- Навигация по DOM-элементам
- Сверху: documentElement и body
- Дети: childNodes, firstChild, lastChild
- DOM-коллекции
- Соседи и родитель
- Навигация только по элементам
- JavaScript Find Child Element
- Use the firstChild and lastChild Properties to Find Nodes
- Use the firstElementChild and lastElementChild Properties to Find Child Elements
- Use the children Property to Get an Element List
- Use the childNodes Property to Get a Node List
- Related Article — JavaScript Element
Навигация по DOM-элементам
DOM позволяет нам делать что угодно с элементами и их содержимым, но для начала нужно получить соответствующий DOM-объект.
Все операции с DOM начинаются с объекта document . Это главная «точка входа» в DOM. Из него мы можем получить доступ к любому узлу.
Так выглядят основные ссылки, по которым можно переходить между узлами DOM:
Поговорим об этом подробнее.
Сверху: documentElement и body
Самые верхние элементы дерева доступны как свойства объекта document :
= document.documentElement Самый верхний узел документа: document.documentElement . В DOM он соответствует тегу . = document.body Другой часто используемый DOM-узел – узел тега : document.body . = document.head Тег доступен как document.head .
Нельзя получить доступ к элементу, которого ещё не существует в момент выполнения скрипта.
В частности, если скрипт находится в , document.body в нём недоступен, потому что браузер его ещё не прочитал.
Поэтому, в примере ниже первый alert выведет null :
В DOM значение null значит «не существует» или «нет такого узла».
Дети: childNodes, firstChild, lastChild
Здесь и далее мы будем использовать два принципиально разных термина:
- Дочерние узлы (или дети) – элементы, которые являются непосредственными детьми узла. Другими словами, элементы, которые лежат непосредственно внутри данного. Например, и являются детьми элемента .
- Потомки – все элементы, которые лежат внутри данного, включая детей, их детей и т.д.
- (и несколько пустых текстовых узлов):
- и вложенные в них:
(ребёнок
- ) и (ребёнок
) – в общем, все элементы поддерева.
Коллекция childNodes содержит список всех детей, включая текстовые узлы.
Пример ниже последовательно выведет детей document.body :
Обратим внимание на маленькую деталь. Если запустить пример выше, то последним будет выведен элемент . На самом деле, в документе есть ещё «какой-то HTML-код», но на момент выполнения скрипта браузер ещё до него не дошёл, поэтому скрипт не видит его.
Свойства firstChild и lastChild обеспечивают быстрый доступ к первому и последнему дочернему элементу.
Они, по сути, являются всего лишь сокращениями. Если у тега есть дочерние узлы, условие ниже всегда верно:
elem.childNodes[0] === elem.firstChild elem.childNodes[elem.childNodes.length - 1] === elem.lastChildДля проверки наличия дочерних узлов существует также специальная функция elem.hasChildNodes() .
DOM-коллекции
Как мы уже видели, childNodes похож на массив. На самом деле это не массив, а коллекция – особый перебираемый объект-псевдомассив.
И есть два важных следствия из этого:
for (let node of document.body.childNodes) < alert(node); // покажет все узлы из коллекции >Это работает, потому что коллекция является перебираемым объектом (есть требуемый для этого метод Symbol.iterator ).
alert(document.body.childNodes.filter); // undefined (у коллекции нет метода filter!)Первый пункт – это хорошо для нас. Второй – бывает неудобен, но можно пережить. Если нам хочется использовать именно методы массива, то мы можем создать настоящий массив из коллекции, используя Array.from :
alert( Array.from(document.body.childNodes).filter ); // сделали массивDOM-коллекции, и даже более – все навигационные свойства, перечисленные в этой главе, доступны только для чтения.
Мы не можем заменить один дочерний узел на другой, просто написав childNodes[i] = . .
Для изменения DOM требуются другие методы. Мы увидим их в следующей главе.
Почти все DOM-коллекции, за небольшим исключением, живые. Другими словами, они отражают текущее состояние DOM.
Если мы сохраним ссылку на elem.childNodes и добавим/удалим узлы в DOM, то они появятся в сохранённой коллекции автоматически.
Коллекции перебираются циклом for..of . Некоторые начинающие разработчики пытаются использовать для этого цикл for..in .
Не делайте так. Цикл for..in перебирает все перечисляемые свойства. А у коллекций есть некоторые «лишние», редко используемые свойства, которые обычно нам не нужны:
Соседи и родитель
Соседи – это узлы, у которых один и тот же родитель.
- говорят, что – «следующий» или «правый» сосед
- также можно сказать, что «предыдущий» или «левый» сосед .
Следующий узел того же родителя (следующий сосед) – в свойстве nextSibling , а предыдущий – в previousSibling .
Родитель доступен через parentNode .
// родителем является alert( document.body.parentNode === document.documentElement ); // выведет true // после идёт alert( document.head.nextSibling ); // HTMLBodyElement // перед находится alert( document.body.previousSibling ); // HTMLHeadElementНавигация только по элементам
Навигационные свойства, описанные выше, относятся ко всем узлам в документе. В частности, в childNodes находятся и текстовые узлы и узлы-элементы и узлы-комментарии, если они есть.
Но для большинства задач текстовые узлы и узлы-комментарии нам не нужны. Мы хотим манипулировать узлами-элементами, которые представляют собой теги и формируют структуру страницы.
Поэтому давайте рассмотрим дополнительный набор ссылок, которые учитывают только узлы-элементы:
Эти ссылки похожи на те, что раньше, только в ряде мест стоит слово Element :
- children – коллекция детей, которые являются элементами.
- firstElementChild , lastElementChild – первый и последний дочерний элемент.
- previousElementSibling , nextElementSibling – соседи-элементы.
- parentElement – родитель-элемент.
Свойство parentElement возвращает родитель-элемент, а parentNode возвращает «любого родителя». Обычно эти свойства одинаковы: они оба получают родителя.
За исключением document.documentElement :
alert( document.documentElement.parentNode ); // выведет document alert( document.documentElement.parentElement ); // выведет nullПричина в том, что родителем корневого узла document.documentElement ( ) является document . Но document – это не узел-элемент, так что parentNode вернёт его, а parentElement нет.
Эта деталь может быть полезна, если мы хотим пройти вверх по цепочке родителей от произвольного элемента elem к , но не до document :
while(elem = elem.parentElement) < // идти наверх до alert( elem ); >Изменим один из примеров выше: заменим childNodes на children . Теперь цикл выводит только элементы:
JavaScript Find Child Element
- Use the firstChild and lastChild Properties to Find Nodes
- Use the firstElementChild and lastElementChild Properties to Find Child Elements
- Use the children Property to Get an Element List
- Use the childNodes Property to Get a Node List
In terms of development and dealing with gigantic HTML structures, figuring out a particular element for modification is often a tough call. Thus, in this case, we can take a specific id or class to extract its subordinates and apply the necessity.
It wouldn’t be easier if the properties as children and childNodes were present.
Here, we will focus mainly on two properties. The children property and the childNodes will have the main floor to express the heredity.
We will also see how to extract an individual element from the top and bottom lists. Let’s jump into the code fences for a realistic view.
Use the firstChild and lastChild Properties to Find Nodes
Accordingly, the firstChild and lastChild properties pick the node type of topmost and bottom-most elements. In addition, the output will contain multiple functions or objects.
We will create an HTML structure and use it for every other example.
We will initiate only the firstChild and the lastChild.nodeName to see the console view in the JavaScript code lines.
html> head> meta charset="utf-8"> meta name="viewport" content="width=device-width"> title>Testtitle> head> body> ul id="parent"> li>Mangoli> li>Appleli> li>Bananali> li>Kiwili> li>Strawberryli> li>Melonli> ul> script src="okay.js">script> body> html> var parent = document.querySelector('#parent'); let first = parent.firstChild; console.log(first); let last = parent.lastChild.nodeName; console.log(last); As can be seen, we have a #text object for applying only the firstChild property and specifically the node name for the lastChild.nodeName . Explicitly, defining the nodeName will extract the node type’s name.
In addition, we will have a wide range of other properties and functions along with the returned node type object.
Use the firstElementChild and lastElementChild Properties to Find Child Elements
We will get the direct element in the case of firstElementChild and similar property. The firstChild property usually allocates to many other parameters along with the outer HTML contents of a child element.
However, this specific property will draw out the exact need.
var parent = document.querySelector('#parent'); let first = parent.firstElementChild; console.log(first); let last = parent.lastElementChild; console.log(last); Use the children Property to Get an Element List
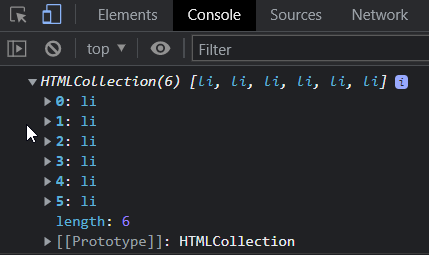
The children property extracts the element type node mentioning some other functions. Altogether, it will count the length of the total child elements under a parent.
Each iteration will also have the detail for each element. Here, the returned object is an HTMLCollection , and it only contains the element nodes’ specifications.
var parent = document.querySelector('#parent'); all = parent.children; console.log(all); Use the childNodes Property to Get a Node List
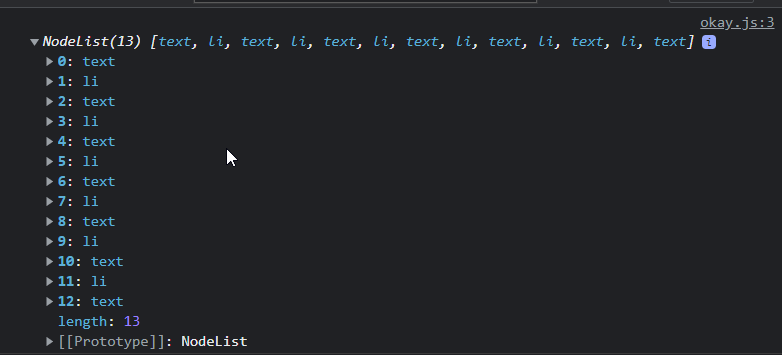
Another way to define the subordinates of a parent id or class is to use the childNodes property. According to this convention, you will get the node list as output, and there will be specifications on the node types in that list.
You get the detail of the elements and the cores of the node name. Here, the object returns as a NodeList .
var parent = document.querySelector('#parent'); all = parent.childNodes; console.log(all); Era is an observer who loves cracking the ambiguos barriers. An AI enthusiast to help others with the drive and develop a stronger community.
Related Article — JavaScript Element
Copyright © 2023. All right reserved