Темизация drupal: назначение папок и файлов темы, создание подтемы
Здравствуйте, уважаемые читатели! Это третья и, пожалуй, заключительная статья в рамках базового курса, посвященная темам Drupal. В ней я расскажу о темизации Drupal, а если говорить по-русски, то о том, как устроены шаблоны. Эти знания помогут вам отредактировать внешний вид сайта по своему разумению и довести его до ума.
Все установленные в Drupal темы лежат в директории /sites/all/themes каждая в своей папке. Чаще всего в теме присутствуют следующие каталоги:
- fonts — здесь лежат шрифты.
- images — каталог с картинками.
- js — файлы JavaScript: скрипты, позволяющие реализовать некоторые эффекты. Например, слайдер, выпадающее меню и так далее.
- templates — папка с шаблонами. О них поговорим более подробнее чуть ниже.
- css — дополнительные стили CSS.
- translations — папка с языковыми пакетами.
Кроме этого, в корневой директории лежат следующие файлы:
- favicon.ico — иконка фавикон, которая используется темой по умолчанию. Считается правилось хорошего тона наличие файла favicon.ico в теме.
- НАЗВАНИЕ_ТЕМЫ.info — данный файл обязательно должен присутствовать в теме, иначе Drupal ее просто не увидит. В нем прописываются регионы, файлы стилей и скриптов, поддерживаемая версия Drupal, значения параметров по умолчанию, название темы и так далее.
- logo.png — логотип, используемый по умолчанию.
- screenshot — фотография внешнего вида темы. Предназначена для удобства, чтобы выбирать тему из общего списка можно было не только по ее названию, но и по внешнему виду.
- style.css — файл с основными стилями CSS. Чаще всего лежит в корневом каталоге, но бывает его кидают в папку css.
- template.php — файл на языке программирования php, в котором описывается основная логика и задаются некоторые переменные для шаблонов. Если помните, именно в файле template.php нужно прописывать мета теги Description и Keywords для главной страницы сайта.
- theme-settings.php — здесь прописываются дополнительные настройки темы.
- REARME.txt — справочная информация для пользователя.
Шаблоны темы Drupal
Шаблоны отвечают за формирование какого-то определенного элемента страницы. При этом соблюдается некоторая иерархия, которая заключается в том, что одни шаблоны задействуют в себе другие шаблоны (подключают их). Это напоминает матрешку — более мелкие элементы объединяются в более крупные.
Для лучшего понимания обратимся к рисунку. На нем представлена структура файлов и каталогов темы под названием example.
Здесь цветами показано, какой шаблон за какую область страницы отвечает:
- html.tpl.php — включает в себя весь html код страницы (DOCTYPE, разделы head и body).
- page.tpl.php — отвечает за содержимое элемента body.
- region.tpl.php — здесь прописываются регионы темы.
- block.tpl.php — функциональные блоки.
- node.tpl.php — отвечает за вывод материала страницы.
- comment-wrapper.tpl.php — отвечает за вывод всех комментариев и форму создания сообщения.
- comment.tpl.php — вывод отдельного комментария.
К примеру, comment-wrapper.tpl.php задействует шаблон comment.tpl.php для вывода оставленных пользователями комментариев и добавляет к ним форму для создания нового сообщения, в свою очередь node.tpl.php подключает к себе шаблон comment-wrapper.tpl.php и еще добавляет вывод содержимого страницы (материала).
Если один из шаблонов отсутствует, то используется шаблон по умолчанию, заданный в ядре Drupal.
Создание отдельного шаблона Drupal для главной страницы
Что делать, если нужно поменять оформление или содержание главной страницы сайта не затрагивая все остальные? Такая проблема очень часто встречается на практике. Например, вывести над анонсами статей в области контента поле для справок или список текущих конкурсов. Казалось бы, надо добавить в шаблон page.tpl.php пару строчек кода! Нет, все не так просто. В этом случае поле для справок будет выводится на всех страницах, а не только на главной.
Проблема решается элегантно и просто — для главной нужно создать отельный шаблон page—front.tpl.php . Порядок действий следующий.
1. Чаще всего за основу шаблона для главной страницы берется page.tpl.php. Скачиваем этот файл из используемой темы Drupal к себе на компьютер, переименовываем в page—front.tpl.php и загружаем обратно в папку с другими шаблонами. Для работы с сервером советую использовать бесплатный ftp клиент FileZilla. Меня еще никогда не подводил!
2. Открываем продвинутым редактором кода Notepad++ файл page—front.tpl.php и добавляем наш код для поля со справками.
3. Чтобы Drupal подхватил новый шаблон, необходимо почистить кэш: «Конфигурация» — «Разработка» — «Производительность» — кнопка «Очистить кэш». Настоятельно рекомендую использовать модуль Administration menu.
Создание отдельного шаблона для определенного типа материалов
Идем дальше в своих изысканиях. Теперь нам захотелось выделить определенные типы материалов. Например, статьи (машинное имя: post). В этом случае последовательность действий будет следующая.
1. Заходим на сервер в папку с активной темой Drupal и открываем на редактирование файл template.php . Прописываем в нем следующую функцию.
function НАЗВАНИЕТЕМЫ_preprocess_page(&$vars, $hook) { if (isset($vars['node'])) { $vars['theme_hook_suggestions'][] = 'page__'. str_replace('_', '--', $vars['node']->type); } }
Не забудьте вписать в код название темы, после чего сохраните файл template.php.
2. Далее можно создавать отдельный шаблон для определенного типа материала Drupal. В общем виде он будет называться так: page—ТИПМАТЕРИАЛА.tpl.php . Для примера со статьей: page—post.php. За его основу можно взять файл page.tpl.php.
3. Не забудьте очистить кэш.
Sub-themes (подтемы)
Sub-themes — такие темы не имеют полного комплекта шаблонов, они просто задействуют некоторые шаблоны из другой темы (родительской). Это обязательно должно быть прописано в файле НАЗВАНИЕ_ТЕМЫ.info. При этом, родительская тема должна быть включена в Drupal, а подтема включена и установлена по умолчанию. В свою очередь родительская тема может быть подтемой для другой темы. Таким образом, в Drupal возможна иерархия тем.
На этом на сегодня все. Материал может показаться несколько сложным, все эти папки, файлы, шаблоны Drupal и подтемы, но тут главное уловить суть, понять. Как только придет понимание — все встанет на свои места. Спасибо за внимание! Берегите себя.
Лучший способ выразить благодарность автору — поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
Эти статьи Вам могут быть интересны:
Темизация формы поиска в Drupal 7. Файл template.php.
При создании шаблонов под Drupal, возникают моменты при которых не всегда хватает голого CSS для подгона того или иного элемента под дизайн сайта. В такие моменты нам на помощь приходит, как вы наверное уже догадались файл template.php – он переопределяет стандартные функции Drupal под конкретные шаблоны. Как работать с данным файлом – я покажу вам на конкретном примере.
Допустим у нас стоит задача вписать в текстовое поле формы поиска некий текст, который будет исчезать после того, как мы сделает активным данное поле. Ну и заменим кнопку «Поиск» на своё изображение. Думаю задача понятна и на многих сайтах её не раз проделывали, замечу только, что для подобных действий знание php вам необходимо. Приступим, для начала нам необходимо создать файл в корне нашего шаблона
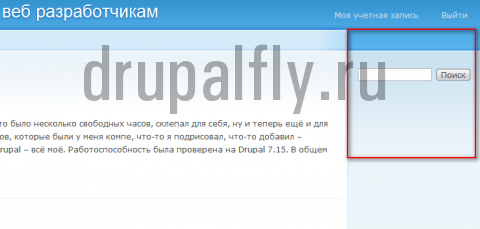
Не забываем только про кодировку – UTF-8. По умолчанию наша форма поиска выглядит на сайте вот так

Теперь давайте изменим её, открываем файл template.php и вписываем вот такую конструкцию
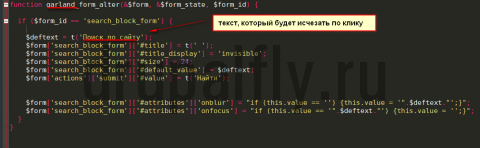
/*Перекрываем форму поиска */ function idTheme_form_alter(&$form, &$form_state, $form_id) < if ($form_id == 'search_block_form') < $deftext = t('Поиск по сайту'); $form['search_block_form']['#title'] = t(' '); $form['search_block_form']['#title_display'] = 'invisible'; $form['search_block_form']['#size'] = 24; $form['search_block_form']['#default_value'] = $deftext; $form['actions']['submit']['#value'] = t('Найти'); $form['search_block_form']['#attributes']['onblur'] = "if (this.value == '') "; $form['search_block_form']['#attributes']['onfocus'] = "if (this.value == '".$deftext."') "; > > Вместо «idTheme» вы должны вписать название своего шаблона, у меня это выглядит вот так

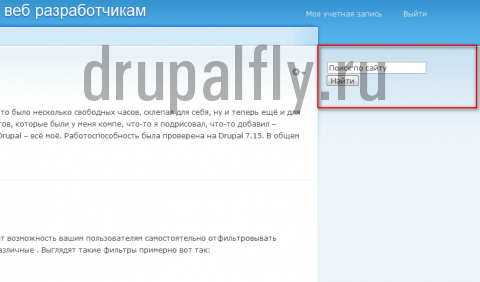
Сохраняем и смотрим на результат

Видим, что текст у нас появился в поле поиска, который так же исчезает, как мы делаем активным данное поле. Теперь нам необходимо изменить кнопку «Найти» на изображение, для этого нам потребуется вот такая конструкция
$form['actions']['submit'] = array('#type' => 'image_button', '#src' => base_path() . path_to_theme() . '/images/search.png'); Как вы могли заметить путь картинки указан относительно шаблона, т.е. картинку мне необходимо скопировать в папку «images», которая находится в корне шаблона. Дописываем эту конструкцию к уже имеющиеся, в результате ваш код должен выглядеть вот так
/*Перекрываем форму поиска */ function idTheme_form_alter(&$form, &$form_state, $form_id) < if ($form_id == 'search_block_form') < $deftext = t('Поиск по сайту'); $form['search_block_form']['#title'] = t(' '); $form['search_block_form']['#title_display'] = 'invisible'; $form['search_block_form']['#size'] = 24; $form['search_block_form']['#default_value'] = $deftext; $form['actions']['submit']['#value'] = t('Найти'); $form['actions']['submit'] = array('#type' =>'image_button', '#src' => base_path() . path_to_theme() . '/images/search.png'); $form['search_block_form']['#attributes']['onblur'] = "if (this.value == '') "; $form['search_block_form']['#attributes']['onfocus'] = "if (this.value == '".$deftext."') "; > > Сохраняем и смотрим на результат

Как видим, всё у на работает. Осталось только для полной красоты подправить стили.