- Фиксированный подвал
- Как с помощью CSS прижать footer к низу окна браузера
- Первый способ
- Второй способ
- Третий способ
- Четвертый способ
- Пятый способ (самый актуальный)
- Смотрите также
- Современные решения старых CSS-задач (1 часть): Удержание футера внизу страницы
- Метод с использованием Flexbox
- Как это работает
- Проблема
- Метод с использованием Grid
- Как это работает
- Что лучше?
- Прижать блок в низу CSS — как прижать блок к низу
- Посмотреть примерСкачать
- Как прижать блок к низу?
- 1 HTML структура
- 2 Стили CSS
- Вывод
Фиксированный подвал
Подвалом на жаргоне веб-разработчиков называется нижняя часть сайта, где пишутся авторские права, публикуются контакты, выводятся разные счетчики и тому подобная информация. Обычно подвал располагается после всего контента и виден только при прокрутке страницы. В некоторых случаях желательно сделать подвал доступным всегда, независимо от высоты страницы, и зафиксировать его внизу окна браузера.
Для этого воспользуемся свойством position и его значением fixed . При этом элемент остается на одном месте, а его положение задается координатами через свойства top , right , bottom , left . В нашем случае достаточно задать нулевые значения у left и bottom . Ширина фиксированных элементов равна их контенту, что хорошо заметно, если добавить фоновый цвет или рисунок, поэтому необходимо также задать ширину через width как 100% (пример 1).
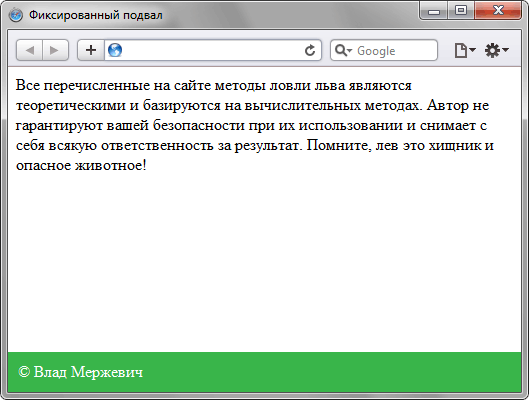
Пример 1. Фиксированный подвал
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Результат примера показан на рис. 1.

Рис. 1. Подвал внизу страницы
Браузер Internet Explorer 6 не поддерживает значение fixed , поэтому в нем данный пример будет работать некорректно. Для IE6 придется дополнить код двумя тегами , вложив их внутрь контейнеров content и footer , а также включить еще один стиль специально для этого браузера (пример 2).
Пример 2. Код с учетом IE6
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx