- Different ways to create a line break in HTML
- Method 1: Using the tag to break a line in HTML:
- Method 2: Using the tag to break a line in HTML:
- Method 3: Using the tag to break a line in HTML:
- Method 4: Using the HTML tag:
- Method 5: Using the HTML tag:
- How to add a Line Break in HTML?
- Adding Line Break in HTML
- Using break ( ) tag
- Using Block Level Elements
- Adding Line Break in CSS
- Using pseudo-class in CSS
- Block Elements in CSS
- Exploiting Table Layout
- Conclusion
- Sharing is caring
Different ways to create a line break in HTML
The Hypertext Markup Language is a language that is known worldwide for its flexibility and easy-to-use properties, features, and tags. In HTML, a paragraph, stanza of any poem, or postal address always starts on a new line.
For this, users can easily create a new line with the different tags in HTML. But what if they like to add text within a paragraph that will start on a new line? It is also possible through different ways to use tags in HTML. This article will discuss all the various methods of Line break in HTML.
Method 1: Using the
tag to break a line in HTML:
When users want to add a new or start with a new line, they can use this HTML
tag, such as in poems or addresses where the line break is needed. In HTML, the
tag is an empty tag.
It implies the tag does not require any end tag. Generally, a web browser does not recognize a newly inserted line and paragraph piece in a content text. So, if users want to start with a new line, they have to insert the line break using the HTML
tag.
When users add a line break, this signifies moving to the new line for adding a few spaces between two different lines, any additional HTML document paragraphs, or webpage elements. One attribute of the
tag is the «clear» attribute. The
tag tells the browser where to start a new line after the preceding line break.
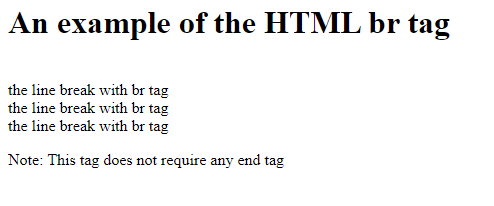
Code Snippet:
An example of the HTML br tag
the line break with br tag
the line break with br tag
the line break with br tag Note: This tag does not require any end tag
Some browsers that support the HTML
tag are as follows:
- Firefox
- Google Chrome
- Internet Explorer
- Microsoft Edge
- Opera
- Safari
Method 2: Using the tag to break a line in HTML:
Though the div is to create a division for new content in HTML, such as images, text, header, footer, navigation bar, and many more, users can often use this to create a new line. The tag contains both the opening and closing tags. The tag is a block-level element. So users can set the line break before and after it.
Code Snippet:
An example of the HTML br tag
the line break with br tag the line break with br tag the line break with br tag Note: Users should add the end tags while using this tag
Some Browsers that support the HTML tag are as follows:
Method 3: Using the
tag to break a line in HTML:
Generally, the HTML
tag is to define a paragraph inline elements and content. A
tag is a tag that has an opening and closing tags known as pair tags.
It is mandatory to close the tag. The
tag works almost the same as the
tag, but the difference is HTML
tag is a block-level element and is mainly used to add content, whereas users can use the
tag to force a line break inside the element.
Usually, users represent paragraphs in visual media as sections of text divided from sections of adjoining text by white space, a blank line, or a first-line indentation. But HTML paragraphs (or
tag) can be a structural set of related content, such as images, videos, or other forms of elements or fields.
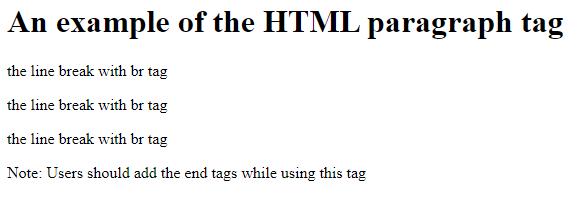
Code Snippet:
An example of the HTML paragraph tag
the line break with br tag
the line break with br tag
the line break with br tag
Note: Users should add the end tags while using this tag
Some browsers that support the HTML
tag are as follows:
- Internet Explorer
- Google Chrome
- Firefox
- Safari
- Edge
- Opera
Method 4: Using the HTML tag:
In this method, we show the use of the HTML tag that defines a preformatted text. The browser will display the text within the element in a fixed-width font, and the text maintains line breaks and white spaces.
Code Snippet:
An example of the HTML pre tag
This is the first line This is the second line This is the third line
Some browsers that support the HTML tag are as follows:
- Internet Explorer
- Google Chrome
- Firefox
- Safari
- Edge
- Opera
Method 5: Using the HTML tag:
Here, we used the tag that forces a line to break with CSS display:block . It creates a line break.
Code Snippet:
h1 span This will break the line hereand this is the second line
Some browsers that support the HTML tag are as follows:
- Internet Explorer
- Google Chrome
- Firefox
- Safari
- Edge
- Opera
When users want a section of content that is mandatory to appear on a separate line, such as a stanza of a poem or a postal address, they can use any of the above tags and apply line break elements instead of paragraph elements.
We hope this article has given a crisp idea of the ideal use case of line breaks and walked through how to create a line break using the different tags in HTML.
How to add a Line Break in HTML?
Are you a beginner in the web development journey and have been trying to add a line break in HTML by simply pressing the enter/return key from your keyboard but not getting the desired result? Then you have landed on the right article. This article list down various ways you can add a line break in HTML (through CSS too).
Adding Line Break in HTML
If you press the return (enter) key in HTML then the browser removes all the empty multiple lines and just adds a single space instead of multiple empty lines. But many-a-times we need to break the text into multiple lines. Now let us discuss some ways to add a line break in HTML.
Using break (
) tag
tag stands for the break and this tag is used to insert a line break in HTML. This is the simplest method to add a line break in HTML. This
tag is equivalent to a carriage return. This tag has great significance when you want to create divisions in the text like writing poems, quotes, addresses, etc.
The
tag is an open tag i.e. it does not require a closing tag.
Code Demonstration:
Code language: HTML, XML (xml)html> html> head> title>Codedamn title> head> body> p>Whose woods these are I think I know. br> His house is in the village though; br> He will not see me stopping here br> To watch his woods fill up with snow. p> p>My little horse must think it queer br> To stop without a farmhouse near br> Between the woods and frozen lake br> The darkest evening of the year. p> body> html>
Code Output:
We can see a visual hierarchy in the above output because of the
tag. Whereas if we had not used this
tag here then the output would look like a simple paragraph with no line breaks hence making the poem unreadable.
At various places, you might observe the
tag used as
. This forward slash was of great importance in HTML4 but is no longer required in HTML5. You might also observe that if you are using any code formatter like Prettier then it automatically adds the forward slash in
tag when you save the file.
Although the
tag works perfectly fine you should use it only when it is absolutely necessary as using a
tag makes our code less accessible and also makes it difficult for the screen reader to understand.
Using Block Level Elements
Using block level elements in HTML automatically adds a line break at the beginning and the end of the content placed inside it. A block level element always starts from a new line. It takes the entire width of its parent no matter how small the content is, and shifts the next element to a new line.
Let us see a code example to understand better.
Code Demonstration:
Code language: HTML, XML (xml)html> html> head> title>Codedamn title> head> body> div class="text1">Hey there! div> span class="text2">Greetings from Codedamn. span> span class="text3">Don't forget to explore our courses to enhance your knowledge. span> body> html>
Code Output:
From the above output, we can understand that div is a block element so it took the entire width of the screen and pushed the next element to the new line thus creating a line break whereas span is an inline element so the content of both the span elements in the above code is placed adjacent to each other without a line break.
Adding Line Break in CSS
Although we can add a line break using HTML it is preferred to handle layouts and spacing through CSS only. So now, let us see some ways to add line breaks using CSS.
Using pseudo-class in CSS
We can easily add a line break through CSS by using pseudo-class on HTML classes or ids. To insert a line break before or after the element we can use the ::before or ::after pseudo-classes respectively with the respective elements class or id and give the content property a value of \a which is a new line character and also assigns a value pre to the white-space property so that the browser renders all the white space and line breaks in that particular element.
Let us see some examples to understand better.
Code Demonstration 1:
Demonstration of ::after pseudo-class:
Code language: HTML, XML (xml)html> html> head> style> .text1::after< content: "\a"; white-space: pre; > style> head> body> span class="text1">Hey there! span> span id="text2">Greetings from Codedamn :) span> body> html>
Here as we wanted a line break after the span with class text1 so in the above code example we have used the after pseudo-class and given \a value to the content and given pre as the value to the white space property so that all the white spaces and line breaks stay preserved and thus we got a line break after the content of the first span (with class text1).
Code Demonstration 2:
Demonstration of ::before pseudo-class:
Code language: HTML, XML (xml)html> html> head> style> #text2::before< content: "\a"; white-space: pre; > style> head> body> span class="text1">Hey there! span> span id="text2">Greetings from Codedamn :) span> body> html>
Here as we wanted a line break before the span with id text2 so in the above code example we have used before pseudo-class and given \a value to the content and given pre as the value to the white space property so that all the white spaces and line breaks stay preserved and thus we got a line break before the content of the second span (with id text2).
Code Demonstration 3:
Demonstration of ::after and ::before pseudo-classes together:
Code language: HTML, XML (xml)html> html> head> style> .text1::after< content: "\a"; white-space: pre; > #text2::before< content: "\a"; white-space: pre; > style> head> body> span class="text1">Hey there! span> span id="text2">Greetings from Codedamn :) span> body> html>
In the above code example above, we have used both after pseudo-class and before pseudo-class to add a line break after the first span and before the second span respectively.
Block Elements in CSS
Setting the display property of an element to block is one of the easiest ways to achieve a line break through CSS. A block element always starts on a new line and takes the entire width of the parent element irrespective of how small the width of the content is.
Lets us see a code example to understand better.
Code Demonstration:
Code language: HTML, XML (xml)html> html> head> style> .text1< display: block; > style> head> body> span class="text1">Hey there! span> span>Greetings from Codedamn. span> span>Don't forget to explore our courses to enhance your knowledge. span> body> html>
Code Output:
From the above code image, we can observe that span being an inline element occupied the complete width and moved the remaining content to the next line thus adding a line break. This happened because we changed the span to block element using the CSS display property.
Exploiting Table Layout
Setting the display property of any HTML element to a table can also help us achieve a line break. Although this should be your least preferred method to add a line break in HTML because it is not semantically correct because it indicates that the data to which this property is applied is tabular data.
Let us see a code example to understand better:
Code Demonstration:
Code language: HTML, XML (xml)html> html> head> style> .text1< display: table; > style> head> body> span class="text1">Hey there! span> span>Greetings from Codedamn. span> span>Don't forget to explore our courses to enhance your knowledge. span> body> html>
Output Image:
As we can see from the above code output that setting the display of the span element with class text1 (initially an inline element) to table shifts the next element to the next line.
Conclusion
Now we know that HTML ignores all the line breaks added through the keyboard return key. In this article, we have explored various ways to add line breaks in HTML (through CSS as well) so go ahead and add line breaks in your HTML with any of the above-mentioned methods that you liked the most.
Hope you found this article helpful!?
Sharing is caring
Did you like what Simran Gangwani wrote? Thank them for their work by sharing it on social media.