- Facebook Style Homepage Design Using HTML And CSS
- To Create Facebook Style Homepage It Takes Only Two Steps:-
- Step 1. Make a HTML file and define markup
- Create an account
- Step 2. Make a CSS file and define styling
- How to Create Facebook Login Page in HTML and CSS
- Steps To Create Facebook Login Page HTML & CSS
- Conclusion and Final Words
- Facebook Style login page using HTML and CSS Script
- Facebook Login Page Output:
- index.html:
- style.css:
Facebook Style Homepage Design Using HTML And CSS
Facebook is always a major source of inspiration among all the web developers every one likes facebook whether it is there homepage design, wall design etc today we are also inspired from facebook.
So, in this tutorial we will show you how to create facebook style homepage design using HTML and CSS.You may also like login with facebook using PHP.
To Create Facebook Style Homepage It Takes Only Two Steps:-
Step 1. Make a HTML file and define markup
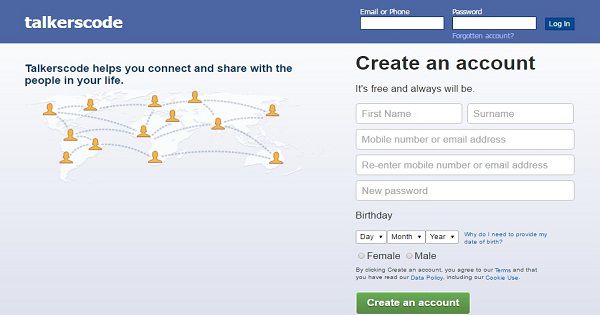
We make a HTML file and save it with a name homepage.html
talkerscode Email or Phone Password
Forgotten account?people in your life.Create an account
It's free and always will be.
Birthday
Why do I need to provide my date of birth? Female Male By clicking Create an account, you agree to our Terms and that
you have read our Data Policy, including our Cookie Use.Create a Page for a celebrity, band or business. English (UK) हिन्दीਪੰਜਾਬੀاردوதமிழ்বাংলাमराठीతెలుగుગુજરાતીಕನ್ನಡമലയാളംSign UpLog InMessengerTalkerscodeMobileFind FriendsBadgesPeoplePagesPlacesGamesLocationsCelebritiesGroupsMomentsAboutCreate AdvertCreate PageDevelopersCareersPrivacyCookiesAdsTermsHelpDesign By TalkersCode.com
In this step we create three main div for three main homepage section header, wrapper and footer and add all the content as it is like facebook. You may also like auto post on facebook using PHP.
Step 2. Make a CSS file and define styling
We make a CSS file and save it with a name homepage_style.css
body < text-align:center; width:100%; margin:0 auto; padding:0px; font-family:"lucida grande",tahoma,verdana,arial,sans-serif; background: linear-gradient(white, #D3D8E8); >#header_wrapper < width:100%; min-width:980px; background-color:#4c66a4; >#header < width:980px; margin:0px auto; padding:0px; height:85px; >#header li < list-style-type:none; float:left; text-align:left; color:white; >#header #sitename < margin-top:25px; >#header #sitename a < color:white; text-decoration:none; font-size:30px; font-weight:900; >#header form < margin-top:15px; float:right; >#header form li < font-size:13px; margin-left:15px; >#header form li a < color:#A9BCF5; text-decoration:none; >#header form input[type=»text»] < margin-top:3px; margin-bottom:3px; width:150px; border:1px solid #08298A; height:25px; padding-left:3px; >#header form input[type=»password»] < margin-top:3px; margin-bottom:3px; width:150px; border:1px solid #08298A; height:25px; padding-left:3px; >#header form input[type=»submit»] < height:25px; margin-top:20px; background-color:#084B8A; color:white; border:1px solid #08298A; >#wrapper < margin:0 auto; padding:0px; text-align:center; width:980px; >#wrapper div < float:left; font-family: helvetica, arial, sans-serif; >#wrapper #div1 < margin-top:30px; width:590px; text-align:left; >#wrapper #div1 p < font-size:20px; font-family:arial; font-weight:bold; margin:0px; color:#0e385f; >#wrapper #div2 < margin-top:10px; width:390px; text-align:left; >#wrapper #div2 h1 < margin:0px; font-size:37px; color:#2E2E2E; >#wrapper #div2 p < font-size:18px; color:#2E2E2E; >#wrapper #div2 li < list-style-type:none; margin-top:10px; >#wrapper #div2 li #firstname < width:49%; >#wrapper #div2 li #surname < margin-left:2%; width:49%; >#wrapper #div2 li input[type=»text»] < width:100%; height:40px; border-radius:5px; padding-left:10px; font-size:18px; border:1px solid #BDBDBD; >#wrapper #div2 li input[type=»password»] < width:100%; height:40px; border-radius:5px; padding-left:10px; font-size:18px; border:1px solid #BDBDBD; >#wrapper #div2 li select < padding:4px; float:left; >#wrapper #div2 li a < margin-left:10px; width:150px; color:#045FB4; text-decoration:none; font-size:11px; display: inline-block; vertical-align: middle; line-height:15px; >#wrapper #div2 li a:hover < text-decoration:underline; >#wrapper #div2 li < color:#2E2E2E; font-size:18px; >#wrapper #div2 #terms < color:#424242; font-size:11px; >#wrapper #div2 #terms a < display:inline; margin:0px; >#wrapper #div2 li input[type=»submit»] < width:205px; height:45px; text-align:center; font-size:19px; margin-top: 10px; margin-bottom: 10px; font-family: 'Freight Sans Bold', helvetica, arial, sans-serif !important; font-weight: bold !important; background: linear-gradient(#67ae55, #578843); background-color: #69a74e; box-shadow: inset 0 1px 1px #a4e388; border-color: #3b6e22 #3b6e22 #2c5115; border: 1px solid; border-radius: 5px; color: #fff; cursor: pointer; display: inline-block; position: relative; text-shadow: 0 1px 2px rgba(0,0,0,.5); >#wrapper #div2 #create_page < color:#424242; font-size:13px; font-weight:bold; >#wrapper #div2 #create_page a < display:inline; margin:0px; font-size:13px; >#footer_wrapper < width:100%; clear:both; float:left; margin-top:30px; min-width:995px; background-color:white; text-align:left; >#footer1 < width:980px; margin:0px auto; padding:0px; border-bottom:1px solid #E6E6E6; height:30px; line-height:30px; font-size:12px; color:#848484; >#footer1 a < color:#365899; display:inline; margin-left:10px; text-decoration:none; >#footer1 a:hover < text-decoration:underline; >#footer2 < width:980px; margin:0px auto; padding:0px; font-size:12px; color:#848484; >#footer2 a < color:#365899; display:inline-block; margin:5px; margin-left:0px; min-width:80px; text-decoration:none; >#footer2 a:hover
That’s all, this is how to create facebook style homepage design using HTML and CSS.
You can customize this code further as per your requirement. And please feel free to give comments on this tutorial.
How to Create Facebook Login Page in HTML and CSS
Creating a Facebook login page can be an exciting and practical project for beginner web developers because Facebook is a widely used social media platform. By recreating its login page, you can learn valuable skills in designing user interfaces that people are already familiar with.
In this blog post, I’ll guide you through how to create a responsive Facebook login page using only HTML and CSS. This project is beginner-friendly, allowing you to gain hands-on experience with these essential languages and styles.
Throughout the process, we’ll explore different HTML tags, such as headers, forms, inputs, and links. We’ll also dive into CSS properties to style our login form, including color, background, and font choice, and make it responsive for all devices.
Steps To Create Facebook Login Page HTML & CSS
To create a Facebook login page using HTML and CSS, follow these step-by-step instructions:
- Create a folder. You can name this folder whatever you want, and inside this folder, create the mentioned files.
- Create an index.html file. The file name must be index and its extension .html
- Create a style.css file. The file name must be style and its extension .css
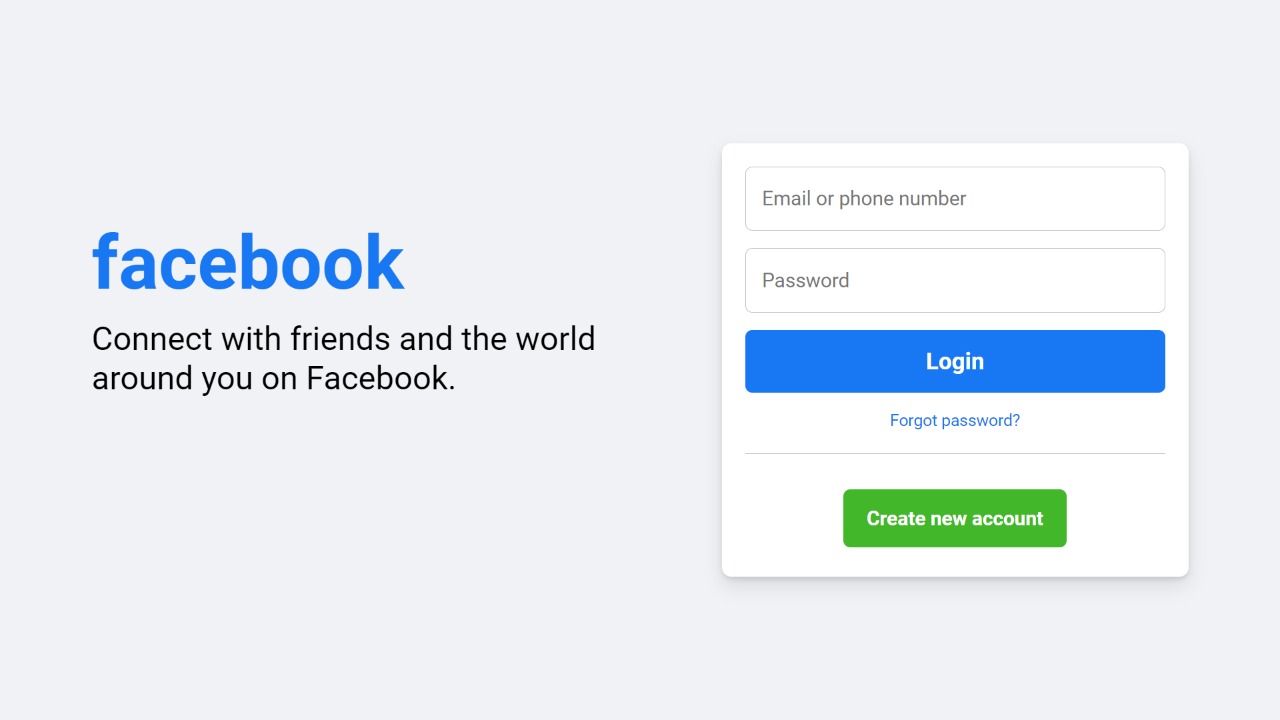
To start, add the following HTML codes to your index.html file: This code includes various elements such as a header for the login page, paragraphs, a form, input fields, a button, and links. I’ve also included default form validation by using the required attribute.
Connect with friends and the world
around you on Facebook.
Next, add the following CSS codes to your style.css file to make it look like the Facebook login page. This code includes different styles for elements such as color, background, and border. Feel free to customize these styles according to your preferences.
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;700&display=swap'); * < margin: 0; padding: 0; box-sizing: border-box; font-family: 'Roboto', sans-serif; >.flex < display: flex; align-items: center; >.container < padding: 0 15px; min-height: 100vh; justify-content: center; background: #f0f2f5; >.facebook-page < justify-content: space-between; max-width: 1000px; width: 100%; >.facebook-page .text < margin-bottom: 90px; >.facebook-page h1 < color: #1877f2; font-size: 4rem; margin-bottom: 10px; >.facebook-page p < font-size: 1.75rem; white-space: nowrap; >form < display: flex; flex-direction: column; background: #fff; border-radius: 8px; padding: 20px; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1), 0 8px 16px rgba(0, 0, 0, 0.1); max-width: 400px; width: 100%; >form input < height: 55px; width: 100%; border: 1px solid #ccc; border-radius: 6px; margin-bottom: 15px; font-size: 1rem; padding: 0 14px; >form input:focus < outline: none; border-color: #1877f2; >::placeholder < color: #777; font-size: 1.063rem; >.link < display: flex; flex-direction: column; text-align: center; gap: 15px; >.link .login < border: none; outline: none; cursor: pointer; background: #1877f2; padding: 15px 0; border-radius: 6px; color: #fff; font-size: 1.25rem; font-weight: 600; transition: 0.2s ease; >.link .login:hover < background: #0d65d9; >form a < text-decoration: none; >.link .forgot < color: #1877f2; font-size: 0.875rem; >.link .forgot:hover < text-decoration: underline; >hr < border: none; height: 1px; background-color: #ccc; margin-bottom: 20px; margin-top: 20px; >.button < margin-top: 25px; text-align: center; margin-bottom: 20px; >.button a < padding: 15px 20px; background: #42b72a; border-radius: 6px; color: #fff; font-size: 1.063rem; font-weight: 600; transition: 0.2s ease; >.button a:hover < background: #3ba626; >@media (max-width: 900px) < .facebook-page < flex-direction: column; text-align: center; >.facebook-page .text < margin-bottom: 30px; >> @media (max-width: 460px) < .facebook-page h1 < font-size: 3.5rem; >.facebook-page p < font-size: 1.3rem; >form < padding: 15px; >> Conclusion and Final Words
In conclusion, creating a Facebook login page can be a helpful project for those who are new to web development. I hope that by following the steps outlined in this post, you’re able to create a responsive Facebook login page using HTML and CSS.
If you want to further enhance your skills, you can explore other beginner-friendly login form designs available on this website. These forms are great practice opportunities to improve your skills in HTML and CSS.
If you encounter any problems while creating your Facebook login page, you can download the source code files for this Facebook login page project for free by clicking the Download button. You can also view a live demo of it by clicking the View Live button.
Facebook Style login page using HTML and CSS Script
Facebook is one the top and most visited social networking website in the world. Every beginners and experienced website developer wanted to know how to design facebook style home page with easy steps.
In this tutorial I am going to explain a simple HTML and CSS coding for creating facebook style home page as well as registration and login option.
Facebook Login Page Output:
index.html:
This is the html file for front-end design. Here is the code of this file.
html> title>Facebook Style Homepage Design using HTML and CSStitle> head> link type="text/css" rel="stylesheet" href="style.css" /> head> body> div class="fb-header-base"> div> div class="fb-header"> div id="img1" class="fb-header">img src="facebook.png" />div> div id="form1" class="fb-header">Email or Phonebr> input placeholder="Email" type="mail" name="name" />br> input type="checkbox" />keep me logged indiv> div id="form2" class="fb-header">Passwordbr> input placeholder="Password" type="password" name="password" />br> Forgotten your password? div> div> div> input type="submit" class="submit1" value="login" /> div class="fb-body"> div id="intro1" class="fb-body">Facebook helps you connect and share with the br> people in your life.div> div id="intro2" class="fb-body">Create an accountdiv> div id="img2" class="fb-body">img src="world.png" />div> div id="intro3" class="fb-body">It's free and always will be.div> div id="form3" class="fb-body"> input placeholder="First Name" type="text" id="namebox" name="name1" /> input placeholder="Last Name" type="text" id="namebox" /> br> input placeholder="Emai" type="text" id="mailbox" />br> input placeholder="Re-enter email" type="text" id="mailbox" />br> input placeholder="Password" type="password" id="mailbox" />br> input type="date" id="namebox" />br>br> input type="radio" id="r-b" name="sex" value="male" />Male input type="radio" id="r-b" name="sex" value="female" />Femalebr>br> p id="intro4">By clicking Create an account, you agree to our Terms and that you have read our Data Policy, including our Cookie Use.p> input type="submit" class="button2" value="Create an account" /> br>hr> p id="intro5">Create a Page for a celebrity, band or business.p> div> div> div class="fb-body-footer"> div id="fb-body-footer-base" class="fb-body-footer">English (UK)br>hr> Sign Up Log In © www.coderglass.com Design by Varun Singhdiv> div> body> html> style.css:
This file is used to set the every body part and other things on perfect postion.
body background-image: url("grid.png"); height:750px; > .fb-header-base width:100%; height:90px; position:absolute; top:0; left:0; color:white; z-index:7; font-family:verdana; -webkit-box-shadow: 0 3px 8px rgba(0, 0, 0, .25); > .fb-header width:100%; height:90px; position:absolute; background:#3d5b99; top:0; left:0; color:white; z-index:7; font-family:verdana; > #img1 left:178px; height:50px; width:100px; top:25px; > #form1 left:750px; height:60px; width:180px; top:20px; font-family:verdana; font-size:12px; > #form2 left:940px; height:60px; width:250px; top:20px; font-family:verdana; font-size:12px; > .submit1 left:1130px; top:35px; background:#5b7bc0; color:white; position:fixed; z-index:20; height:22px; width:50px; cursor:pointer; > .fb-body position:absolute; left:0px; top:90px; width:100%; height:645px; > #intro1 left:178px; top:20px; font-family:verdana; font-size:20px; color:#142170; height:75px; width:550px; > #intro2 left:750px; top:20px; font-family:verdana; font-size:30px; color:#000; font-weight:bold; height:75px; width:500px; > #img2 top:130px; left:178px; width:537px; height:195px; > #intro3 left:750px; top:70px; font-family:verdana; font-size:18px; color:#000; height:50px; width:300px; > #form3 top:120px; left:750px; font-family:verdana; font-size:20px; color:#142170; width:450px; height:495px; > #namebox width:200px; height:40px; border-radius:5px 5px 5px 5px; background:white; padding:10px; font-size:18px; margin-top:8px; border-width: 1px; border-style:solid; border-color: gray; > #mailbox width:408px; height:40px; border-radius:5px 5px 5px 5px; background:white; padding:10px; font-size:18px; margin-top:8px; border-width: 1px; border-style:solid; border-color: gray; > #r-b font-size:12px; height:15px; width:15px; > .button2 width:250px; height:40px; left:750px; top:625px; background:green; font-family:verdana; font-size:18px; color:white; border-radius:5px 5px 5px 5px; border-width: 1px; border-style:solid; border-color: gray; cursor:pointer; outline:none; > #intro4 font-family:verdana; font-size:12px; color:gray; > #intro5 font-family:verdana; font-size:14px; color:gray; > .fb-body-footer width:100%; position:absolute; left:0px; height:80px; background:white; top:700px; > #fb-body-footer-base width:900px; top:15px; left:200px; color:blue; height:60px; >
Varun Singh
Thank you for reading this article, and if you have any problem, have a another better useful solution about this article, please write message in the comment section. We will be very happy to hear that.
If you like my tutorial, please follow us on facebook, Insta, LinkedIn and Twitter.
I need your support to continue.
Subscribe for our daily news