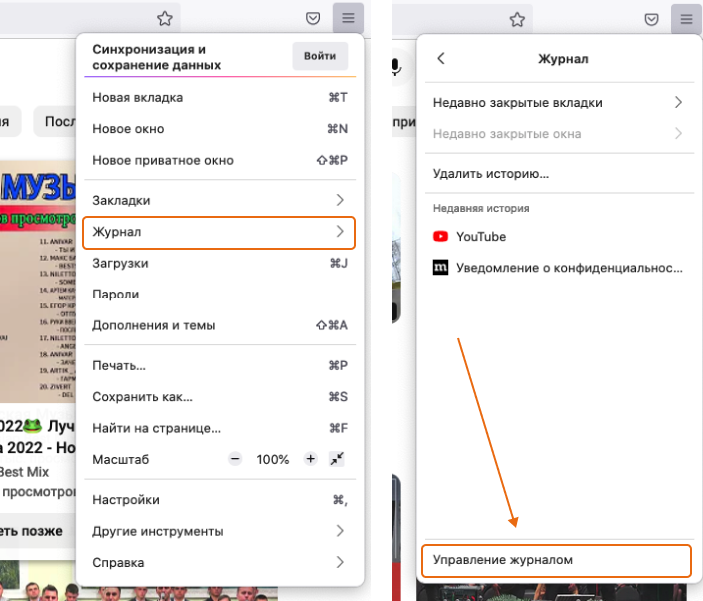
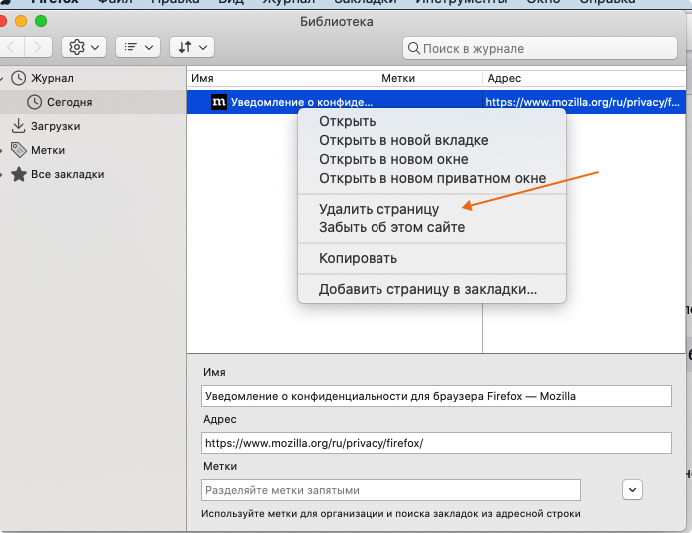
 Mozilla Firefox
Mozilla Firefox
2. В появившемся меню кликнуть правой кнопкой на нужном сайте и выбрать в выпадающем меню “забыть об этом сайте”(сайт можно найти в строке поиска).
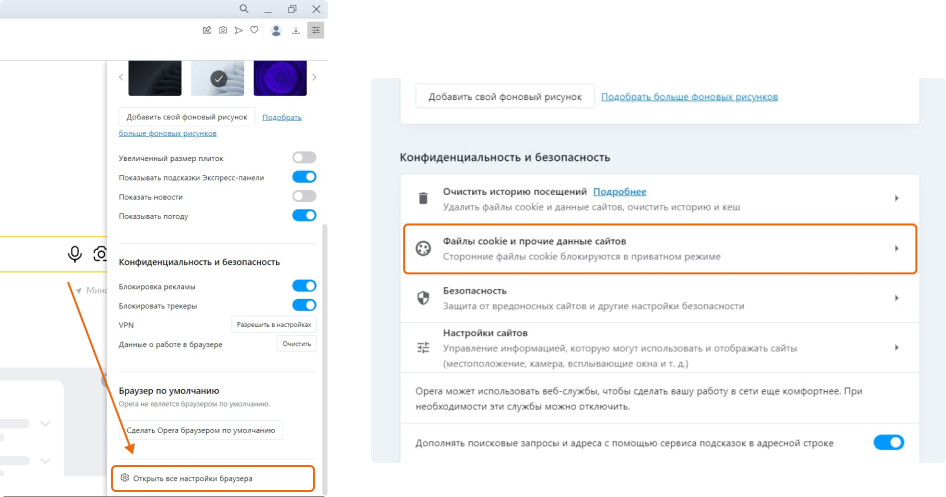
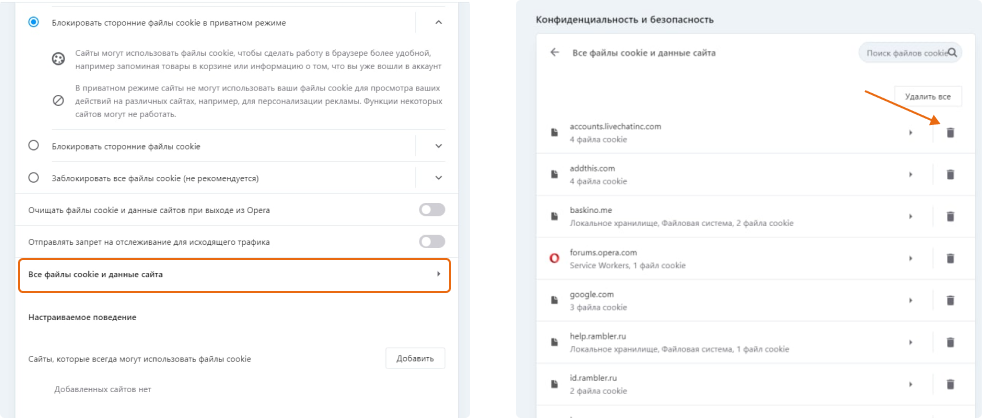
 Opera
Opera
Нажмите в правом верхнем углу → Открыть все настройки браузера → Файлы cookie и прочие данные сайтов
2. Далее нажимаем на “Все файлы cookie и данные сайты”, там можно увидеть список всех сайтов, где сохранен кэш. В поисковой строке ищем нужный сайт и нажимаем на значок “Удалить”.
 Safari
Safari
 Microsoft Edge
Microsoft Edge
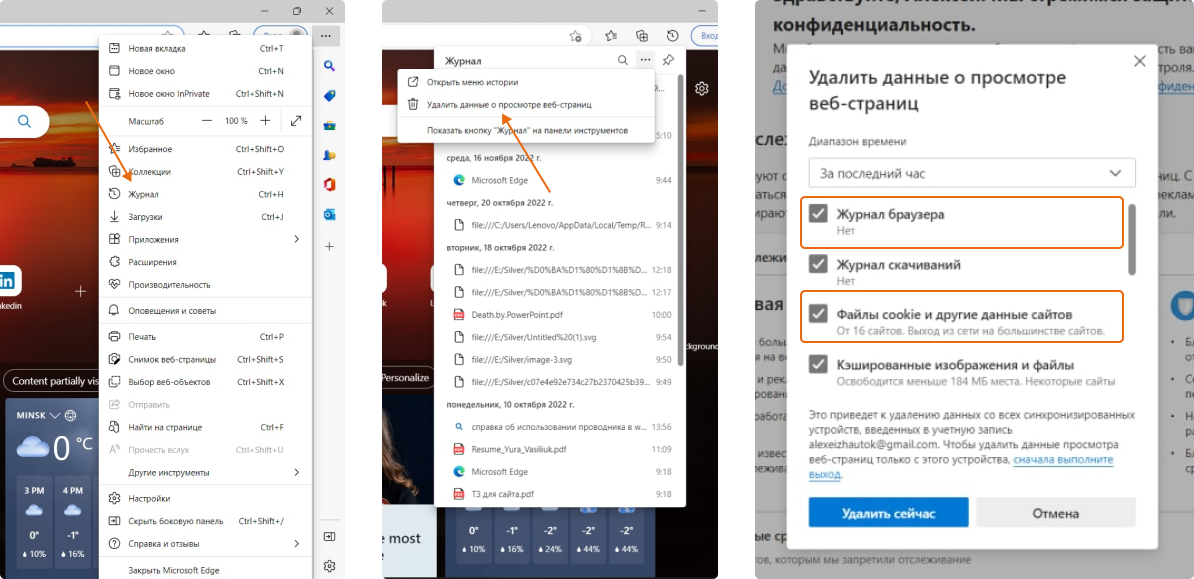
- В правом верхнем углу браузера нажмите на три точки. Выберите Журнал.
- Нажмите на Удалить данные о просмотре веб-страниц.
- Выберите временной диапазон. Отметьте чекбоксы Журнал браузера и Файлы cookie и другие данные сайтов (если нужно).
- Нажмите Удалить сейчас.
Лучшие нейросети для генерации текста
«Смерть» email-рассылок и email-маркетинга
Сила копирайтинга: 15 советов от опытных копирайтеров
Весь спектр услуг маркетинга и рекламы: лидогенерация, SEO, контекстная реклама, таргетированная реклама, создание и правка сайтов, управление репутацией, внедрение crm-систем и многие другие услуги
Частное Предприятие «Сильвервеб ПРО» © 2017-2023
Заявка на обратный звонок
Частное Предприятие «Сильвервеб ПРО» с уважением относится к правам наших клиентов. Мы безоговорочно признаем важность конфиденциальности личной информации и соблюдаем правила защиты персональных данных от несанкционированного доступа третьих лиц (защита персональных данных).
Заполнение формы с контактными данными означает согласие с настоящей Политикой конфиденциальности и указанными в ней условиями обработки персональной информации.
Ниже приводится информация об обработке персональных данных.
1. Персональные данные. Цель сбора и обработки персональных данных.
1.1. Вы всегда можете посетить данную страницу, не раскрывая никакой персональной информации.
1.2. Под персональными данными понимается любая информация, относящаяся к определенному или определяемому на основании такой информации физическому лицу.
1.3. Наше агентство собирает и использует персональные данные, необходимые для выполнения Вашего запроса, это – имя, телефон и электронный адрес.
1.4. Наше агентство не проверяет достоверность персональных данных, предоставляемых физическими лицами, и не проверяет их дееспособность.
2. Условия обработки персональной информации покупателя и её передачи третьим лицам.
2.1. При обработке персональных данных наших клиентов мы руководствуемся законом РБ «Об информации, информатизации и защите информации».
2.2. В отношении персональной информации покупателя сохраняется ее конфиденциальность.
2.3. Наше агентство не передает персональные данные третьим лицам.
3. Меры, применяемые для защиты персональной информации пользователей.
Наше агентство принимает необходимые и достаточные организационные и технические меры для защиты персональной информации пользователя от неправомерного или случайного доступа, уничтожения, изменения, блокирования, копирования, распространения, а также от иных неправомерных действий с ней третьих лиц.

 Google Chrome
Google Chrome

 Яндекс Браузер
Яндекс Браузер

 Mozilla Firefox
Mozilla Firefox

 Opera
Opera

 Safari
Safari
 Microsoft Edge
Microsoft Edge