- Your first extension
- Writing the extension
- manifest.json
- icons/border-48.png
- borderify.js
- Trying it out
- Installing
- Testing
- Packaging and publishing
- What’s next?
- Found a content problem with this page?
- Controlling a Firefox Extension via Javascript
- 2 Answers 2
- Browser extensions
- Key resources
- Get started
- Concepts
- User interface
- How to
- Firefox workflow
- Reference
- JavaScript APIs
- Manifest keys
- Found a content problem with this page?
Your first extension
Note: If you’re familiar with the basic concepts of browser extensions, skip this section to see how extension files are put together. Then, use the reference documentation to start building your extension. Visit Firefox Extension Workshop to learn more about the workflow for testing, publishing, and extensions for Firefox.
This article walks through creating an extension for Firefox, from start to finish. The extension adds a red border to any pages loaded from » mozilla.org » or any of its subdomains.
Writing the extension
In a suitable location, such as in the Documents directory, create a new directory called borderify and navigate to it. You can do this using your computer’s file explorer or command line terminal. Understanding how to use the command line terminal is a handy skill, as it helps with your more advanced extension development. Using the terminal, you create the directory like this:
mkdir borderify cd borderify manifest.json
Using a suitable text editor, create a new file called «manifest.json» directly under the «borderify» directory. Give it the following contents:
"manifest_version": 2, "name": "Borderify", "version": "1.0", "description": "Adds a red border to all webpages matching mozilla.org.", "icons": "48": "icons/border-48.png" >, "content_scripts": [ "matches": ["*://*.mozilla.org/*"], "js": ["borderify.js"] > ] >
- The first three keys: manifest_version , name , and version , are mandatory and contain basic metadata for the extension.
- description is optional, but recommended: it’s displayed in the Add-ons Manager.
- icons is optional, but recommended: it allows you to specify an icon for the extension, that will be shown in the Add-ons Manager.
The most interesting key here is content_scripts , which tells Firefox to load a script into Web pages whose URL matches a specific pattern. In this case, we’re asking Firefox to load a script called «borderify.js» into all HTTP or HTTPS pages served from «mozilla.org» or any of its subdomains.
Warning: In some situations you need to specify an ID for your extension. If you do need to specify an add-on ID, include the browser_specific_settings key in manifest.json and set its gecko.id property:
"browser_specific_settings": "gecko": "id": "borderify@example.com" > >
icons/border-48.png
The extension should have an icon. This will be shown next to the extension’s listing in the Add-ons Manager. Our manifest.json promised that we would have an icon at «icons/border-48.png».
Create the «icons» directory directly under the «borderify» directory. Save an icon there named «border-48.png». You could use the one from our example, which is taken from the Google Material Design iconset, and is used under the terms of the Creative Commons Attribution-ShareAlike license.
If you choose to supply your own icon, It should be 48×48 pixels. You could also supply a 96×96 pixel icon, for high-resolution displays, and if you do this it will be specified as the 96 property of the icons object in manifest.json:
"icons": "48": "icons/border-48.png", "96": "icons/border-96.png" >
Alternatively, you could supply an SVG file here, and it will be scaled correctly. (Though: if you’re using SVG and your icon includes text, you may want to use your SVG editor’s «convert to path» tool to flatten the text, so that it scales with a consistent size/position.)
borderify.js
Finally, create a file called «borderify.js» directly under the «borderify» directory. Give it this content:
.body.style.border = "5px solid red";
This script will be loaded into the pages that match the pattern given in the content_scripts manifest.json key. The script has direct access to the document, just like scripts loaded by the page itself.
Trying it out
First, double check that you have the right files in the right places:
borderify/ icons/ border-48.png borderify.js manifest.json
Installing
In Firefox: Open the about:debugging page, click the This Firefox option, click the Load Temporary Add-on button, then select any file in your extension’s directory.
The extension now installs, and remains installed until you restart Firefox.
Alternatively, you can run the extension from the command line using the web-ext tool.
Testing
Note: By default extensions don’t work in private browsing. If you want to test this extension in private browsing open » about:addons «, click on the extension, and select the Allow radio button for Run in Private Windows.
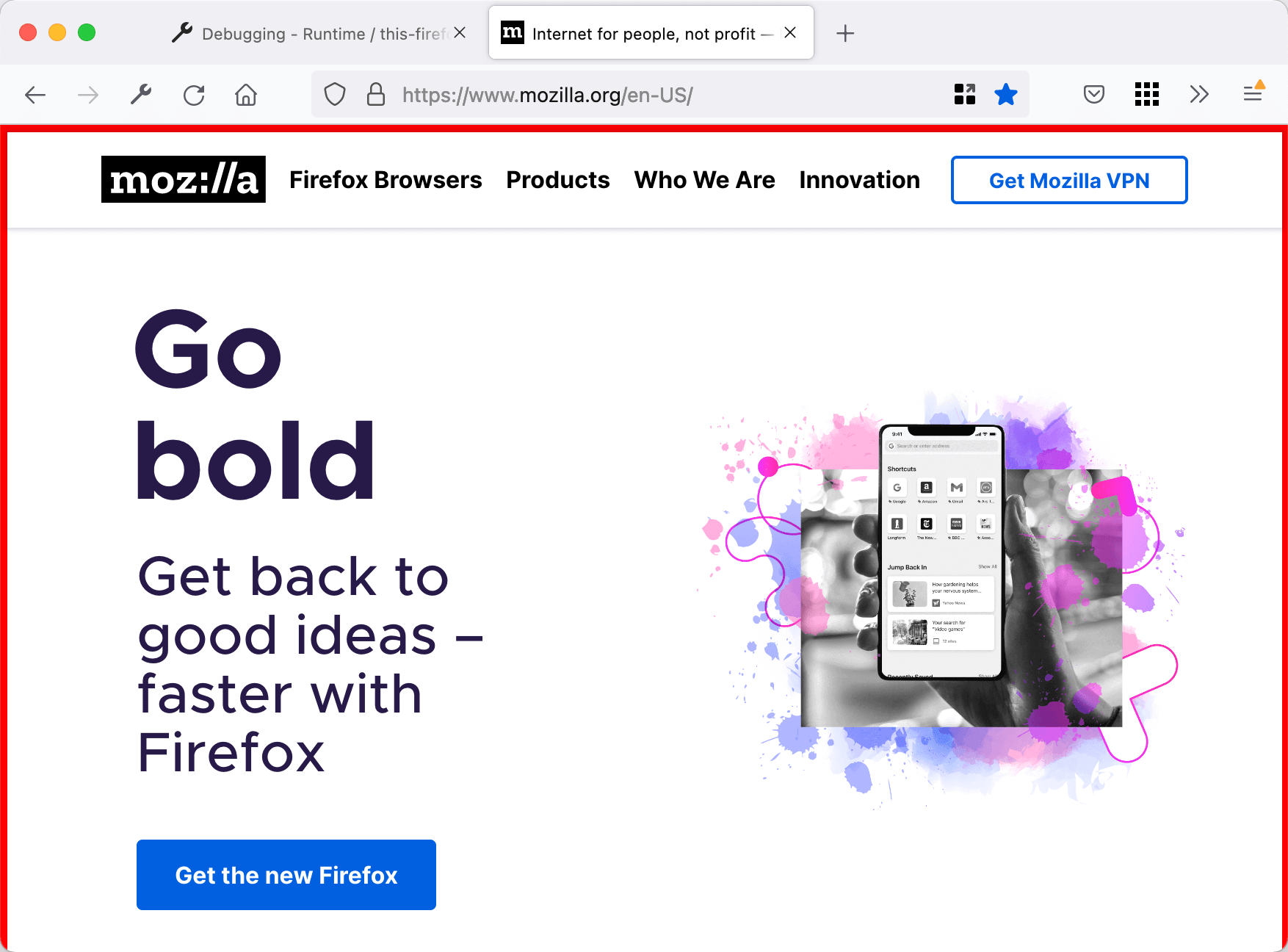
Now visit a page under » https://www.mozilla.org/en-US/ «, and you should see the red border round the page.
Note: Don’t try it on » addons.mozilla.org «, though! Content scripts are currently blocked on that domain.
Try experimenting a bit. Edit the content script to change the color of the border, or do something else to the page content. Save the content script, then reload the extension’s files by clicking the Reload button in » about:debugging «. You can see the changes right away.
Packaging and publishing
For other people to use your extension, you need to package it and submit it to Mozilla for signing. To learn more about that, see «Publishing your extension».
What’s next?
Now you’ve had an introduction to the process of developing a WebExtension for Firefox:
Found a content problem with this page?
This page was last modified on Jul 11, 2023 by MDN contributors.
Your blueprint for a better internet.
Controlling a Firefox Extension via Javascript
Is it possible, using javascript, to control an overlay firefox extension? I’ve extracted the contents of the extension and have identified what functions/methods I need to run, but they are not accessible within the scope of the console. Thanks in advance for any ideas.
You can have the extension listen for an Event on say window , then dispatchEvent from the JavaScript on the page (this requires modifying the extension’s code).
I heard you can get the top level wrapper of any addon and use any function from there. I asked on a forum where this was mentioend before will update you with what I hear back.
2 Answers 2
Yes it possible to interact with other add-ons, given the right circumstances.
My test case here will be com.googlecode.sqlitemanager.openInOwnWindow() , which is part of the SqliteManager addon.
- In newer builds (I’m using Nightly), there is the Browser Toolbox. With it is is as simple as opening a toolbox and executing com.googlecode.sqlitemanager.openInOwnWindow() in the Console.
- You may instead use the Browser Console (or any chrome enabled WebDev Console for that matter, e.g. the Console of «about:newtab»). But you need some boilerplate code to first find the browser window. So here is the code you can execute there: var bwin = Services.wm.getMostRecentWindow(«navigator:browser»); bwin.com.googlecode.sqlitemanager.openInOwnWindow()
- Again, enable chrome debugging. Then open a Scratchpad and switch to Chrome in the Environment menu. Now executing com.googlecode.sqlitemanager.openInOwnWindow() in our Scratchpad will work.
- You may of course write your own overlay add-on.
- As a last resort, patch the add-on itself.
- Bootstrapped/SDK add-ons: you can load XPIProvider.jsm (which changed location recently) and get to the bootstrapped scope (run environment of bootstrap.js ) via XPIProvider.bootstrapScopes[addonID] , and take it from there (use whatever is in the bootstrap scope, e.g. the SDK loader).
Now about the right circumstances: If and how you can interact with a certain add-on depends on the add-on. Add-ons may have global symbols in their overlay and hence browser window, such as in the example I used. Or may use (to some extend) JS code modules. Or have their own custom loader stuff (e.g. AdBlock Plus has their own require() -like stuff and SDK add-ons have their own loader, which isn’t exactly easy to infiltate).
Since your question is rather unspecific, I’ll leave it at this.
Edit by question asker: This is correct, however I figured I’d add an example of the code I ended up using in the end, which was in fact taken directly from mozilla’s developer network website:
var myExtension = < myListener: function(evt) < IprPreferences.setFreshIpStatus(true); // replace with whatever you want to 'fire' in the extension >> document.addEventListener("MyExtensionEvent", function(e) < myExtension.myListener(e); >, false, true); // The last value is a Mozilla-specific value to indicate untrusted content is allowed to trigger the event. var element = document.createElement("MyExtensionDataElement"); element.setAttribute("attribute1", "foobar"); element.setAttribute("attribute2", "hello world"); document.documentElement.appendChild(element); var evt = document.createEvent("Events"); evt.initEvent("MyExtensionEvent", true, false); element.dispatchEvent(evt); Browser extensions
Extensions, or add-ons, can modify and enhance the capability of a browser. Extensions for Firefox are built using the WebExtensions API cross-browser technology.
The technology for extensions in Firefox is, to a large extent, compatible with the extension API supported by Chromium-based browsers (such as Google Chrome, Microsoft Edge, Opera, Vivaldi). In most cases, extensions written for Chromium-based browsers run in Firefox with just a few changes.
Key resources
Whether you’re just beginning or looking for more advanced advice, learn about how extensions work and use the WebExtensions API from our extensive range of tutorials and guides.
Get comprehensive details about the methods, properties, types, and events of the WebExtensions APIs and full details about the manifest keys.
Discover how to build and publish extensions for Firefox: get the lowdown on developer tools, publication and distribution, and porting on Extension Workshop.
Note: If you have ideas or questions or need help, you can reach us on the community forum or in the Add-ons Room on Matrix.
Get started
Discover what extensions can do before building your first extension. Learn about the anatomy of an extension and get an overview of the extension development and publication workflow, Firefox style. Explore a little deeper with a comprehensive selection of example extensions that you can run right in Firefox.
Concepts
User interface
Discover all the user interface components you can use in your extensions, with coding examples and tips.
How to
From patterns you’ll regularly use such as work with the Tabs API and adding a button to the toolbar to more advanced topics such as intercepting HTTP requests and working with contextual identities, you’ll find a range of tutorials to get you started.
Firefox workflow
When you are ready to create your extension for Firefox or port your Chrome extension, head over to Extension Workshop. It has details on:
- The Firefox workflow, such as temporarily installing extensions during development, debugging, request the right permissions, and more.
- The web-ext developer tool.
- Porting a Google Chrome extension, differences between desktop and Android, and more.
- Publishing and distribution overview, promoting your extension, the extension lifecycle best practices, and more.
Reference
JavaScript APIs
Get comprehensive details about the methods, properties, types, and events for all the JavaScript APIs. There is also detailed information about the compatibility of each API with the major browsers. Most reference pages also include coding examples and links to the extension examples that use the API.
Manifest keys
Get full details about the manifest keys, including all their properties and settings. There’s also detailed information on the compatibility of each key with the major browsers.
Found a content problem with this page?
This page was last modified on Jun 8, 2023 by MDN contributors.
Your blueprint for a better internet.