- Saved searches
- Use saved searches to filter your results more quickly
- 1337/php-file-browser
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- About
- Introducing Files App
- Files is a single-file PHP script that can be dropped into any dir on server, instantly creating a beautiful gallery of files and folders.
- Why Files App?
- Instructions
- Requirements
- Updates
- Saved searches
- Use saved searches to filter your results more quickly
- mwrouse/FileBrowser-PHP
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- How to create Server File Explorer using jQuery and PHP
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
1337 / php-file-browser Public archive
Edit code, live, in your browser.
1337/php-file-browser
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
Place config.php in any directory you wish to override the settings. Settings cascade for as far as the config tree extends upward. This allows passwords to be saved hierarchically.
Downloading just browser.php will allow one-page file access. index.php is a more generic version that you can upload to your own servers.
About
Edit code, live, in your browser.
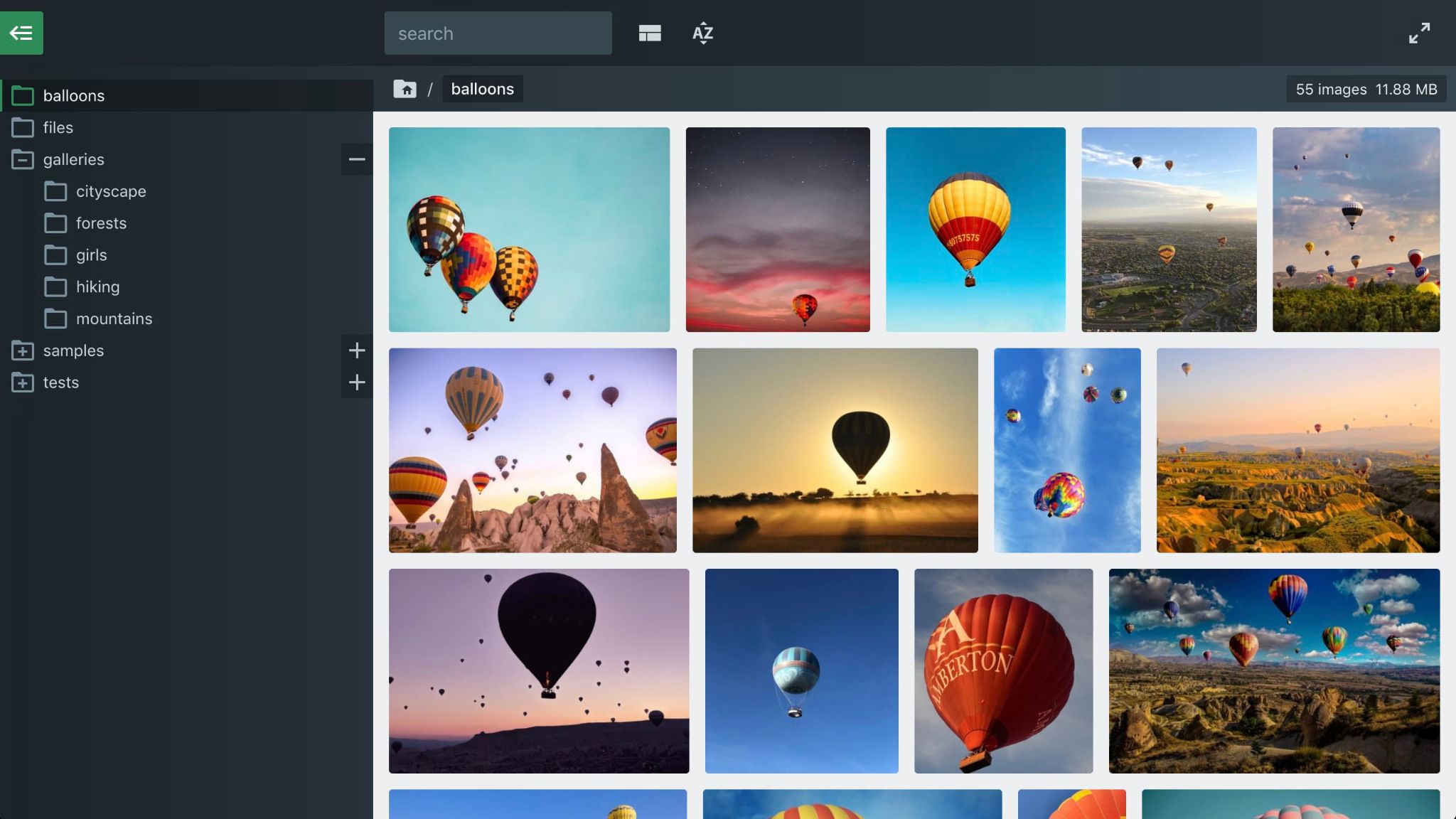
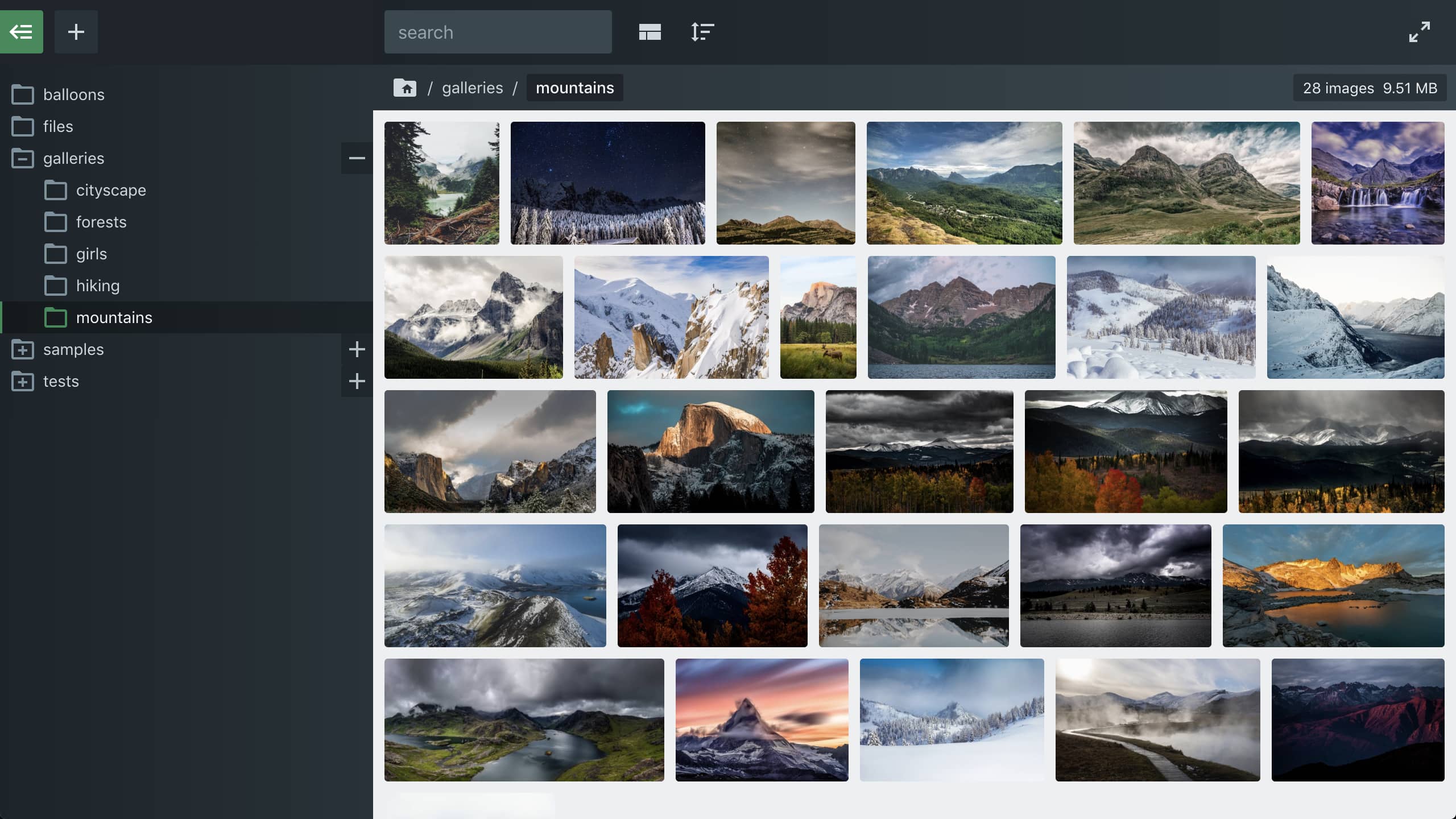
Introducing Files App
Files is a single-file PHP script that can be dropped into any dir on server, instantly creating a beautiful gallery of files and folders.
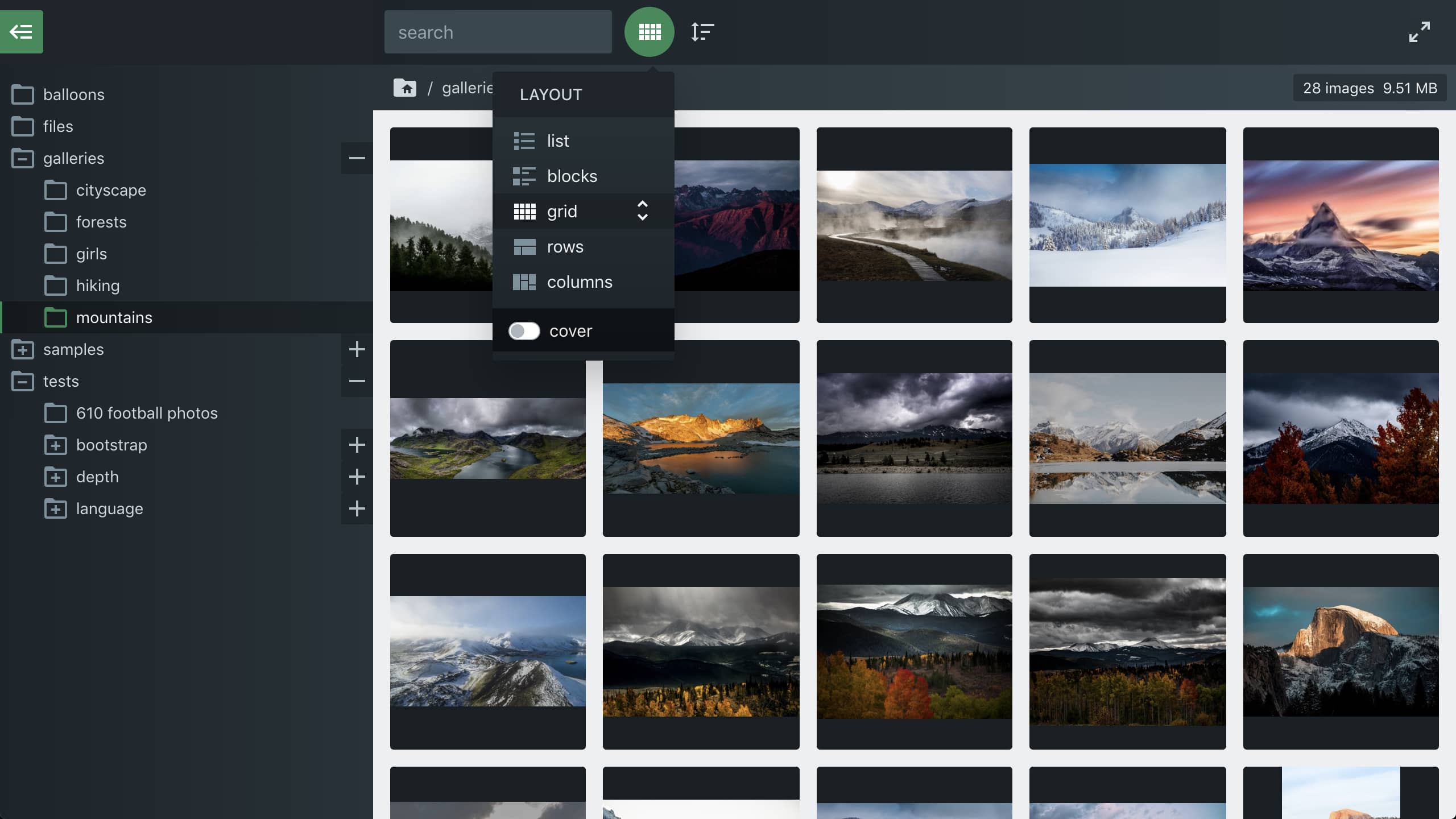
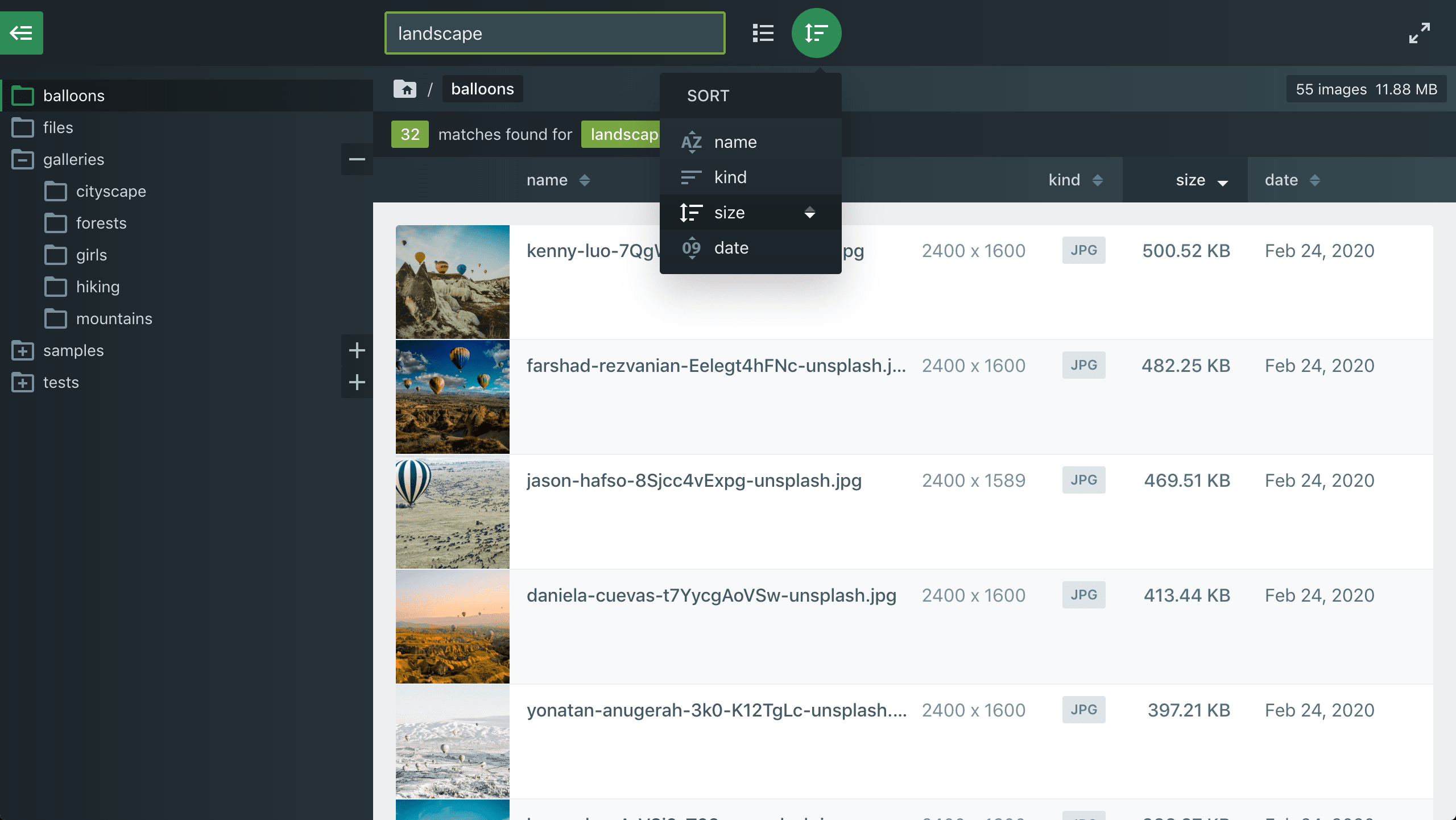
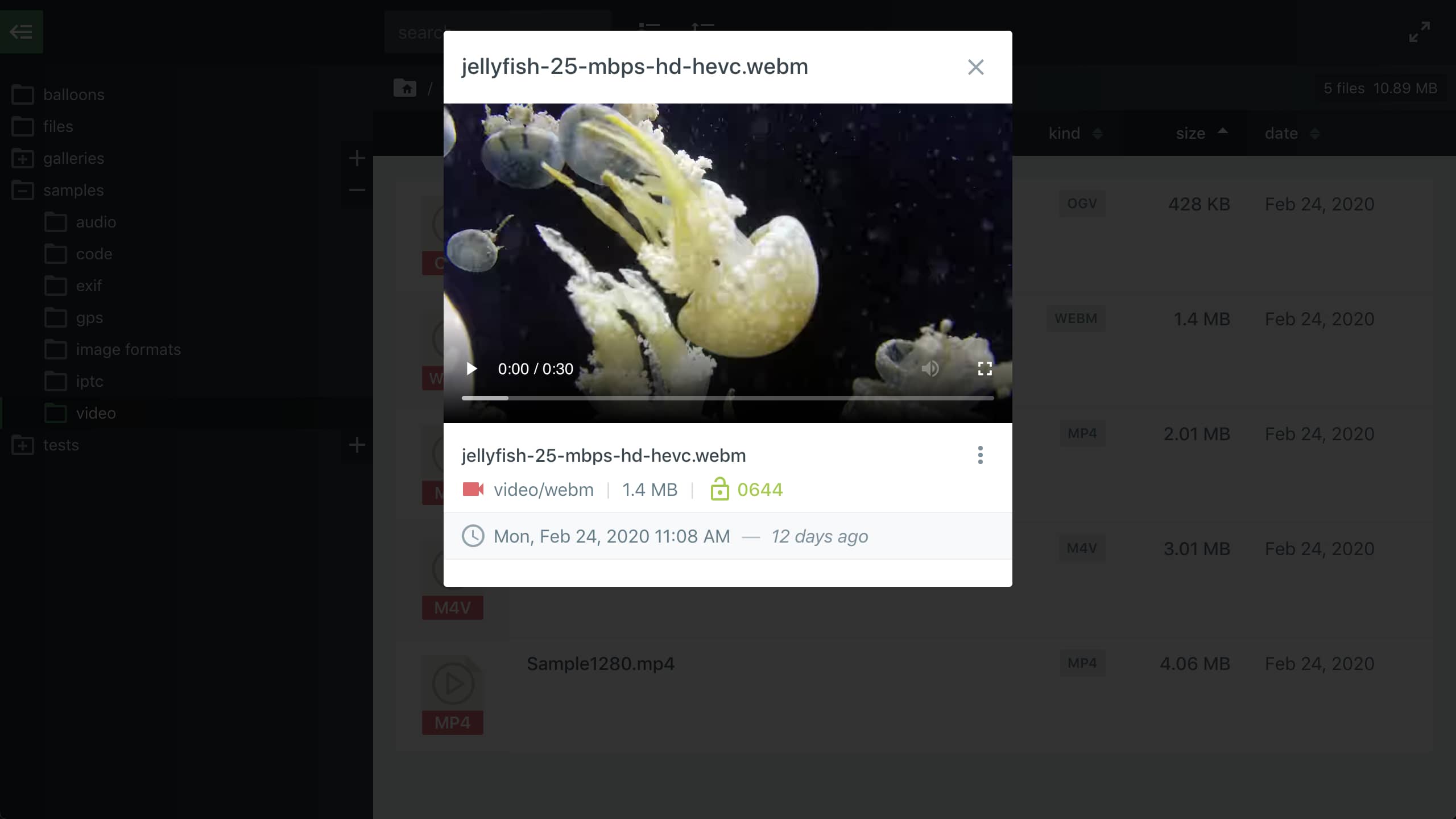
Files is a single-file PHP app that allows you to browse files and preview images, video, audio and code. You can filter, sort and toggle layouts, preview IPTC, EXIF and GPS maps for your photos and edit text and code files. Simply drop the Files app index.php script into any dir on server and start browsing! Read more at www.files.gallery.
Why Files App?
Files app was created from the need to be able to browse and preview the contents of a dir without using FTP or having to install clumsy apps that require database. Files is simple to install, loads fast and features a beautiful, modern interface. It can be used as a public gallery on your website, a private gallery for sharing files, or simply as a personal utility to browse and preview your own files.
Use as a beautiful gallery to share files and photos on your website.
Supports all file types, emphasized with preview images and beautiful icons.
Toggle between several useful gallery and list layouts.
Filter and sort files in real-time.
Preview video and audio files.
Optional login to limit access.
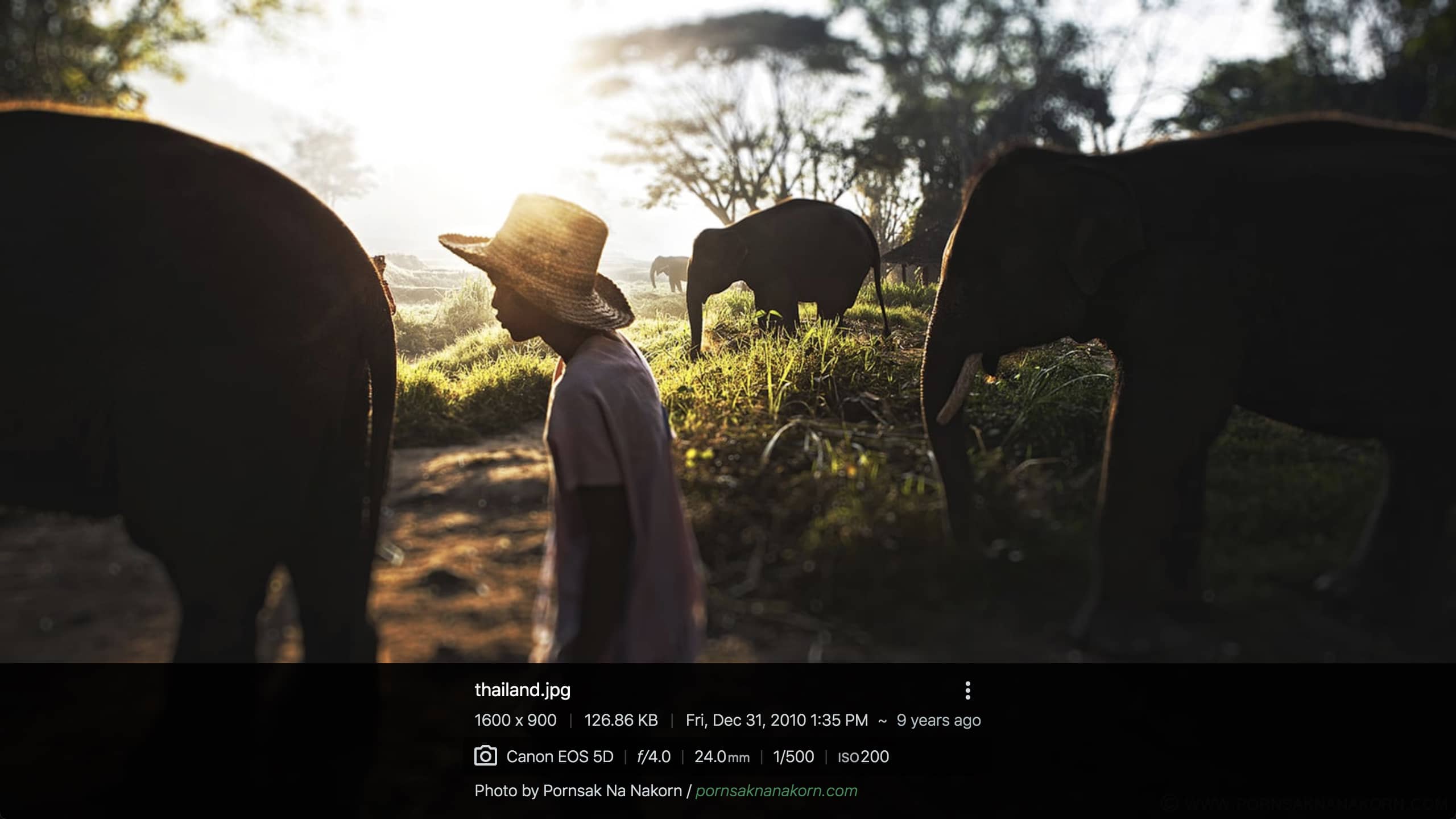
Display filesize, dimensions, date, EXIF, IPTC and GPS data for your images.
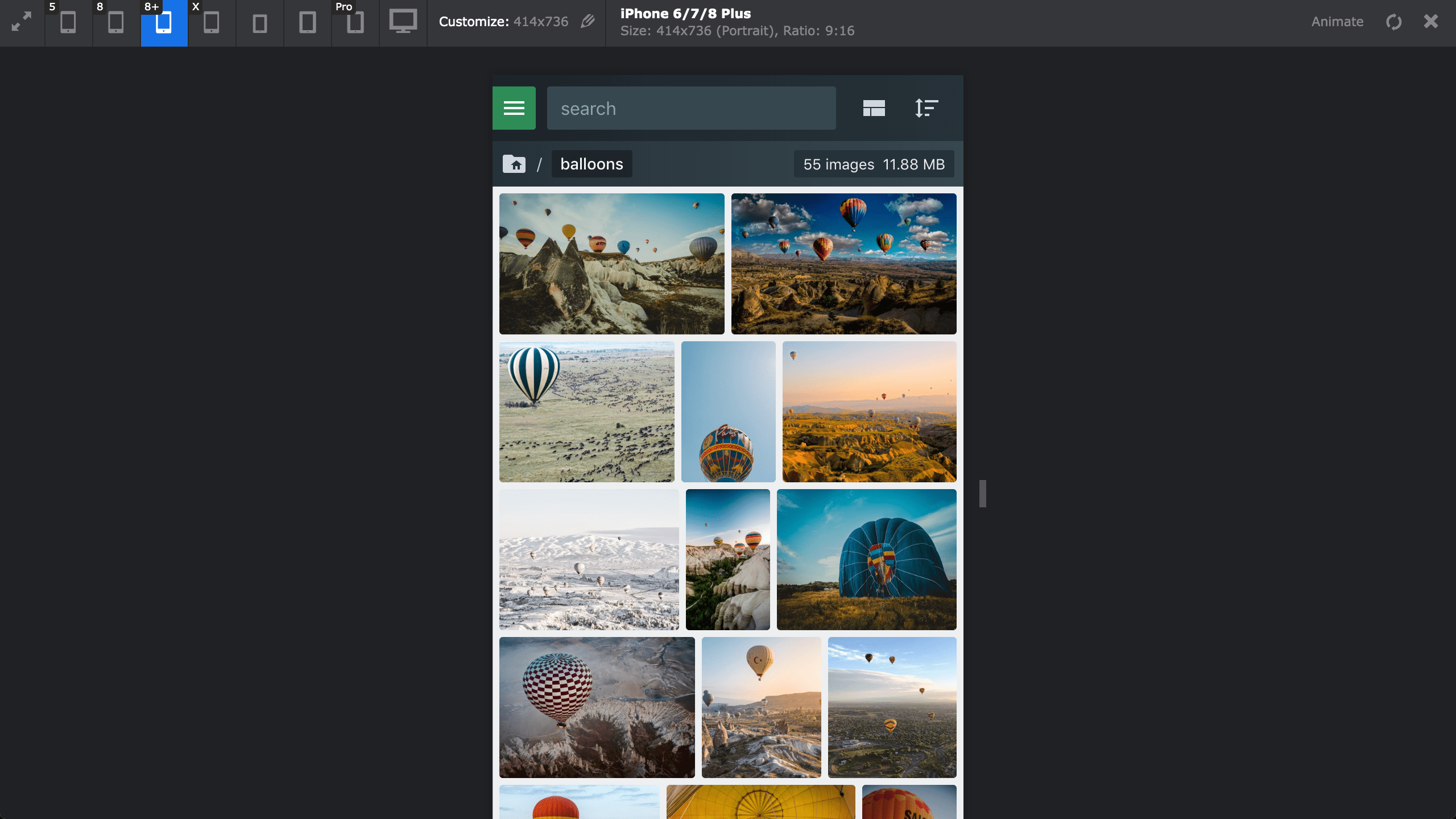
Optimized for mobile devices.
Instructions
Download Files app index.php, drop it into the directory you want to browse, and load the URL into browser. For advanced config options, please see this post.
Requirements
Files app simply requires a web server with PHP 5.5 or higher. All modern browsers are supported, but Files app does not work in Internet Explorer. Although Files app consists of a single file that loads files on server, it still requires an internet connection to load plugins from CDN.
Updates
Many further updates are planned for Files app, including uploader, file manager, users, panorama viewer and much more. If you want to stay tuned, you can subscribe to updates by email.
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
mwrouse/FileBrowser-PHP
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
Description
This file (index.php) will allow you to browse a directory, navigate all subdirectories and files all in one simple script.
Important:
The .htaccess file needs to be in the directory!
This is designed to go in a root directory, so if you need to use it in a sub directory you can either create a subdomain to point to that directory or modify the file.
How to create Server File Explorer using jQuery and PHP
I’ve created plugin called jQuery File Browser that can be used to created browser for your server files. Here we will use php as server side script but it can be replaced with any other server side language like Ruby On Rails, Python or Node.js.
TL;DR you can find whole code in this gist
We will use JSON-RPC as our protocol to communicate with the server and my library that implement the protocol in php and JavaScript.
After we clone json-rpc and jQuery File Browser, we need to create our service.php file:
function ls($path) < $files = array(); $dirs = array(); foreach (new DirectoryIterator($path) as $file) < $name = $file->getBasename(); if ($name != "." && $name != "..") < if ($file->isFile() || $file->isLink()) < $files[] = $name; >else < $dirs[] = $name; >> > return array( "files" => $files, "dirs" => $dirs ); > > echo handle_json_rpc(new Service()); ?>
Then we need to create base html file with imported libraries including jQuery and jQuery UI (we will use file browser using jQuery UI dialog):
Then we need to create instance of file browser inside jQuery UI dialog (we will call your service to get the username):
$(function() < rpc(< url: 'service.php', // this will make json-rpc library return promises instead of function that need to be called promisify: true >).then(function(service) < service.username().then(function(username) < var browser = $('').appendTo('body').dialog(< width: 800, height: 600 >).browse( < root: '/home/' + username + '/', dir: function(path) < return service.ls(path); >>); >); >); >); And now you should have file explorer window open with content of your server user home directory. If you don’t see the output you may want to change root to ‘/home/username’ and don’t use server to get the username, which may be the user that run http server.
The icons that are inside jQuery File Browser are taken from my Clarity icons for GNU/Linux with GTK+.
Next you can add editor that will open on double click on the icon, we will use CodeMirror for this.
First we need to include codemirror:
We use base16-dark theme (to match dark theme of the jQuery UI) and emacs keymap, but you can pick different one.
Then we need to open the editor, we will create open function that look like this:
function open(path) < var fname = path.replace(/.*\//, ''); var readonly = true; var mtime; service.is_writable(path).then(function(is_writable) < readonly = !is_writable; >); service.filemtime(path).then(function(time) < mtime = time; >); var ext = fname.replace(/^.*\./, ''); var mode; // you can add more modes here: switch(ext) < case 'js': mode = 'javascript'; break; case 'rb': mode = 'ruby'; break; case 'py': mode = 'python'; break; case 'sql': mode = 'mysql'; break; case 'svg': mode = 'xml'; break; case 'xml': case 'css': case 'php': mode = ext; break; >var scripts = $('script').map(function() < return ($(this).attr('src') || '').replace(/.*\//, ''); >).get(); if (scripts.indexOf(mode + '.js') == -1) < var name = 'codemirror-5.29.0/mode/' + mode + '/' + mode + '.js'; service.file_exists(name).then(function(exists) < if (exists) < $('').attr('src', name).appendTo('head'); > >); > service.file(path).then(function(content) < var unsaved = false; var div = $(''); var textarea = div.find('textarea').hide(); textarea.val(content); div.dialog( < title: fname, width: 650, beforeClose: function(e, ui) < if (unsaved) < if (confirm('Unsaved file, are you sure?')) < $(this).dialog('destroy'); >else < return false; >> else < $(this).dialog('destroy'); >>, resize: function(e, ui) < editor.editor.setSize(textarea.width(), textarea.height()); >>); var editor = < dialog: div, editor: CodeMirror.fromTextArea(textarea[0], < lineNumbers: true, matchBrackets: true, mode: mode, readOnly: readonly, theme: 'base16-dark', indentUnit: 4, keyMap: 'emacs', extraKeys: < "Ctrl-S": function(cm) < if (unsaved) < function saveFile() < editor.editor.save(); var content = textarea.val(); service.save(path, content).then(function() < unsaved = false; div.dialog('option', 'title', fname); >); > service.filemtime(path).then(function(time) < if (mtime != time) < if (confirm('File `' + fname + '\' changed ' + 'on Disk are you sure?')) < saveFile(); >> else < saveFile(); >>); > >, "Tab": "indentAuto" > >) >; editor.editor.on('change', function(editor) < console.log('change'); unsaved = true; div.dialog('option', 'title', '*' + fname); >); >); > it require few more server side functions:
class Service < function file_exists($path) < return file_exists($path); >function username() < return get_current_user(); >function is_writable($path) < return is_writable($path); >function file($path) < return file_get_contents($path); >function save($path, $content) < $file = fopen($path, 'w'); $ret = fwrite($file, $content); fclose($file); return $ret; >function filemtime($path) < return filemtime($path); >function ls($path) < $files = array(); $dirs = array(); foreach (new DirectoryIterator($path) as $file) < $name = $file->getBasename(); if ($name != "." && $name != "..") < if ($file->isFile() || $file->isLink()) < $files[] = $name; >else < $dirs[] = $name; >> > return array( "files" => $files, "dirs" => $dirs ); > >
and then we need to add this function to our file explorer, we can do that by adding open option, (we can also embed whole function instead of adding it as a value):
$(function() < rpc(< url: 'service.php', promisify: true >).then(function(service) < service.username().then(function(username) < var browser = $('').appendTo('body').dialog(< width: 800, height: 600 >).browse(< root: '/home/' + username + '/', dir: function(path) < return service.ls(path); >, open: open >); >); >); >); we also need some css tweaks to make icons take more space and to make editor resize properly.
body < font-size: 10px; >.ui-dialog .ui-dialog-content < padding: 0; overflow: hidden; >.browser < width: 800px; height: 600px; >.browser-widget .content .selection < border-color: #fff; >.browser-widget li.file, .browser-widget li.directory < width: 60px; >.ui-dialog textarea