- HTML-файл не подключается к CSS
- 5 ответов
- How to fix CSS not linking to your HTML document
- Make sure that you add the rel attribute to the link tag
- Make sure you have the correct path in the href attribute
- Make sure the link tag is at the right place
- Invalidate the cache with a hard reload
- Learn JavaScript for Beginners 🔥
- About
- Search
- Tags
- HTML-файл не подключается к CSS
- 5 ответов
- Не подключается внешний файл CSS-стилей
HTML-файл не подключается к CSS
Привет, ребята, я просто создаю простую веб-страницу для класса, но по какой-то причине мой html-файл не подключается к моему файлу css, он находится в той же папке и всем остальным. Любая помощь будет оценена.
body < background: url(gold.jpg) center repeat; >#tablist < padding: 3px 0; margin-left: 0; margin-bottom: 0; margin-top: 0.1em; font: bold 12px Verdana; border-bottom: 1px solid gray; >#tablist li < list-style: none; display: inline; margin: 0; >#tablist li a
5 ответов
Во-первых, вы должны правильно структурировать свой HTML. Начнем с удаления вашего файла CSS из заголовка, поскольку он там не работает.
Во-вторых, проверьте структуру папок и убедитесь, что вы следуете правильному пути к файлу CSS.
Тогда, если вы используете код VS. Вы можете просто щелкнуть ! (восклицательный знак), и вы можете выбрать предварительно созданную HTML-страницу, которая поможет вам начать работу с правильной структурой.
Причин может быть несколько:
- Ваш тег «ссылка» не должен находиться внутри тега «заголовок».
- Убедитесь, что ваш файл css находится в том же каталоге, что и файл html, и проверьте, совпадает ли имя файла.
- Проверьте свой файл css
Изменить: только что проверено, и у вас нет элементов с таким идентификатором, убедитесь, что вы видите изменения, внесенные файлом css. Также проверьте консоль разработчика, она очень помогает при отладке.
- Тег ссылки не должен входить в тег заголовка. Держите их отдельно, но в голове.
- Атрибут типа в теге ссылки не требуется. Постарайтесь, чтобы все было просто.
- Проверьте имя файла CSS. Может быть иначе.
В вашем коде все нормально. Есть небольшая ошибка — внести изменения и насладиться. 1) Удалите ссылку (CSS) из заголовка. 2) Имя вашего класса — tab-content, но вы записываете его в этот список в файле CSS. 3) класс представлен точкой (.), А идентификатор представлен хешем (#)
Я не уверен, что вы помещаете хэши специально, чтобы ваш код css не генерировал желаемый результат, поэтому я немного очистил ваш код.
Как уже говорили другие ожидает и принимает только обычный текст, поэтому ваша ссылка становится недействительной и отображается как таковая на вкладке вашего браузера.
Хеши для идентификаторов и. для классов, поэтому я удалил их, поскольку в вашем HTML-файле нет идентификаторов. Когда ваш файл.css уже устанавливает фоновое изображение, вам не нужно дважды кодировать его в HTML. Таким образом код выглядит чище и может предотвратить будущие ошибки.
How to fix CSS not linking to your HTML document
Posted on Aug 17, 2021
When working with HTML and CSS, you may find that your CSS is not styling your HTML document even when you’ve added the CSS to your page.
Here are six fixes that you can try to make your CSS work on your HTML page
Make sure that you add the rel attribute to the link tag
When you add an external CSS file to your HTML document, you need to add the rel=»stylesheet» attribute to the tag to make it work.
If you omit the rel attribute from the tag then the style won’t be applied to the page.
Make sure you have the correct path in the href attribute
If you have the CSS file in the same folder as the HTML document, then you can add the path to the CSS file directly as shown below:
If you add a / before the file name, the CSS won’t be applied:
When your CSS is one folder away, you need to specify the folder name inside the href attribute without the / as well.
This is wrong:
This is correct:
The name of the CSS file that you put inside the href attribute must match the actual name of the CSS file.
If you have a CSS name with spaces, then you need to include the spaces in a URL-safe format by replacing it with %20
For example, suppose the name of your CSS file is my style.css , then here’s the correct name inside the href attribute:
Because URL can’t contain spaces, it’s recommended that you replace all spaces in your CSS file with a hyphen - or an underscore _ so that my style.css becomes my-style.css or my_style.css .
Make sure the link tag is at the right place
The tag that you used in your HTML file must be a direct child of the tag as shown below:
If you put the tag inside another valid header tag like or tag, then the CSS won’t work.
The following example is wrong:
The following example still works:
When you have an invalid CSS syntax inside your stylesheet, then the browser will ignore the invalid syntaxes and apply the valid ones.
For example, suppose you have the following CSS file:
Because browsers have no support for choco color name, the style rule for tags above will be ignored while the background-color property for the tag will be applied.Make sure that you are using the right syntax for your styling because invalid CSS syntax won’t generate an error message.
Invalidate the cache with a hard reload
Sometimes, you might have the CSS file linked correctly from your HTML file, but you don’t see the changes you make to the CSS file reflected on the web page.
This usually happens when the browser serves a cached version of your CSS file.
To invalidate the cache and serve the latest version of your CSS file, you can perform a hard reload on the browser.
- For Edge, Chrome, and Firefox on Windows/ Linux, you need to press Shift + CTRL + R
- For Edge, Chrome, and Firefox on macOS, you need to press Shift + CMD + R
- For Safari, you need to empty caches with Option + CMD + E or click on the top menu Develop > Empty Caches
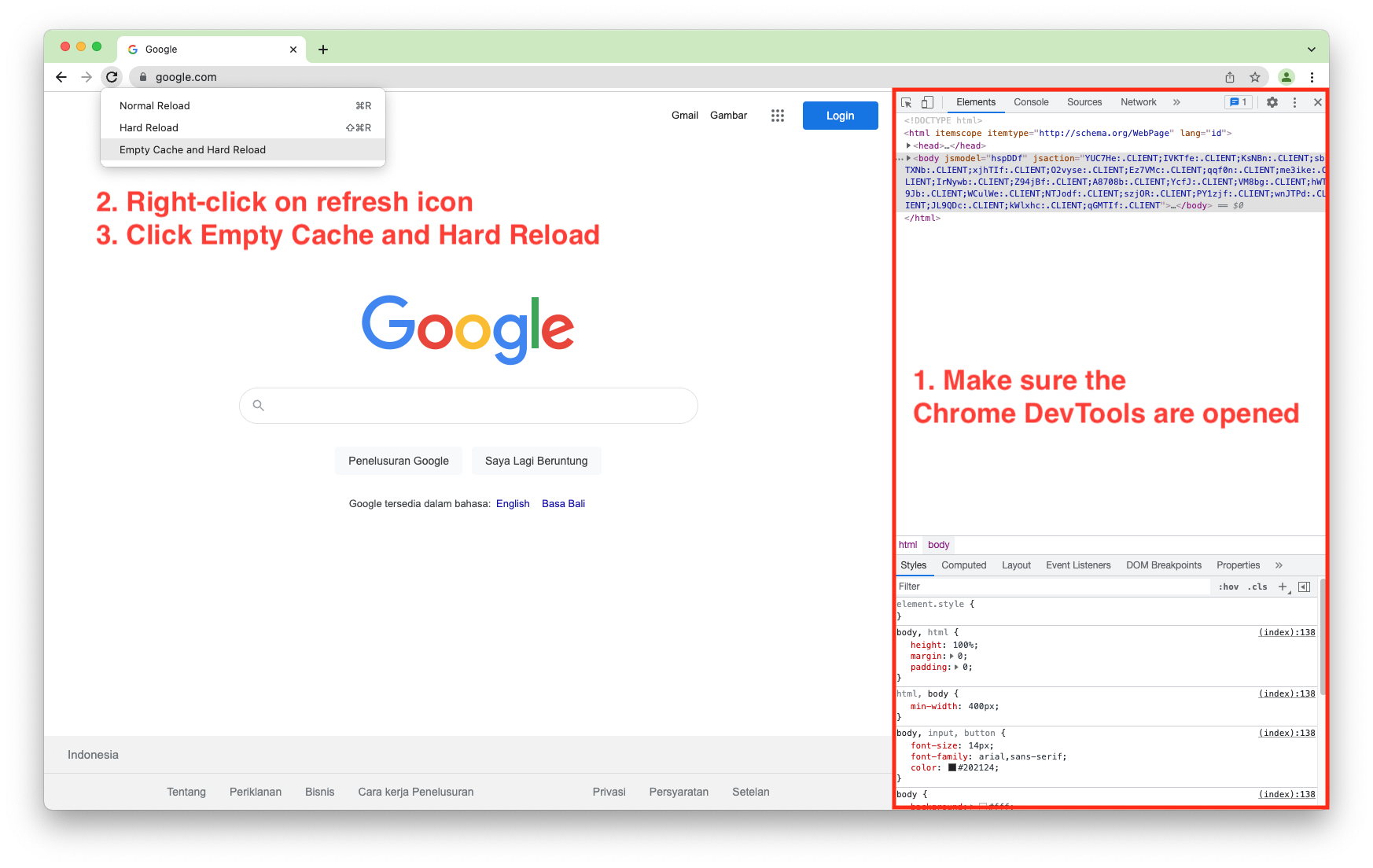
- Open the Chrome DevTools by pressing Shift + CTRL + J on Windows/ Linux or Option + CMD + J on Mac.
- Right-click on the reload (refresh) icon and select the third option
The image below shows the Chrome Empty Cache and Hard Reload option you need to select:
With that, you should see the latest CSS changes reflected on your web page.
Alternatively, you can also invalidate the browser cache by using CSS versioning as explained here:
And those are the six fixes you can try to link your CSS file to your HTML document.
I hope this tutorial has helped you fix the issue 👍
Learn JavaScript for Beginners 🔥
Get the JS Basics Handbook, understand how JavaScript works and be a confident software developer.
A practical and fun way to learn JavaScript and build an application using Node.js.
About
Hello! This website is dedicated to help you learn tech and data science skills with its step-by-step, beginner-friendly tutorials.
Learn statistics, JavaScript and other programming languages using clear examples written for people.Search
Type the keyword below and hit enter
Tags
Click to see all tutorials tagged with:
HTML-файл не подключается к CSS
Привет, ребята, я просто создаю простую веб-страницу для класса, но по какой-то причине мой html-файл не подключается к моему файлу css, он находится в той же папке и всем остальным. Любая помощь будет оценена.
body < background: url(gold.jpg) center repeat; >#tablist < padding: 3px 0; margin-left: 0; margin-bottom: 0; margin-top: 0.1em; font: bold 12px Verdana; border-bottom: 1px solid gray; >#tablist li < list-style: none; display: inline; margin: 0; >#tablist li a5 ответов
Во-первых, вы должны правильно структурировать свой HTML. Начнем с удаления вашего файла CSS из заголовка, поскольку он там не работает.
Во-вторых, проверьте структуру папок и убедитесь, что вы следуете правильному пути к файлу CSS.
Тогда, если вы используете код VS. Вы можете просто щелкнуть ! (восклицательный знак), и вы можете выбрать предварительно созданную HTML-страницу, которая поможет вам начать работу с правильной структурой.
Причин может быть несколько:
- Ваш тег "ссылка" не должен находиться внутри тега "заголовок".
- Убедитесь, что ваш файл css находится в том же каталоге, что и файл html, и проверьте, совпадает ли имя файла.
- Проверьте свой файл css
Изменить: только что проверено, и у вас нет элементов с таким идентификатором, убедитесь, что вы видите изменения, внесенные файлом css. Также проверьте консоль разработчика, она очень помогает при отладке.
- Тег ссылки не должен входить в тег заголовка. Держите их отдельно, но в голове.
- Атрибут типа в теге ссылки не требуется. Постарайтесь, чтобы все было просто.
- Проверьте имя файла CSS. Может быть иначе.
В вашем коде все нормально. Есть небольшая ошибка - внести изменения и насладиться. 1) Удалите ссылку (CSS) из заголовка. 2) Имя вашего класса - tab-content, но вы записываете его в этот список в файле CSS. 3) класс представлен точкой (.), А идентификатор представлен хешем (#)
Я не уверен, что вы помещаете хэши специально, чтобы ваш код css не генерировал желаемый результат, поэтому я немного очистил ваш код.
Как уже говорили другие ожидает и принимает только обычный текст, поэтому ваша ссылка становится недействительной и отображается как таковая на вкладке вашего браузера.
Хеши для идентификаторов и. для классов, поэтому я удалил их, поскольку в вашем HTML-файле нет идентификаторов. Когда ваш файл.css уже устанавливает фоновое изображение, вам не нужно дважды кодировать его в HTML. Таким образом код выглядит чище и может предотвратить будущие ошибки.
Не подключается внешний файл CSS-стилей
Не подключается внешний файл таблицы стилей
Всем привет! Недавно начал учить HTML и СSS. И вот возникли проблемы с CSS. Cуть проблемы.HTML файл не видит CSS стилей
Всем привет. Имеются 2 HTML-файла с блочной версткой, оба они индеентичны, разве что контент в них.Не подключается css-файл
Доброй ночи! Вот уже час пляшу с бубном. К html-страничке подключены несколько css-ников, но один.Чем отличается импорт стилей от подключения связанных стилей css?
чем отличается импорт стилей от подключения связанных стилей css? <link rel="stylesheet".
Nurislam2000, опишите свою проблему, приложите код или дайте ссылку на хостинг, чтобы подробнее во всём разобраться.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46html> head>title>/title> /head> body> /body> head> title>Заголовок страницы/title> meta charset="utf-8"> meta name="description" content="Сmoтреть!Бесплатно.!В лучшем качестве!По категориям"> meta name="keywords" content="сmoтреть,бесплатно,в лучшем качестве,по категориям"> link rel="stylesheet" type="text/css" href="/styles/reset.css"> link rel="stylesheet" type="text/css" href="/styles/layout.css"> script type="text/javascript" srs="">/script> /head> body> div id="layout"> div id="header"> div id="logo"> img src="/images/logo.jpg" alt="лого" width="50"> p class="header">Заголовок сайта/p> p class="slogan">слоган/p> /div> /div> div id="wrap" class="clear_fix"> div id="sidebar" class="fl_left" ul id="menu"> li>a href="/index.html">главная/a>/li> li>a href="/about.html">о сайте/a>/li> li>a href="/contacts.html">контакты/a>/li> /ul> /div> div id="content_wrap" class="fl_right"> div id="content" h1>Главная страница/h1> p>Ура,новый сайт создан!/p> /div> /div> /div> div id="footer"> p>©Все права защены!/p> /div> /body> /html>