- 20+ Different CSS Border Examples
- Collection of 20+ Different Awesome CSS Border Examples with Source Code
- 1. Fancy Border Box
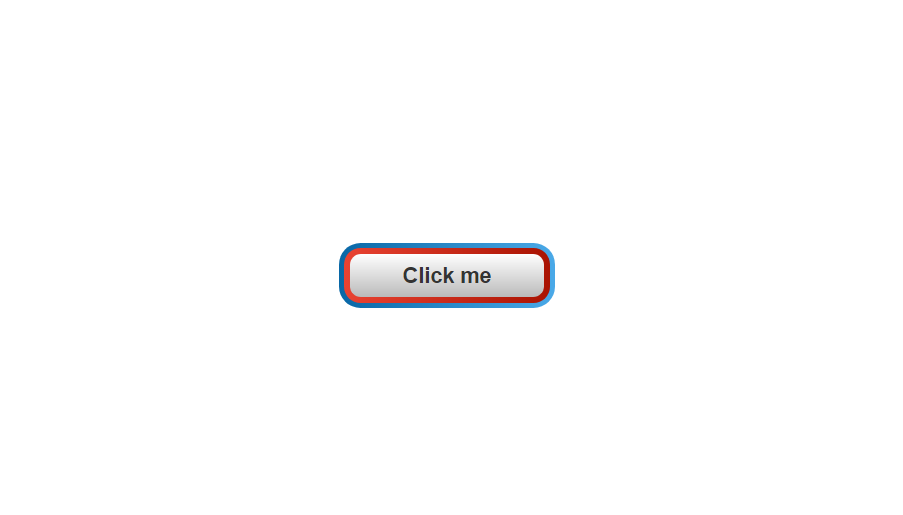
- 2. Button With Border Effect
- 3. Border Lights
- 4. CSS Border Style
- 5. CSS Border Style Types
- 6. CSS Border Style Examples
- 7. CSS Borders
- 8. Sketchy Border Test
- 9. CSS Gradient Clip-Path Borders
- 10. Border-style CSS Example
- 11. Border Shorthand vs Longhand
- 12. Hand Drawn Border Effects
- 13. Button Border Hover Effects
- 14. Animated CSS Gradient Border
- 15. Jagged Border
- 16. 8-bit Borders Using Shadows Examples
- 17. Comic Style Border
- 18. Border-radius Weave
- 19. Gradient CSS Border Examples Without Pseudo Elements
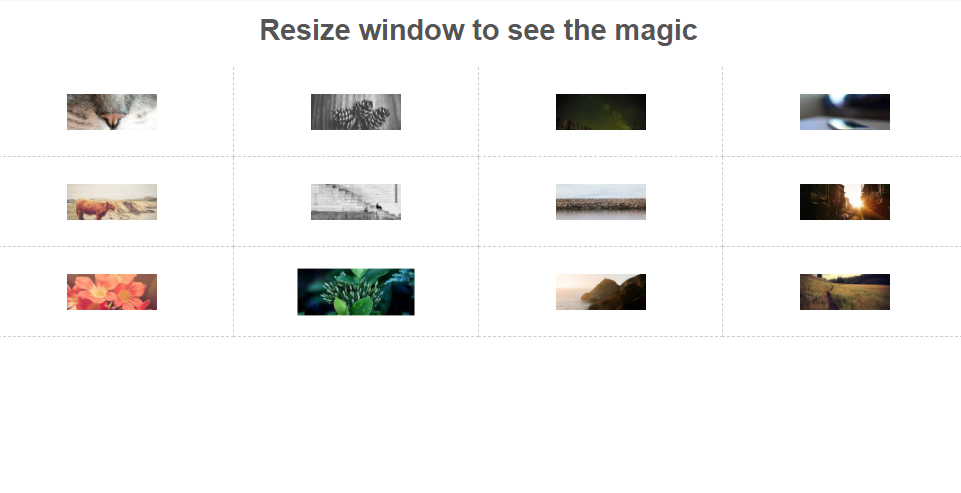
- 20. Magic Borders
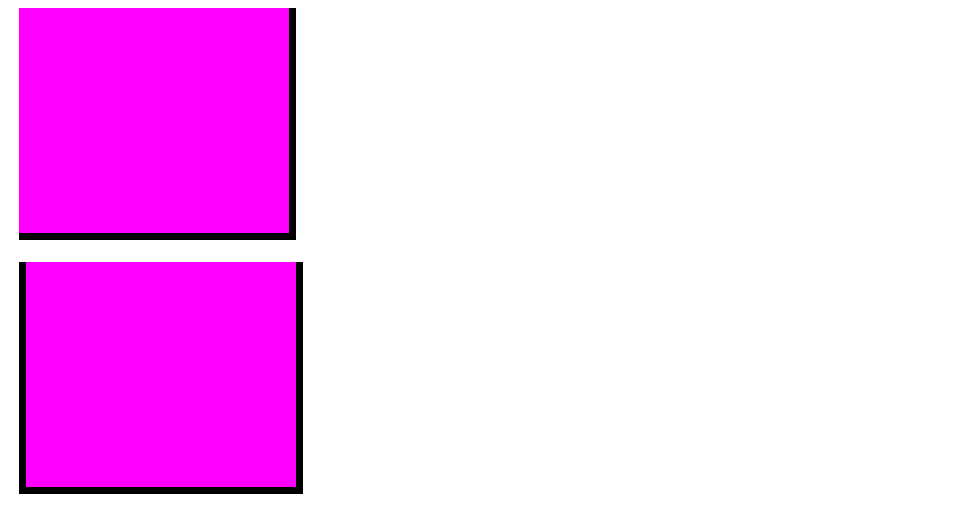
- 21. Border-style Negates Border-left
- Conclusion
20+ Different CSS Border Examples
Its amazing what we are being able to achieve these days with CSS. If you have gone through a number of articles that we have been posting then you exactly know what we are talking about. We strongly believe that you’re imagination shouldn’t be bounded by any borders. So we thought how about article on css border style examples that’s beyond temptation. Border specially set the limit for the contents so that you’re users have better readability and have easy time around the system. It maybe double border types or one with css color to make it attractive in entirely new way. Either way we’ll help you get the design for you.
When it comes to a great web layout and user experience then there’s a number of things to be considered. While border may seem least significant at a glance, let’s get it clear that it plays vital role in same. Imagine while reading a content you don’t know where’s the end. Would you consider continuing reading it? I don’t think so. I mean most of the newspaper use no border layout and it took me some time to understand where should I be navigating after end of a line. However, not all users may give a second chance neither should you be counting on that. So make your offering as attractive and as easy as possible.
Collection of 20+ Different Awesome CSS Border Examples with Source Code
We went through a series of resources available in the web to get the amazing css color as well as monochromatic border designs for saving your time. Whether that be decoration for something that’s worth showcasing to the world so simple design to bound things for easy accessibility this article is here to serve your needs.
Here’s the list of more than 20 different CSS border examples.
1. Fancy Border Box
The first one on the examples of of css border is a decorative double border style. So one things for sure you won’t be using this for anything that’s normal but rather for something special. That maybe design for invitation card or a certificate or even words from an important person. If there’s a highly valued personnel talking about you’re website or application then obviously you would like to showcase that as an achievement. These types of css border design serve mainly the same purpose. Moreover, these golden color for border goes really well for a premium design.
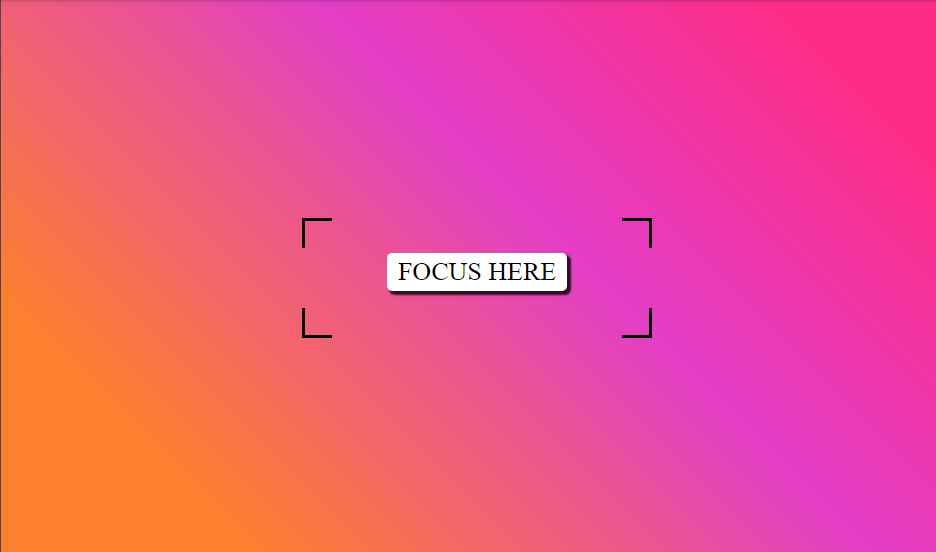
2. Button With Border Effect
Roll camera and action! That’s because the following border is the one you see on a camera layout. By default we get the border layout that is not complete. That is a partial border only at the corner and not connected with each other. In order to focus on any component we tap on the screen however it doesn’t give the accurate result sometimes. Therefore, it is necessary to have a mechanism to know which part has been focused and this is the solution. Dynamic size border that responds to user interaction.
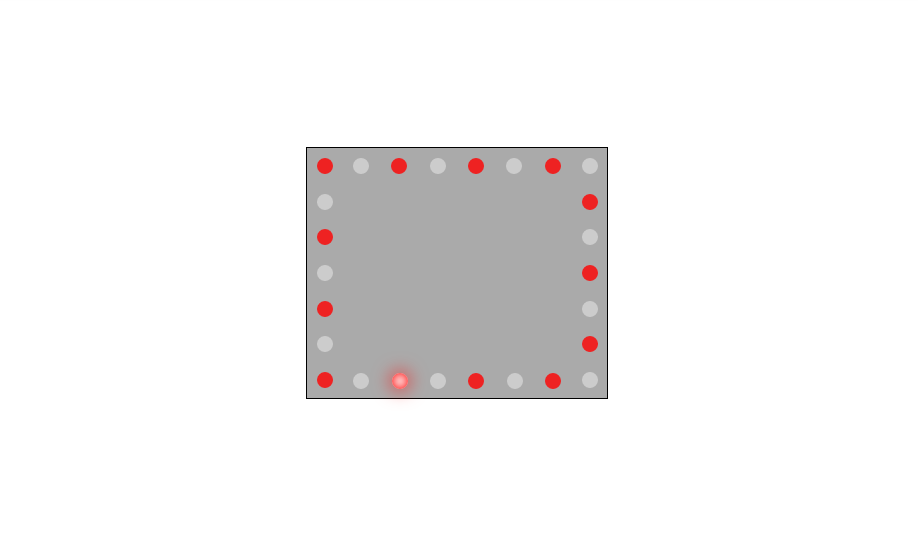
3. Border Lights
From last example we saw that border doesn’t have to be continuous lines. However, except for implementation on camera app there’s little implementation for that. So, to offer a wider range of css border examples we thought of putting light on some. Author took the last sentence a bit too seriously and actually put combination of red and white lights as the border effect. That is a series of red and white circles that glow on hover. It requires effort from user to see the effect so to ease things you can add the automated effect following some sequence of light pattern.
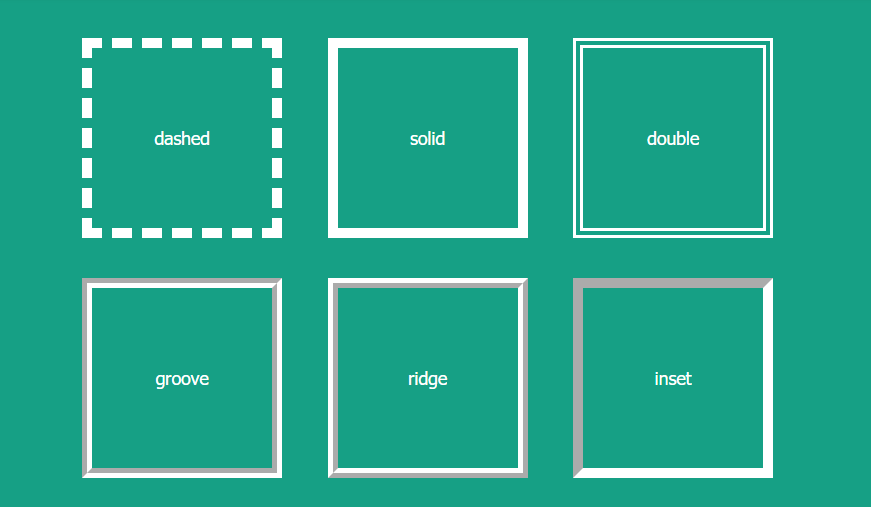
4. CSS Border Style
At first glance it may seem like a person from photo studio offering your a number of frames for your photo. Its not quite different from that and very simple to implement as well. As a matter of fact you can even implement these types of border with any css code. But the scope would be limited to MS Word only. A dashed border for pasting tickets, solid border for photograph and a number of other effects as a decorative border. They give reflective 3D effect with bright as well as shadow portion so you feel the effect of a real photo frame for your honor’s gallery.
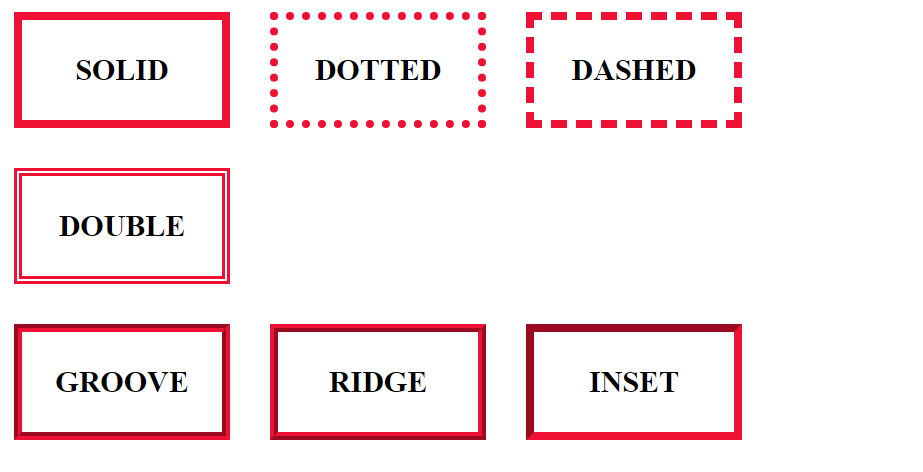
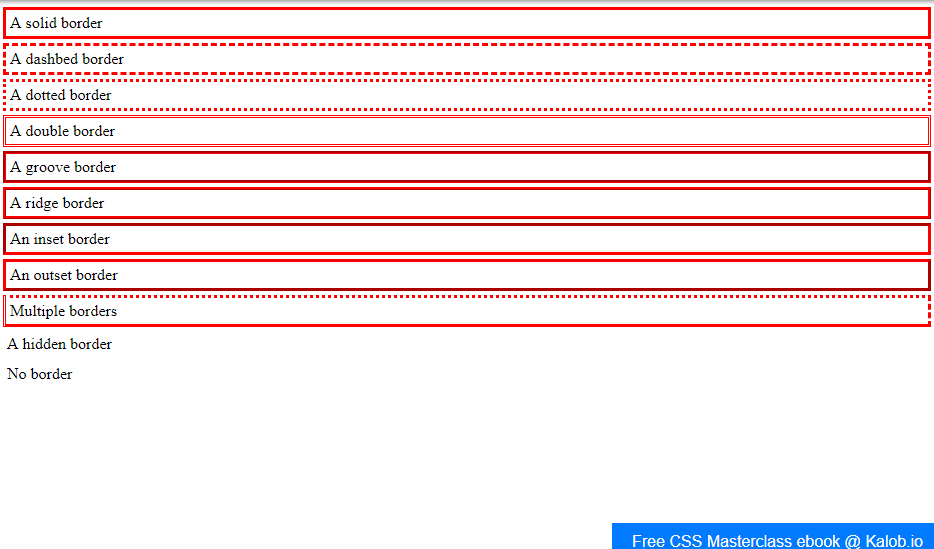
5. CSS Border Style Types
You can either say that its continuation from previous examples or slight alternation of multiple css border types. Either way you’re not wrong. It is because the following example is just different in terms of size and color to give a different look. Compare the two codes and I believe you can get a number of simple border types with few lines of css code.
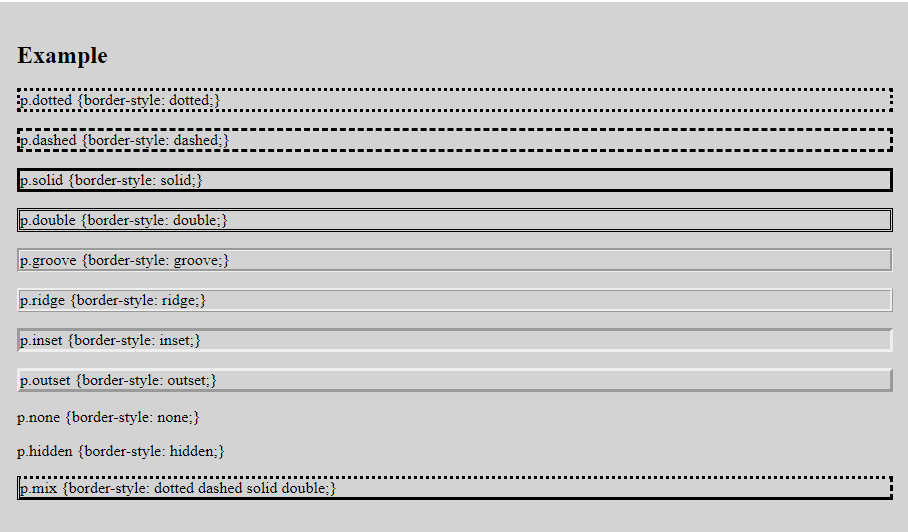
6. CSS Border Style Examples
Again slight alternation to the previous css example only in terms of size and we have a number of border types suitable for notification and alert. Notification not in the sense that its just number poping up in header but a lengthy rectangle where actual detail can fit it. For example its like notification of data being deleted or successful operation and so on for a number of other notifications.
7. CSS Borders
You will find an entire documentation on which border to choose and how to implement it for your project. The additional border examples we have here are ones with 3D CSS effect. They are two versions of 3D border here. One is inset and the other being offset. Inset effect is like pressing effect for a button going deep below the ground surface. Offset border is just reverse of that residing above the ground surface. So combining just two of these effects you can get a cool button effect and to know where these buttons come in handy we request you to check article on css 3d button examples.
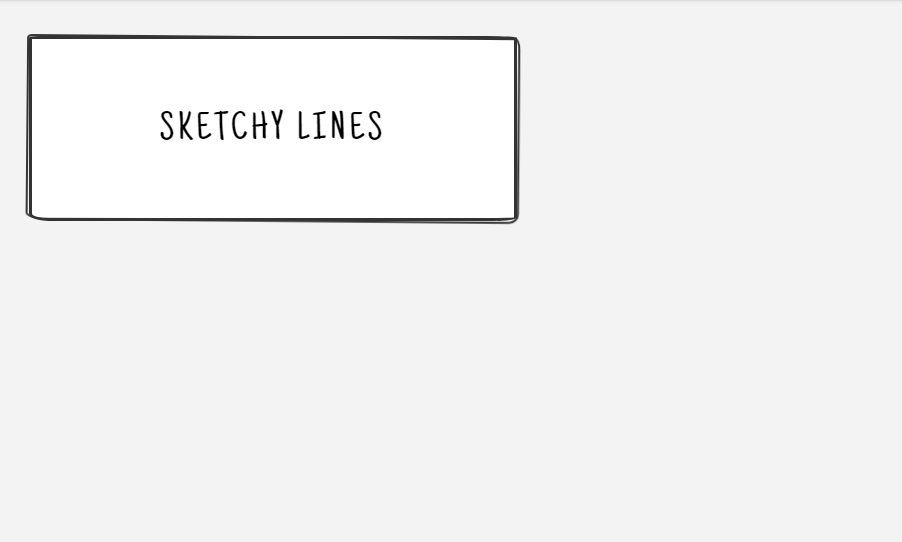
8. Sketchy Border Test
Computers came to rise for their accurate result with low processing speed. However, there’s no denying that free style writing, drawings and animation are equally attractive. Considering the same we have a sketchy border style for next example. These lines are neither perfectly straight not like line drawn by a 4 year old. Its more like a free hand rectangle drawn over and over for few types. Due to that it gets the double border CSS effect.
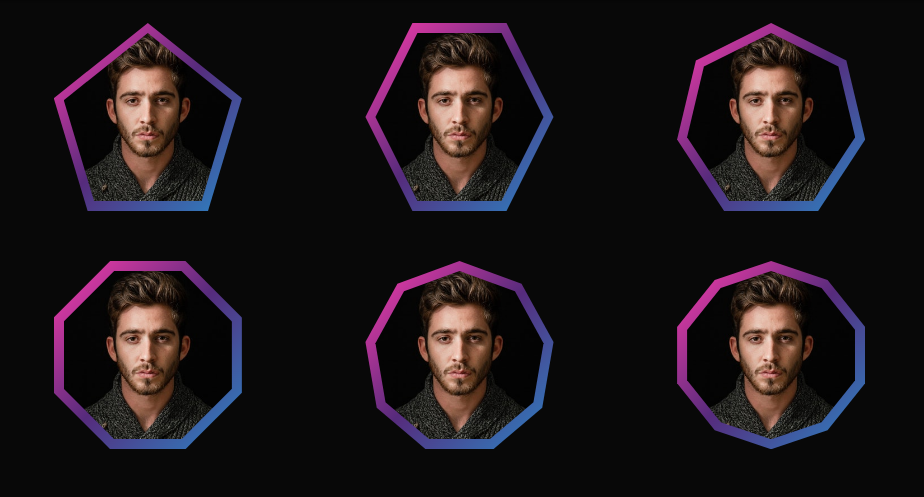
9. CSS Gradient Clip-Path Borders
Double border doesn’t have to be of plain color when you can add CSS gradient colors to make it more attractive. We have mostly circular shape for profile picture on a number of system. A good alternative to that can be polygonal shapes such as below. That be pentagon, hexagon, octagon or even oval. I am not sure what would make you to go for a triangle border but we can definitely see some new layout for navigation with directional arrow coming as an example below.
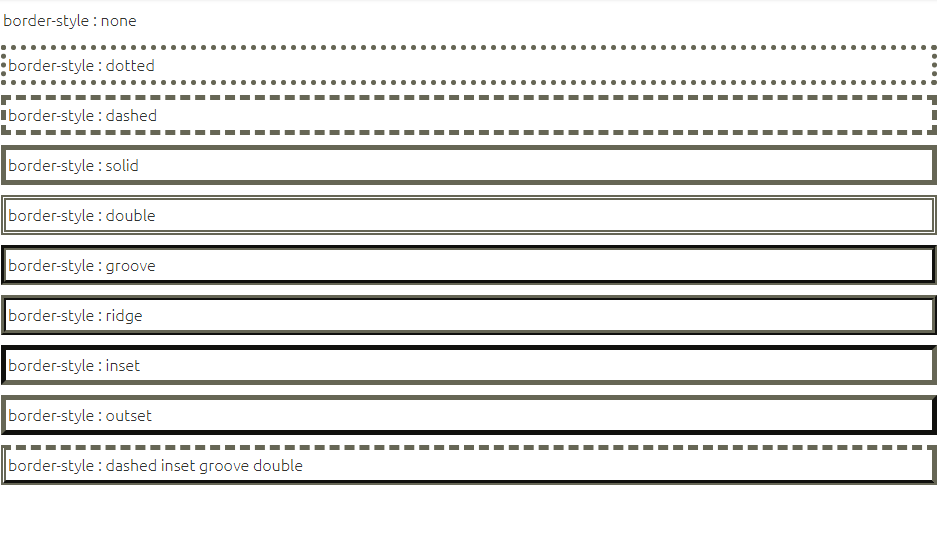
10. Border-style CSS Example
If you’re a fan of monochromatic designs then we have the following examples of css border types just for you. You have already seen css color example of same border style so there’s not much to say about it. However this one doesn’t provide the same level of 3D effect like previous examples but comes in the form of small CSS code.
11. Border Shorthand vs Longhand
Dotted borders are useful not just for decoration but as a map component. You might have seen a number of map design as master plan for house or any infrastructure. This border style reminds of fencing and garden layout on maps. I even remember seeing such layout in earlier version of 2D games. Additional logic for these dotted border involve not allowing to cross beyond that if you’re looking for a simple 2D projects requiring border.
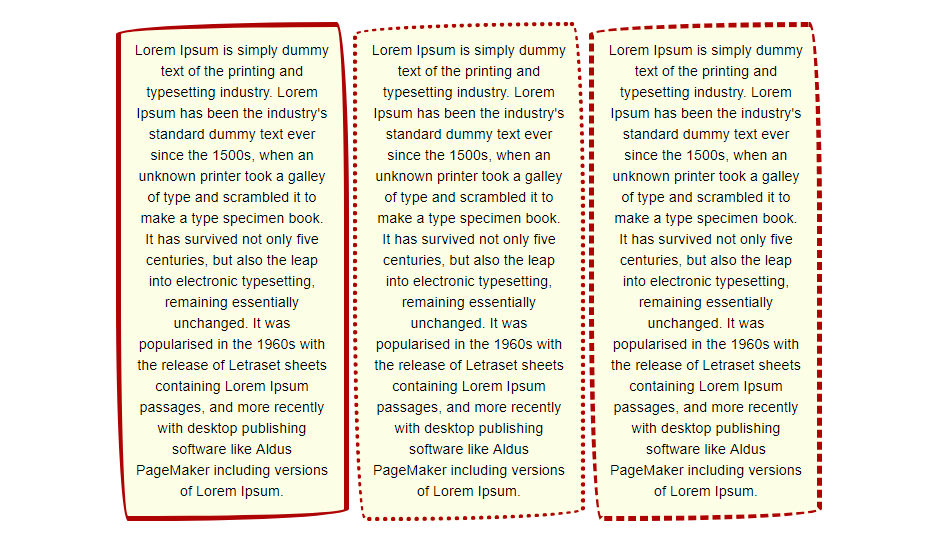
12. Hand Drawn Border Effects
As a student I had resources in the form of both hard copies and soft copies. However teacher used to suggest to go for hard copies if possible due to psychological reasons. Little we know that with digital transformation you get the effect in a hand written style. That style deserves a border in similar fashion such as css border examples we have below. You may choose the color css border for making it looks like if its drawn from a colorful marker or simple black color for normal marker. Besides it may be solid line but of variable width giving the effect of actual painted border or even dotted and hashed border.
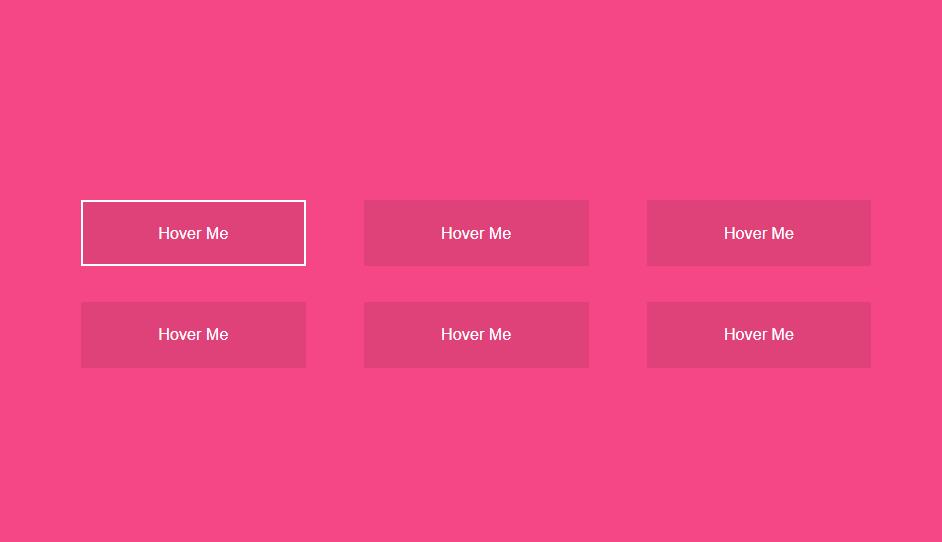
13. Button Border Hover Effects
Static border designs maybe appealing but the border that appears on hover create true magic. Not one but we have six magical border hover effects under a single example. Each one comes with a different rendering effect. The ones we have here include unidirectional as well as bidirectional rendering. Motions easily catch the eyes and therefor with borders appearing on hover it becomes easy to make components easily noticeable.
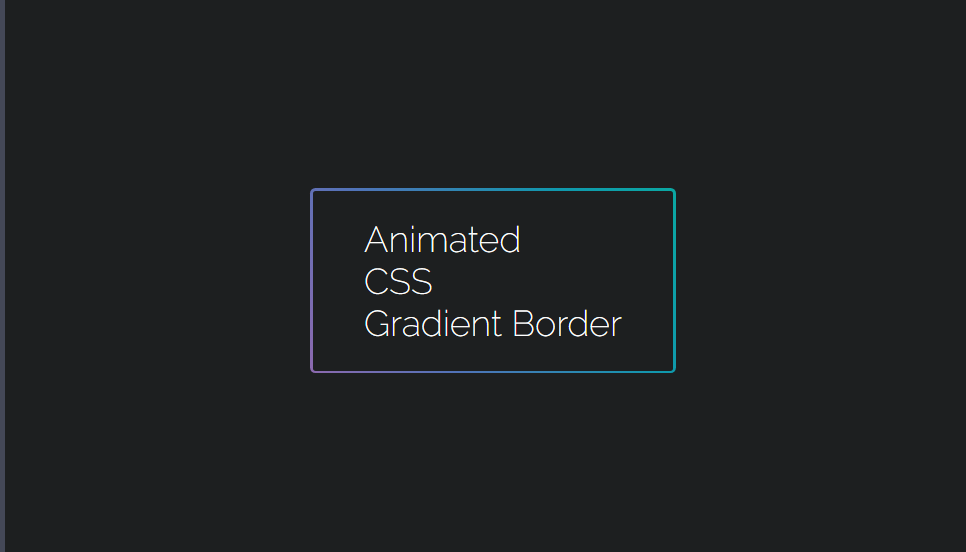
14. Animated CSS Gradient Border
Use of gradient color not only provides an easy solution when in confusion for color selection but also gives an attractive layout. However, animation effect of gradient color can be overwhelming. Not this css gradient color border though. Because of the thin border width the animation is just noticeable for visitors with absolutely no harm to eyes. The current layout looks very similar to Photoshop and Instagram icons so you may consider inclusion of similar content for the following border.
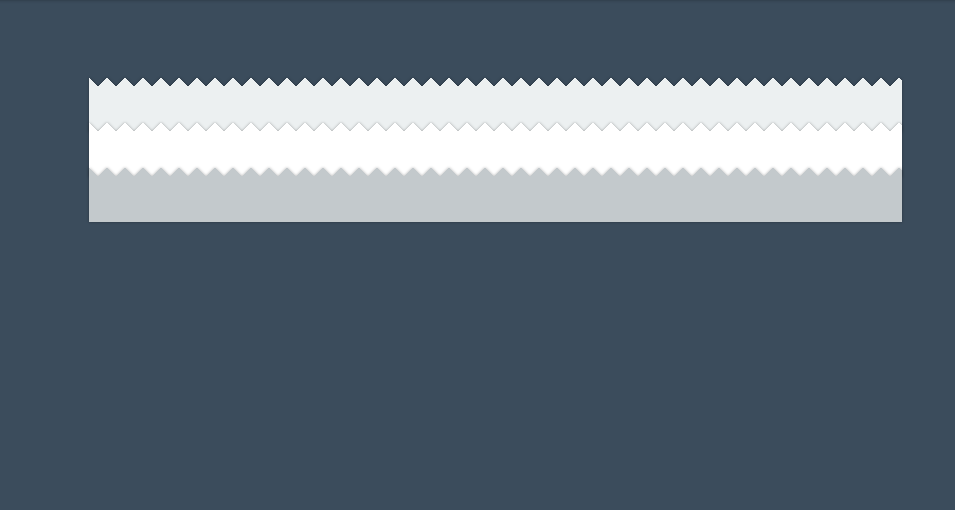
15. Jagged Border
The following example of css border is like cutting a paper into two or more pieces and attaching them back. The cracks that make up due to cutting serve as a border for each component. Moreover, it shows the relation between each component as on both coming together gives the complete layout. Therefore, such examples of css border can be used in the case where components are interrelated like layers of organization hierarchy or architecture of a system from low to high level.
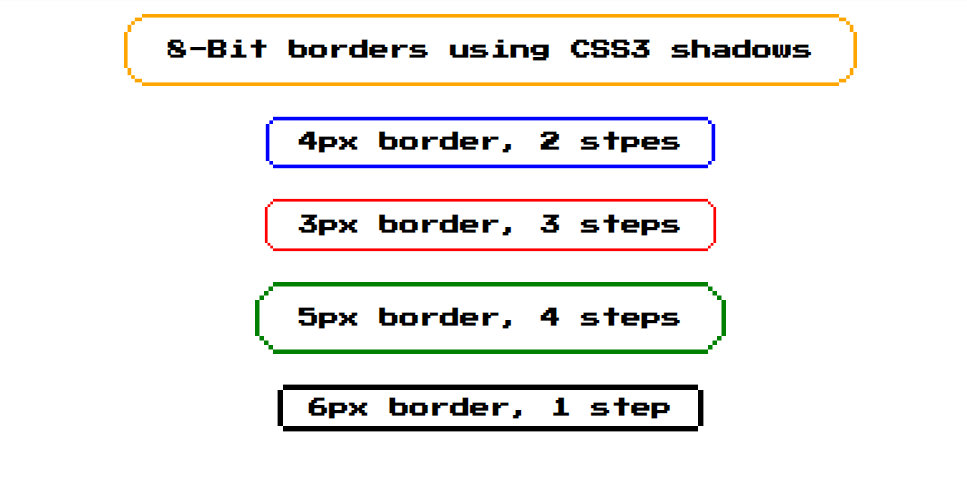
16. 8-bit Borders Using Shadows Examples
8-bit layout is not just a low level graphical rendering but a reminder on from where we started. So with a classical status I don’t need to give much reason on why you might consider using it. Its simple. If you want to give a classical vibe or indicate to you visitors that you work in a very deep level then you can consider to have such border effects. However, its only the curved end for which you seen this effect meaning square, rectangle or any complete polygon without any arc or circle might not give the same effect.
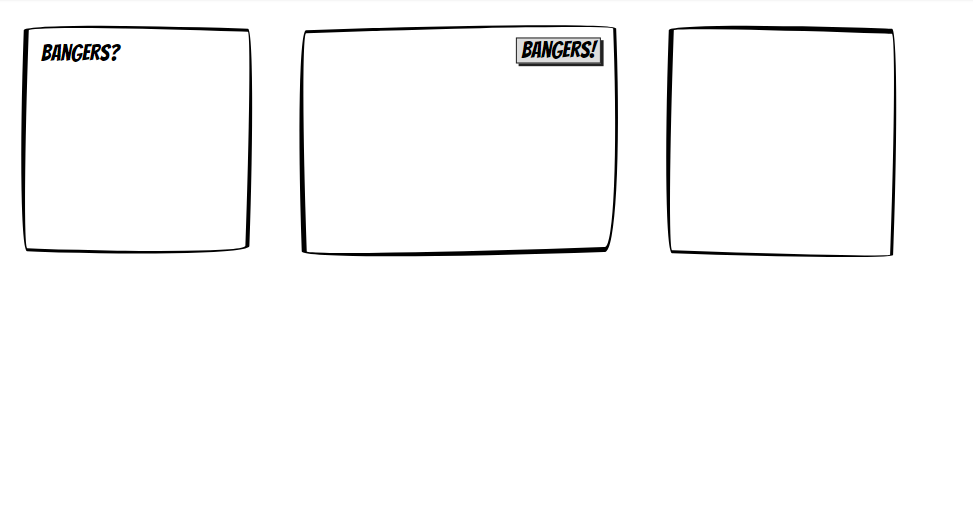
17. Comic Style Border
Another way to describe the comic style border is the free hand border drawing. It looks like border drawn using painting brush with bold width on starting point that becomes thin as it proceeds to the other end. Its not even necessary to mention that websites dealing with comics are the prime contenders for implementing this border style. However, any website looking to add hand made creative contents for their site can look to following code for implementation.
18. Border-radius Weave
Its unlike other examples of css border we have seen and is solely for decorative styling. Not just double but its three tangled flexible components making up for the css border. The real life example would be the garland of flowers that you offer as a tribute or respect over something. So taking those words additional enhancing can be done to achieve the exact same effect.
19. Gradient CSS Border Examples Without Pseudo Elements
The following border consists double layer of css color covering each other. Its like a normal person wearing a shirt and coat on top of it. Its easily understood that gradient colors create eye catching effect as an alternative to motion effects. Moreover this layout of the gradient color is rather unique that others with classical vibe and clean as well.
20. Magic Borders
The magical borders are responsive layout to manage contents according to the screen size in a best possible way. By the best possible way I mean it considers all margins and padding attributes during align. So as a result it doesn’t feel neither its congested nor too wide. Moreover, each component inside of a cell respond to user hover by zooming action. Its more or less like a responsive content management or gallery in a grid layout as a simple definition.
21. Border-style Negates Border-left
Its a simple trick in border design to achieve the 3D effect. It involves leaving one side of the border while 2 or 3 of the remaining sides containing thin black border. This gives the effect of shadow for the box component which we can consider as 3D effect. So we can say that its the minimal amount of css code that you can invest to get double border illustrating 3d effect.
Conclusion
To conclude the things I would like to say that borders have been initially considered as the least significant components in the past. However, when its anything relevant to special occasions then its borders that people consider of decorating. Because of this regardless of the content it has in the inside it looks initially impressive.
Do you feel we missed on any of the CSS examples that would make a great addition? Let us know by commenting in the box below.