- Webslesson
- PHP, MySql, Jquery, AngularJS, Ajax, Codeigniter, Laravel Tutorial
- Tuesday, 13 July 2021
- How to Export Html Table to Excel Sheet using JavaScript
- Steps to Export HTML Table Data to Excel using JavaScript
- 1. HTML Table Data
- 2. JavaScript Code
- Conclusion
- How to Export HTML Table to a CSV File
- Export HTML Table to Excel (XLSX or XLS) Using JavaScript
- Export HTML Table to Excel (XLSX or XLS) File with Libraries
- Using TabletoExcel Library
- Using TableExport Library
- Export HTML Table to Excel (XLSX or XLS) File without Library
- HTML table
- Javascript array
- Example : Download the HTML table in Excel (.csv) format
- Step 1 : Create the HTML table
Webslesson
PHP, MySql, Jquery, AngularJS, Ajax, Codeigniter, Laravel Tutorial
Tuesday, 13 July 2021
How to Export Html Table to Excel Sheet using JavaScript
In this tutorial you can find the solution of How to Export or Download the HTML Table Data in Excel Sheet by using JavaScript. Exporting Data to Excel is required feature in our web application. Because by export data functionality will helps to download data from web application to different file format for offline use of data and for this excel format is an ideal for exporting data in file for offline use. There many tutorial we have published for export data to excel at server side scripting using PHP. But if we can perform at client-side for export data into Excel sheet, so it will reduce load on server. So for this for export data to excel , here we will use JavaScript for perform client-side export data to excel sheet.
The client-side export feature will makes our web application more user-friendly. So with the help of JavaScript, we can export HTML table data to Excel format without refresh of web page. Under this tutorial, you can learn How to export HTML table data to excel using JavaScript. In this tutorial, we will use SheetJS JavaScript Library for export HTML table data to Excel.
Steps to Export HTML Table Data to Excel using JavaScript
1. HTML Table Data
For Export HTML data to Excel, here first we have to load some data in HTML table. So here we have make fetch employee table data and load in HTML table with table column like name, address, gender, designation and age. Here we have create HTML table with id employee_data. So this id we will use for fetch this HTML table data in JavaScript code. Under this HTML code we have make one button tag with id export_button, so when use has click on this button, then HTML table data will be download in Excel file format without refresh of web page using JavaScript.
query($query); ?> Export HTML table data to excel using JavaScript
Sample Data Name Address Gender Designation Age '.$row["name"].' '.$row["address"].' '.$row["gender"].' '.$row["designation"].' '.$row["age"].' '; > ?>
2. JavaScript Code
In this tutorial, we have use SheetJS JavaScript Library for export HTML table data to Excel using JavaScript. So first we have to include following SheetJS library link at header of this HTML web page.
In JavaScript code part, first we have make html_table_to_excel(type) function. This function has use SheetJS Library function and convert or Write HTML table data to Excel format and download in browser without refresh of web page.
Once function is ready then we have to called html_table_to_excel(type) function on button click event, so for trigger button click event, we have use addEventListener method. So when user has click on button then html_table_to_excel(type) function has been called with xlsx file type. So it will download HTML table data in .xlsx format Excel file in browser without refresh of web page at client-side.
function html_table_to_excel(type) < var data = document.getElementById('employee_data'); var file = XLSX.utils.table_to_book(data, ); XLSX.write(file, < bookType: type, bookSST: true, type: 'base64' >); XLSX.writeFile(file, 'file.' + type); > const export_button = document.getElementById('export_button'); export_button.addEventListener('click', () => < html_table_to_excel('xlsx'); >); Conclusion
This tutorial will helps you to add export feature of download HTML table data in Excel sheet without using third-party jQuery plugin or any server-side script. By follow this tutorial you can easily export HTML table data to Excel using minimal JavaScript code.
If you want to get complete source with .sql file, so please write your email address in comment box. We will send you complete source code file at your define email address.
How to Export HTML Table to a CSV File
In this article, I will share with you an awesome way to export data to a CSV file with only a few lines of code and without having to create a link element and mimic a download click. In the tutorial below, we are specifically exporting an HTML table to a CSV file as this is a very common use case.
Let’s create a folder (the root project folder) with two files:
- exportCSV.js file for the export function and other logic required
- index.html file to create an HTML table and consume the export function
Now, navigate to the project folder and run npm init for setting up a new npm package. This will enable us to install an npm library that we need later on.
Here is how the project structure looks so far:
Implement CSV Export Function
Before we write the function, let’s install file-saver which is a great tool for saving files on the client-side, especially if we are generating a Blob object dynamically.
To export an HTML table to a CSV file, we need to read all the content of the cells and convert them to CSV format. Here are the steps required:
- Get and loop through all the rows in the table element
- Within the loop, we are getting all the row’s cells and mapping them to a new array ( rowText ) with only the innerText value
- rowText is then converted to a text separated with a comma and pushed into the csv array (a list of all the final CSV rows)
- Finally, we are creating a Blob file and triggering the saveAs function that downloads the CSV file
import './node_modules/file-saver/src/FileSaver.js'; export const exportCSV = () => let csv = []; const rows = document.querySelectorAll("table tr"); for (const row of rows.values()) const cells = row.querySelectorAll("td, th"); const rowText = Array.from(cells).map(cell => cell.innerText); csv.push(rowText.join(',')); > const csvFile = new Blob([csv.join('\n')], type: "text/csv;charset=utf-8;">); saveAs(csvFile, "data.csv"); >Export HTML Table to CSV File
In this step, we will add a simple HTML table and test the export function we just wrote:
- Create a table and a button element
- Include type=»module» in the script tag to enable ES6 import statement
- Import the exportCSV module and add a click event listener to trigger the export upon clicking
DOCTYPE html> html> style> table text-align: left; border-spacing: 0; > table th, td border: 1px solid #ccc; > style> body> button>Exportbutton> table> tr> th>Nameth> th>Positionth> th>Experienceth> tr> tr> td>John Smithtd> td>Marketingtd> td>5 Yearstd> tr> tr> td>Adam Kennethtd> td>Developmenttd> td>3 Yearstd> tr> tr> td>Julia Williamstd> td>HRtd> td>12 Yearstd> tr> table> body> script type="module" type="text/javascript"> import exportCSV > from './exportCSV.js'; document.querySelector('button').addEventListener('click', exportCSV); script> html>I’m pointing the IIS default website to the project folder and running it through http://localhost
Here is a full example on CodePen. The folder structure is a bit different but it’s the same exact code!
As demonstrated above, we exported HTML data to a CSV file in less than 10 lines of code. But we are not limited to only that, we can create and export Blob files with different content types like JSON, excel, word, plain text…etc.
I hope you enjoyed learning from this article and if you have any questions, please leave a comment below.
Export HTML Table to Excel (XLSX or XLS) Using JavaScript
In this tutorial, we will learn about how to export an HTML table to an excel file (XLSX or XLS) using javascript.
There are many libraries that you can use to convert your HTML table data into excel (XLSX or XLS) file. So in this tutorial, we will see two examples, one with a library and the second without the library only pure javascript.
Export HTML Table to Excel (XLSX or XLS) File with Libraries
First, we will see how to use third-party libraries to convert HTML table data to XLSX or XLS format and download it as an excel file.
As I said there are many libraries that you can use but for now we will take references from two libraries and convert HTML to excel using them.
Using TabletoExcel Library
The TabletoExcel library is very simple and easy to use. You can export your HTML table to valid excel file effortlessly.
You just have to embed this library in your page where the HTML table shows that you want to convert it into an excel file.
Create an HTML page for example and have a sample table as follows.
Now just add the following script tag for the TabletoExcel library to your page’s footer. You can also add a CDN link.
Now we will write a javascript code using the library function to export the HTML table to an excel file in XLSX or XLS format.
In the above code, we used the convert() function of the TabletoExcel library to convert the HTML data to an excel file. Then we get the table content by ID and pass the file name and sheet name parameters.
Using TableExport Library
The TableExport library is also easy to implement on your web page to export the HTML table to an excel file in .xlsx or .xls format.
You can also use this library to convert HTML table to CSV, and text files.
To use this library, you also have to include the FileSaver.js library along with TableExport library before closing the tag of HTML document.
Let’s take the same above HTML table for reference. You can create your own as your requirements or use the existing one.
Add the following script tag for the TableExport library to your page’s footer before closing the tag. You can also add a CDN link.
Note: If you want to export the HTML table to XLSX file format then you also have to add one more library script tag for xlsx core.
Now it’s ready. Now we can use this library’s function to make the javascript onclick function export the HTML table to an excel file.
Here in the above code, we used the TableExport function by passing the table ID and additional parameters for filename, sheet name, default formats, etc. There are more parameters you can check here.
Export HTML Table to Excel (XLSX or XLS) File without Library
Now we will make a pure javascript functionality to convert the HTML table data into an excel file and export it in XLS file format.
Let’s see how to export the HTML table to excel without any third-party library and only with pure javascript.
Let’s take the same above HTML table that we want to convert and export to an excel file. See the following javascript code.
In the above code, we made a javascript function called topStudents_sheet() and take the important variables like dataType, table content, etc.
Then take the filename with the .xls extension and then create a download link dynamically and then use javascript the blob function to convert the HTML table to an excel file and download it.
You can run this function on click event to targetting to table. So simply add the button to your page and add the click event for it as follows.
You can target the specific table ID and give the dynamic filename by modifying the above function and button code by passing the table ID and filename as function parameters.
Hope it is helpful for you. Please send your opinions or suggestions in your comment sections. Also, share this tutorial with your friends.
HTML table
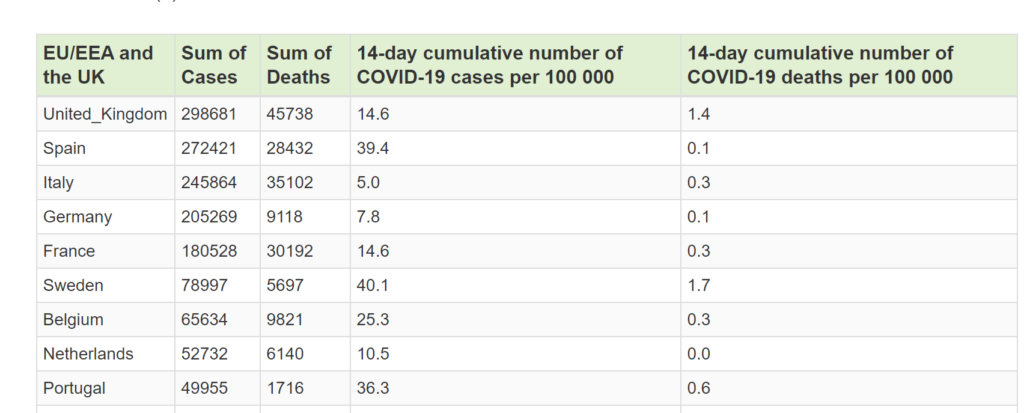
HTML providing the tag to show the data in row and column format. We might have seen those tables in several web pages. Example: Stock Price list,Employee salary reports, Student marks report and so on. The below image is showing the corona cases report in HTML table format.
If we have the option to download those tables in excel, It would be helpful to analyze the data. Lets create the sample table using HTML and enable the download option using Javascript.
Javascript array
Javascript array is used to store collection of values in a single variable. As we know, the HTML table has a collection of rows and columns. We can add those values into array. Then the delimiters will be added for each row and column values to create the excel record.
var result = [‘Company’,’Group’,’Previous Value’,’Current Value’]
- Each row in a table delimited by new line character (\n)
- Each column in a table delimited by comma character (,)
Example : Download the HTML table in Excel (.csv) format
In this example, we are going to create the stock price list table with the download button – To export the table in csv file.
Step 1 : Create the HTML table
The below HTML code creates the stock price list table.