- Как на 11 андроиде открыть html файл?
- 7 лучших HTML-редакторов для Android
- Редактор Вебмастера Lite
- AWD
- DroidEdit
- Quoda Code Editor
- Jota Text Editor
- AIDE
- anWriter
- Открытие файлов HTML на Android
- Способ 2: HTML Viewer
- Способ 3: HTML Reader/Viewer
- Как посмотреть разработанный мною сайт на мобильном телефоне из его папки?
- 3 ответа 3
Как на 11 андроиде открыть html файл?
Недавно сменил телефон с 7 андроида на 11 и перестало в нормальном виде открываться html файлы. Если делать это через файловый менеджер открывается, только сам файл html без подгрузки джава скриптов, css таблиц и т.д. А команда file:/// почему то не работает.
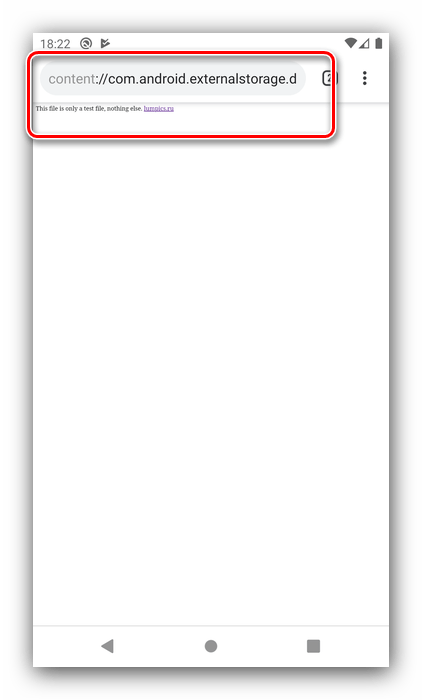
Самый удобный способ как по мне, это закинуть хтмл (или несколько хтмл страниц) в storage -> android -> data -> com.android.chrome -> files -> download. В проводнике копируешь полный путь файла (типа file:///storage/. и т.д.), и вставляешь в адресную строку хрома. При этом подтягиваются все стили, и корректно отрабатывают ссылки на локальные хтмл страницы.
ну так я раньше на 7 андроиде и делал, а теперь в хроме пишет не удалось получить доступ к файлам
У меня весь сайт и отображается только одна страница, дерево сайта, переход по ссылкам не возможен Пробовал через ваш метод, тоже самое. На 7 андроиде работает.
Поднять локальный сервер наверное стоит.
Поиск сразу дает какой-то kWS, там конечно дизайн от 1.6 и лет 5 не было обнов, но типо. это гугл плей, чего еще ждать. Главное чтобы заработало.
Тут нужно обязательно перенести в папку download хрома, иначе он начинает ругаться
ну у меня получается ссылка file:///storage/emulated/0/download/index.html
и все равно выдает ошибку, я начинаю подозревать мб это из за оболочки так
Вот и ошибка) Папка Download в хром, а не телефона)
У меня путь выглядит вот так
только вот туда нельзя ничего скинуть, не через пк, не через встроенный проводник, но все равно спасибо, видимо придется получать рут права
У меня не требует рут права. Проводник стандартный на xiaomi
у меня написано что данные sd карты защищены от записи и изменений, ну хотя бы теперь хром открывает страницу и файлы в папке download
Хз, тут я бы гуглил уже конкретно под модель телефона. Уже лучше 😉
Ну посмотри в Google Play что-то типо HTML Viewer, всяко удобнее должно быть
мне нужно посмотреть как выглядит и ведет себя страница, а не сам код(конечно это можно проверить и на пк), но в некоторых случаях на пк все хорошо, а открываешь мобильную версию и там траблы
Не предлагать на компе в хроме включить эмуляцию устройств?
да я так и делаю, но иногда там все збс, в версии пк збс, а открываешь на андроиде и какая то херня творится, поэтому начал еще и чекать на телефоне
если бы только свою, иногда скидывают не телефон и просят чекнуть, и приходится доставать старвый
«А как они в файле подключены, через относительный путь и лежать рядом с файлом?»
да
«А вообще существуют браузеры для этого, или не предлагает открыть через условный хром?»
можете подсказать какие потому что я уже скачал почти все браузеры в плей маркете и везде один и тот же результат
просто на 7 андроиде проблем открыть файл на любом браузере не было, а началось такое ток с 11
7 лучших HTML-редакторов для Android
Как вы используете свой Android-смартфон? Звоните, фотографируете, играете, переписываетесь, читаете новости? Пора ему помочь вам и в вашей работе веб-разработчика! Вот 7 наиболее популярных и качественных HTML-редакторов из Play Store.
Редактор Вебмастера Lite
Этот достаточно простой редактор, поддерживающий не только HTML-файлы, но и JavaScript, CSS, PHP. Здесь вы не найдете каких-то интересных возможностей, зато базовые вещи здесь реализованы невероятно качественно. Среди них такие простые радости жизни, как подсветка синтаксиса, нумерация строк, удобный проводник и кнопки быстрого доступа. Кроме того, Редактор Вебмастера Lite поддерживает доступ к файлам FTP.
В общем, прекрасное бесплатное приложение для исполнения ваших основных веб-потребностей. Есть небольшой минус — за то, чтобы снять ограничение по размеру кода и открыть доступ к предпросмотру, придется заплатить 199₽.
AWD
AWD — сокращение от Android Web Developer, и это уже куда более мощный продукт. Помимо стандартных JavaScript, CSS, PHP, HTML, он поддерживает JSON, а также позволяет управлять проектами на FTP, FTPS, SFTP и WebDAV.
Здесь также есть подсветка синтаксиса, автодополнение кода, нумерация строк, функция просмотра, поиск и замена функций, автосохранение, интеграция с Git, разного рода форматирование текста и многое другое.
Здесь вы можете скачать это приложение.
DroidEdit
DroidEdit — по сути, клон Notepad++ для Windows. Кроме стандартного набора языков, данный редактор также поддерживает C, C++, C#, Java, Python, Ruby, Lua, LaTeX и SQL. Кроме того, мое личное мнение, в данном приложении лучше всего реализована подсветка синтаксиса с точки зрения контрастности и цветов.
Платная версия обойдется вам всего в 149 рублей, но если вам действительно приходится часто кодить на ходу — это сущие мелочи. В качестве бонуса за щедрость вы также получите доступ к Dropbox и Google Drive, таким образом сможете напрямую сохранять свои проекты в облако.
Но если вам это не надо, можно и скачать бесплатную версию. Прямо отсюда.
Quoda Code Editor
Не самый известный редактор даже в данном рейтинге, но всё же присмотритесь к нему. Первая причина — огромное количество поддерживаемых языков: ActionScript, C, C++, C#, CSS, Haskell, HTML, Java, JavaScript, Lisp, Lua, Markdown, Objective-C, Perl, PHP, Python, Ruby, SQL, Visual Basic и XML. Вторая причина — масса полезных бонусов, таких как шаблоны или готовые куски кода, настройка «горячих клавиш» для увеличения вашей производительности, автопроверка кода и многое другое.
К сожалению, как и в случае с DroidEdit, полная версия стоит денег — 225 рублей. Но и ограниченная версия должна вам очень понравиться.
Jota Text Editor
Ну а если вам надоели все эти навороченные редакторы кода, то вот вам простой и мощный инструмент для работы с HTML (и не только). Около 5 миллионов скачиваний и рейтинг, близкий к максимальному, наглядно демонстрируют качество работы с Jota Text Editor. За нулевые вложения вы получаете элементарный редактор, способный лишь определять и подсвечивать синтаксис, а также ограничение в миллион символов. Но надо ли вам больше?
Если нет, то тогда устанавливайте Jota.
AIDE
Еще одна аббревиатура в названии (AIDE — Android Integrated Development Environment), скрывающая большие возможности разработки. Это некое руководство по созданию приложений для Android, от мобильных до игровых. При этом, это не просто собрание лекций и видео, а полноценный редактор с возможностями отладки, верификации и тестирования.
Приложение полностью совместимо с такими привычными инструментами разработки, как Eclipse и Android Studio, поэтому вы не потратите ни секунды драгоценного времени для перехода с мобильной версии на полноценное рабочее место.
Главное, не забыть скачать себе на мобильное устройство AIDE.
anWriter
Закончим рейтинг бесплатным HTML-редактором с поддержкой CSS, JavaScript и Latex. Это в бесплатной версии. Если заплатите 210 рублей, получите также поддержку PHP и SQL. Кроме того, в комплекте вы найдёте совместимость с HTML 5, CSS 3, jQuery, Bootstrap и Angular, возможности работы с FTP и Google Drive.
В общем, переходите прямо сейчас по ссылке и наслаждайтесь.
А вы пользуетесь мобильными редакторами кода?
Открытие файлов HTML на Android
Сначала рассмотрим системные возможности Android. В актуальных версиях «зелёного робота» есть встроенный инструмент для работы с HTML-файлами, доступный в меню «Открыть через…». Использование этой функции покажем на примере чистого Android 10.
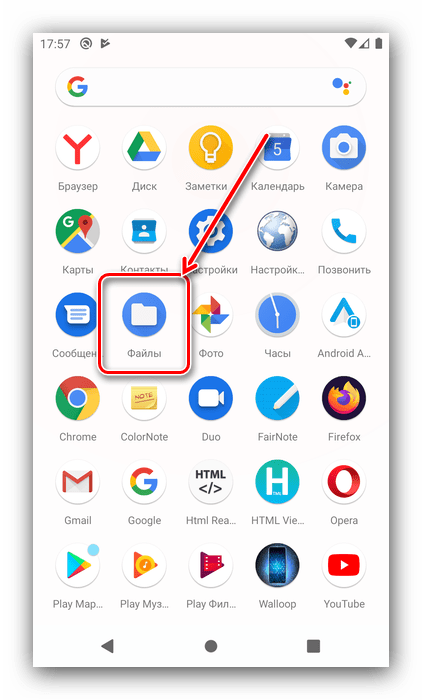
- Запустите встроенный файловый менеджер, который называется «Файлы».
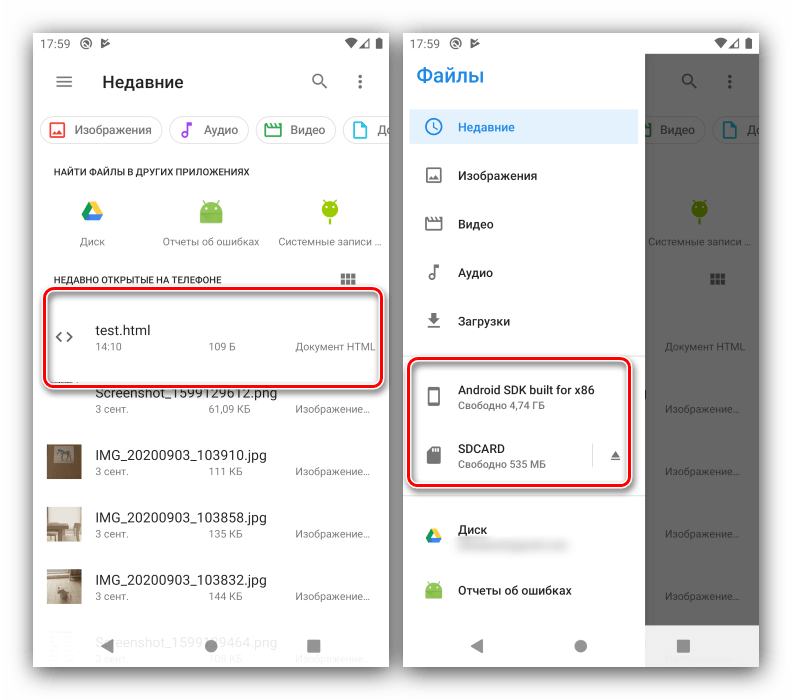
- Далее найдите целевой документ – например, в меню «Недавние» или перейдя в требуемую папку.
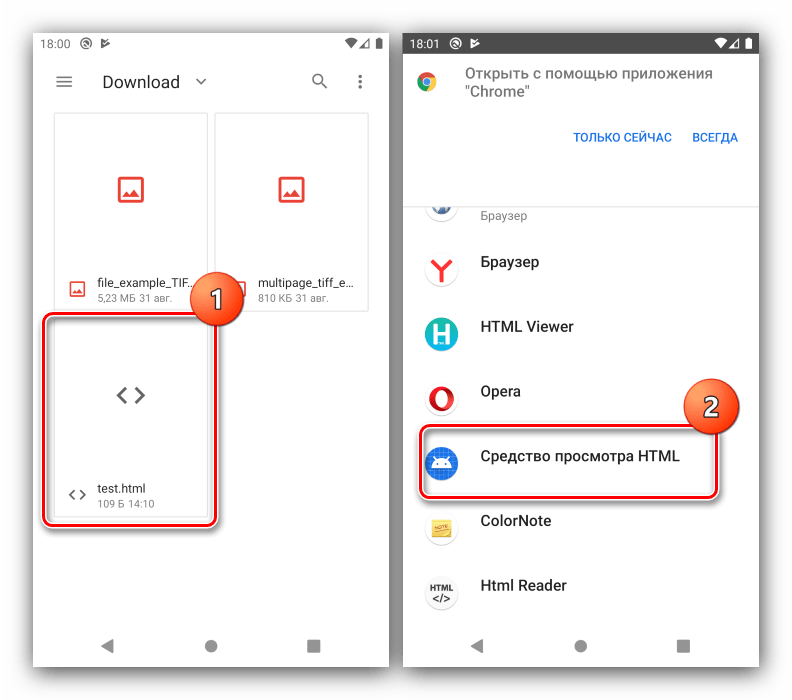
- Тапните по файлу – появится инструмент «Открыть через…» со списком подходящего программного обеспечения. Промотайте перечень до пункта «Средство просмотра HTML» и выберите его.
Утилита покажет документ как обычную веб-страницу. 
Способ 2: HTML Viewer
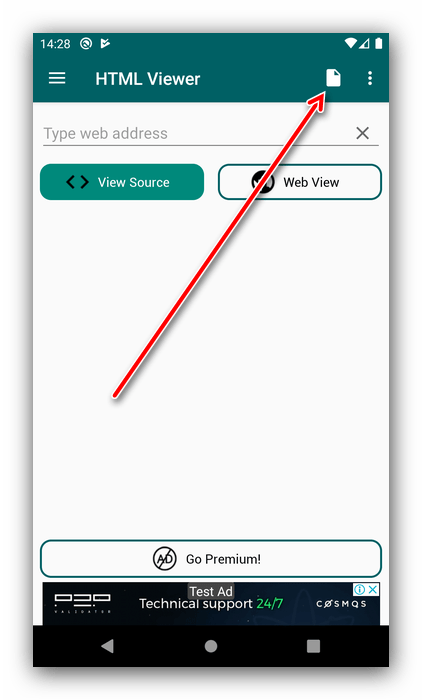
Теперь обратим внимание на специализированные приложения, одним из которых является HTML Viewer от разработчика Yogev Haham.
- Запустите программу, затем тапните по кнопке с иконкой файла вверху справа.
- ХТМЛ Вьювер запросит доступ к накопителю, предоставьте его.



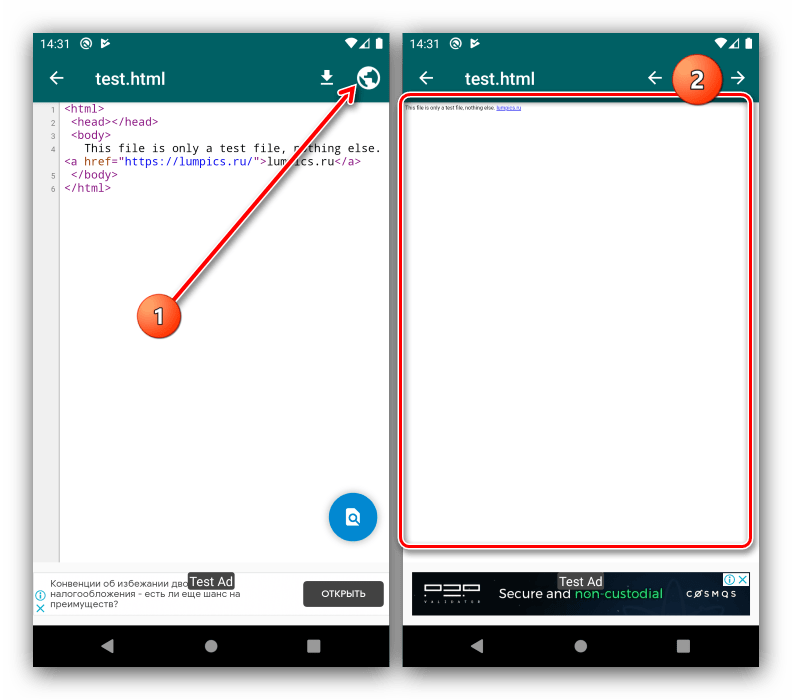
Способ 3: HTML Reader/Viewer
Если предыдущее приложение вас по каким-то причинам не устроило, можете воспользоваться решением HTML Reader/Viewer, предоставляющим похожую функциональность.
- Откройте программу и выдайте ей все требуемые разрешения.
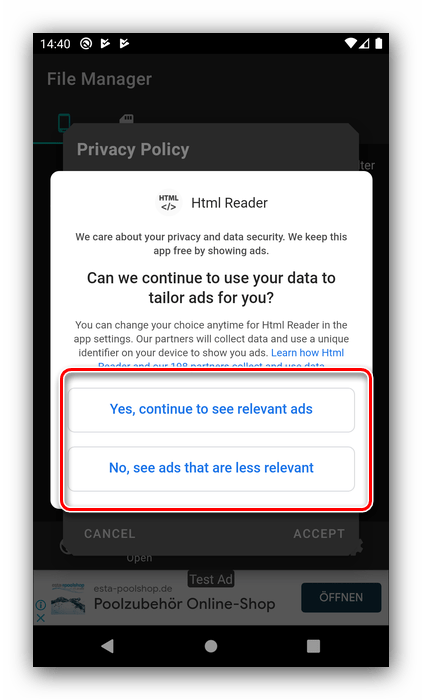
- Далее появится сообщение для настройки показа рекламы – использовать таргетированную или нет. Выберите подходящий вам вариант.
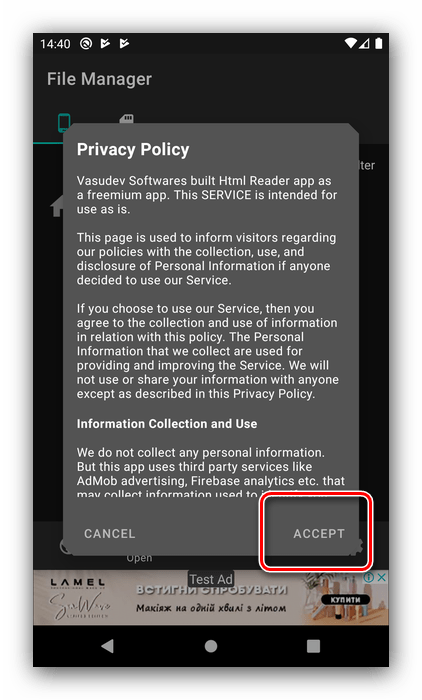
- Примите условия использования.
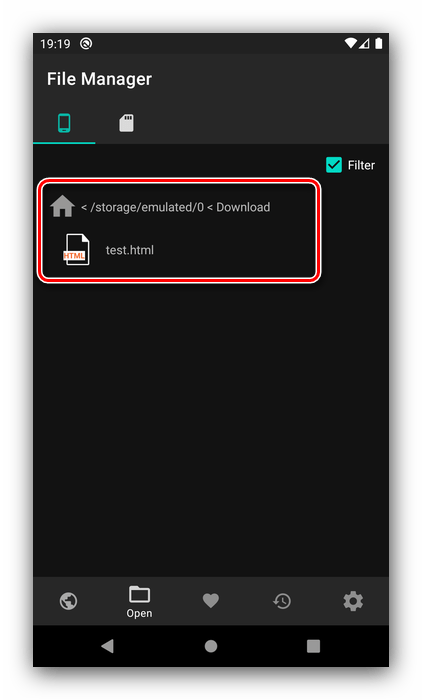
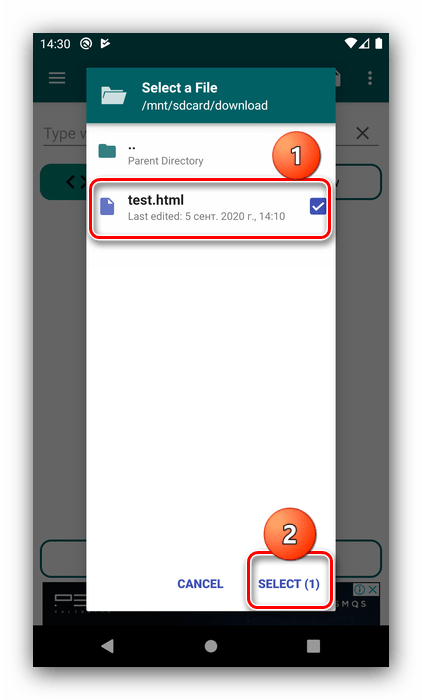
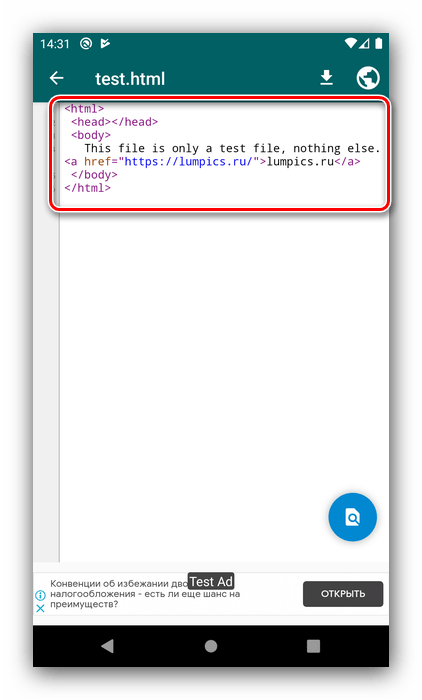
- Теперь станет доступен интерфейс приложения, в котором по умолчанию отображается файловый менеджер – перейдите в нём к местоположению целевого HTML и тапните по нему для открытия.
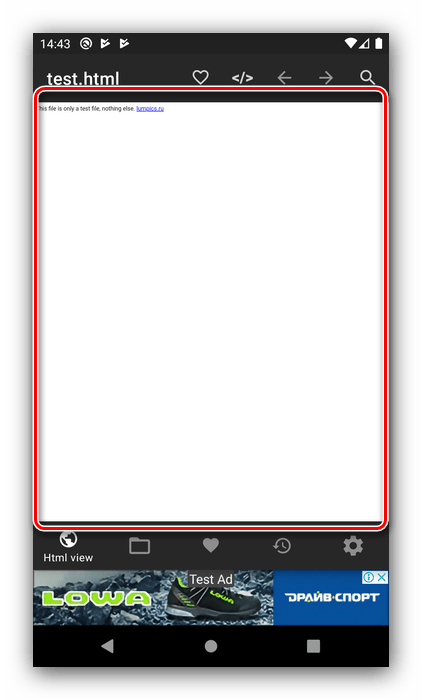
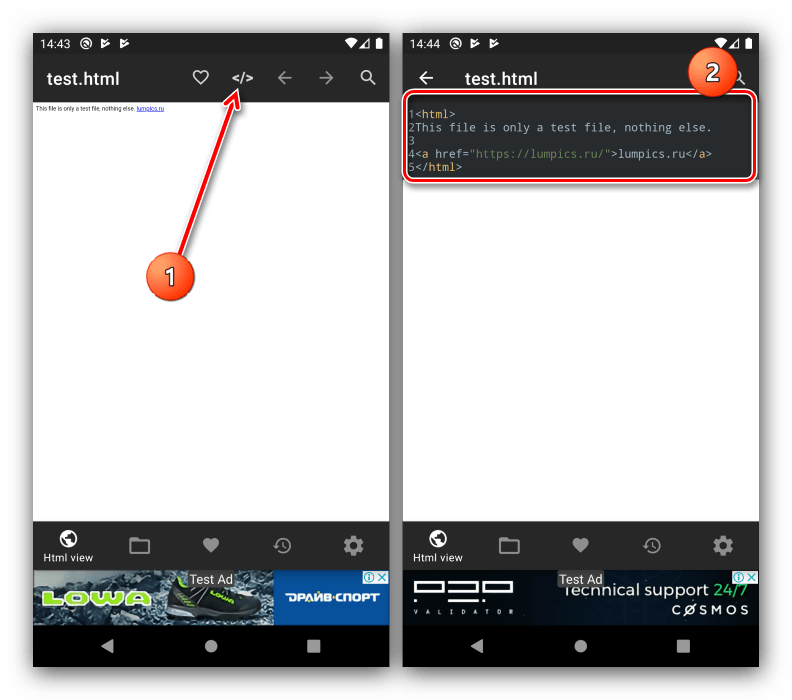
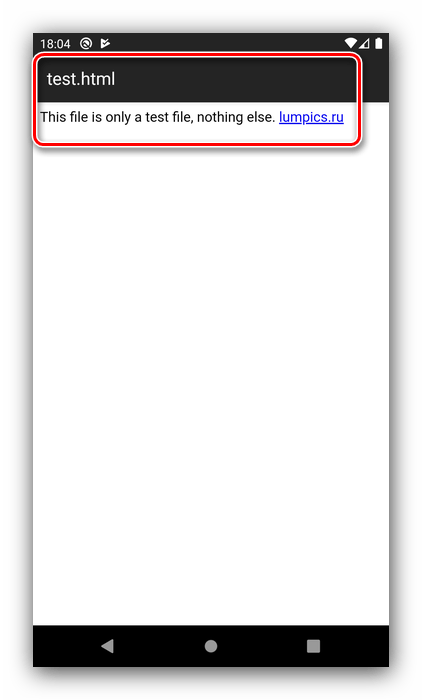
- Документ будет запущен в режиме веб-просмотра – так, как страница выглядит в интернете.
Чтобы просмотреть код файла, нажмите на кнопку «».
Данное приложение похоже на первое нами упомянутое, но в дополнение к режимам просмотра позволяет открывать большие документы. Недостатки у ХТМЛ Ридер/Вьювер также похожи – отсутствует русский язык и есть достаточно навязчивая реклама.
Как посмотреть разработанный мною сайт на мобильном телефоне из его папки?
разработала простенький сайт. лежит у меня на компе в папочке, все как полагается. на компе (виндоуз, браузер — гугл хром) сайт открывается без проблем. перекинула эту же папку себе в телефон (андроид, браузер — гугл хром) и, когда нажимаю на index.html, загружается только html-разметка. ни фонов, ни картинок. папку перекинула так же полностью всю, со всеми входящими. как сделать так, чтоб я свой локальный сайтец могла просмотреть у себя на телефоне? соответственно без загрузки его в интеренет, только с папки. и вообще, такое возможно? (думала без проблем, как и на компе будет)
и это мне не для того чтобы посмотреть как мобильная версия будет отображаться, а тупо другу показать, чтоб комп с собой не тащить)
Покажите, как в HTML вы ссылаетесь на стили CSS? И как ссылаетесь на картинки? Отредактируйте вопрос, добавьте код прямо в вопрос.
Какой не будь live сервер, очень удобно им пользоваться, можно смотреть на любых смартфонах планшетах и на любых компьютерах и наутбуках.
3 ответа 3
Нужно немного теории. я её разбил на шаги.
- Когда Вы разрабатываете сайт на компьютере — то можно просто открывать файл в барузере. В этом случае браузер открывает файл так же, как он открыл какой то другой поддерживаемый не-сетевой формат, например, PDF. На этом этапе никакого клиент — сервера еще нет. И в адресной строке барузер написано что то типа file://c:\project\index.html
- на скорее всего, вы разрабатывая даже сайт на компьютере пользуетесь каким то инструментом типа VSC + LiveServer (это такое расширение VSC). Ну, не в блокноте вы же его разрабатываете 🙂 На этом шаге у Вас уже есть клиент — сервер, а строка барузера выглядит примерно как http://127.0.0.1:5500/www/index.html
На этом шаге у Вас всё уже как в интернет, только интернет очень маленький: это Ваш собственный компьютер. Но если он в локальной сети — то с соседнего домашнего компьютера уже можно увидеть Ваш сайт. Есть небольшие технические трудности (типа firewall), но они преодолимы
- Как только есть клиент-сервер — Ваш сайт можно показывать! Для этого — правильно, нужно «проковырять дырочку» в интернет. Для этого нужно или немного пошаманить с роутером, который даёт выход в интернет, или — что проще — поспользоваться сервисами. Мне нравится ngrok — ngrok.com
Думаю, теперь Вы разберетесь, как «временно опубликовать сайт» — принцип и ключевые слова вы знаете, остальное можно загуглить и заютьюбить