- Как Facebook Sharer выбирает Изображения и другие метаданные при совместном использовании моего URL?
- ОТВЕТЫ
- Ответ 1
- Как сообщить Facebook, какое изображение использовать, когда моя страница будет доступна?
- Ответ 2
- Ответ 3
- Ответ 4
- Ответ 5
- Ответ 6
- Ответ 7
- Ответ 8
- Ответ 9
- Ответ 10
- Ответ 11
- Ответ 12
- Кнопки «Поделиться», «Tweet» и «Share» с собственным дизайном
- Вконтакте
- Смотрите также
- Миша
- Кнопка «Поделиться» для Facebook. Как отправлять кастомные данные?
Как Facebook Sharer выбирает Изображения и другие метаданные при совместном использовании моего URL?
При использовании Facebook Sharer Facebook предложит пользователю использовать 1 из нескольких изображений, извлеченных из источника, в качестве предварительного просмотра для их ссылки. Как эти изображения выбраны и как я могу гарантировать, что любое конкретное изображение на моей странице всегда включено в этот список?
ОТВЕТЫ
Ответ 1
Как сообщить Facebook, какое изображение использовать, когда моя страница будет доступна?
В Facebook есть набор метатег открытых графиков, на котором можно решить, какое изображение будет показано.
Ключом для изображения Facebook являются:
и он должен присутствовать внутри тега в верхней части страницы.
Если эти теги отсутствуют, он будет искать свой более старый метод указания изображения: . Если ни один из них не присутствует, Facebook будет просматривать содержимое вашей страницы и выбирать изображения со своей страницы, соответствующие критериям его общего изображения: Изображение должно быть не менее 200 пикселей на 200 пикселей, иметь максимальный формат изображения 3: 1 и в формате PNG, JPEG или GIF.
Можно ли указать несколько изображений, чтобы пользователь мог выбрать изображение?
Да, вам просто нужно добавить несколько метатег изображений в том порядке, в котором вы хотите, чтобы они появились. Затем пользователь будет представлен диалоговое окно выбора изображения:
Я указал соответствующие метатеги изображений. Почему Facebook не принимает изменения?
Как только URL будет открыт, сканер Facebook, имеющий пользовательский агент facebookexternalhit/1.1 (+https://www.facebook.com/externalhit_uatext.php) , получит доступ к вашей странице и кеширует метаинформацию. Чтобы заставить Facebook-серверы очистить кеш, используйте Facebook Url Debugger/Linter Tool, что они запущенный в июне 2010 года, чтобы обновить кеш и устранить любые проблемы с метатегами на вашей странице.
Кроме того, изображения на странице должны быть общедоступны для искателя Facebook. Вы должны указать абсолютный url как http://example.com/yourimage.jpg вместо просто /yourimage.jpg.
Могу ли я обновить эти метатеги с помощью кода на стороне клиента, например Javascript или jQuery? Нет. Подобно поисковым роботам, скребок Facebook не выполняет сценарии, поэтому любые метатеги присутствуют при загрузке страницы — это метатеги, которые используются для выбора изображения.
Добавление этих тегов заставляет мою страницу больше не проверять. Как я могу это исправить?
Вы можете добавить необходимые теги имен Facebook в свой тег, и ваша страница должна пройти проверку:
Ответ 2
Когда вы делитесь Facebook, вы должны добавить свой html в раздел заголовка следующих метатег:
Добавьте кнопку, как вам следует, в соответствии с тем, что вам сообщает FB.
Вся необходимая информация находится в www.facebook.com/share/
Ответ 3
Начиная с 2013 года, если вы используете facebook.com/sharer.php(PHP), вы можете просто сделать любую кнопку/ссылку, например:
p[title] = Define a page title p[summary] = An URL description, most likely describing the contents of the page p[url] = The absolute URL for the page you're sharing p[images][0] = The URL of the thumbnail image to be used as post thumbnail on facebook Это просто: вам не нужны никакие js или другие настройки. Это всего лишь HTML-ссылка. Создайте тег A любым способом, который вы хотите.
Ответ 4
Поместите следующий тег в head :
Насколько он выбирает значение по умолчанию при отсутствии этого тега, я не уверен.
Ответ 5
По моему опыту, http://www.facebook.com/sharer.php не использует метатеги. Он использует строку, которую вы передаете. См. Ниже.
Мета-теги работают с кнопками разработчика Facebook, такими как /send, как и другая информация Open Graph. Поэтому, если вы используете один из реальных элементов Facebook, таких как комментарии и т.д., Все это будет связано с материалом Open Graph.
UPDATE: существует два способа использования разделителя * отметить значение s по сравнению с значением? u в строке запроса
1 == > STRING: http://www.facebook.com/sharer.php?s + контент сверху | ~~ > Извлечет информацию из строки.
2 == > URL: http://www.facebook.com/sharer.php?u=url, где url равен фактическому URL-адресу ~~ > Сгладит страницу, указанную в значении URL-адреса
~~ > Вы можете проверить тестовые значения здесь: https://developers.facebook.com/tools/debug
Ответ 6
Старый способ, больше не работает:
Сообщить о новом способе, также не работает:
Он был случайным образом отработан и включен в первый день, когда я его реализовал, с тех пор не работал.
Страница входа в Facebook, утилита, которая проверяет вашу страницу, сообщает, что все правильно, и отображает эскиз, который я выбрал. просто, что сама страница share.php не работает. Должен быть ошибкой в Facebook, по-видимому, они не хотят исправлять, поскольку каждый отчет об ошибке, касающийся этой проблемы, которую я видел в их системе, все говорят, что разрешено или исправлено.
Ответ 7
Чтобы изменить заголовок, описание и изображение, нам нужно добавить некоторые метатеги под заголовком head.
ШАГ 1:
Добавить метатеги под заголовком
Добавьте свой URL в текстовое поле (например, http://www.test.com/), где вы упомянули теги. Нажмите кнопку DEBUG.
В приведенном выше URL-адресе u = ссылка на ваш сайт
Ответ 8
Ответ 9
Это то, что сработало для меня: я разместил желаемое уменьшенное изображение на странице сразу после тега и сделал его слишком маленьким, чтобы видеть.
Я не тестировал его с высотой 0 и шириной 0, но он, вероятно, будет работать. Это не гарантирует, что пользователь выберет это изображение.
ТАКЖЕ похоже, что Facebook кэширует миниатюры на вашей странице и не всегда проверяет их на новые. попробуйте добавить это на другую страницу своего сайта, и вы увидите, что она работает.
Ответ 10
У меня была эта проблема и она была исправлена с помощью manuel-84. Использование изображения 400x400px отлично поработало, в то время как мое меньшее изображение никогда не появлялось в раздаче.
Обратите внимание, что Facebook рекомендует минимальное изображение размером 200 пикселей в качестве тега og: image: https://developers.facebook.com/docs/opengraph/howtos/maximizing-distribution-media-content/#tags
Ответ 11
Я не мог заставить Facebook выбрать правильный образ из определенного сообщения, поэтому я сделал то, что описано на этой странице:
Другими словами, что-то вроде этого:
В принципе, вы намерены скопировать код if в свой HTML-код сайта, чтобы заставить его изменить мета-контент для того, что вы изменили для этого сообщения. Это грязное решение, но оно работает.
Ответ 12
Используйте диалоговое окно фида facebook вместо диалога совместного использования, чтобы отображать пользовательские изображения
https://www.facebook.com/dialog/feed?app_id=1389892087910588 &redirect_uri=https://scotch.io &link=https://scotch.io &picture=http://placekitten.com/500/500 &caption=This%20is%20the%20caption &description=This%20is%20the%20description Кнопки «Поделиться», «Tweet» и «Share» с собственным дизайном
Начну с того, что дизайн — не единственная причина, по которой следует использовать собственные кнопки социальных сетей. О причинах написано в отдельном посту, поэтому сейчас в это углубляться не будем.
Рассмотрим создание кнопки для каждого социального сервиса по-отдельности. В качестве тестируемой страницы у нас будет стандартный пост WordPress — «Привет, мир!».
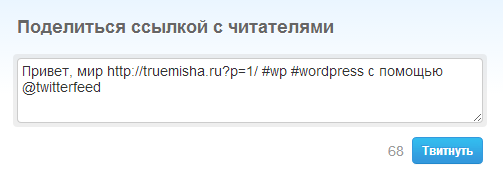
Начнём с несложного примера:
Текст и URL — два основных параметра, конечно, их вполне достаточно для создания кнопки, хэштеги например можно спокойно добавлять в переменную $text, тем не менее давайте рассмотрим полный список параметров:
url Абсолютный URL с HTTP или HTTPS, будет автоматически сокращён через t.co. Также рекомендуется пропускать его через php-функцию urlencode() . text Текст твита. Должен быть в кодировке UTF-8 и состоять не более чем из 140 символов (с учётом ссылки и хэштегов!). После нажатия на кнопку «Твитнуть» у пользователя будет возможность отредактировать этот текст — также имейте это ввиду. hashtags Список #хэштегов через запятую без символа «#». via Через что был опубликован твит? Информация будет добавлена в конце твита. Например с помощью @twitterfeed. В передаваемом параметру значении символ «@» указывать не нужно. in_reply_to Ответ на другой твит. В качестве значения параметра нужно указать ID твита, на который нужно ответить. Имя автора, на чей твит мы хотим написать ответ, будет автоматически добавлено в начало твита. related Укажите через запятую аккаунты в Твиттере, которые будет автоматически рекомендовано зафолловить пользователю после того, как он запостит твит.
Раньше я использовал php-функцию для преобразования ссылок через bit.ly, но это значительно тормозило скорость загрузки страниц и я решил не сокращать ссылки на своём блоге.
Язык во всплывающем окошке будет таким же, как в профиле посетителя вашего сайта в твиттере.
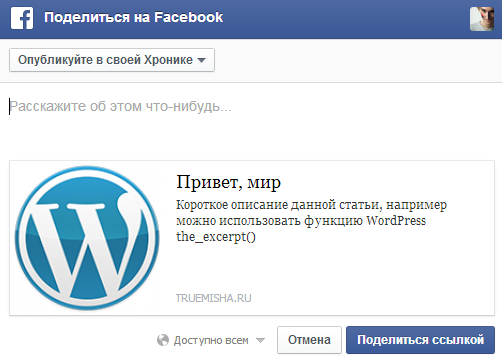
Ещё один пример:
При нажатии на кнопку «Твитнуть» получаем следующее:
p[title] Заголовок поста. p[summary] Анонс поста. p[url] Ссылка на пост. Не забываем про функцию urlencode() . p[images][0] Основное изображение поста, вы также можете перечислить дополнительные изображения в параметрах p[images][1] , p[images][2] и так далее. Хотел бы заметить, что если вы защищаете изображения от хотлинков через .htaccess, то надо будет добавить все эти социальные сети в исключения, иначе ваши картинки просто не будут отображаться.
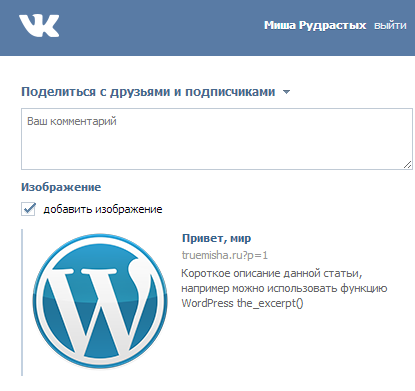
Вконтакте
Все параметры абсолютно аналогичны параметрам из примера про кнопку Facebook, поэтому не буду их описывать лишний раз. А в результате получаем вот что:
Ну вот и всё, теперь при помощи CSS вы можете придать ссылкам какой угодно вид (например как у меня на блоге).
Смотрите также
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.
Кнопка «Поделиться» для Facebook. Как отправлять кастомные данные?
Есть сайт, на нём есть страница, в которой может быть N блоков, содержащих : заголовок, текст, картинку, кнопки «Поделиться» для соцсетей.
Для Facebook парсятся данные, прямо из блоков, и формируется ссылка вида
https://www.facebook.com/sharer/sharer.php?&p[title]=titlefrompage&p[summary]=description&p[url]=link&p[images][0]=addresstoimage.jpgГде соотв. titlefrompage — заголовок блока, description -текст блока, addresstoimage.jpg — ссылка на картинку.
Но почему-то не работает, открывается стандартный фейсбучный pop-up, с данными страницы, а не блока, хотя в ссылке верные данные.
Насколько я понял, фейсбук выпустил новые кнопки поделиться, и теперь sharer.php работает как-то не так, как раньше.
Пробовал при клике на кнопку вставлять в страницу open-graph meta теги, чтобы он их парсил, и на это 0 внимания.
Для шаринга использую следующий код (кстати, с одной из статей с хабра):
Share = < facebook: function(purl, ptitle, pimg, text) < url = 'https://www.facebook.com/sharer/sharer.php?'; url += '&p[title]=' + encodeURIComponent(ptitle); url += '&p[summary]=' + encodeURIComponent(text); url += '&p[url]=' + encodeURIComponent(purl); url += '&p[images][0]=' + encodeURIComponent(pimg); url += '?v3'; Share.popup(url); >, popup: function(url) < window.open(url,'','toolbar=0,status=0,width=626,height=436'); >>; $(document).on('click','.social-icons-block a .fb',(function()< var title = ($(this).parents('.cont-block').find('.cont-block_title').text()); var text = ($(this).parents('.cont-block').find('.cont-block_text').text()); var pimg = ($(this).parents('.cont-block').find('.cont-block_gallery img').attr('src')); var purl = (document.location.href); pimg= ('site.ru') + pimg; console.log(title+ text + pimg + purl); Share.facebook(purl,title,pimg,text) >));Для вк и твиттера всё идеально, а фейсбук не работает 🙁
Как можно реализовать кастомный «share»ing для блоков раочими способами?