- Изображения и их свойства в CSS
- Размеры изображения в CSS
- Отступы от изображения
- Рамка вокруг изображения
- Изображение как фон
- Прозрачность изображения с помощью CSS
- Масштабирование картинок
- Использование атрибутов
- Масштабирование через стили
- Интерполяция
- Вписывание картинки в область
- См. также
- Получить размер изображения css
- Результат: картинка у которой никак размеры не прописаны
- Сравниваем размеры картинки по умолчанию.
- Как изменять размер картинки в html
- Результат изменения размеров картинки
- Пример непропорционального изменения размеров картинки
- Ограничить размер картинки html
- Размер картинки в процентах
- Размер картинки высота 100%
- Размер картинки высота 70%
Изображения и их свойства в CSS
Этот урок является своеобразным продолжением предыдущего, в котором мы рассматривали html работу с изображениями, теперь пора углубить ваши познания и посмотреть CSS свойства изображения.
Размеры изображения в CSS
Давайте разберемся, что здесь нового, я создал класс img в котором прописал размеры изображения, width это ширина, а height у нас высота, размеры я указал больше оригинальных, чтобы вы наглядно могли видеть, как изменится изображение.
Отступы от изображения
Для наглядности приведу пример где будет много текста, и вы увидите какие отступы от изображения бывают в данном примере мы будем использовать свойство margin которое даст вам возможность оценить его возможности.
Для наглядности приведу пример где будет много текста, и вы увидите какие отступы от изображения бывают в данном примере мы будем использовать изображение без задания отступов чтобы вы наглядно могли увидеть разницу.
В браузере мы видим следующее:
Отступы от изображения в данном примере я сделал благодаря параметру margin который задал нам отступы от всех четырех краев по 20 пикселей. Здесь можно сделать более хитрую манипуляцию, можно задавать отступ от конкретного края, например:
- margin-top – отступ от верхней стороны
- margin-right – отступ от правой стороны
- margin-bottom – отступ от нижней стороны
- margin-left – отступ от левой стороны
Соответственно здесь вы можете настроить все более тонко, или же задать отступ всего от одной или двух сторон не трогая другие.
Рамка вокруг изображения
Задаем рамку вокруг изображения, благодаря параметру border для начала зададим ширину рамки с помощью border-width задаем её в пикселях, далее стиль рамки, то есть её вид border-style здесь есть несколько значений выбирать вам:
И последний параметр, который мы будем регулировать это цвет рамки, который задается параметром border-color.
Изображение как фон
Как вы поняли мы присвоили фон тегу body благодаря селектору тегов, так как он у нас занимает весь документ, так же мы можем присвоить и другим тегам. Параметр background сделал нам фон рисунком адрес к которому мы прописываем в скобочках. Так же можно и манипулировать с фоном например:
background: url(proba.png) repeat-x;
Фон будет повторяться только по оси X то есть горизонтально в одну линию.
background: url(proba.png) repeat-y;
Фон будет повторяться только по оси Y то есть вертикально в одну линию.
background: url(proba.png) no-repeat;
Фон не будет повторяться, а появится лишь одно изображение.
background-size: 500px 200px;
Это дополнительный параметр, который задает размер изображения для фона, ширина и высота.
Прозрачность изображения с помощью CSS
В браузере видим следующее:
Это свойство пришло с появлением CSS3 и собственно получило достаточно обширное применение. Реализуется с помощью параметра opacity задает прозрачность изображения, значения от 0 до 1, а второй параметр filter: alpha(Opacity=50); делает тоже самое только для браузера Internet Explorier так как старые версии не поддерживают параметр opacity, значения от 0 до 100. В примере я специально сделал два изображения, чтобы наглядно было видно разницу.
На этом урок «CSS свойства изображения» заканчивается, я надеюсь этот урок был вам полезен и вдохновил на дальнейшее изучения языка и получение новых знаний.
Дата публикации:2014-04-22
Буду очень признателен, если вы поделитесь ссылкой на страницу со своими друзьями в социальных сетях.
Если у вас возникнут вопросы по теме пишите, надеюсь у вас все получиться, удачи вам и всего наилучшего!
Автор: Алексей Мезенцев
Нашли ошибку в тексте.
Просто выделите её мышкой, нажмите Ctrl+Enter.
И мы все исправим.
Масштабирование картинок
Если для элемента не задать атрибуты width и height , то браузер самостоятельно определит ширину и высоту изображения после загрузки файла и покажет его в исходном размере. Рисунок в формате SVG браузеры, за исключением IE, выводят на всю доступную ширину.
Изменение масштаба и пропорций изображения делается как через атрибуты , так и через стили.
Использование атрибутов
Любую картинку можно как увеличивать, так и уменьшать в размерах, задавая значение высоты или ширины в пикселях или процентах от размера родителя. Если установлена только ширина или высота, то вторая величина вычисляется автоматически исходя из пропорций картинки. Два заданных значения могут исказить пропорции, особенно если они заданы неверно. В примере 1 показаны разные варианты задания размеров в пикселях.
Пример 1. Размеры в пикселях




В примере использовалась одна и та же фотография, для первого размеры явно не указаны, поэтому браузер добавил изображение в исходном виде. Для второй фотографии указана ширина 400 пикселей, что привело к уменьшению её размеров при сохранении пропорций. Третья фотография искажена, поскольку задана одинаковая ширина и высота, притом, что исходное изображение не квадратное (рис. 1).
Аналогичным образом задаются размеры в процентах от ширины родительского элемента, таким образом можно установить картинку на всю ширину окна браузера. В примере 2 показано добавление трёх фотографий в ряд, ширина которых привязана к ширине окна.
Пример 2. Размеры в процентах



В данном примере все размеры заданы в процентах, так что приходится пользоваться математикой, чтобы суммарная ширина не получилась больше 100%. Ширину каждого элемента устанавливаем как 27%, к ней добавляется поле слева и справа по 2%, итого каждый элемент занимает 31%, а всего 31х3=93%. Оставшиеся 100-93=7% делим пополам, в итоге 7/2=3.5% — столько получается ширина промежутка между блоками. Для первого отступ слева нам не нужен, поэтому его убираем через свойство margin-left . Результат данного примера показан на рис. 2.
Рис. 2. Масштабирование фотографий
Масштабирование через стили
Стили удобно задействовать, когда нужно массово задать одинаковые размеры для множества изображений, тогда не придётся указывать индивидуальные размеры для каждой картинки через width и height . Но если у вас большое количество иллюстраций разного размера, то стили здесь никак не помогут. Они пригодятся, например, для иконок одинаковой ширины и высоты или когда размеры задаются в процентах, как это показано выше. В примере 3 приведён стиль для изменения размеров всех изображений внутри элемента .
Пример 3. Размеры через стили
Когда для одного элемента одновременно указывается атрибут width и стилевое свойство width , то стили имеют приоритет выше.
Интерполяция
Предположим, что у нас есть растровая картинка размером 200х200 пикселей и мы увеличиваем её пропорционально по ширине в два раза. Площадь изображения и общее количество пикселей вырастет при этом в четыре раза. Новые пиксели добавляются браузером самостоятельно исходя из набора уже имеющихся. Способ получения этих новых пикселей называется интерполяцией изображения. Надо понимать, что качество очень сильно зависит от самого изображения, масштаба и алгоритма, но обычно результат получается хуже оригинала.
Похожее происходит и при уменьшении изображения, только браузеру уже приходится не добавлять, а выбрасывать часть пикселей.
Алгоритм интерполяции заложен в браузер и может быть изменён с помощью свойства image-rendering . К сожалению, браузеры пока слабо поддерживают это свойство, поэтому приходится указывать несколько разных значений. В примере 4 показано изменение алгоритма, чтобы переходы цветов не размывались, а оставались чёткими. В браузерах Chrome и Opera пример пока не работает, ожидается что поддержка свойства появится в новых версиях.
Пример 4. Изменение алгоритма интерполяции
Результат данного примера показан на рис. 3. Для левой картинки применяется алгоритм, заданный по умолчанию; для правой — метод интерполяции по ближайшим точкам.
Рис. 3. Вид картинок после увеличения масштаба
Вписывание картинки в область
Порой изображения необходимо вписать в область заданных размеров, например, для создания слайдшоу — плавной смены нескольких фотографий. Есть два основных способа. Первый метод простой и работает во всех браузерах. Задаём желаемые размеры области и скрываем всё, что в неё не помещается с помощью свойства overflow со значением hidden (пример 5).
Пример 5. Использование overflow
Результат примера показан на рис. 4. Область имеет высоту 400 пикселей и занимает всю доступную ей ширину. Для фотографии внутри устанавливаем ширину 100% и сдвигаем её чуть вверх, чтобы она лучше выглядела. Поскольку высота области фиксирована, то при уменьшении окна браузера до некоторого предела высота фотографии окажется меньше 400 пикселей и под ней появится пустое пространство. Поэтому вводим свойство min-width чтобы этого избежать.
Рис. 4. Фотография внутри области заданных размеров
Второй способ не так универсален, поскольку свойство object-fit не поддерживается в IE, а Firefox его понимает только с версии 36. Зато object-fit позволяет более аккуратно вписать изображение в заданную область. В примере 6 показан стиль для этого. Задействовано значение cover , оно увеличивает или уменьшает изображение так, чтобы оно всегда полностью заполняла всю область.
Пример 6. Использование object-fit
См. также
- object-fit
- Атрибуты элементов
- Выравнивание картинок
- Добавление медиа-контента
- Изображения
- Изображения
- Изображения в HTML
- Подрисуночная подпись
- Фон в CSS
- Форматы графических файлов
Получить размер изображения css
Есть ли значение размеров изображения / картинки по умолчанию? Давайте разбираться!
У нас есть картинка лого, на ней и потренируемся! Возьмем её адрес и поместим в тег img
Чтобы мы могли увидеть границы картинки, добавим ему «border: 2px solid #e2e2e2;».
Удалим все отступы и самое главное все размеры см. WIDTH и HEIGHT css
WIDTH : unset;
HEIGHT : unset;
Сомтрим, что у нас получилось:
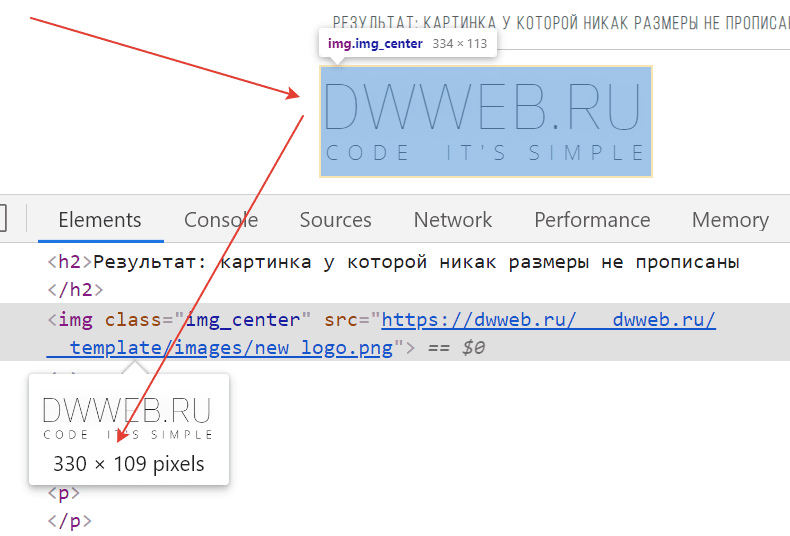
Результат: картинка у которой никак размеры не прописаны
Сравниваем размеры картинки по умолчанию.
И теперь нам остается сравнить размер картинки на компьютере и на странице сайта.
Открываем исследовать элемент и при наведении курсора на код картинки, мы получим изображение картинки по умолчанию :
И смотрим размер картинки этой же на компьютере:
Как видим — если не прописаны высота ии ширина- размеры картинки, картинка будет показываться по реальному размеру, которая она имеет физически.
Как изменять размер картинки в html
Как изменить размер картинка на сайте!? Создадим новый класс и добавим его картинке. + добавим border другим цветом — red , чтобы отличие было сразу видно.
+ Изменим высоту с по умолчанию(300) на новый размер, изменим только высоту » WIDTH: 500px; »
border: 2px solid red ;
WIDTH: 500px;
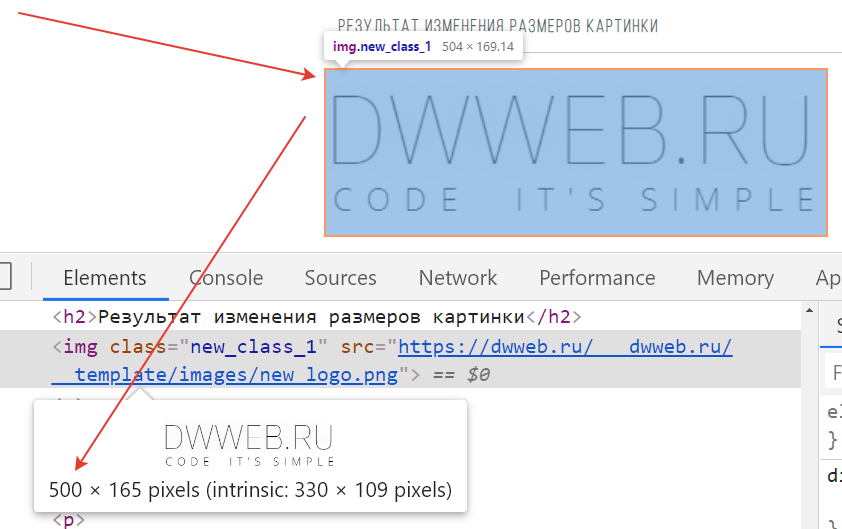
Результат изменения размеров картинки
Теперь давайте посмотрим размеры картинки в коде:
Как видим, размеры картинки изменились :
Вначале идут размеры картинки, которые мы установили новые .
И вторые размеры(intrinsic) — размеры по умолчанию.
И обращаю ваше внимание на то, что размеры картинки изменились пропорционально. Высоту картинки не нужно указывать — браузер масштабирует картинку пропорционально размерам картинки по умолчанию!
Пример непропорционального изменения размеров картинки
Чтобы продемонстрировать не пропорциональное изменение размеров картинки, добавим » HEIGHT: 500px; » и бордюр покрасим в синий.
Css:
Как видим, картинка растянулась на указанную высоту :
Ограничить размер картинки html
Можно ли ограничить размер картинки через css!? Легко!
Возьмем нашу картинку лого, которая, как вы помните из первого пункта имеет ширину 300px? давайте посмотрим на неё по умолчанию :
Теперь добавим свойство » max-width: 150px » и желтый бордюр :
Как видим. картинка не увеличилась более максимально установленной ширины:
css:
Размер картинки в процентах
Следующим пунктом поставим картинке размеры в процентах — width: 100%; и цвет бордюра. пусть будет зеленый :
css:
Размер картинки высота 100%
Как видим при размерах картинки 100% — картинка заполнит всю ширину родительского блока.
Размер картинки высота 70%
Следующим. поставим размер картинки — ширину 70%: