- Images not loading in Angular 2
- 4 Answers 4
- How to fix image not showing in an HTML page
- Check the src path to fix image not showing
- Check the cache to fix image not showing
- Learn JavaScript for Beginners 🔥
- About
- Search
- Tags
- How to set a default image when an image fails to load
- Failed to load resource file not found
- Failed to load resource: net::ERR_FILE_NOT_FOUND , it will not load the img in html
- Fix failed to load resource: net::ERR_FILE_NOT_FOUND
- Getting «Failed to load resource: net::ERR_FILE_NOT_FOUND» when trying to load a background image
- Electron — Failed to load resource: net::ERR_FILE_NOT_FOUND
- Failed to load resource: net::ERR_FILE_NOT_FOUND but data is loaded
Images not loading in Angular 2
Here the New-Google-Logo.png is in the same folder as in the html file. But after ng serve the html page loads with other details, but not the image. Tried by directly giving a link for an image (like www.google.com/images/x.png), it works, but local file is not loading. Folder Tree :
src -app -logincomponent - logincomponent.html - logincomponent.css - New-Google-Logo.png - logincomponent.ts -homecomponent - homecomponent.html - homecomponent.css - homecomponent.ts src -app -logincomponent - logincomponent.html - logincomponent.css - Images - New-Google-Logo.png - logincomponent.ts @ovokuro yes, I am getting error like failed to load resource : at localhost:4200/New-Google-Logo.png
@Robert I have edited the question with folder tree, please have a look and correct me if I am wrong.
4 Answers 4
If you are using angular-cli then all your static assets should be kept in assets folder. Then you should give path as
When you serve the project all static assets needs to be served to client in order to display it on client. Angular cli build and bundle entire project in js files. To serve your static assets you can follow two ways
- put all your static assets in assets folder which angular-cli serves with default .angular-cli.json
- or you need to make entry of the static assets folder in .angular-cli.json file in array named as assets as my images folder is in static folder and static folder is at same hierarchy level of assets folder
"assets": [ "assets", "static/images" ] How to fix image not showing in an HTML page
Posted on Aug 11, 2021
There are two things you can do to fix an HTML image not showing up on the browser:
- Check the src path to of the
tag
- Check the cache of the website on the production host
This tutorial will explain the above methods, starting with checking the src path
Check the src path to fix image not showing
Every image in HTML is rendered by using the tag with the image source specified in the src attribute.
You can put a relative path or an absolute path to the src attribute depending on where you place the image.
If your image is saved locally in a folder beside your HTML document location, then you can use the relative path.
Suppose you have the following folder structure in your project:
Then inside the index.html file, you can display the image using the following tag:
When your image is one folder down as in the following structure:
Then you need to add the folder assets to the src attribute as follows:
The relative path can also go up a folder by using the ../ pattern, so if you have the following structure:
The index.html file can reach the image using the following src attribute:
When you have the correct path, don’t forget to check the image extension and make sure it’s the same between the src and the actual image.
Sometimes an image with .png extension is written to the src attribute as .jpg extension.
Once the image src path is correct, then you need to check if the image is accessible by your server.
Keep in mind that if you use a local development server like XAMPP, WAMP, or MAMP, then the image must be located inside the development folder.
For WAMP, the image must be inside the www/ folder, while for XAMPP and MAMP you need to place the image inside the htdocs/ folder.
Finally, if you’re using an absolute path, make sure that you’re not placing your local hard disk path to the src attribute.
The following example will not work when you put the website online:
Once you’ve verified that the image is accessible in development, the image may still disappear from your production site because of the cache.
Let’s see how to clear the cache next.
Check the cache to fix image not showing
One reason for images not showing up on a website is because the browser or the server cache still serving the old HTML page to the visitors.
This only happens when you revise an already published HTML file to include a new image on the page.
Clearing browser cache may be different depending on the browser that you’re using.
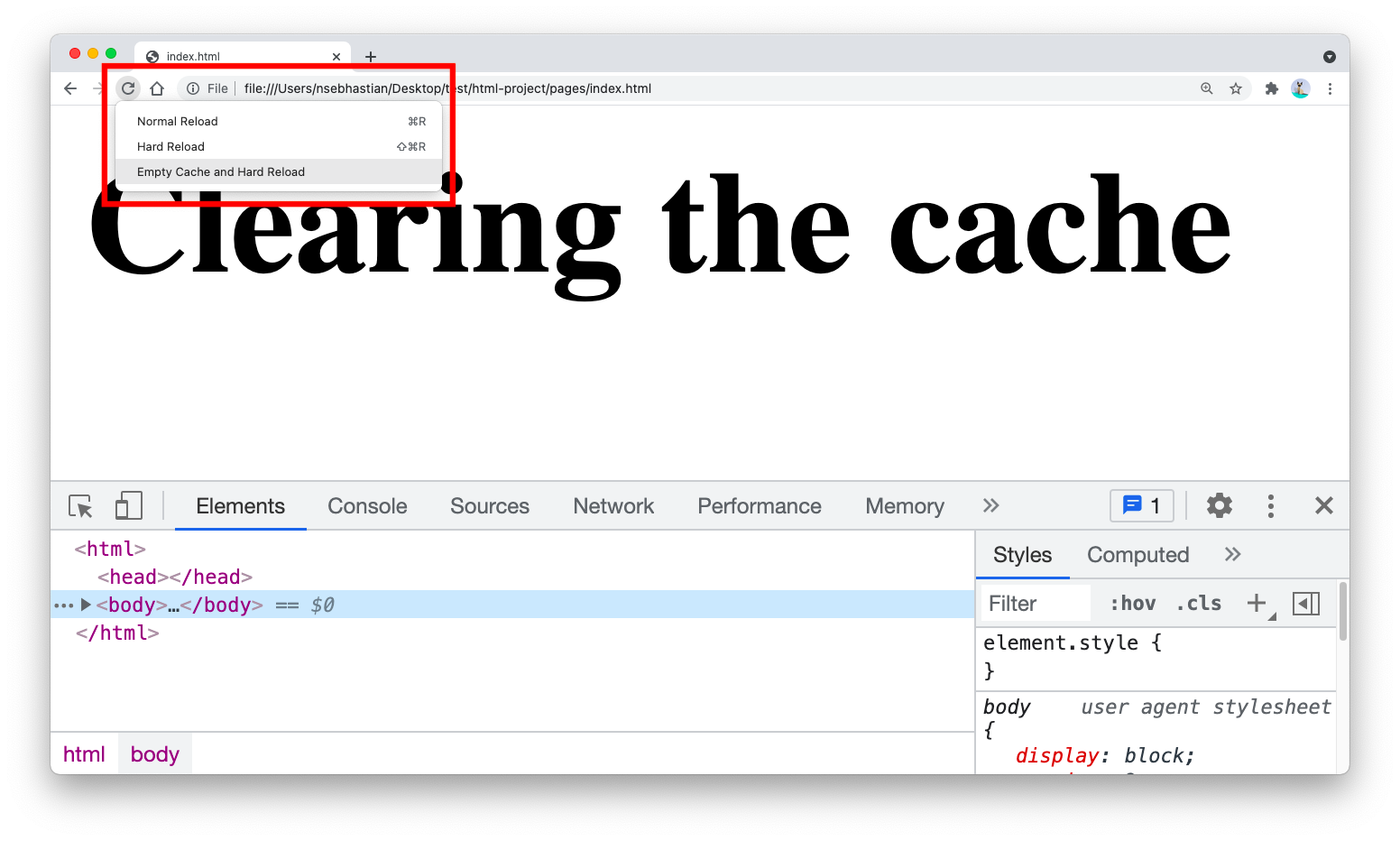
If you’re using Chrome, then you can clear the cache by opening the developer tools menu and then right-click on the reload icon.
There, you can click on the Empty Cache and Hard Reload option:
The browser should refresh the page and pull the new page from your server.
Learn JavaScript for Beginners 🔥
Get the JS Basics Handbook, understand how JavaScript works and be a confident software developer.
A practical and fun way to learn JavaScript and build an application using Node.js.
About
Hello! This website is dedicated to help you learn tech and data science skills with its step-by-step, beginner-friendly tutorials.
Learn statistics, JavaScript and other programming languages using clear examples written for people.
Search
Type the keyword below and hit enter
Tags
Click to see all tutorials tagged with:
How to set a default image when an image fails to load
Image loading in websites fail for many reasons. It could be that the src of the image contains a broken link. Or, the internet connection may be poor, and not enough to fetch the image from an external source. Or, the image’s server (which may be external) may be down.
When images don’t load, the alt text is displayed in the container with a tiny icon signifying a broken image, like so:

This view can affect UX especially when the text begins to exceed the image container.
We can display default iamges (instead of alt texts) when an image is not fetched correctly for whatever reason. And in this article, we’ll see how.
According to [MDN](How to set a default image when an image fails to load),
The error event is fired on an Element object when a resource failed to load, or can’t be used. For example, if a script has an execution error or an image can’t be found or is invalid.
When an image fails to load due to connection, broken link, or whatever reason, the onerror event is fired. And this is where we set the default image.
The idea here is, we declare a callback function such that when the error event is fired, that function with the event object as the argument will be invoked. In that callback function, we can change the src of the image to a default link that we’re sure is not broken, and also maybe exists on the same server.
Now, let’s look at the code side of things.
In Plain HTML and JS:
img id="image" src="https://broken-link-goes-here" />// js file const img = document.getElementById("image") img.addEventListener("error", function(event) event.target.src = "https://default-image-link-goes-here" event.onerror = null >)function Component() return ( div> img src="https://broken-link-goes-here" alt="A house with two children standing in front of it" onError=event => event.target.src = "https://default-image-link-goes-here" event.onerror = null >> /> div> ) >The same idea goes for other frameworks. In the callback, you reassign a different image link (which will be used as the default) to the src attribute.
One extra thing I did was add event.onerror = null . The relevance of that line is, if for any reasons the newly assigned image link is broken or the image not fetched, the onerror event will be triggered again. And if the image doesn’t load again, another trigger. And there you have an infinite loooooooop 🥵.
Assignining null to the event prevents that. If the new image link doesn’t work, the error event does not call a callback function and then the alt text will be displayed.
And that’s how to set a default image when an image fails to load.
Articles written with ❤ by
Dillion Megida
Failed to load resource file not found
Now, to reference both the gridstack css and js files in your file use relative paths ( , ), not an absolute path ( ). If the image you are trying to reference is in a different folder, you can use: Relative links ( ) to shift up folders Root-relate links ( ) to reference the file from the root of your website Absolute links ( ) to reference the filke in absolute relation to your site structure.
Failed to load resource: net::ERR_FILE_NOT_FOUND , it will not load the img in html
You either do not have a file called hand-made.png in the same folder as your script, or your browser has cached the invalid reference. First, ensure that you have uploaded the image to the same folder as your index file.
If the image you are trying to reference is in a different folder, you can use:
- Relative links ( ../images/hand-made.png ) to shift up folders
- Root-relate links ( /images/hand-made.png ) to reference the file from the root of your website
- Absolute links ( https://www.website.com/images/hand-made.png ) to reference the filke in absolute relation to your site structure.
If you are still unable to load the file, use CTRL + SHIFT + R to forcibly clear the cache and refresh the page.
Javascript — jquery.min.js Failed to load resource, Chrome Extension «Refused to load the script because it violates the following Content Security Policy directive» Hot Network Questions Polymorphing back to original race.
Fix failed to load resource: net::ERR_FILE_NOT_FOUND
Getting «Failed to load resource: net::ERR_FILE_NOT_FOUND» when trying to load a background image
How about you put the login.jpg in the same folder as the css file and change the css to
An absolute path is not correct, please use a relative one 🙂
MyCoolWebApp |-> stylesheet.css |-> login.jpg if you want to access a file that is located in a parent folder of your stylesheet.css file, then use url(«../login.jpg»);
Go to inspect or Developer Tools in Chrome(where your local website is present). Go to console and see the error. In error, you can see the path (check carefully the path)
If there an error, type the correct path or copy-paste the path and try.
Fix failed to load resource: net::ERR_FILE_NOT_FOUND, Fix error loading net :: ERR_ FILE_NOT_FOUND resources , using react.js and electron.js
Electron — Failed to load resource: net::ERR_FILE_NOT_FOUND
I think the «homepage»: line in your package.json file is a React thing. If you are not using React then you can remove the «homepage»: line.
The «main»: line in your package.json file is the entry point of your Electron app. Therefore, if the js file that will kick things off is «main.js» then «main»: «main.js» is correct.
If you are creating your info-board window in your main.js file then you would do so like this.
// Electron module(s). const electronApp = require('electron').app; const electronBrowserWindow = require('electron').BrowserWindow; // Node module(s). const nodePath = require('path'); // Declare window (no garbage collect). let infoBoardWindow; // Application is now ready to start. electronApp.on('ready', () => < // Create the info-board window. infoBoardWindow = new electronBrowserWindow(< x: 0, y: 0, width: 800, height: 600, show: false, webPreferences: < nodeIntegration: false, contextIsolation: true, worldSafeExecuteJavaScript: true, enableRemoteModule: false, preload: nodePath.join(__dirname, 'preload.js') >>); // Load the info-board window. infoBoardWindow.loadFile(nodePath.join(__dirname, './src/directories/infoboard.html')) .then(() => < infoBoardWindow.show(); >) >); Now, to reference both the gridstack css and js files in your infoboard.html file use relative paths ( ./ , ../ ), not an absolute path ( / ). IE: You need to step-up 2 directory levels to get access to the node_modules directory.
Javascript — Failed to load resource (file not found), Which is the link to an npm module that I want to use, and I have it installed and have confirmed that the folder is really there using file explorer. I also know the module works perfectly file, because this issue only happens when I run using npm start but when I run using node terrautils.js and swap from using …
Failed to load resource: net::ERR_FILE_NOT_FOUND but data is loaded
The ngSrc directive solves this problem. So change

Find more about ngSrc here.
Failed to load resource: net::ERR_FILE_NOT_FOUND in, I am very new to ionic and angularjs. When I run my application in browser it works fine but after build for android and run it in devices i get blank page. And when i check console using I get the