Using ESLint with TypeScript
In this lesson, we will learn how to use ESLint in a TypeScript project and how it is beneficial.
You will need the following installed on your computer for this lesson:
- Node.js and npm. You can download these from https://nodejs.org/en/download/. If you already have these installed, make sure that Node.js is at least version 8.2, and that npm is at least version 5.
- Code editor such as Visual Studio Code. This can be installed from https://code.visualstudio.com/.
- The starter project which can be found here. This is the project from the last lesson.
- After the starter project has been downloaded. Open it in a code editor and execute the following command in a Terminal window:
This will install the project dependencies.
Understanding the need for ESLint.
ESLint is a popular JavaScript linting tool that helps with code quality. ESLint is also capable of linting TypeScript.
Why would you use ESLint to check TypeScript code when the TypeScript compiler already performs some code quality checks? Well, the TypeScript compiler is capable of carrying out a few code quality checks. ESLint is capable of carrying out many more checks.
What about TSLint? — isn’t that a linter specifically for TypeScript? Well, yes, TSLint is a TypeScript specific linter, but it is deprecated now.
Adding ESLint to the project.
The starter project is a continuation from the last lesson. The app we are building will add numbers from two inputs together.
- In a Terminal window, let’s install ESLint with the necessary plugins as a development dependency:
npm install --save-dev eslint @typescript-eslint/parser @typescript-eslint/eslint-pluginBelow is an explanation of the packages that we just installed:
- eslint : This is the core ESLint library.
- @typescript-eslint/parser : This parses TypeScript code to be linted.
- @typescript-eslint/eslint-plugin : This contains some standard linting rules for TypeScript code.
ESLint is configured in a file called .eslintrc.json
"parser": "@typescript-eslint/parser", "parserOptions": "ecmaVersion": 2018, "sourceType": "module" >, "plugins": ["@typescript-eslint"], "extends": ["plugin:@typescript-eslint/recommended"] >This configuration tells ESLint to use the plugins and rules we have installed.
"scripts": . "eslint": "eslint src/index.ts" >,We have told ESLint to check index.ts .
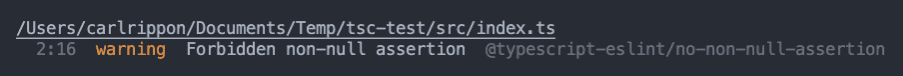
What is the potential problem that ESLint is warning us about?
- If we are certain that the expression can’t be null or undefined then we can suppress the rule on this line with a comment:
const form = document.querySelector("form")!; // eslint-disable-line @typescript-eslint/no-non-null-assertion- A safer approach is to remove the non-null assertion operator and use the optional chaining operator ( ? ) after we reference form :
const form = document.querySelector("form"); form?.addEventListener("submit", submitHandler);ESLint reports no errors or warnings this time.
ESLint is capable of performing a comprehensive set of code quality checks on TypeScript. It is the recommended linter for TypeScript code.
In the next lesson, we learn how to use Webpack with TypeScript to bundle and minify TypeScript code.
Getting Started
These steps will get you running ESLint with our recommended rules on your TypeScript code as quickly as possible.
Step 1: Installation
First, install the required packages for ESLint, TypeScript, and this plugin:
npm install --save-dev @typescript-eslint/parser @typescript-eslint/eslint-plugin eslint typescript yarn add --dev @typescript-eslint/parser @typescript-eslint/eslint-plugin eslint typescript pnpm add --save-dev @typescript-eslint/parser @typescript-eslint/eslint-plugin eslint typescript Step 2: Configuration
Next, create a .eslintrc.cjs config file in the root of your project, and populate it with the following:
/* eslint-env node */ module.exports = extends: ['eslint:recommended', 'plugin:@typescript-eslint/recommended'], parser: '@typescript-eslint/parser', plugins: ['@typescript-eslint'], root: true, >; If your project doesn’t use ESM, naming the file as .eslintrc.js is fine. See ESLint’s Configuration Files docs for more info.
Step 3: Running ESLint
Open a terminal to the root of your project and run the following command:
ESLint will lint all TypeScript compatible files within the current folder, and will output the results to your terminal.
Details
- parser: ‘@typescript-eslint/parser’ tells ESLint to use the @typescript-eslint/parser package you installed to parse your source files.
- This is required, or else ESLint will throw errors as it tries to parse TypeScript code as if it were regular JavaScript.
- This allows you to use typescript-eslint’s rules within your codebase.
- eslint:recommended is ESLint’s inbuilt «recommended» config — it turns on a small, sensible set of rules which lint for well-known best-practices.
- plugin:@typescript-eslint/recommended is our «recommended» config — it’s similar to eslint:recommended , except it turns on TypeScript-specific rules from our plugin.
Next Steps
We provide a plethora of powerful rules that utilize the power of TypeScript’s type information. Visit the next page for a setup guide.
If you’re having problems getting this working, please have a look at our Troubleshooting & FAQs.
Documentation Resources
- You can read more about configuring ESLint in their documentation on configuration.
- You can read more about the rules provided by ESLint in their documentation on their rules.
- You can read more about the rules provided by typescript-eslint in our rules documentation.