#How to build a web calendar in PHP
Calendar is a very common element in today’s web applications. Whether you are building an event booking application, appointment system or even a social network. Calendar is essential.
In this tutorial, we go through steps of building a calendar in PHP. After this tutorial, hopefully you will understand the concepts of building calendar and use the PHP calendar script in your own application.
#Building the Calendar class
Firstly copy the source code below to a class file «calendar.php». We will go through each important function. This «Calendar» class is a complete object, which will echo a HTML calendar upon calling its «show()» function. Cross month navigation is also handled. This makes it super handy to use.
Let us take a look at each function in detail.
- **public function show():**This is the only public function Calendar has. This function basically calls each private function below to create the HTML calendar interface. The basic idea of creating a web calendar is that, firstly it determines how many rows(weeks) to create, and then it loops over the rows and create 7 cells on each row. Meanwhile it puts corresponding day value to the cell according to the day of week (Monday to Sunday). Take a closer look at each private function below to understand.
- **private function _showDay():**This function will determine what value to put to the created cell. It can be empty or numbers.
- private function _createNavi(): This function will create the «Prev» && «Next» navigation buttons on the top of the calendar.
- private function _createLabels(): This function will create labels for the day of week. ( Monday to Sunday). You can update the language string to your own choice. But be cautious. You should not change the order of the labels.
- private function _weeksInMonth(): This is a tricky function. It can tell you how many weeks are there for a given month. This is used in show() function to create number of rows(weeks).
- private function _daysInMonth(); This function tells how many days in a given month.
Functions are working closely to create the PHP calendar. You should follow function show() to understand deeply how exactly they call each. Code is documented. Give yourself some time to read it.
#Make it prettier
Now the Calendar class is actually ready. However it looks messy without some CSS tricks. Let us create a CSS file «calendar.css» to make the calendar look pretty.
/*******************************Calendar Top Navigation*********************************/ div#calendar margin:0px auto; padding:0px; width: 602px; font-family:Helvetica, "Times New Roman", Times, serif; > div#calendar div.box position:relative; top:0px; left:0px; width:100%; height:40px; background-color: #787878 ; > div#calendar div.header line-height:40px; vertical-align:middle; position:absolute; left:11px; top:0px; width:582px; height:40px; text-align:center; > div#calendar div.header a.prev,div#calendar div.header a.next position:absolute; top:0px; height: 17px; display:block; cursor:pointer; text-decoration:none; color:#FFF; > div#calendar div.header span.title color:#FFF; font-size:18px; > div#calendar div.header a.prev left:0px; > div#calendar div.header a.next right:0px; > /*******************************Calendar Content Cells*********************************/ div#calendar div.box-content border:1px solid #787878 ; border-top:none; > div#calendar ul.label float:left; margin: 0px; padding: 0px; margin-top:5px; margin-left: 5px; > div#calendar ul.label li margin:0px; padding:0px; margin-right:5px; float:left; list-style-type:none; width:80px; height:40px; line-height:40px; vertical-align:middle; text-align:center; color:#000; font-size: 15px; background-color: transparent; > div#calendar ul.dates float:left; margin: 0px; padding: 0px; margin-left: 5px; margin-bottom: 5px; > /** overall width = width+padding-right**/ div#calendar ul.dates li margin:0px; padding:0px; margin-right:5px; margin-top: 5px; line-height:80px; vertical-align:middle; float:left; list-style-type:none; width:80px; height:80px; font-size:25px; background-color: #DDD; color:#000; text-align:center; > :focus outline:none; > div.clear clear:both; > Now let us show the calendar. Create a test file «index.php». And include «calendar.php» and «calendar.css» as below. At the body of the HTML, let us initialize a Calendar instance and call its show() function.
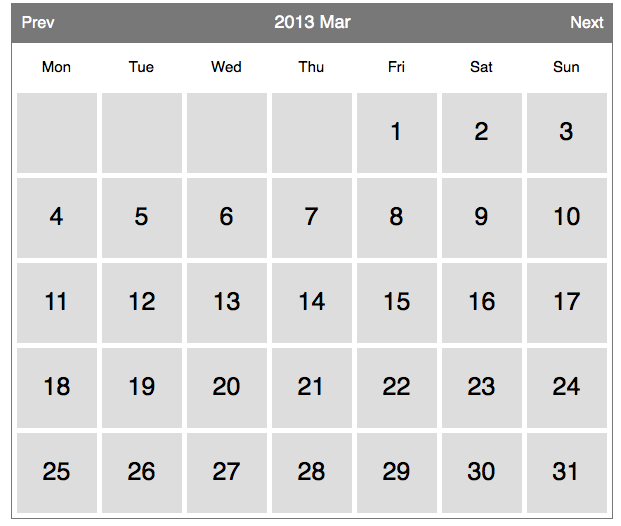
html> head> link href="calendar.css" type="text/css" rel="stylesheet" /> head> body> php include 'calendar.php'; $calendar = new Calendar(); echo $calendar->show(); ?> body> html> Now you should be able to see a nice working PHP calendar as follow:
#Source code
If you follow along with the tutorials step by step, you will get all the source code in place. However, if you are feeling lazy or have a need to download the complete source code from us. You can do so by paying us a small fee. Your support will enable us to produce better and more in-depth tutorials.
Hopefully this simple tutorial helped you with your development. If you like our post, please follow us on Twitter and help spread the word. We need your support to continue. If you have questions or find our mistakes in above tutorial, do leave a comment below to let us know.
© 2023 StarTutorial. All rights reserved.
Event Calendar with PHP
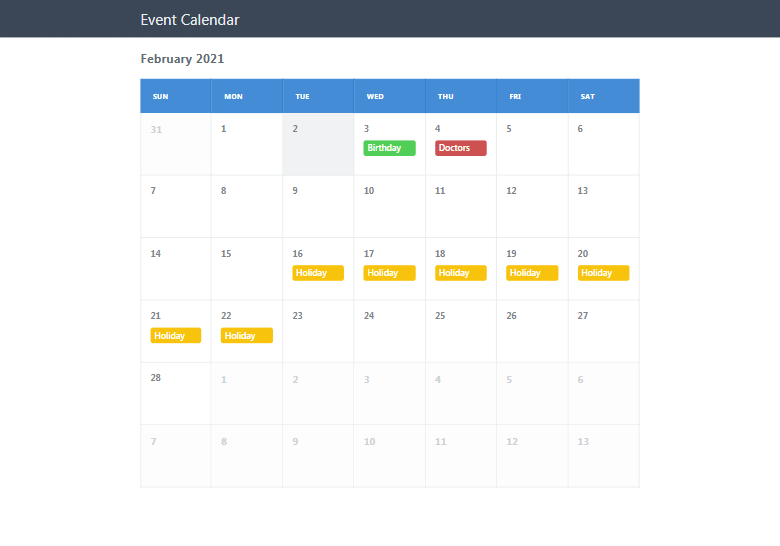
In this article, I have developed an event calendar class that will populate all the days in a month based on the specified date, along with the events that we can add to the calendar.
While PHP doesn’t include a built-in calendar API per se (without including additional extensions), it does, however, give you a broad range of date and time methods that we can use to manipulate. In addition, we can use these methods to populate the pages showing the days, weeks, and months of a particular year.
Why should I use the calendar class?
It’s entirely up to you and your requirements. I have decided to take it upon myself to write my own class as I work on many projects that require an event-based calendar system. I’ve searched countless times for a minimal, dependency-free, and modern library. But couldn’t find one that I could seamlessly integrate with my projects. Therefore, I created a PHP class that can easily be integrated with any project, whether the project’s size is small or large.
Source
Create a new file Calendar.php and add the following code:
active_year = $date != null ? date('Y', strtotime($date)) : date('Y'); $this->active_month = $date != null ? date('m', strtotime($date)) : date('m'); $this->active_day = $date != null ? date('d', strtotime($date)) : date('d'); > public function add_event($txt, $date, $days = 1, $color = '') < $color = $color ? ' ' . $color : $color; $this->events[] = [$txt, $date, $days, $color]; > public function __toString() < $num_days = date('t', strtotime($this->active_day . '-' . $this->active_month . '-' . $this->active_year)); $num_days_last_month = date('j', strtotime('last day of previous month', strtotime($this->active_day . '-' . $this->active_month . '-' . $this->active_year))); $days = [0 => 'Sun', 1 => 'Mon', 2 => 'Tue', 3 => 'Wed', 4 => 'Thu', 5 => 'Fri', 6 => 'Sat']; $first_day_of_week = array_search(date('D', strtotime($this->active_year . '-' . $this->active_month . '-1')), $days); $html = 'active_year . '-' . $this->active_month . '-' . $this->active_day)); $html .= ''; $html .= '