- HTML name attribute
- HTML Атрибут name
- Применение
- Примеры
- Пример
- Пример Fieldset
- Пример Form
- Пример Iframe
- Пример Input
- Пример Map
- Пример Meta
- Пример Object
- Пример Output
- Пример Param
- Пример Select
- Пример Textarea
- Поддержка браузеров
- HTML name Attribute
- Applies to
- Examples
- Example
- Fieldset Example
- Form Example
- Iframe Example
- Input Example
- Map Example
- Meta Example
- Object Example
- Output Example
- Param Example
- Select Example
- Textarea Example
- Browser Support
- HTML Атрибут name
- Синтаксис
- Значения
- Значение по умолчанию
- Применяется к тегам
- Атрибут name
- Синтаксис
- Обязательный атрибут
- Значения
- Значение по умолчанию
- Примечание
- Статьи по теме
- Типы тегов
HTML name attribute
The purpose of the HTML name attribute is to specify a name for an element. Value of the name attribute works as an identifier of the element.
Supported elements
The HTML name attribute supports button, textarea, select, form, frame, iframe, img, a, input, object, map, param and meta elements.
Where ElementName is any supported element.
Type of value
The name for meta element and Character Data for rest of the supported elements.
A name to identify the element.
Default value
There is no default value of HTML name attribute.
Supported doctypes
HTML 4.01 strict, HTML 4.01 transitional, HTML 4.01 frameset for button, textarea, select, form, img, a, input, object, map, param.
4.01 frameset for the frame, iframe.
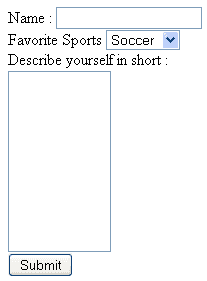
Example of HTML name attribute with form, button, textarea, select, input

View this example in a separate browser window
Example of HTML name attribute with img, map, area
View this example in a separate browser window
Example of HTML name attribute with a
Learn Web development 
View this example in a separate browser window
Example of HTML name attribute with frame