- Generate Flutter, Tailwind, SwiftUI from Figma Designs Free: Figma to Code
- How to Generate Flutter, Tailwind, SwiftUI from Figma Designs Free?
- Closing thoughts
- Plugins To Convert Your Figma Designs Into HTML Code
- HTML Generator
- Figma to Code (HTML, Tailwind, Flutter, SwiftUI)
- Figma to HTML, React, or CSS
- DhiWise
Generate Flutter, Tailwind, SwiftUI from Figma Designs Free: Figma to Code
Figma to Code is a free plugin that you can use to easily convert your Figma designs to responsive pages. Basically this plugin can convert any given Figma design to Flutter, SwiftUI, and Tailwind code. It can generate the code that you can use in your actual app and then do whatever you want. This is really useful plugin for quickly prototyping a working web or mobile application from its UI design. It can surely save you a lot of time that you would have spent in drafting the UI from the scratch.
There are many code generators available that you can use, but they are either have very high pricing or just very rare. But Figma to Code plugin that I have mentioned here is open source and works in just two simple clicks. Whatever the design you have created in your Figma account, you can just quickly convert it to in actual code and then use it however you see it fit. In case of Flutter, you can even opt for material design and it will generate the code accordingly.

How to Generate Flutter, Tailwind, SwiftUI from Figma Designs Free?
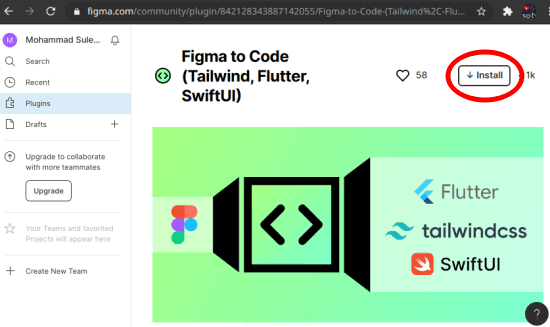
Installing and using this simple Figma plugin is very simple. Make sure that you are logged in your account and then use this link to reach the plugin page. Hit the “Install” button from the top right side and then you are all ready to use it.
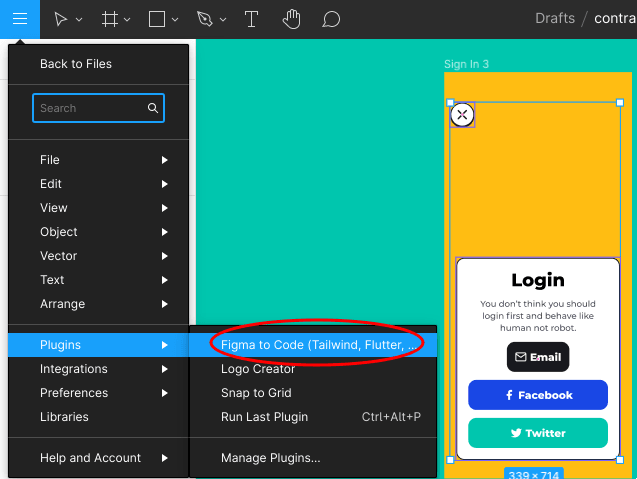
Now you just create some design in a Figma editor and then select the layers you want to generate code for. After selecting the layers, you just invoke the plugin from the Plugins menu. Do note that it only considers the selected layers to generate the code for. So you will have to carefully select the layers.
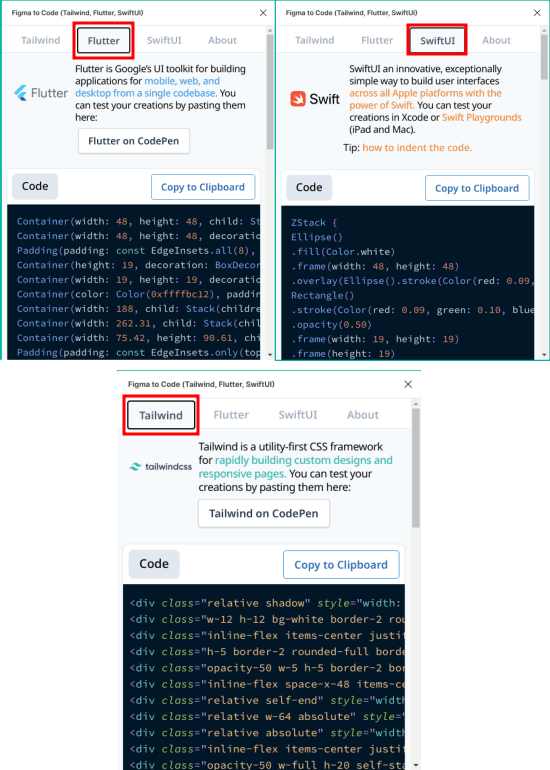
After you invoke the plugin, its interface will open up with the generated code in it. You can switch to the different tabs to see the code generated for Flutter, SwiftUI, and Tailwind respectively. You are here given an option to copy the generated code to the clipboard.
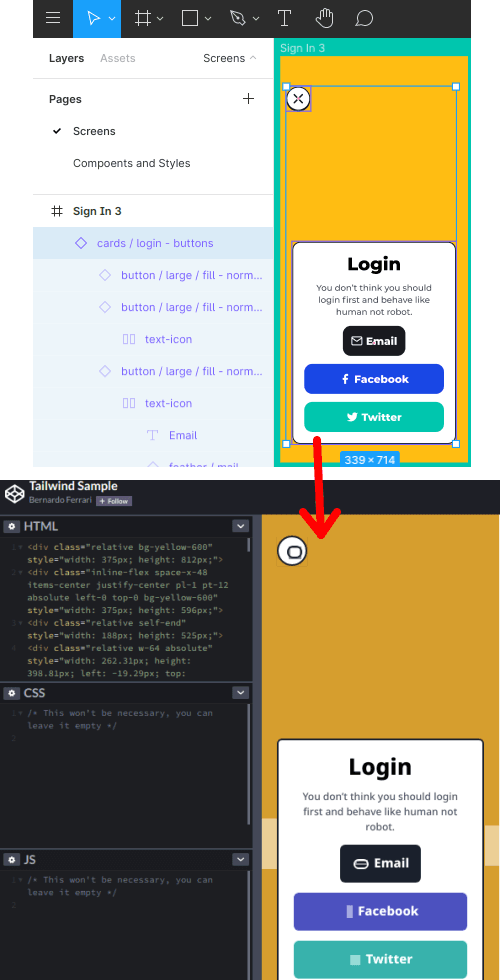
That’s it. This is how you can use this simple plugin to generate code for the responsive pages from Figma designs. You can check out the generated code in the online tools such as Codepen. You can see the generated output in my case in the very first screenshot I have added at the beginning. However, you have to know something here that in the final output, you may not get to see something accurate such as icons. Which is why, you will have to fix that path manually if that happens at your end.
Closing thoughts
Designing UIs is one thing but converting them to usable webpage or mobile app is the real challenge. Many people do that manually by coding each and every aspect. But with the help of code generators like the one I have mentioned here you can really save you a lot of time. If you use Figma for designing then you should use the plugin I have mentioned here to generate the working code for the final responsive pages on the fly.
Plugins To Convert Your Figma Designs Into HTML Code
This plugin can quickly convert your Figma designs into React code for businesses or advanced prototyping. You can copy and paste layers from Figma into Plasmic to create a visual React UI design. The importer handles the low-level complexities of converting Figma formats to conventional DOM forms.
It also includes restrictions, auto-layout, and the ability to translate blend modes and adapt border styles, including centered borders. Most font styles are also available. Of course, you’ll need to do additional work to prepare it for design like a pro. The rest of Plasmic’s toolkit is used here, allowing you to create ready-to-use layouts, swap inaccessible, functional components, add interactions, and do other things.
HTML Generator
The Figma community created this plugin. Using this plugin, you can export HTML, CSS, or fonts from your Figma design. It’s a time-consuming procedure, but it’s an option. You’ll get ready-to-copy HTML and CSS, which you can use to build the structure of your future website. It’s as simple as selecting an element, selecting the appropriate tab (HTML, CSS, and so on), and copying the code from there. This code works for your specified files, implying that you either know how to create them or use a basic website template. A UI/UX Designer can also locate a WordPress starting theme that will serve as a template for your design.
Figma to Code (HTML, Tailwind, Flutter, SwiftUI)
This plugin is entirely free. You could use this to create HTML, Tailwind, Flutter, or SwiftUI mobile apps from Figma. This plugin aims to raise the bar for «design to code» plugins by optimizing designs before the transformation begins. Even if AutoLayout is disabled, if items are aligned, it will internally treat them as an AutoLayout. The advantage of this plugin is that it makes no changes; your work is always safe with it.
Figma to HTML, React, or CSS
Figma designs can be converted to high-quality, responsive HTML, CSS, React, Vue, and other coding languages. To start, install the plugin, open Figma, use cmd/ to search for «HTML to Figma,» and press enter. This allows you to easily convert your design into responsive HTML+CSS, React, Vue, Liquid, and Solid by converting the accurate site into design codes. You can also import HTML code into Figma and export designs to code, which is the simplest method.
DhiWise
Figma designs can be converted in minutes to clean, scalable, and responsive code for Android, iOS, Flutter, and React.js. Install the Figma plugin and select the device for which code is required: iOS, Flutter, Android, or React. While you wait for the source code to arrive in your inbox, sip a cup of coffee. This also generates executable code and supports a variety of modern user interface designs. The code works on all platforms! It detects duplicate screens, components, and incorrect variable names to improve the readability and quality of your code.