Как создать фиксированный footer с помощью CSS
При помощи HTML и CSS можно создать много разных эффектов для сайта. Один из самых простых примеров — это фиксация элемента в любой части страницы при скроллинге. В этой статье мы расскажем, что собой представляет футер и как его зафиксировать без JavaScript. Также рассмотрим footer HTML примеры.
Что такое footer
Футер — это объект, который находится внизу сайта. Иногда такой элемент закрепляют на странице, чтобы при прокрутке он всегда был на виду. Эффект при этом будет такой же, как, например, у блока с чатом на сайте cloud.timeweb.com . При скроллинге он всегда остается на месте:
Далее рассмотрим несколько наглядных примеров, как зафиксировать HTML footer на странице.
Пример 1
Создадим простой футер сайта в виде цветного блока с одним словом.
Шаг 1. Напишем HTML-код с большим количеством абзацев, чтобы при прокрутке показать зафиксированный элемент:
Простой пример зафиксированного подвала
This text is additional
This text is additional
This text is additional
This text is additional
This text is additional
This text is additional
This text is additional
This text is additional
This text is additional
This text is additional
This text is additional
This text is additional
This text is additional
This text is additional
This text is additional
This text is additional
This text is additional
This text is additional
This text is additional
This text is additional
This text is additional
Footer
Шаг 2 . При помощи CSS-кода выберем шрифт текста на странице и цвет фона, а также настроим расположение элемента:
В итоге получится синий футер на сайте , который при прокрутке страницы всегда остается внизу. Такой объект с текстом растянут по всей ширине окна.
Пример 2
Как сделать подвал сайта так, чтобы в нем были ссылки на внешние ресурсы? Об этом мы расскажем во втором примере: ссылки будут на фотографии бесплатного фотостока.
Шаг 1 . Добавим ссылки на три разных изображения, чтобы потом добавить их в footer HTML :
Пример зафиксированного подвала со ссылками на изображения
Фото1
Фото2
Фото3
Шаг 2 . При помощи CSS-кода настроим размеры сайта и футер с тремя ссылками:
.wrapper height: 1111px;
>
.footer background-color: #aac5fa;
position:fixed;
right:0;
bottom:0;
width:99%;
height: 101px;
>
.text float:none;
font-size:29px;
word-spacing:40px;
padding-left:29px;
>
Шаг 3 . Сделаем так, чтобы при наведении на ссылки менялся размер текста и цвет заливки:
В итоге получится такой footer HTML CSS :
Пример 3
Теперь рассмотрим вариант, как сделать подвал сайта HTML с изображениями-ссылками на два популярных сайта в России. Тег footer не понадобится.
Шаг 1 . Напишем код с большим абзацем, добавим значки соцсетей «ВКонтакте» и «Одноклассники», а также укажем ссылки на их сайты:
Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга.


Шаг 2 . С помощью CSS-кода закрепим footer внизу страницы и выберем параметры по цвету и не только. Фон страницы будет серым, а объекта со значками — синим.
Шаг 3 . Теперь сделаем так, чтобы фоновый цвет становился белым при наведении курсора на значки:
В результате получится страница, на которой футер будет со значками «ВКонтакте» и «Одноклассники»: по ним можно перейти на сайты соцсетей.
Пример 4
Теперь рассмотрим, как сделать footer внизу страницы HTML с необычным эффектом. Блок будет спрятан под страницей — чтобы его показать, нужно обратить внимание на другой объект. В этом случае таким элементом будет красный квадрат с пунктиром.
Шаг 1 . В HTML-код добавим много абзацев: будет удобнее проверить фиксацию футера на странице:
Чтобы найти footer, наведите курсор на красный квадрат
A simple paragraph is for example here.
A simple paragraph is for example here.
A simple paragraph is for example here.
A simple paragraph is for example here.
A simple paragraph is for example here.
A simple paragraph is for example here.
A simple paragraph is for example here.
A simple paragraph is for example here.
A simple paragraph is for example here.
A simple paragraph is for example here.
A simple paragraph is for example here.
A simple paragraph is for example here.
Спрятанный футер
Шаг 2 . Теперь добавим следующий CSS-код, в котором определим параметры фона, футера на сайте и не только. Шрифт выберем PT Astra Sans, а фон будет голубым.
Шаг 3 . Теперь создадим красный квадрат, который будет показывать спрятанный блок. При помощи значения dashed сделаем такой объект пунктирным, чтобы он выделить его еще больше.
В итоге выйдет страница, на которой спрятанный footer CSS будет плавно появляться и исчезать в любом моменте прокрутки. Такой эффект доступен на любой части страницы. Футер появляется только тогда, когда курсор наведен вниз окна.
Итоги
Мы рассмотрели 4 способа, как зафиксировать подвал сайта HTML . В основном нам помогли следующие CSS-свойства со значениями:
Вместо текста и ссылок в футере можно указать форму для поиска по сайту или запрос клиентам оставить свои контактные данные. Но такие большие блоки могут мешать просмотру страницы. В этом случае поможет способ, который мы рассмотрели в 4 примере: можно создать небольшой элемент, скрывающий подвал HTML .
Фиксированный подвал
Подвалом на жаргоне веб-разработчиков называется нижняя часть сайта, где пишутся авторские права, публикуются контакты, выводятся разные счетчики и тому подобная информация. Обычно подвал располагается после всего контента и виден только при прокрутке страницы. В некоторых случаях желательно сделать подвал доступным всегда, независимо от высоты страницы, и зафиксировать его внизу окна браузера.
Для этого воспользуемся свойством position и его значением fixed . При этом элемент остается на одном месте, а его положение задается координатами через свойства top , right , bottom , left . В нашем случае достаточно задать нулевые значения у left и bottom . Ширина фиксированных элементов равна их контенту, что хорошо заметно, если добавить фоновый цвет или рисунок, поэтому необходимо также задать ширину через width как 100% (пример 1).
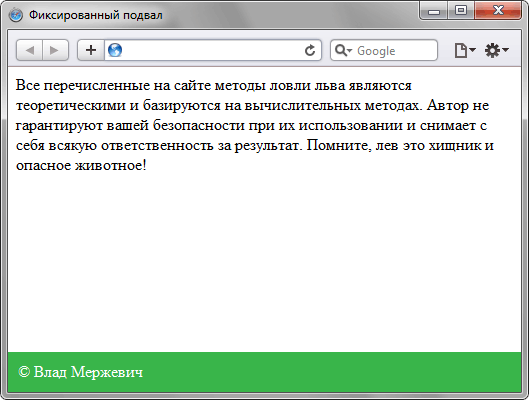
Пример 1. Фиксированный подвал
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Результат примера показан на рис. 1.

Рис. 1. Подвал внизу страницы
Браузер Internet Explorer 6 не поддерживает значение fixed , поэтому в нем данный пример будет работать некорректно. Для IE6 придется дополнить код двумя тегами , вложив их внутрь контейнеров content и footer , а также включить еще один стиль специально для этого браузера (пример 2).
Пример 2. Код с учетом IE6
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Читайте также: Start java with browser