- HTML Tag
- Definition and Usage
- Tips and Notes
- Browser Support
- Attributes
- Global Attributes
- Event Attributes
- Related Pages
- JavaScript Keycode List – Keypress Event Key Codes for Enter, Space, Backspace, and More
- The KeyboardEvent interface and the event types
- Try This Interactive Keyboard Event Playground
- Как в html заменить ентер на пробел и как обозначается «enter» в html если в просмотре кода он ничем не обозначен?
- Enter Key Event in JavaScript
- JavaScript Enter Key Event to Prevent Form Submission
- Related Article — JavaScript Event
HTML Tag
An HTML form with three input fields; two text fields and one submit button:
Definition and Usage
The tag specifies an input field where the user can enter data.
The element is the most important form element.
The element can be displayed in several ways, depending on the type attribute.
The different input types are as follows:
Look at the type attribute to see examples for each input type!
Tips and Notes
Browser Support
Attributes
| Attribute | Value | Description |
|---|---|---|
| accept | file_extension audio/* video/* image/* media_type | Specifies a filter for what file types the user can pick from the file input dialog box (only for type=»file») |
| alt | text | Specifies an alternate text for images (only for type=»image») |
| autocomplete | on off | Specifies whether an element should have autocomplete enabled |
| autofocus | autofocus | Specifies that an element should automatically get focus when the page loads |
| checked | checked | Specifies that an element should be pre-selected when the page loads (for type=»checkbox» or type=»radio») |
| dirname | inputname.dir | Specifies that the text direction will be submitted |
| disabled | disabled | Specifies that an element should be disabled |
| form | form_id | Specifies the form the element belongs to |
| formaction | URL | Specifies the URL of the file that will process the input control when the form is submitted (for type=»submit» and type=»image») |
| formenctype | application/x-www-form-urlencoded multipart/form-data text/plain | Specifies how the form-data should be encoded when submitting it to the server (for type=»submit» and type=»image») |
| formmethod | get post | Defines the HTTP method for sending data to the action URL (for type=»submit» and type=»image») |
| formnovalidate | formnovalidate | Defines that form elements should not be validated when submitted |
| formtarget | _blank _self _parent _top framename | Specifies where to display the response that is received after submitting the form (for type=»submit» and type=»image») |
| height | pixels | Specifies the height of an element (only for type=»image») |
| list | datalist_id | Refers to a element that contains pre-defined options for an element |
| max | number date | Specifies the maximum value for an element |
| maxlength | number | Specifies the maximum number of characters allowed in an element |
| min | number date | Specifies a minimum value for an element |
| minlength | number | Specifies the minimum number of characters required in an element |
| multiple | multiple | Specifies that a user can enter more than one value in an element |
| name | text | Specifies the name of an element |
| pattern | regexp | Specifies a regular expression that an element’s value is checked against |
| placeholder | text | Specifies a short hint that describes the expected value of an element |
| readonly | readonly | Specifies that an input field is read-only |
| required | required | Specifies that an input field must be filled out before submitting the form |
| size | number | Specifies the width, in characters, of an element |
| src | URL | Specifies the URL of the image to use as a submit button (only for type=»image») |
| step | number any | Specifies the interval between legal numbers in an input field |
| type | button checkbox color date datetime-local file hidden image month number password radio range reset search submit tel text time url week | Specifies the type element to display |
| value | text | Specifies the value of an element |
| width | pixels | Specifies the width of an element (only for type=»image») |
Global Attributes
Event Attributes
Related Pages
- Input Button Object
- Input Checkbox Object
- Input Color Object
- Input Date Object
- Input Datetime Object
- Input DatetimeLocal Object
- Input Email Object
- Input FileUpload Object
- Input Hidden Object
- Input Image Object
- Input Month Object
- Input Number Object
- Input Password Object
- Input Range Object
- Input Radio Object
- Input Reset Object
- Input Search Object
- Input Submit Object
- Input Text Object
- Input Time Object
- Input URL Object
- Input Week Object
JavaScript Keycode List – Keypress Event Key Codes for Enter, Space, Backspace, and More
TAPAS ADHIKARY
JavaScript keyboard events help you capture user interactions with the keyboard.
Like many other JavaScript events, the KeyboardEvent interface provides all the required properties and methods for handling every keystroke a user makes using the keyboard.
There have been many articles written about how they work and how to use them. At the same time, W3.org keeps updating the specification by introducing new properties, deprecating existing ones, and marking certain code as legacy.
Because of this, it is essential for web developers to keep learning about the KeyboardEvent interface to know what exactly they should use and what’s no longer relevant.
In this article, we will learn about:
- The KeyboardEvent interface.
- The keyboard event types we need to focus on.
- The keyboard event types we may not ever need.
- Which properties you need in practice and how different browsers handle them.
- What is deprecated, and what’s in use.
- A playground to try things out as we learn.
- Finally, the current list of key codes for reference and future use.
The KeyboardEvent interface and the event types
The KeyboardEvent interface provides information using the defined constants, properties, and a single method (as of January 2021). It extends the UIEvent interface which eventually extends the Event interface.
There are primarily three keyboard event types, keydown , keypress and, keyup . We can get contextual information about these events from the KeyboardEvent interface’s properties and methods.
You can add each of these event types to an HTML element or document object using the addEventListener method. Here is an example of listening to a keydown event on an element whose id is, ‘type-here’:
let elem = document.getElementById('type-here'); elem.addEventListener("keydown", function (event) < // The parameter event is of the type KeyboardEvent addRow(event); >);Alternatively, you can use the handler methods like, onKeydown(event) , onKeyup(event) , onKeypress(event) with the element to handle keyboard events. Here is an example of handling a keyup event on an input element:
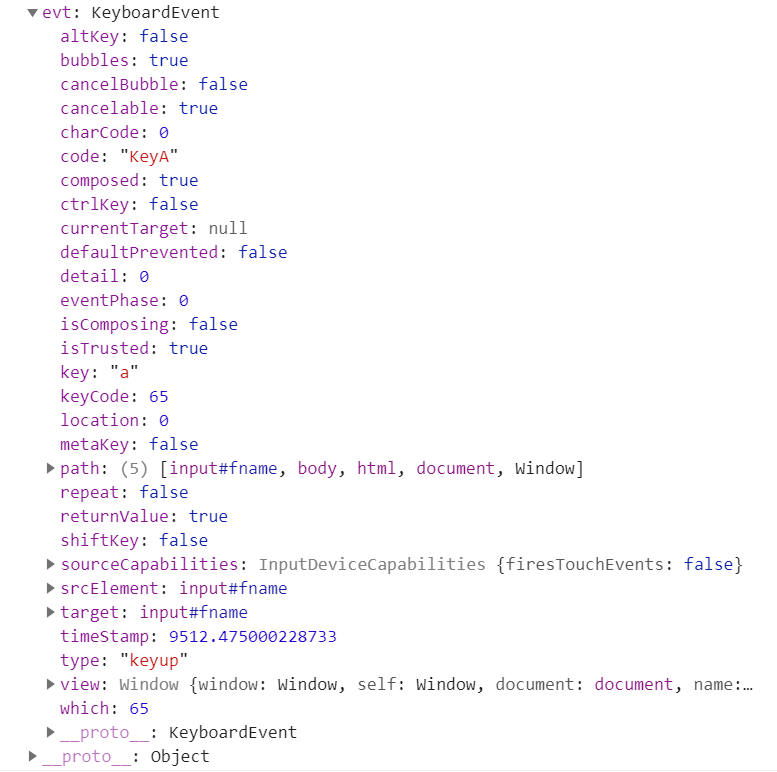
If you print the event object in the browser’s console, you will see all its properties and methods along with the ones it inherits from the UIEvent and Event interfaces.
Try This Interactive Keyboard Event Playground
Before we go any further, how about a playground to explore all the keyboard events, their properties, characteristics, and so on? I think it will be awesome to use it alongside this article and beyond.
Just focus your cursor anywhere in the app embedded below, and type any key to see the contextual information about it.
You can also filter out the events you want by unchecking the checkboxes at the top. So give it a try:
Как в html заменить ентер на пробел и как обозначается «enter» в html если в просмотре кода он ничем не обозначен?
есть html файл, в котором около 1000 ссылок и околоссылочный текст
«насмпроджлбпорл
пывапроавпроп»
надо сделать так
«насмпроджлбпорлпывапроавпроп»
только автозаменой. потому что такого текста очень много!
Андрей Рыков Оракул (50805) если файл не секретный, то можешь прислать мне его на почту, если секретный, то скажи — я пришлю программу для автозамены.
ентер или абзац обозначается тегом
неразрывный пробел —  
больше в твоём вопросе я ничего не понял
есть html файл, в котором около 1000 ссылок и околоссылочный текст
«насмпроджлбпорл
пывапроавпроп»
надо сделать так
«насмпроджлбпорлпывапроавпроп»
только автозаменой. потому что такого текста очень много!
В каком редакторе?
Например, в Notepad++
Открыть файл, нажать Ctrl+F, перейти на вкладку «Заменить», внизу отметить «расширенный формат»
Найти: \r\n
Заменить: (если нужен неразрывный пробел, что вряд ли) или просто поставить в поле обычный пробел с клавиатуры.
Если захочется убрать Tab`ы лишние:
Найти: \t
Заменить: — пустое поле (или пробел, или еще что-то — по желанию)
\n — перенос строки, \r — символ возврата каретки, \t — табуляция. клавиатурный Enter — это два символа: \r\n
В Dreamweaver — то же самое, что и в Notepad++, только галку — в «использовать регулярные выражения» внизу в поиске.
Enter Key Event in JavaScript
This tutorial demonstrates the different ways of using the JavaScript enter key event to stop the form submission every time the Enter key is pressed.
JavaScript Enter Key Event to Prevent Form Submission
We get the element with id value form and save that into the element variable in the following example.
After that, the addEventListener() method is used to attach an event handler to the element . Whenever the Enter key is pressed, the form submission is prevented by using event.preventDefault() .
You can read more about this function at this page. The event.key tells the key name, and event.which shows the keycode.
html> head> title>Enter Key Eventtitle> head> body> form action="#" method = "POST" id="form"> label>First name:label> input type="text" id="first-name" name="first-name"> br /> label>Last name:label> input type="text" id="last-name" name="last-name"> br /> input id="submitBtn" type="submit" value="Submit" /> form> body> html> var element = document.getElementById("form"); element.addEventListener("keypress", function(event) if (event.key === "Enter") alert(event.key + " " + event.which); event.preventDefault(); > >); In the previous example, we are detecting the Enter within the element. But the code given below prevents the form submission if the Enter key is pressed.
document.addEventListener('keypress', function (e) if (e.keyCode === 13 || e.which === 13) e.preventDefault(); return false; > >); /*we can write the same logic in jQuery as follows. You can copy the jQuery code and uncomment to practice. Make sure to include the jQuery library.*/ /* $(document).ready(function() $(window).keydown(function(event) if(event.keyCode == 13) event.preventDefault(); return false; > >); >); */ The click event does not let the Enter key to submit the form.
Every time the element whose id’s value is submitBtn is clicked, the form would be submitted. See the following example.
document.getElementById("submitBtn").addEventListener("click", function () form.submit(); >); The approach below is not advised because HTML and JavaScript must be in separate files to organize the code.
Still, you can also use the onkeypress property within the element with type=submit , which prevents the form submission if the Enter key is pressed.
We can also use this property for each input field. Check the following example.
html> head> title>Enter Key Eventtitle> head> body> form action="#" method = "POST" id="form"> label>First name:label> input type="text" id="first-name" name="first-name" onkeypress="return (event.keyCode!=13);"> br /> label>Last name:label> input type="text" id="last-name" name="last-name" onkeypress="return (event.keyCode!=13);"> br /> input id="submitBtn" type="submit" value="Submit" onkeypress="return (event.keyCode!=13);" /> form> body> html> We can also make a separate function in the JavaScript file and call it if the particular button is clicked. The form will only submit if that button is clicked; otherwise, not.
html> head> title>Enter Key Eventtitle> head> body> form action="#" method = "POST" id="form"> label>First name:label> input type="text" id="first-name" name="first-name"> br /> label>Last name:label> input type="text" id="last-name" name="last-name"> br /> input id="submitBtn" type="submit" value="Submit" onclick="myfunction()" /> form> body> html> document.addEventListener('keypress', function (e) if (e.keyCode === 13 || e.which === 13) e.preventDefault(); return false; > >); function myfunction() document.getElementById("form").submit(); > Mehvish Ashiq is a former Java Programmer and a Data Science enthusiast who leverages her expertise to help others to learn and grow by creating interesting, useful, and reader-friendly content in Computer Programming, Data Science, and Technology.