- HTML valign attribute
- Свойство CSS vertical-align
- Вертикальное выравнивание в таблицах
- Примеры с вертикальными выравниваниями
- Пример 1. Значения vertical-align: baseline, bottom, top, sub
- Пример 2. Значения vertical-align: абсолютные значения и проценты
- Атрибут valign
- Синтаксис
- Значения
- Значение по умолчанию
- Аналог CSS
- Типы тегов
- Атрибут valign
- Синтаксис
- Значения
- Значение по умолчанию
- Типы тегов
- Атрибут valign
- Синтаксис
- Значения
- Значение по умолчанию
- Аналог CSS
- Типы тегов
HTML valign attribute
The purpose of the HTML valign attribute is to define the vertical alignment of the content of a table cell.
Supported elements
HTML valign attribute supports col, colgroup, tbody, td, tfoot, th, thead, tr elements.
Where ElementName is any supported element.
Type of value
Default value
| Value | Description |
|---|---|
| top | Sets the vertical alignment of cell content top. |
| middle | Sets the vertical alignment of cell content center. |
| bottom | Sets the vertical alignment of cell content bottom. |
| baseline | If set, the first text line occurs on a baseline common to all cells in the row. |
Supported doctypes
HTML 4.01 strict, HTML 4.01 transitional, HTML 4.01 frameset.
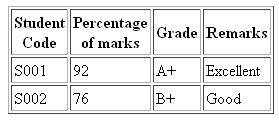
Example of HTML valign attribute
Student Code Percentage of marks Grade Remarks S001 92 A+ Excellent S002 76 B+ Good

View this example in a separate browser window
Test your Programming skills with w3resource’s quiz.
Follow us on Facebook and Twitter for latest update.
- Weekly Trends
- Java Basic Programming Exercises
- SQL Subqueries
- Adventureworks Database Exercises
- C# Sharp Basic Exercises
- SQL COUNT() with distinct
- JavaScript String Exercises
- JavaScript HTML Form Validation
- Java Collection Exercises
- SQL COUNT() function
- SQL Inner Join
- JavaScript functions Exercises
- Python Tutorial
- Python Array Exercises
- SQL Cross Join
- C# Sharp Array Exercises
We are closing our Disqus commenting system for some maintenanace issues. You may write to us at reach[at]yahoo[dot]com or visit us at Facebook
Свойство CSS vertical-align
Свойство CSS vertical-align отвечает за вертикальное выравнивание текста, картинок на странице. Важной особенностью является то, что он работает только с элементами таблицы, inline и inline-block элементами. Поддерживается всеми современными браузерами.
Синтаксис CSS vertical-align
Где value может принимать следующие значения:
- baseline — выравнивание по базовой линии предка (или просто нижняя граница родителя)
- bottom — выравнивание по нижней части строки (или элемента, который располагается ниже всех)
- middle — выравнивание средней точки элемента по базовой линии родителя плюс половина высоты родительского элемента
- sub — отображение происходит под строкой (выглядит как подстрочный индекс)
- super — отображение происходит над строкой (как верхний индекс)
- text-bottom — выравнивание нижней границы элемента по нижнему краю строки
- text-top — выравнивание верхняя границы элемента по верхнему краю строки
- top — выравнивание верхняя края элемента по верху самого высокого элемента строки
- inherit — наследует значение родителя
- значение — указывается в пикселях. Положительное число смещает вверх относительно базовой линии. Отрицательное вниз
- проценты — указывается в процетах. Положительное число смещает вверх относительно базовой линии. Отрицательное вниз
Значение vertical-align по умолчанию:
Вертикальное выравнивание в таблицах
Чаще всего vertical-align используется в ячейках таблиц. В теге используют атрибут valign .
Синтаксис CSS valign для таблиц
td valign value">value"> или tr valign value">value">
Где value может принимать следующие значения:
- baseline — выравнивание по базовой линии первой текстовой строки
- bottom — выравнивание по нижнему краю ячейки таблицы
- middle — выравнивание по середине ячейки
- top — выравнивание верхнему краю ячейки
table> tr> td valign value">top"> Выравнивание по верху td> tr> tr> td valign value">middle"> Выравнивание по середине td> tr> tr> td valign value">bottom"> Выравнивание по низу td> tr> table>
Преобразуется на странице в следующее:
| Выравнивание по верху |
| Выравнивание по середине |
| Выравнивание по низу |
Примеры с вертикальными выравниваниями
Пример 1. Значения vertical-align: baseline, bottom, top, sub
html> head> style> .vert_align_baseline< display: inline-block; vertical-align: baseline; background: #ccc; > .vert_align_top< display: inline-block; vertical-align: top; background: #ccc; > .vert_align_bottom< display: inline-block; vertical-align: bottom; background: #ccc; > .vert_align_sub< display: inline-block; vertical-align: sub; background: #ccc; > .vert_align_text_top< display: inline-block; vertical-align: top; background: #ccc; > /style> /head> body> br/>span class css">vert_align_baseline">Текст с выравниванием vert_align_baselinespan> br/>span class css">vert_align_bottom">Текст с выравниванием vert_align_bottomspan> br/>span class css">vert_align_top">Текст с выравниванием vert_align_topspan> br/>span class css">vert_align_sub">Текст с выравниванием vert_align_subspan> /body> /html>
Пример 2. Значения vertical-align: абсолютные значения и проценты
Ниже представлены примеры вертикального выравнивания с абсолютным значением и процентами.
html> head> style> .vert_align_abs_plus< display: inline-block; vertical-align: 10px; background: #aaa; > .vert_align_abs_minus< display: inline-block; vertical-align: -5px; background: #aaa; > .vert_align_per_plus< display: inline-block; vertical-align: 50%; background: #aaa; > .vert_align_per_minus< display: inline-block; vertical-align: -30%; background: #aaa; > /style> /head> body> br/>span class css">vert_align_abs_plus">Текст с выравниванием на 10 пикселей вверхspan> br/>span class css">vert_align_abs_minus">Текст с выравниванием на 5 пикселей внизspan> br/>span class css">vert_align_per_plus">Текст с выравниванием на 50% вверхspan> br/>span class css">vert_align_per_minus">Текст с выравниванием на 30% внизspan> /body> /html>
Преобразуется на странице в следующее:
Исходная строка. Текст с выравниванием на 10 пикселей вверх
Исходная строка. Текст с выравниванием на 5 пикселей вниз
Исходная строка. Текст с выравниванием на 50% вверх
Исходная строка. Текст с выравниванием на 30% вниз
Значение vertical-align: middle не выравнивает строчный элемент по центру самого большого элемента в строке (что можно было бы ожидать). Вместо этого значение middle выравнивает элемент относительно гипотетичной строчной буквы «X» (также называемой x-высотой).
Для обращения к vertical-align из JavaScript нужно писать следующую конструкцию:
object.style.verticalAlign value">VALUE"
Атрибут valign
Устанавливает вертикальное выравнивание содержимого ячеек в строке. По умолчанию контент ячейки располагается по ее вертикали в центре.
Синтаксис
Значения
top Выравнивание содержимого ячеек по верхнему краю строки. middle Выравнивание по середине. bottom Выравнивание по нижнему краю. baseline Выравнивание по базовой линии, при этом происходит привязка содержимого ячеек к одной линии.
Значение по умолчанию
Аналог CSS
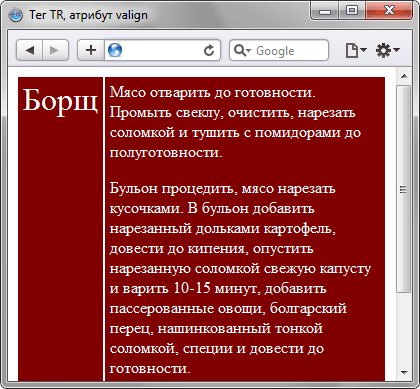
p .pot < background: #800000; color: white; >.title Мясо отварить до готовности. Промыть свеклу, очистить, нарезать соломкой и тушить с помидорами до полуготовности.
Бульон процедить, мясо нарезать кусочками. В бульон добавить нарезанный дольками картофель, довести до кипения, опустить нарезанную соломкой свежую капусту и варить 10-15 минут, добавить пассерованные овощи, болгарский перец, нашинкованный тонкой соломкой, специи и довести до готовности.
Готовому борщу дать настояться в течение 20-25 минут. При подаче к столу добавить сметану, мясо, зелень.
Результат данного примера показан на рис. 1.
Рис. 1. Выравнивание содержимого ячеек по верхнему краю
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы
Атрибут valign
Устанавливает вертикальное выравнивание содержимого колонки. По умолчанию контент ячеек в колонке располагается по центру вертикали.
Синтаксис
Значения
baseline Выравнивание по базовой линии, при этом происходит привязка содержимого колонки к одной линии. Браузеры не поддерживают это значение. bottom Выравнивание по нижнему краю. middle Выравнивание по середине. top Выравнивание по верхнему краю строки.
Значение по умолчанию
111 2 3 4
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы
Атрибут valign
Устанавливает вертикальное выравнивание содержимого ячейки. По умолчанию контент ячейки располагается по ее вертикали в центре.
Синтаксис
Значения
top Выравнивание содержимого ячейки по верхнему краю строки. middle Выравнивание по середине. bottom Выравнивание по нижнему краю. baseline Выравнивание по базовой линии, при этом происходит привязка содержимого ячейки к одной линии.
Значение по умолчанию
Аналог CSS
Выравнивание по верхнему краю Выравнивание по нижнему краю
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы